Not sure how to stress test a WordPress site (or why you might want to in the first place)?
A WordPress stress test lets you see how your website and hosting perform in high-traffic situations, which can help you prepare for traffic increases or spikes (e.g. going viral).
For serious websites, this information is important to ensure fast performance under scale and avoid downtime.
In this post, you’re going to learn everything that you need to know about WordPress stress testing, including the following:
- What a WordPress stress test is
- What to consider before running a WordPress stress test
- How to run a free WordPress stress test with Loader.io
- Two other useful WordPress stress test tools
- How to improve WordPress performance when under stress
Let’s dig in!
What Is a WordPress Stress Test?

A WordPress stress test lets you test your WordPress site’s performance in a high-traffic situation.
Most speed test tools (PageSpeed Insights, WebPageTest, Pingdom, GTmetrix, etc) only test your site’s performance for a single visitor.
While that information is still helpful, it doesn’t tell you anything about how your website will perform in a high-traffic situation.
Why is that a problem?
Well, your site might just have high traffic in general. In that case, testing just a single visit won’t actually let you know what your site’s performance will be for human visitors. Stress testing lets you see your site’s performance in a more realistic situation.
If you’re testing a normal traffic situation, that’s technically “load testing” rather than “stress testing”.
Or, you might want to prepare for your site going “viral”. Maybe your host performs fine during normal traffic, but you want to understand what would happen if you make the front page of Reddit.
A WordPress stress test lets you simulate these types of viral situations so that you don’t miss out on traffic by having your site crash.
What to Consider Before Running a WordPress Stress Test
Below, you’ll learn how to stress test WordPress. But before you jump into running your first test, you’ll want to consider a few important details to avoid issues:
- Managed WordPress hosting visit limits – many managed WordPress hosts use monthly visits as a billing metric. If you run a large stress test, you might exceed your plan’s limits and need to pay overage fees.
- Live website performance – if you’re testing a live website, your site’s performance might be degraded for human visitors during the test. If you absolutely must test a live site, try to run the test during a low-traffic period (e.g. late at night).
- Web host firewalls – sometimes a host’s built-in firewall might block the stress test because a stress test can look a lot like a DDoS attack. If this happens, you might need to ask your host’s support to make an exception for your stress testing tool.
How to Stress Test WordPress With Loader.io
Now, let’s dig into how to run a WordPress stress test using Loader.io. Then, we’ll share a few other WordPress stress testing tools that are worth considering.
Loader.io, owned by SendGrid/Twilio, is one of the best WordPress stress test tools because even its free plan lets you run large tests (up to 10,000 clients per test). Most other speed test tools limit you to 25-50 concurrent visitors unless you pay.
So – if you want to run a really large WordPress stress test without breaking the bank, I recommend starting here.
Here’s how to use Loader.io to stress test a WordPress website…
1. Create a Free Loader.io Account and Verify Your WordPress Website
To get started, click on this link to create your free Loader.io account.
Before you can run a stress test, Loader.io makes you verify ownership over your domain. This is to prevent abuse because, again, a load test can look a lot like a DDoS attack.
With the free Loader.io plan, you’ll need to verify your website by downloading a file from Loader.io and uploading that file to your server. The paid version also lets you verify by adding a DNS TXT record.
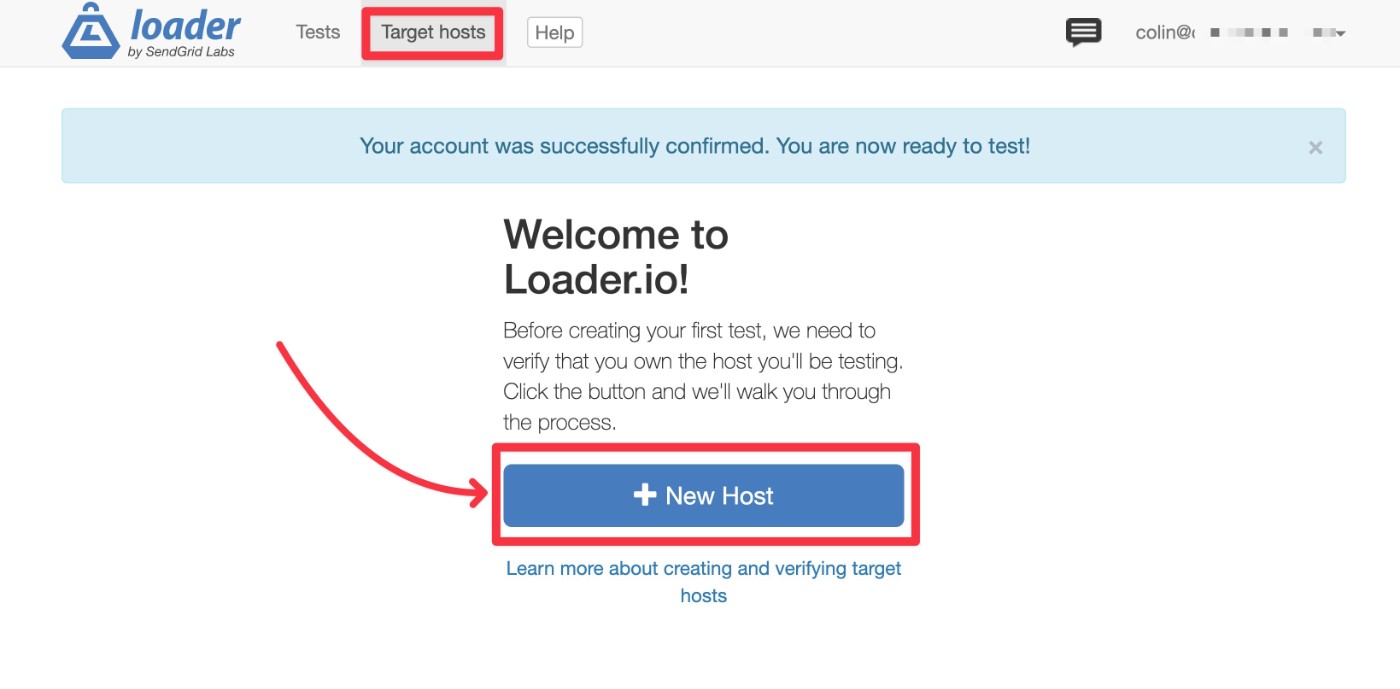
After creating your account and verifying your email, click the New Host button in the Loader interface:

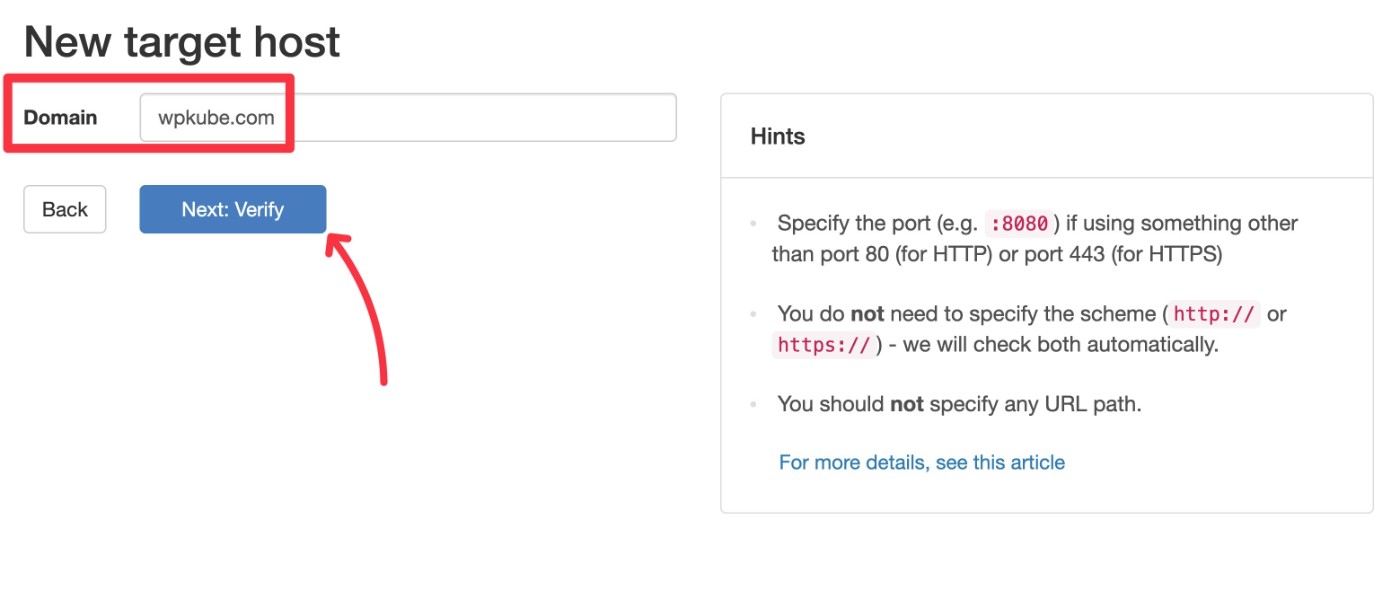
On the next screen, enter your site’s domain name and click Next: Verify:

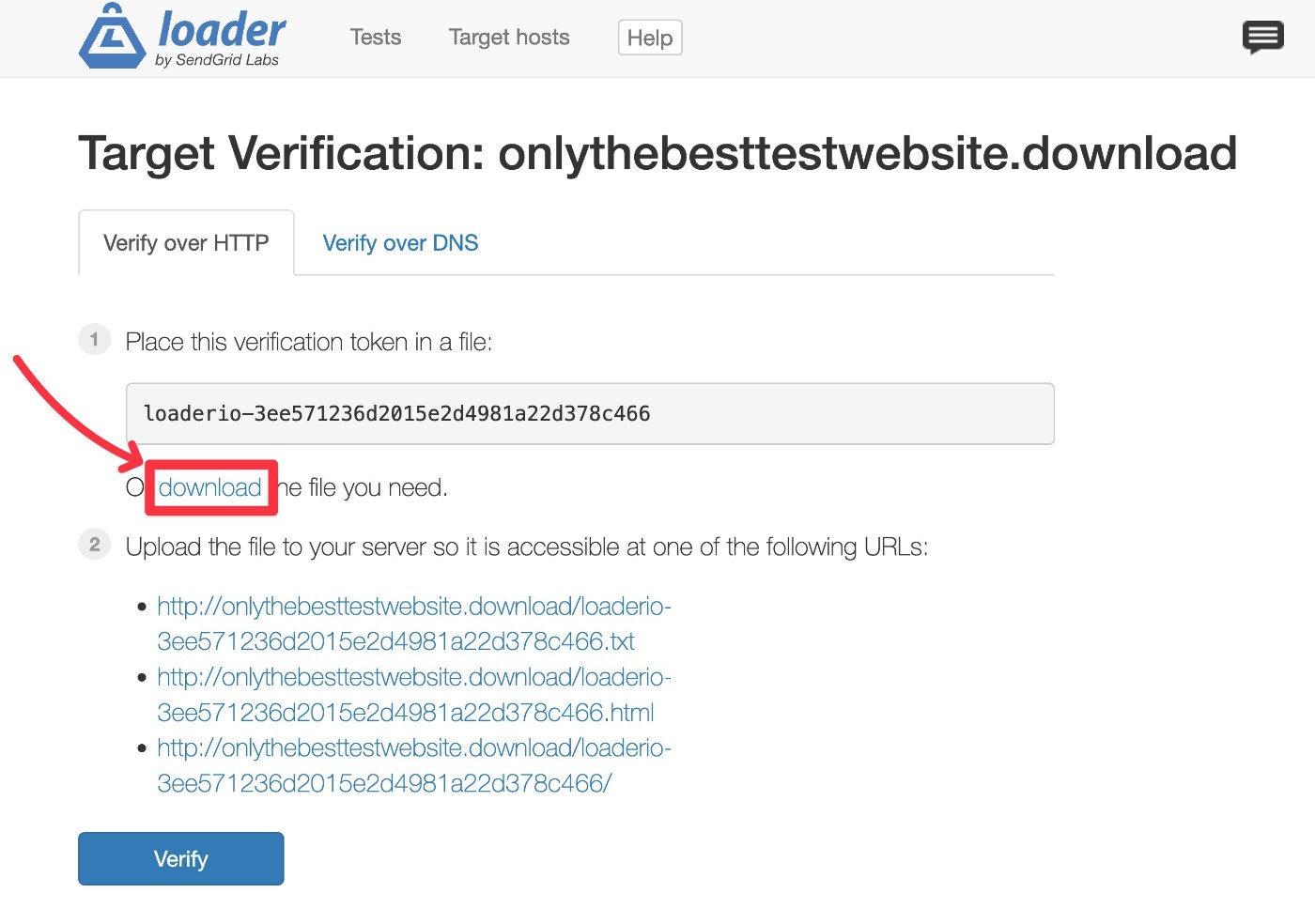
Now, click the download button to download the verification file:

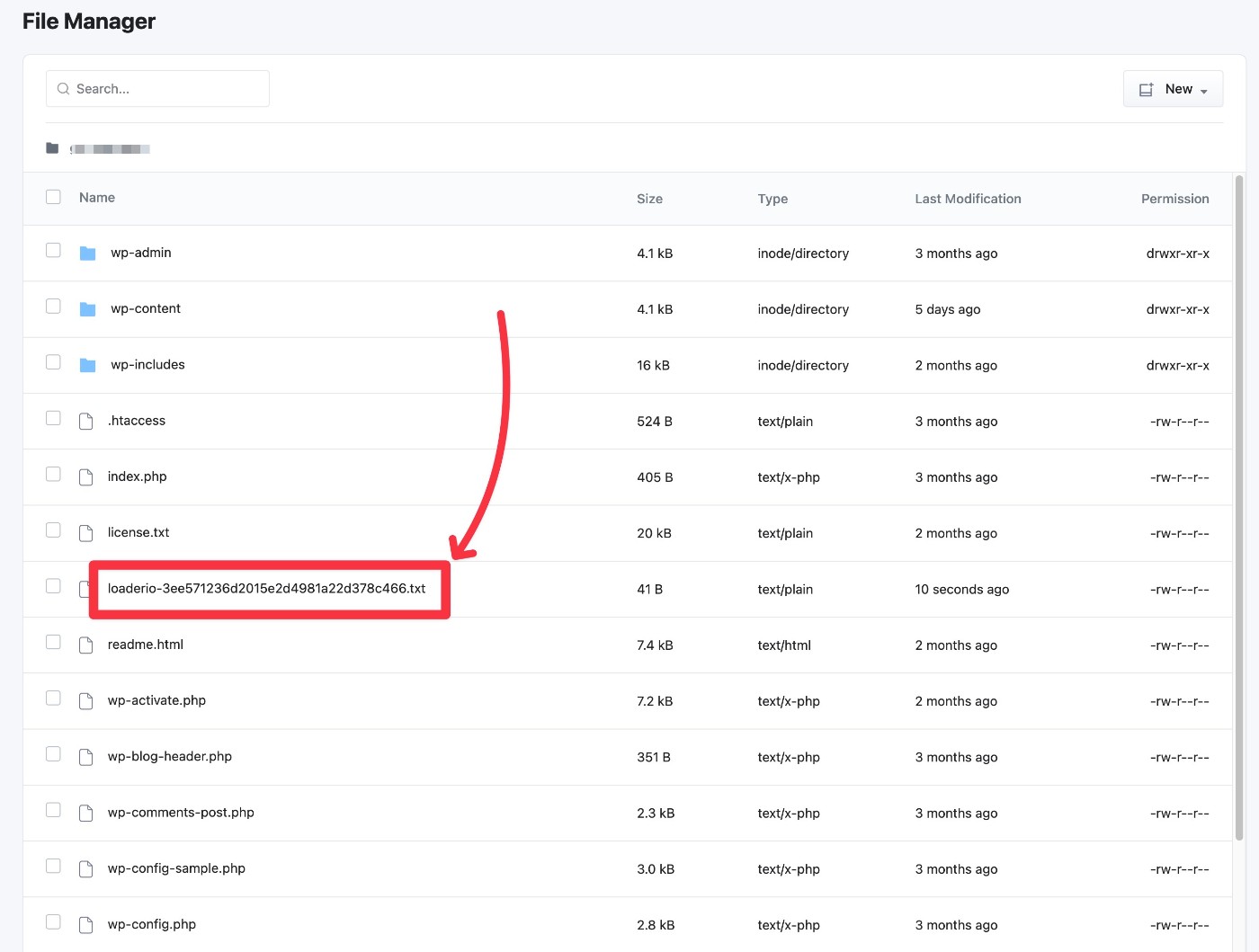
Now, you need to upload that file to your site’s root folder using SFTP or something like cPanel File Manager. This is the same folder that includes the wp-admin and wp-content folders.
Here’s what it might look like:

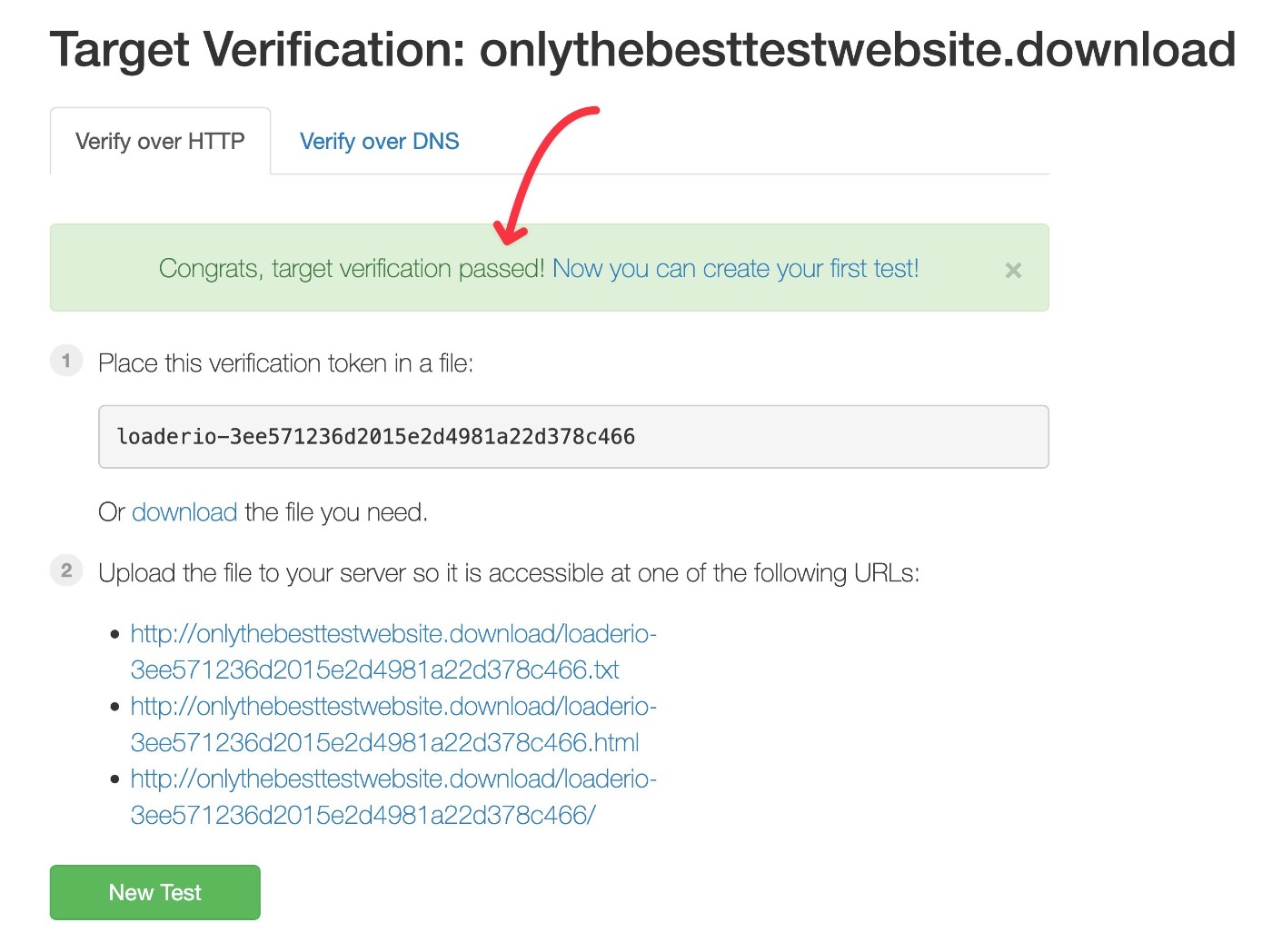
Then, go back to the Loader.io interface and click the Verify button.
If you did it correctly, you should see a success message:

2. Create Your First Stress Test
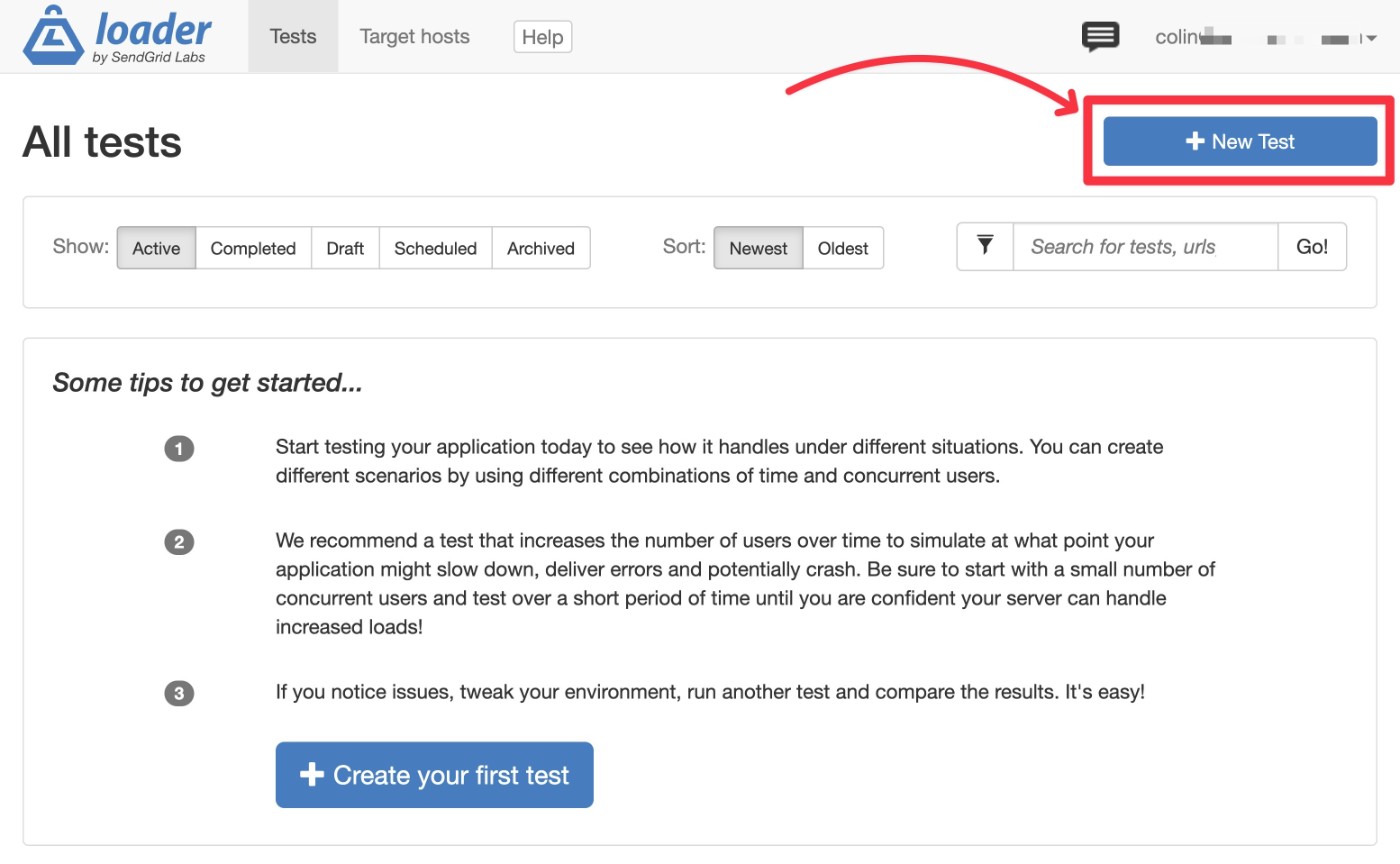
To create your first WordPress stress test, go to the Tests tab and click New Test:

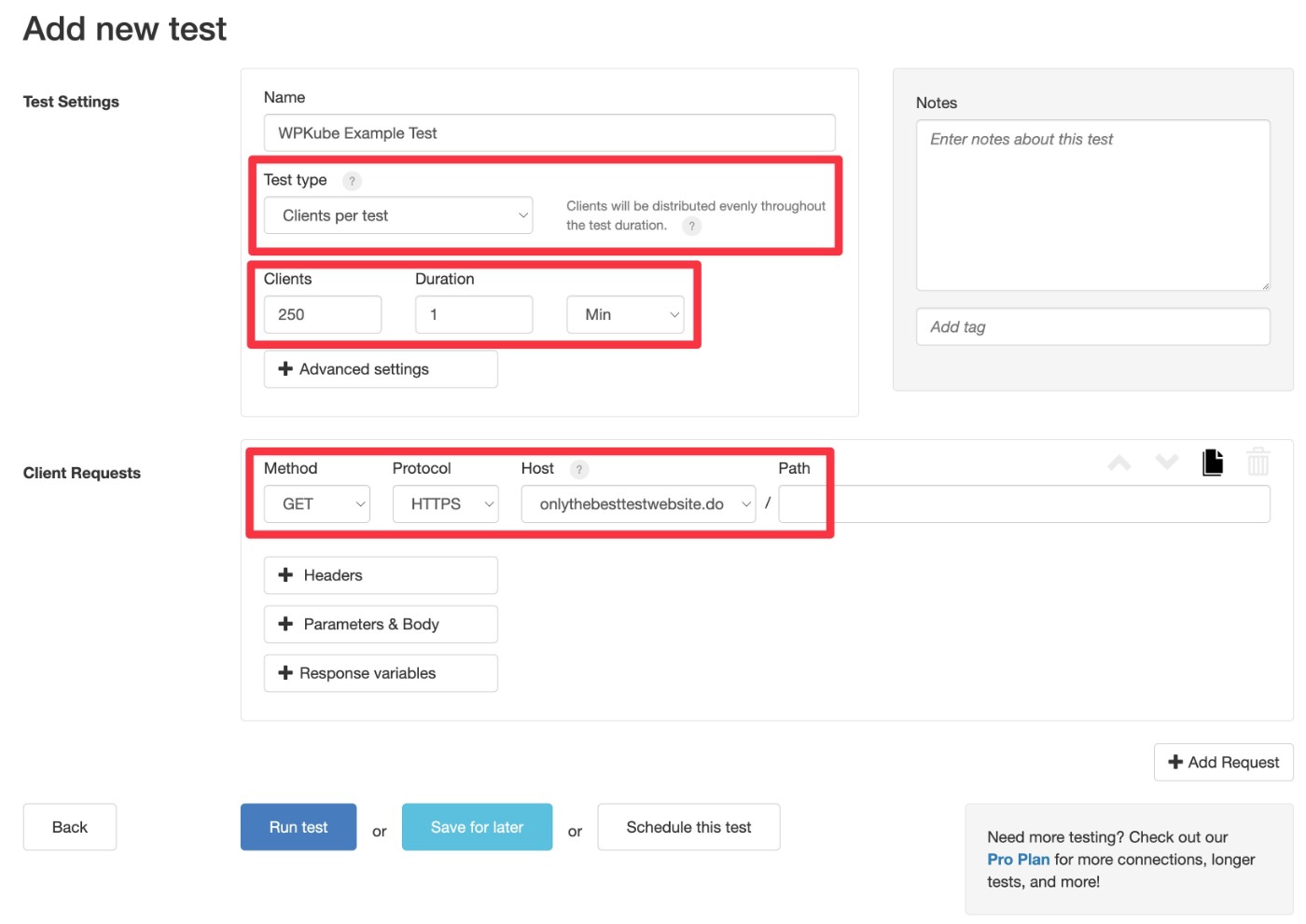
Here’s how to configure your Test Settings:
- Test Name – an internal name to help you remember it.
- Test type – “Clients per test” is a good starting point. If you hover over the question mark tooltip, you can learn more about how that test works.
- Clients – the number of visitors to simulate. For example, setting it to 250 with the “Clients per test” setup will simulate 250 visitors over the test duration.
- Duration – how long to run the test. The free version only lets you choose one minute.
Here’s how to configure the Client Requests section:
- Method – usually you want this to be GET.
- Protocol – set this to HTTPS if your site uses HTTPS.
- Host – this should select your domain name by default.
- Path – leave this blank if you want to test your homepage. To test a different page, enter the URL path to that page.
In the screenshot below, we’ve configured the test to essentially answer this question:
“How does my homepage perform if 250 total visitors visit it over a one-minute period?”

When you’re happy with the configuration, click Run test to start the test.
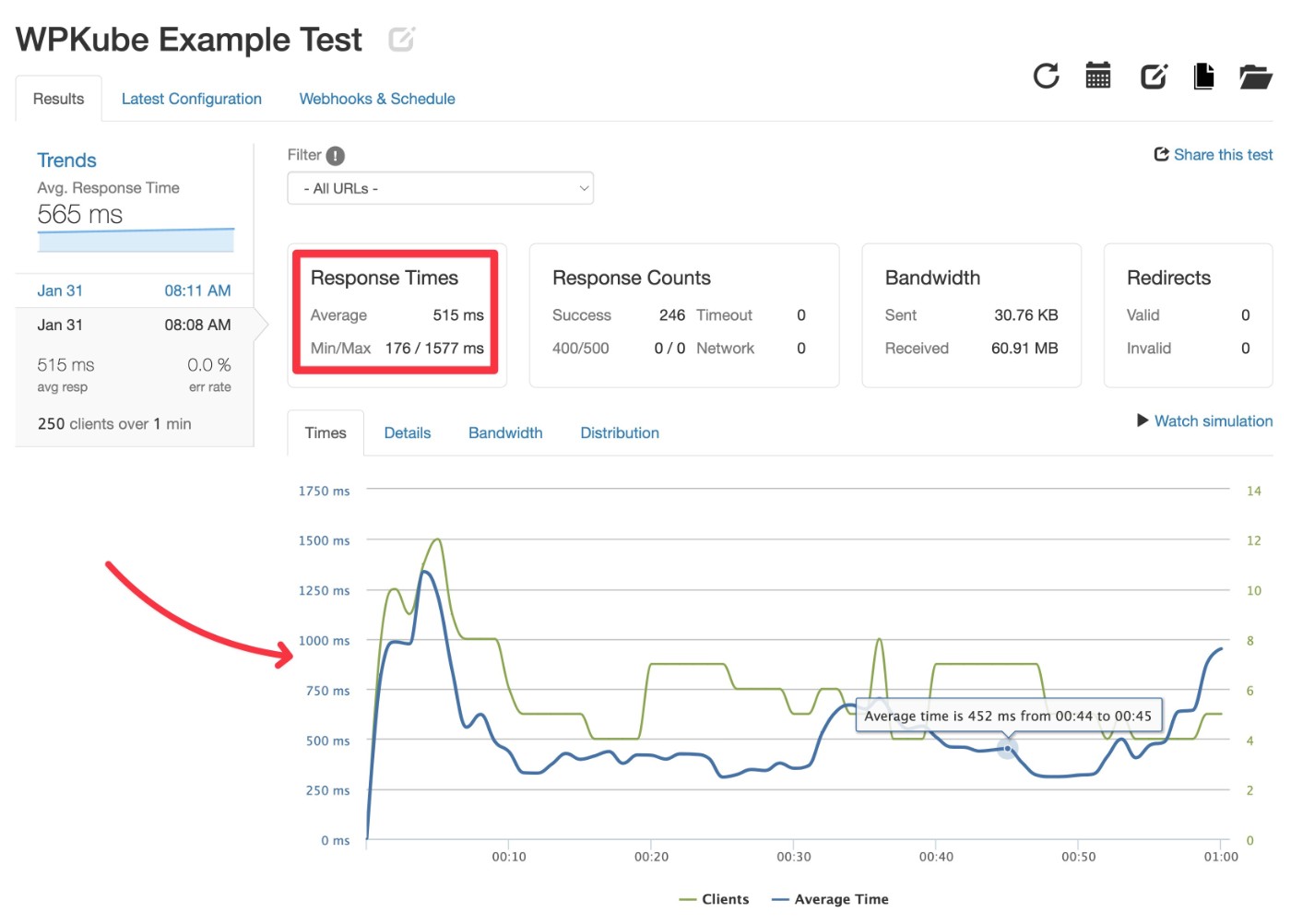
3. View Stress Test Results
Now, you should see a live view of your test results, but you’ll want to wait for the test to finish before making any conclusions.
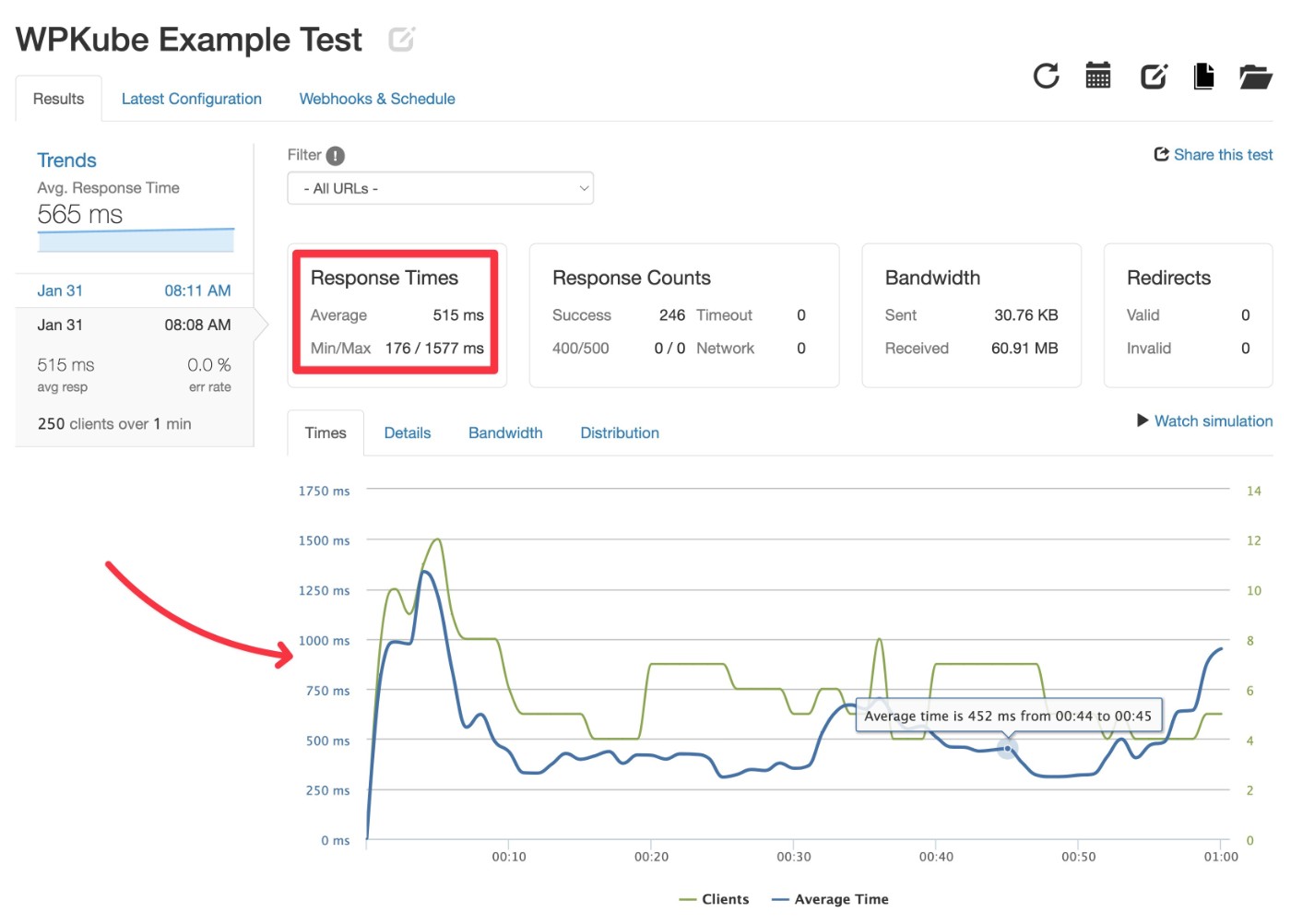
All of the information is helpful, but you’ll want to focus on a few metrics:
- Average response time – the average time it took your site to respond.
- Min/max response time – the fastest and slowest response time for this test.
You’ll also want to look at the chart. Ideally, you want the blue line (average response time) to be as flat as possible, which indicates that the response times don’t change even as the traffic increases.
Some variations are natural. But if you’re seeing big spikes, that likely means your server is struggling under the strain.
If you hover over the chart, you can also view specific details for each point in time.

For more heavy-duty stress tests, the Response Counts metric is also helpful because it lets you see how many requests failed. A failed response means that your server wasn’t just slow, but it was so overloaded that it had to return an error such as the 500 Internal Server Error.
4. Play Around With Other WordPress Stress Test Types
The other test types also offer useful information for your site, so I encourage you to run other test configurations as well.
For example, the Clients per second lets you simulate a steady number of visitors every second, rather than spreading the visitors out over the entire duration.
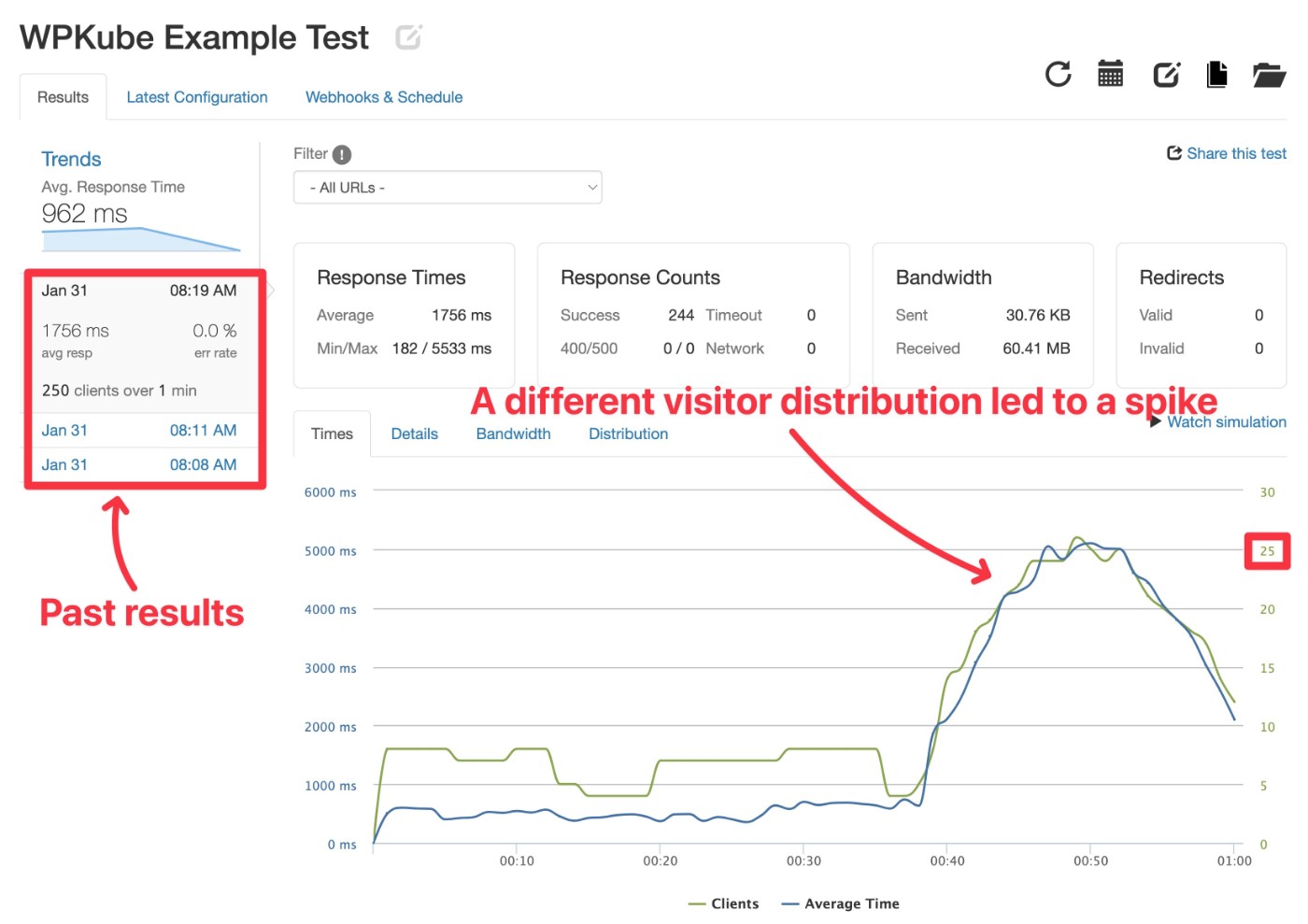
You can also re-run the same test configuration to collect more data. For the “Clients per test”, Loader.io will automatically change the traffic distribution, too. For example, in this test re-run, Loader.io hit the site with 25 visitors in a one-second period, which led to a big spike in response time.
Loader.io also makes it easy to access past data from the sidebar to quickly see different results.

Other Helpful WordPress Stress Test Tools
While Loader.io is the best free WordPress stress test tool for high-traffic configurations, there are also some other user-friendly tools that are worth considering, especially for lower-traffic tests.
These tools also offer more flexible configurations, such as letting you test from different geographic locations.
LoadFocus
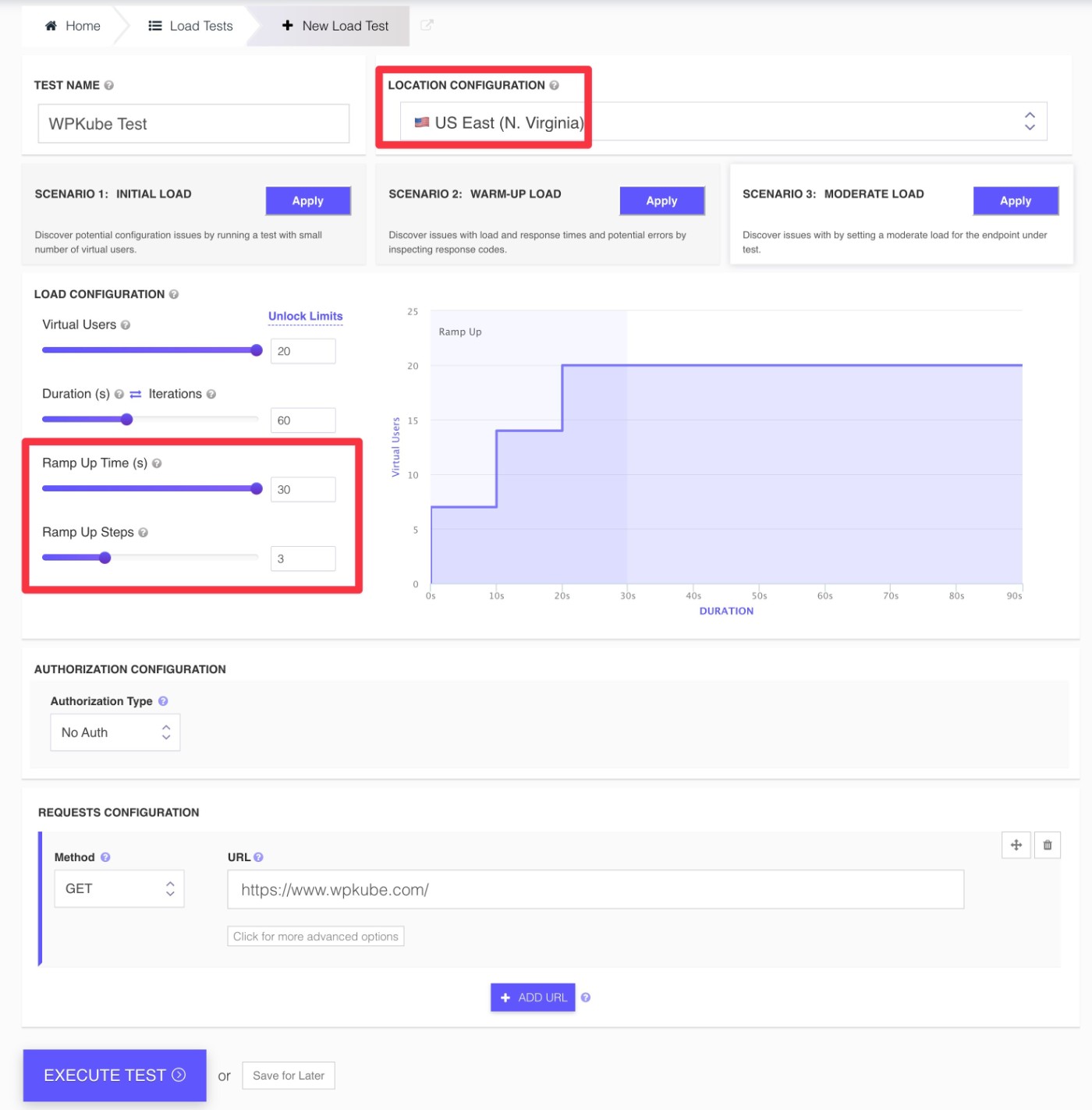
LoadFocus is an easy-to-use stress test tool that lets you test more complex scenarios.
However, the free LoadFocus plan only lets you test 20 concurrent visitors, which isn’t a very high-traffic scenario. To send more concurrent visitors, the paid plans start at $69.
Setting up a test is easy and there’s no need to verify your site when using the free plan.
Some of the new options that you get over Loader.io are the ability to set ramp-up time/steps and choose a different location.

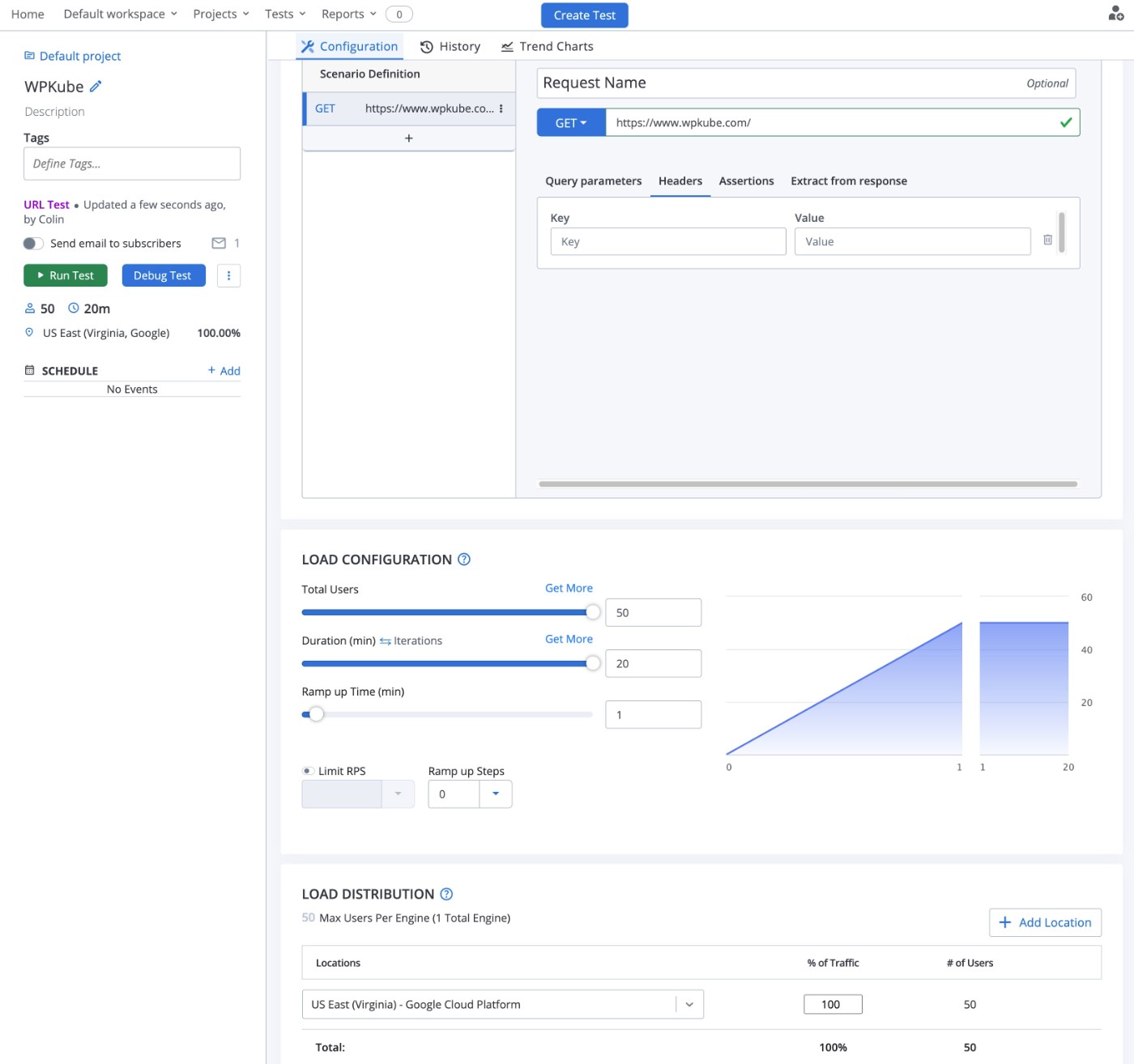
BlazeMeter
BlazeMeter is another option that uses a similar interface/testing engine as LoadFocus.
However, it has slightly higher limits than LoadFocus, letting you test 50 concurrent visitors with its free plan.
The free plan lets you test from one location, while the paid plan lets you test from multiple engines.

How to Make WordPress Perform Better In High-Traffic Situations
A lot of the tactics for optimizing WordPress for high traffic are just generally good performance optimization strategies.
To that end, you’ll want to make sure you’ve implemented everything in our WordPress speed up guide.
However, when specifically talking about improving performance under scale, these performance optimization strategies can offer the biggest ROI:
- Use performance-optimized hosting – your hosting server’s resources will affect how your site performs under scale. As such, you’ll want to use a fast WordPress hosting provider. For best results, consider a managed WordPress hosting provider like Kinsta (our Kinsta review) or Rocket.net (our Rocket.net review).
- Implement caching – page caching and other caching tactics help WordPress perform better under scale by reducing the amount of work your server needs to do for each pageview. Most quality WordPress hosting providers offer server-level caching, but you can also set up caching by using caching plugins like WP Rocket (our WP Rocket review).
- Use a content delivery network (CDN) – a CDN improves performance under scale by offloading some of the work to the CDN service’s global network. For best results, consider caching your site’s pages on the CDN rather than just static assets. Hosts like Kinsta and Rocket.net offer Cloudflare edge caching for your site’s pages by default. Or, you can set this up using a service like Cloudflare APO.
- Avoid resource-heavy plugins – using resource-heavy plugins will hurt your site’s scalability because these plugins make your server work harder for each pageview. If possible, remove such plugins or replace them with more lightweight alternatives. You can assess plugins’ performance using a plugin like Query Monitor (though you’ll need some technical knowledge to do so).
Stress Test WordPress Today
If you want to understand how your WordPress site and hosting perform under scale, learning how to stress test a WordPress website is an important skill to have.
For the easiest way to get started with heavy-duty stress tests, we recommend the free Loader.io tool.
If you’re unhappy with your site’s performance, make sure you’ve implemented WordPress performance best practices.
If that’s still not enough to ensure a successful WordPress stress test, consider upgrading to more performant WordPress hosting such as Kinsta or Rocket.net.
Do you still have any questions about how to stress test WordPress? Let us know in the comments!









My WordPress blog is stress-testing me. It went down at the weekend and the hosting company brought it back up, but now I can’t login…
Hey Melanie,
Sorry for taking so long to reply. Did you try resetting the password, if that doesn’t here are some other methods you can try.
If you still cannot access your site, then contact your hosting company, because it looks like they didn’t brought the site live properly.
I’ve had the blog since 2008 and it’s only since late March/early April that this problem cropped up. It started with random “Unable to establish database connection” errors.
Not long after that, I lost my admin dashboard. I can go through the motions of logging in, but no dashboard.
I’ve asked the hosting company to restore my blog back to April 8th, which is the last day I know it worked properly. I was able to get two backups done that day with two different plugins – BackWPUp to my dropbox and the other with WPBackItUp. Unfortunately, to restore I either need to access my admin dashboard or purchase a restoration program and still likely have to access my admin dashboard.
We’ve tried some of your suggestions but so far nothing has worked.
I’m so sorry you’re dealing with this, Melanie! Unfortunately, it does seem to be an issue with the hosting company. Or perhaps the latest installation of WordPress? Did you update your site recently–before the issue started?
P3 has been abandoned and probably shouldn’t be used anymore.
A change in hosting companies did the trick. These new guys are helpful and knowledgeable and easy to work with.
The blog is back up and running as it should be.