Have you ever changed WordPress themes, only to find out your thumbnail images are now distorted?
If you have, don’t worry. This is not unusual, frustrating as it may be.
Oftentimes when you change your WordPress theme, the thumbnail images that display next to your blog post excerpts upload in the wrong dimensions. This is because themes that have different image ratios and dimensions for your thumbnail images than your previous theme will upload incorrectly. The end result – thumbnail images that display inaccurately to your website visitors.
More so, sometimes when you navigate to Settings > Media to solve the issue by changing the existing dimensions, the issue is not fixed.
So what are you to do?
Well, I have a solution for you. Today we will look at how you can regenerate the thumbnail image sizes on your WordPress website so that your website’s images no longer display distorted.
An Overview of WordPress Thumbnail Images
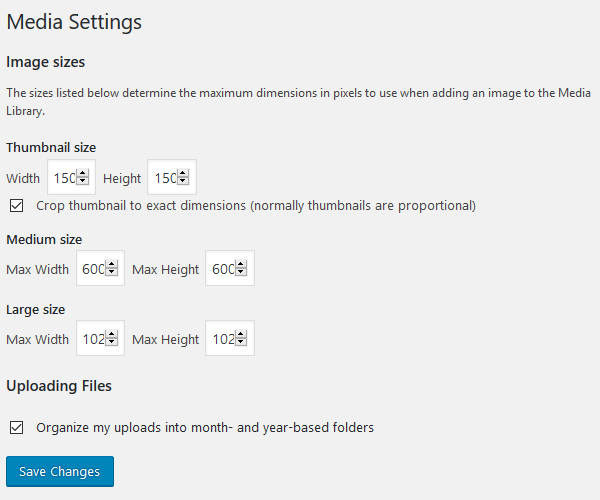
By default, when you upload an image to your WordPress website, it automatically creates different sized images and saves them for later use. In fact, the default setting for your WordPress thumbnails is 150px by 150px, which is a square. More so, you can choose from the Medium default size, which is 600px by 600px, and the Large, which is 1024px by 1024px. Again, both image dimensions are square.
These image dimensions are required for displaying images correctly on your website regardless of their actual size. And, these sizes can easily be changed by navigating to Settings > Media.

The problem is modifying your Media settings does not always work when it comes to the proper display of images on your website. In addition, when you change themes, many times your images will save in newly defined dimensions and sizes, much different than your original theme’s sizes, to make them look appropriate when displaying to your readers.
Unfortunately, these new image sizes only apply to images uploaded after activating your new theme. This means any old images you have saved in your WordPress database will remain incorrectly sized and display distorted on the front-end of your site.
In order to solve the problem of distorted thumbnail images, you must regenerate new sizes for all previously uploaded images.
Luckily, this is an easy fix using the free Regenerate Thumbnails plugin found in the WordPress Repository. The great thing about this plugin is that you can regenerate thumbnails for all image uploads, individual image uploads, or specific bulk image uploads.
How to Regenerate Thumbnail Images in WordPress
Let’s take a look at the required steps for regenerating new thumbnail image sizes on your WordPress website using Regenerate Thumbnails.

Step 1: Installation and Activation
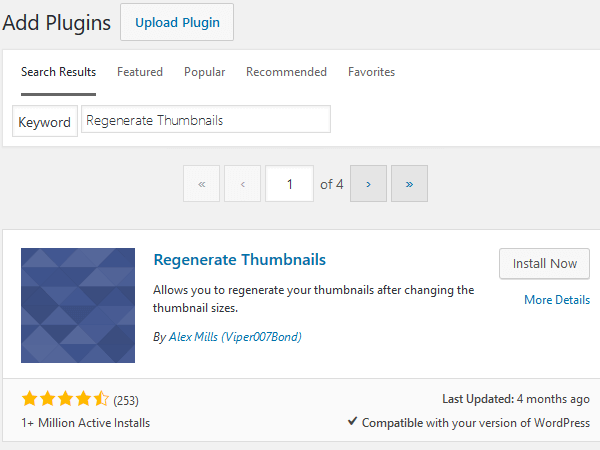
First navigate to Plugins > Add New in your WordPress dashboard.

Search for Regenerate Thumbnails, and click Install Now and Activate to get this plugin working on your website.
Step 2: Regenerate Your Thumbnail Images
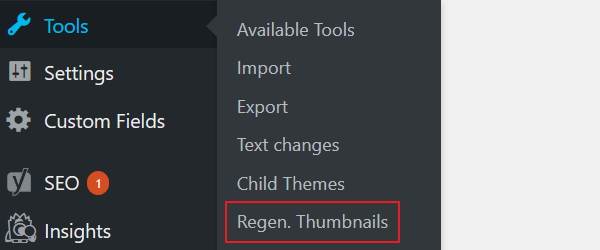
Next, navigate to Tools > Regen. Thumbnails in your WordPress dashboard to begin the process of regeneration.

After clicking on the Regen. Thumbnails menu item, you will see a screen explaining the purpose of this plugin. In addition, you will see the Regenerate All Thumbnails button so you can change all of your old image sizes to match the dimensions of your new theme.

Simply click on the Regenerate All Thumbnails button and all of your images will regenerate to display correctly on the front-end of your website.

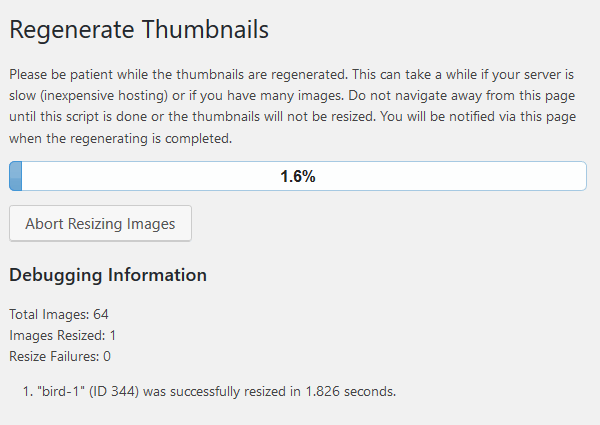
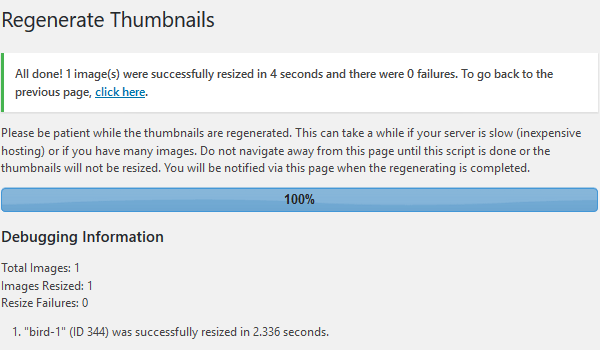
As your images regenerate, you will notice a progress bar, a button for aborting the regeneration process, and debugging information such as total images, images resized, and resize failures. This may take a while to complete, especially if you have a lot of old images to regenerate. They recommend you remain patient and let the plugin work its magic.
When finished, you will see a completion notice informing you of the number of images that have been successfully regenerated, as well as the number of failures. In addition, you will have the option to retry the regeneration process for the failed images. All you have to do is click the available link.

Note that thumbnail regeneration is not reversible with this plugin. Once all of your image dimensions have been changed, there is not turning back. However, the developer of the plugin suggests a workaround.
If you decide you do not want your images regenerated after all, simply change the thumbnail dimensions back to their old values and click the Regenerate All Thumbnails button again.
Step 3: Regenerating Specific Images
If you prefer to regenerate specific images, rather than all of them, Regenerate Thumbnails has a solution for you.
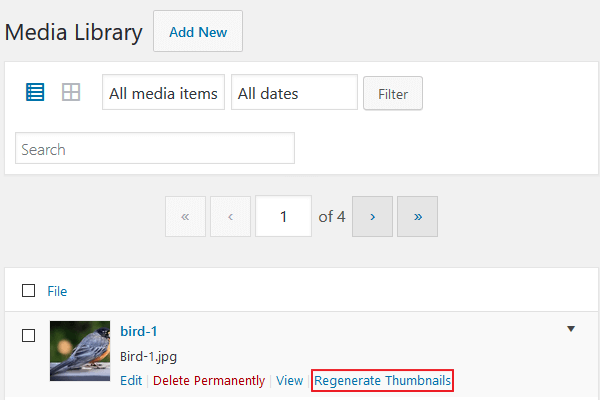
To do this, navigate to Media > Library and make sure you are in the list view. Then, hover over the image you would like to regenerate and click on Regenerate Thumbnails.

You will then see the same screen that generates when changing all of your images at once.

Keep in mind that regenerating your website’s image sizes to match the requirements of your new theme does not affect your original image upload. In fact, it only creates additional copies of images in the newly defined image sizes for correct display on your website’s front-end.
In addition, it does not delete your previously created image sizes. However, if you feel there is no use for those image sizes on your website, you are free to delete them from your Media Library to save on server resources.
Final Thoughts
In the end, having inconsistent, or downright distorted images displaying on your WordPress website not only leaves you looking unprofessional to site visitors, it may lead to certain technical glitches that can affect site visitors’ user experience in a negative way. It is crucial to maintain consistency when it comes to your website’s thumbnail images. And, oftentimes the only solution is to regenerate them all to look the same.
If you found this article, see our article on Choosing a WordPress Theme (the ultimate guide).
Have you ever run into problems with your WordPress website’s thumbnail images displaying incorrectly? If you have any questions or feedback, please let us know in the comments below!









Leave a Reply