Are you looking to create an eCommerce store with WooCommerce? If so, you’re making a great decision! But you might need help getting started with the nitty-gritty details of actually installing and configuring a working WooCommerce store.
If that sounds like you – then you’re the perfect person to be reading this WooCommerce tutorial.
I’ll cover everything that you need to do to get started with WooCommerce while providing lots of screenshots so that you can easily follow along. There’s a lot to cover so let’s get started!
Why WooCommerce Is The Right Tool To Launch An eCommerce Store on WordPress
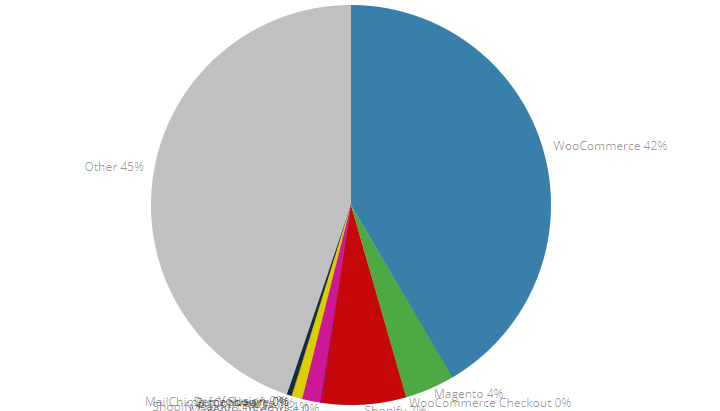
According to BuiltWith, WooCommerce is the most popular eCommerce platform among the 10,000 most visited websites in the world at 11% market share. If you expand that search to the entire Internet, that number shoots up to a dominant 42% market share.
Needless to say, there are a lot of WooCommerce stores built on WooCommerce…
So what makes WooCommerce so popular? Here are a few of the main reasons people love WooCommerce:
- Powered by WordPress. That means you get access to the massive third-party theme and plugin ecosystems that all the other WordPress sites get.
- Flexible. Tying with the previous point, you can find a plugin to help you do pretty much anything that you want.
- Self hosted. While self-hosting does require more attention, it also gives you 100% control over your store and all its data.
- Easy to find help. Because of WordPress and WooCommerce’s popularity, it’s easy to find both free support forums as well as talented developers.
So if you’re ready to launch an eCommerce store with WooCommerce, let’s finish up the why and start digging into the how to!
What You’ll Learn In This WooCommerce Tutorial
Here’s everything that you’ll learn in this guide:
- Where to find a nice WooCommerce compatible WordPress theme
- How to configure WooCommerce’s basic settings with its install wizard
- How to create your very first WooCommerce product
- Why (and how) to set up some WooCommerce payment gateways (using Stripe as an example)
- Where to poke around to configure other smaller WooCommerce settings
- How to manage things like orders, coupons, and reports
Basically, if you follow this WooCommerce tutorial you should be able to go from “zero” to “fully functioning WooCommerce store” in no time.
Step 0: Choose Solid WordPress Hosting So Your Store Runs Fast
Hosting is an important consideration for your WooCommerce store for two reasons:
- Page load times have a surprisingly large effect on how likely people are to buy from your store.
- WooCommerce sites are a little more resource intensive than regular WordPress sites, especially if you’re planning to sell a large number of products.
As a result, you should plan to spend a bit more than you would on budget shared hosting. We’ve put together a big list of managed WordPress hosts that should do the trick.
And on a personal note, I’m a big fan of Kinsta because it loads fast and is built to handle WooCommerce.
Once you have a solid foundation to build your WooCommerce store on, you’re ready to move on.
Step 1: Choose A WooCommerce-Compatible WordPress Theme
Before you start installing and configuring WooCommerce, you want to choose a WooCommerce-compatible WordPress theme that will set you up for success.
While most themes nowadays come with WooCommerce support built-in, it’s still not universal. WooCommerce should still run with any WordPress theme – but if your theme doesn’t have built-in compatibility, your store might end up:
- Ugly
- Hard to use
- Buggy
That’s the last thing that you want when you’re trying to sell products!
So where can you find themes that work well with WooCommerce?
First off, we put together a big list of responsive WooCommerce themes. But beyond that list, here are some other good places to look:
- Official WooCommerce theme listings – an official collection of free and premium themes.
- WordPress.org eCommerce tag – all of these themes are free and have had their code reviewed by the WordPress.org team.
- ThemeForest WooCommerce tag – all of these themes are paid and have had their code reviewed by Envato.
Once you find a WooCommerce theme that you love (I’ll use the free Storefront theme for my example), you can install and activate it like any other WordPress theme.
Step 2: Install And Configure WooCommerce Basic Settings
After you choose a WooCommerce theme, the next step in your WooCommerce journey is to install the plugin and complete the setup wizard.
While the setup wizard doesn’t configure everything, it helps you quickly configure the basic building block settings of your site. Here’s how to use it…
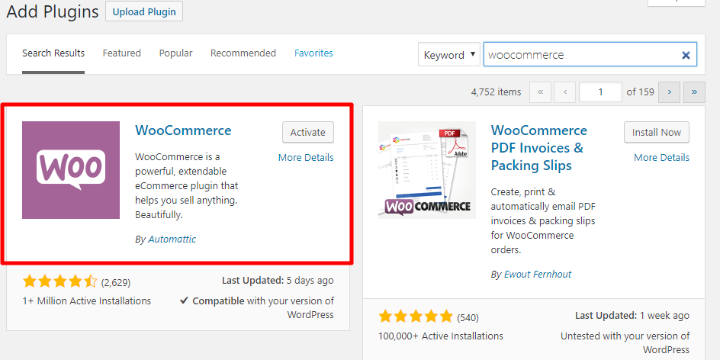
Step 1: Install And Activate The WooCommerce Plugin
WooCommerce is available at the WordPress.org plugin directory, so you can install it just like you would any other WordPress plugin:

Once you activate the plugin, it should immediately launch you into the setup wizard:

Let’s go through the wizard step by step…
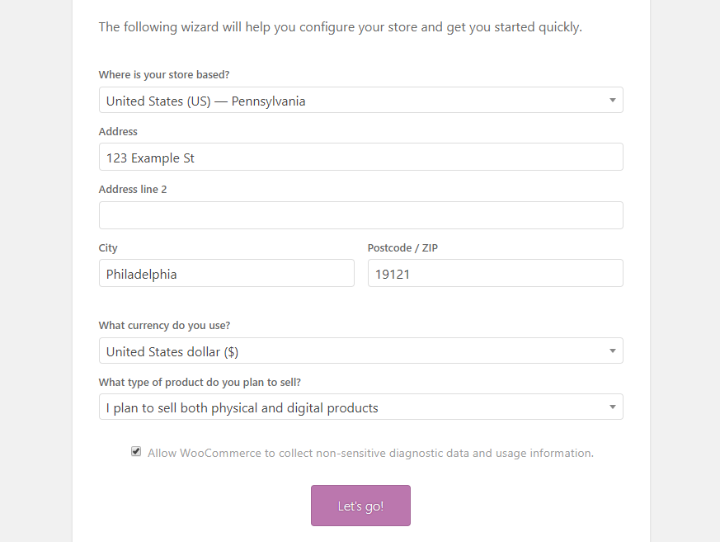
Step 2: Store setup Tab
In the Store setup tab, you need to enter some basic (but very important) information. That information is:
- Your store’s address
- Your desired currency
- Whether you’re planning to sell just physical or digital products (or both!)

Once you fill in the information, click Let’s go! to continue.
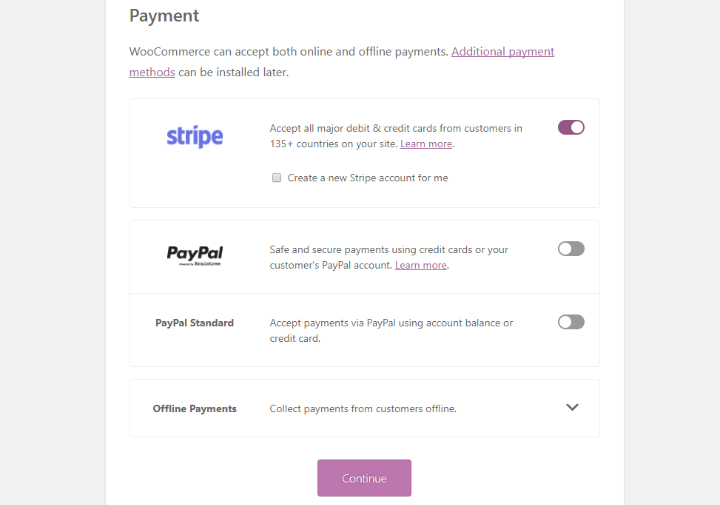
Step 3: Payment Tab
In the Payment tab, you can choose to activate some basic payment gateways:
- Stripe – lets you accept credit and debit card payments
- PayPal – lets you get paid via any PayPal method
Honestly – this tab isn’t too important right now because you:
- Can easily change these settings later
- Can access 100+ other payment gateways later on
- Still need to complete further setup to get the payment gateways working
So basically – don’t stress too much right now. If you’re not sure which payment gateway you want to use, leaving it as the default of Stripe is totally fine for now:

When you’re done, click Continue.
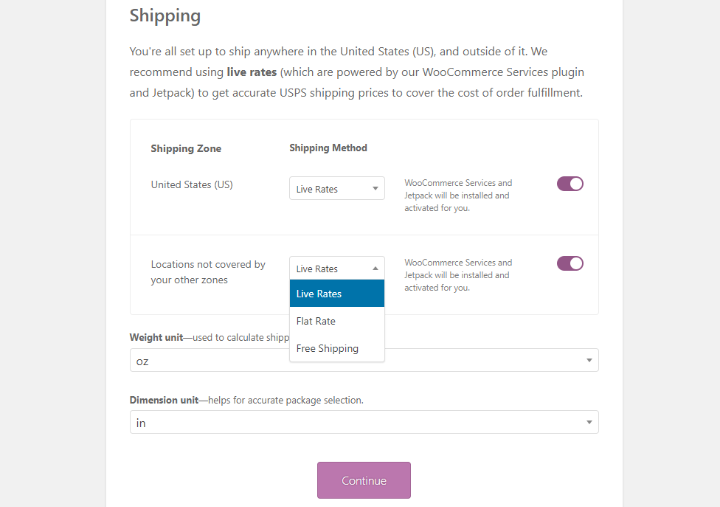
Step 4: Shipping Tab
In the Shipping tab, you can set up:
- How to calculate shipping fees
- Which weight and dimension units to use
Most of the time, you should leave these as the defaults. But if you don’t want to calculate live shipping rates, you can also choose to use:
- Flat Rate
- Free Shipping

Once you make your choice, click Continue.
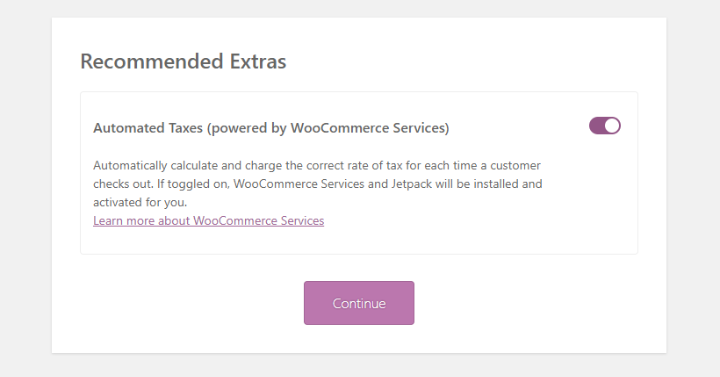
Step 5: Extras Tab
Taxes can get complicated – so if you don’t want to deal with figuring out how to calculate them by yourself, you can activate Automated Taxes in the Extras tab.
With this, WooCommerce will automatically install the free WooCommerce Services plugin so that it can automatically charge the correct tax rate when a customer checks out.
You don’t have to use this, but I think it’s helpful so I’ll enable it:

Click Continue when you make your choice.
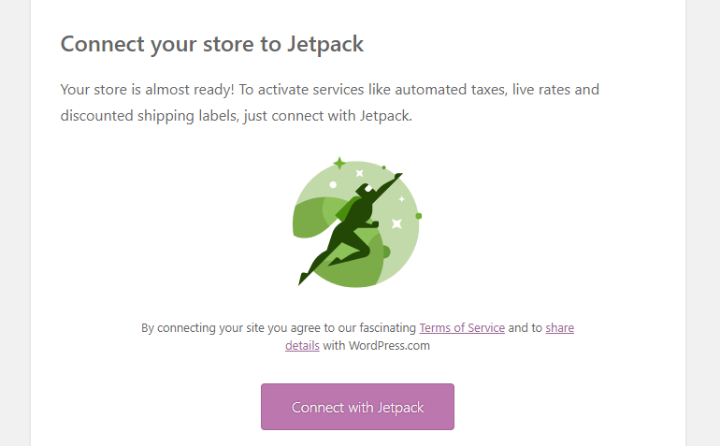
Step 6: Activate Tab
Assuming you chose to:
- Calculate live shipping rates
- Automatically calculate tax rates
Then you’ll need to connect your website to the Jetpack plugin to continue. Jetpack is built by Automattic, the same company behind WooCommerce, so this is totally safe to do.
Just click Connect with Jetpack and follow the prompts:

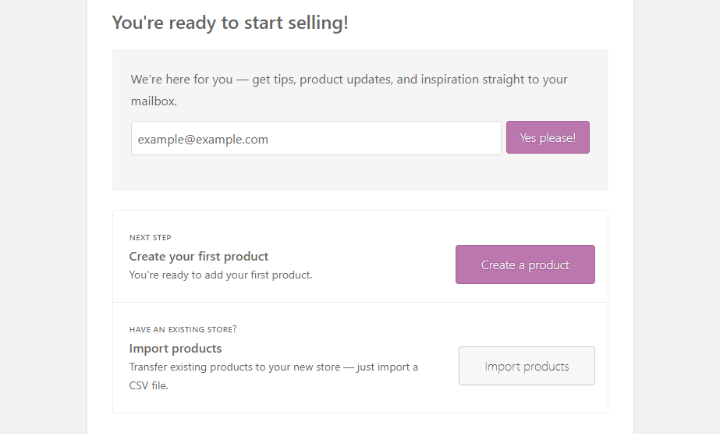
Once you finish – that’s it! You should see a screen telling you that You’re ready to start selling!

Next up – it’s time to start creating some products!
Step 3: Create Your First WooCommerce Product
While you’ll still need to complete a few more configuration steps before you’re ready to start selling, at this point you have a mostly functional eCommerce store that you can start adding products to.
To create a new WooCommerce product:
- Go to your WordPress dashboard
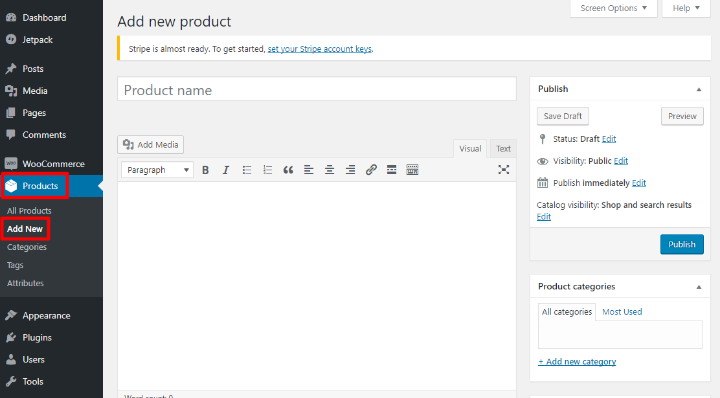
- Click on Products → Add New
You should see something that looks a lot like the regular WordPress editor:

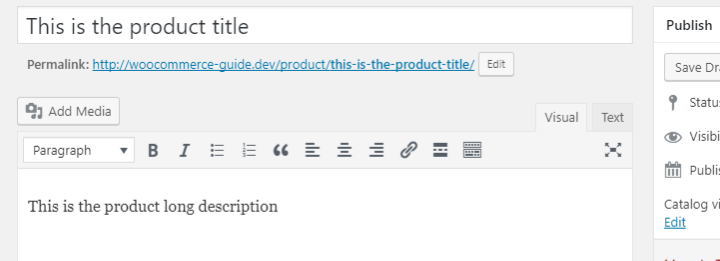
In the regular WordPress Editor boxes, you can enter the product’s:
- Title
- Long description (as opposed to the separate Short Description)

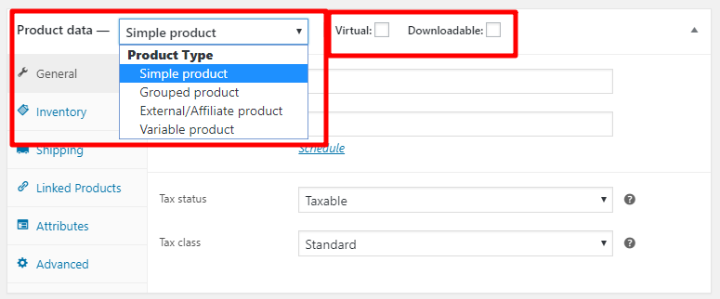
If you scroll down the page, you’ll get to the meat of the WooCommerce Product data.
First, choose the type of product, as well as whether or not the product is virtual and/or downloadable. This support article as a full explanation of the different product types, but most of the time you can choose the Simple product option:

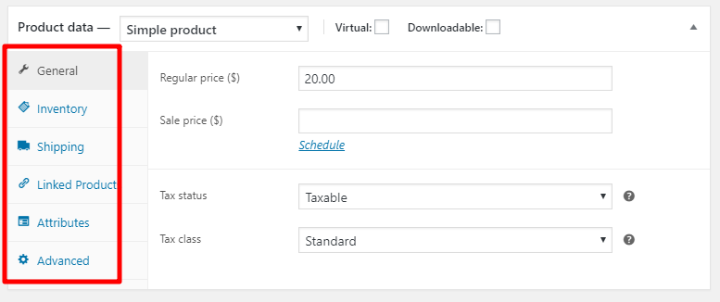
Then, you can use the sidebar tabs to configure all the nitty gritty details about your product.
You’ll have different tabs depending on the type of product that you choose, but here’s how it looks for the most common Simple product:
- General – covers pricing (regular and sale) as well as tax information
- Inventory – lets you add an SKU and manage stock status
- Shipping – lets you add dimensions for shipping as well as a custom shipping class (for grouping products)
- Linked Products – this is a marketing tactic that lets you link the product to similar products for upsells and cross-sells
- Attributes – lets you add custom information (called “attributes”) that is unique to the product
- Advanced – lets you add a custom purchase note to customers as well as enable/disable customer reviews

Below that, you can set the Product short description.
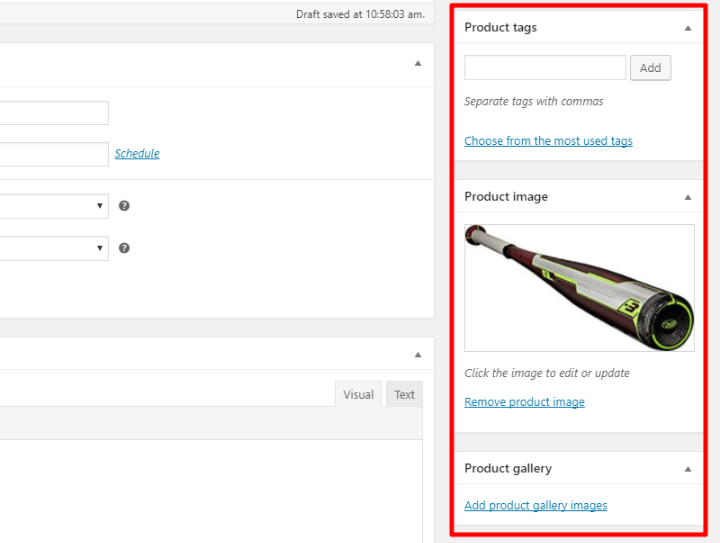
And in the sidebar, you can:
- Add categories and tags for your product
- Add the main product image
- Add a gallery of product images

Once you fill out all of the information, you’re ready to Publish your product.
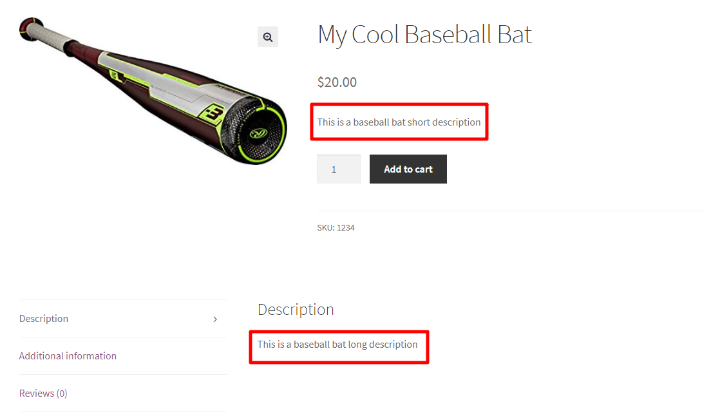
Put it all together, and you should get something like this on the front-end:

Notice the difference between the long and short description?
At this point – you’re ready to rinse and repeat the process for additional products.
Step 4: Set Up WooCommerce Payment Gateways
Ok, at this point your store is 99% functioning. You have products and people will be able to add those products to their cart and start the checkout process, but they won’t be able to check out because you haven’t configured your payment gateway(s) yet.
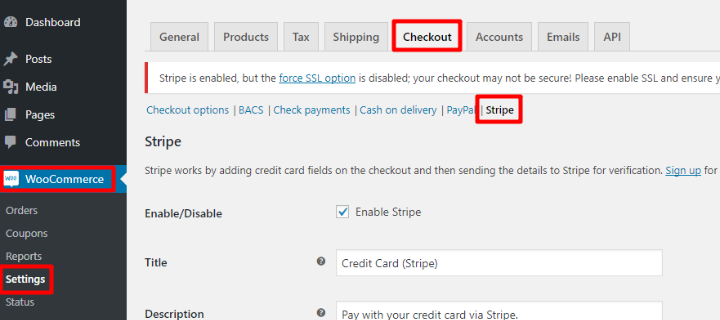
To do that, go to your WordPress dashboard and:
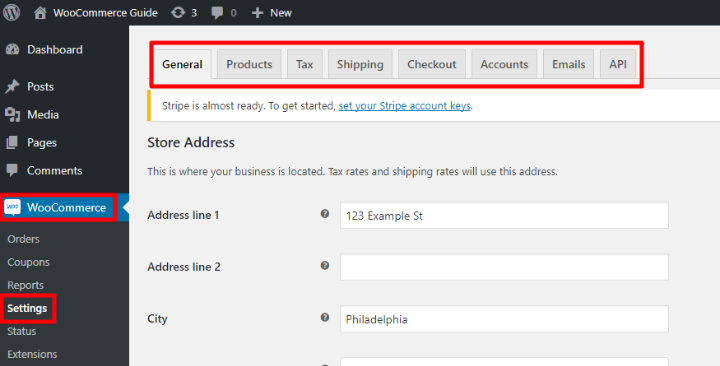
- Go to WooCommerce → Settings
- Click on the Checkout tab
- Choose your desired payment gateway from the options at the top

I’ll cover Stripe – but you can also choose one of the other payment options. And you can also find more payment gateways here.
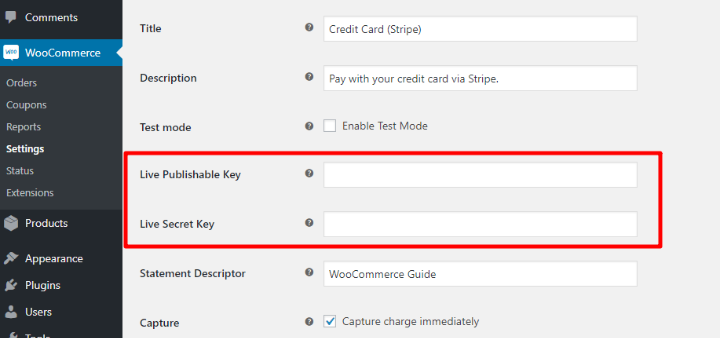
To configure Stripe for WooCommerce, you’ll need to:
- Create a free Stripe account
- Find your Live Secret Key and Live Publishable Key (you can find them here after you create your account)
- Paste those values into your WordPress dashboard
- Configure the rest of the options as desired

Make sure to click Save Changes at the bottom and your payment gateway should be live!
Step 5: Configure The Rest Of Your WooCommerce Store Settings
At this point, your store should be fully working. But you’ll still probably want to dig into the WooCommerce settings area to configure some of the more nitty-gritty details like:
- Customer registration (Accounts tab)
- Automatic emails (Emails tab)
- Coupons (Checkout tab)
- Etc.
I encourage you to explore the entire Settings area so that you have a thorough understanding of all the little options that are available to you:

How To Manage WooCommerce Orders
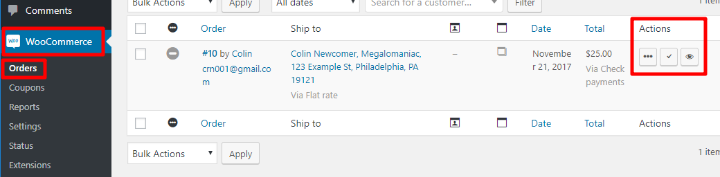
Once your store starts getting orders, you can manage them at a high level by going to WooCommerce → Orders:

You can also use the Actions column to quickly:
- Change an order’s status (dot and checkmark icons)
- View more details about the order (eye icon)
How To Create WooCommerce Coupons
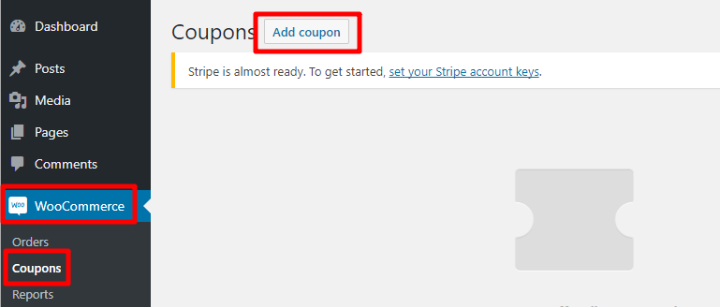
Assuming you have coupons enabled (that’s the default setting), you can create new coupons by going to WooCommerce → Coupons → Add coupon:

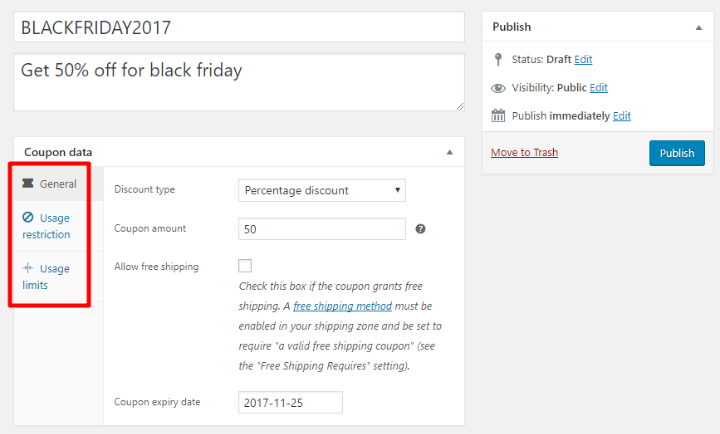
On the next page, you’re able to:
- Specify the type of discount and amount
- Add an expiration date
- Restrict usage by a number of options
- Set a few different usage limits

How To View WooCommerce Reports
WooCommerce reports help you understand how your store is doing. They tell you things like:
- Your overall sales for a period
- Number of orders
- Items sold
- Coupon usage
- Refunded order rate
- And plenty more
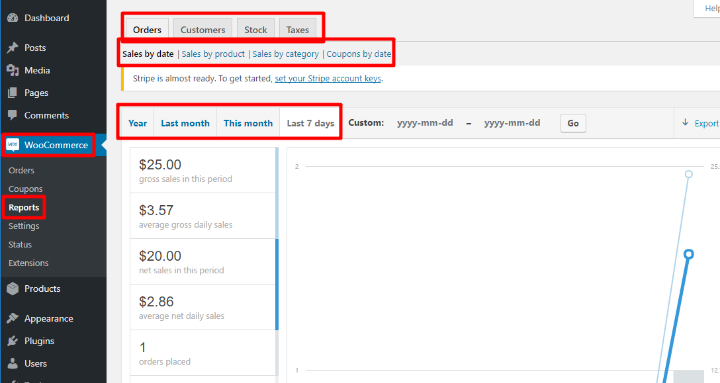
You can access your reports by going to WooCommerce → Reports and using the:
- Tabs at the top
- Date range selectors

Honestly, WooCommerce’s built-in reports aren’t that good. You can find third-party tools that offer much more detail. Speaking of…
Some Helpful WooCommerce Extension Plugins For More Functionality
As I mentioned in the introduction, one of the reasons WooCommerce is so popular is because it’s so easy to extend and customize with plugins.
There are thousands of WooCommerce plugins, so I certainly won’t be able to discuss all of your options.
But what I can do is:
- Show you where to find WooCommerce plugins
- Share some of our favorite individual plugins
To get started, here are some good general places to look for WooCommerce extensions:
- Official WooCommerce Extensions library
- WooCommerce tag at WordPress.org
- WooCommerce category at Code Canyon
As for individual plugins, we’ve actually already written two posts about some helpful WooCommerce extensions:
- Turbo Charge Your WooCommerce Store With These Extensions And Plugins
- Ten WooCommerce Extensions That Will Help You Build A Better Store
And here are some of my personal favorites:
- Jilt – an awesome tool to help you recover abandoned carts (that is, situations where someone adds an item to their cart but doesn’t complete the checkout).
- Metorik – a massively-improved WooCommerce analytics and reporting solution.
- Booster for WooCommerce – this plugin is basically like Jetpack for your WooCommerce store. It adds almost 100 modular tweaks.
- Beeketing for WooCommerce – Beeketing is a conversion-focused plugin that bills itself as “a comprehensive automated sales & marketing solution for WooCommerce online stores.”
Get Out There And Start Selling Stuff!
And that wraps up our big WooCommerce tutorial! While I tried to simplify the process as much as possible – there’s only so much simplification that you can apply to setting up an eCommerce store!
If you read this guide and still aren’t sure if WooCommerce is for you, you might want to check out some of our comparison posts where we compare WooCommerce vs Shopify and WooCommerce vs iThemes Exchange.
And if you did decide to use WooCommerce, you might be interested in more advanced topics like how to set up Google Analytics goals for PayPal/WooCommerce.
As always, if you have any questions or thoughts, we’d love if you left a comment!










Leave a Reply