When it comes to creating content for your blog, it’s no longer enough for your posts to offer a unique perspective. They also have to stand out from posts made by thousands of other bloggers.
One of the best ways to make your posts more engaging is to make them visually more interesting. Luckily, WordPress doesn’t lack in the page builder plugins department. However, it’s important to note that most of these tools have been designed with creating visually appealing layouts for pages. Until now.
Enter Setka Editor. Setka Editor is a newcomer onto the page building scene with a unique approach: it turns your WordPress editor into your personal playground that lets you create beautiful posts and unique layouts for your content. In this review, we’ll take a look at how the plugin works, its pros and cons, and who can benefit the most from using it.
What Is Setka Editor?
Setka Editor is a page building plugin designed specifically to work with posts. The main goal of the plugin is to allow bloggers and content marketers to create visually engaging posts that will help you convert visitors into buyers and subscribers.

Once you install the plugin, it takes over your WordPress editor and lets you define a grid system for your post as well as styles that dictate the appearance of your paragraphs, headings, quotes, and more. You can also add images and interactive elements to your posts which include animations, anchors, and much more. Let’s take a look at how the plugin works.
How It Works
After you install and activate the plugin, you will be prompted to register for a free account or enter your license key if you have it. Once you’ve done that, you’ll see a new tab in your post editor.
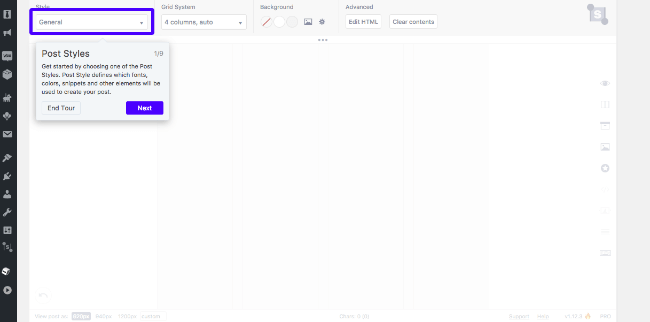
Clicking on the Setka tab, you’ll start off with a General Setka Editor Style that has a predefined number of columns and styles for the content of your post. If you click on the Style drop-down menu, you can select a different style or define your own.
Similarly, clicking on the Grid System drop-down menu allows you to choose a different grid layout or create a new one.

Creating the grid system
The grid systems and the styles are the core of Setka Editor plugin and both can be modified in the cloud interface of the plugin. Let’s take a closer look at each one.
Grid Systems
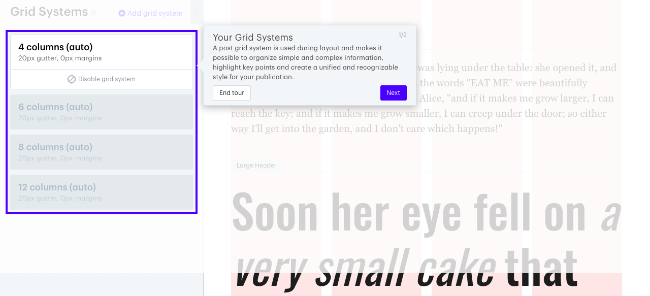
Setka Editor comes with four pre-made grid systems. You can choose between 4, 6, 8, and 12 columns which allow you to fine-tune the layout of your post.
You can also create your own layout with a different number of columns and adjust the spacing between each column.
Once you have a grid system defined, you can use it in all your posts. However, this is not the only thing grid systems allow you to do. Using the grid button on the right hand side, you can adjust the width of each column and change the layout on the fly.
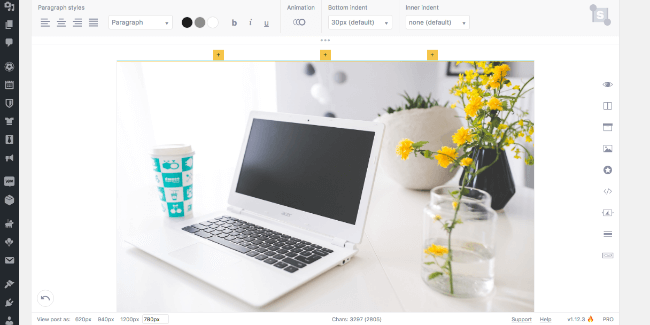
As you can see from the screenshot below, it’s easy to change the number of columns and go from displaying the image across the entire width of the post to having it occupy ⅔ of the post width.

Full-width image
Styles
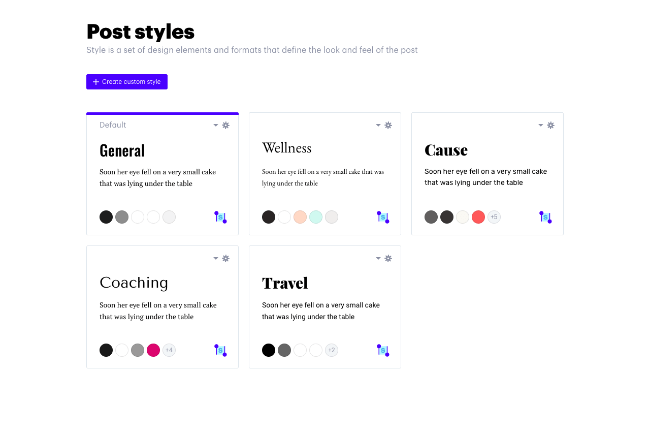
Aside from defining your own grid system, you can also create custom styles for your text. Setka Editor comes with several predefined styles which you can duplicate, edit or delete.

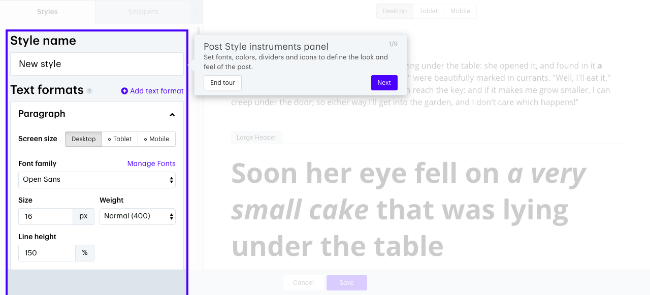
Predefined post styles
Creating your own style allows you to define fonts for your paragraphs, headings, links, quotes, lists, and more. You can also style a divider, upload custom icons, and input hex codes of your brand colors so each post is infused with your brand.

Creating custom styles
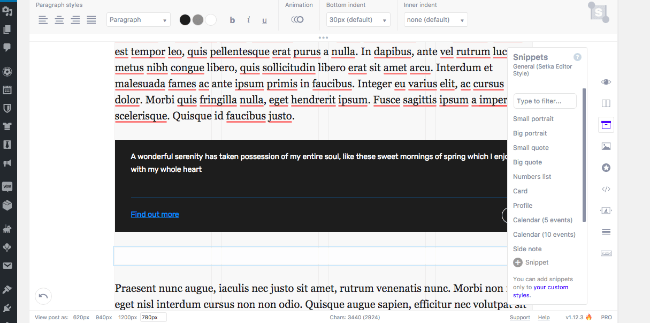
You can also create style snippets which allow you to apply a certain style with a few keyboard shortcuts. However, the downside of creating custom snippets is that they do require some HTML and CSS knowledge.

Using snippets
Other Features
Aside from grids and styles, Setka Editor comes with a few other tools that help you add flair to your posts.
You add animations to both text and images or any other content you upload using the animations button.
At the bottom of the editor, you can view your content at different viewport widths and add your own width which is useful for testing the responsiveness of your post layout.
Finally, you can easily preview your post at any given time, using the preview button at the top of the page and see how your post will appear on desktop and mobile devices.
Ease of Use
When it comes to ease of use, Setka Editor does require a bit of getting used to if you’ve never used a similar plugin before. Understanding how to add a custom style is relatively straightforward but when it comes to creating a custom grid, you have to make sure you’re on the Grid System drop-down menu rather than clicking on the right-hand side column.
Aside from a slight learning curve, the plugin is easier to use than most page builder plugins and it’s also much faster.
Pricing
Setka Editor comes in free and paid version. The free version of the plugin is available on the WordPress plugin repository, however, it is rather limited in features. It’s a great way to test the plugin and see what it has to offer before you sign up for the paid version.
The paid version comes with the ability to add inline icons, more pre-made styles, custom styles and fonts, and access to premium support. Paid plans start at $8.25/month and comes with a 14-day free trial.
Support and Tutorials
The last thing to mention is the support and help section of the plugin. Premium support is available only for paid users while users who opted for a free version of the plugin can open a new support thread on the official WordPress.org forums.
When it comes to tutorials and help section, the plugin includes a brief video walkthrough and a quick tour of the interface. You can also find more detailed walkthroughs on the Help section of the plugin’s official website.

Interface Tour
Setka Editor Pros
There are a few benefits to using the Setka Editor plugin.
- Ease of use – if you ever wanted to design a different layout for your blog post without having to modify your theme’s files, then Setka Editor may just be the plugin you’re looking for. It doesn’t require any coding knowledge and after you spend an hour getting familiar with the plugin, you should have no problems creating unique layouts for any of your posts.
- Custom styles – thanks to the ability to create custom styles, you can easily incorporate your branding elements into every post you create, going beyond just using your brand’s fonts.
- Works with any theme – Setka Editor works seamlessly with any theme and what’s even better it doesn’t break any code or locks you in by leaving a mess of shortcodes if you deactivate or uninstall it down the line
Setka Editor Cons
As attractive as the plugin is, there are also a few cons you need to keep in mind.
- Annual pricing model (billed annually) – unlike most page builder plugins which are a one-off purchase, Setka Editor comes with an annual subscription price that gives you full access to the plugin’s features.
- Posts only – keep in mind that Setka Editor was designed to work with posts only which means you can’t use it to create landing or sales pages. You’ll need a separate plugin for those which does add extra costs
Is Setka Editor The Right Plugin For You?
Setka Editor is a great choice for content marketers who want their blog posts to stand out from the competition but who aren’t ready or don’t want to invest in a traditional page builder plugin.
However, if you want the ability to control the layout of your pages as well as your posts, you should consider using Setka Editor in conjunction with a page builder plugin that gives you the options to customize page layouts.









Leave a Reply