On a recent post that looked at the best contact form plugins for WordPress, a few readers left comments recommending we take a look at Ninja Forms. Ninja Forms is a free plugin that allows users to build highly customizable forms for WordPress sites without editing any code.
The most popular premium plugin the WordPress forms space is Gravity Forms and Ninja Forms looks like a potential alternative to the premium option. With the ability to create advanced, complex and multi-functional forms, can this free offering compete with the premium options on the market?
Features & User Experience
As this plugin is free, it can be installed almost instantly from inside your WordPress dashboard area. Simply go to Plugins > Add New and search for ‘Ninja Forms’. Install and activate the plugin and you can begin creating contact and other forms for your website.
Once installed, the plugin adds a new menu item to the WordPress dashboard sidebar menu simply entitled ‘Forms’. From here you can create forms and view your existing forms, as well as a few other options.
There are no pre-existing forms included with Ninja Forms, so the first time you click on the ‘All Forms’ menu item there should be an empty list. To remedy this and start building your first form, click on ‘Add New Form’.
From the ‘Add New’ forms page, you can instantly tell that this is plugin has an extensive feature set, compared to some of the other free contact form plugins for WordPress. That’s not to say that Ninja Forms is overly complicated to use, it’s just that it has an impressive set of features for building well-rounded forms.
The interface design of the settings pages are in keeping with the appearance of the WordPress dashboard. This makes Ninja Forms look like part of the core functionality of the platform. Those who are designing sites for clients should appreciate this, as you can deliver something that looks and feels like an all-in-one solution, rather than lots of bits of extra functionality tacked on to a blogging platform, as can be the case with some other plugins.
The Settings
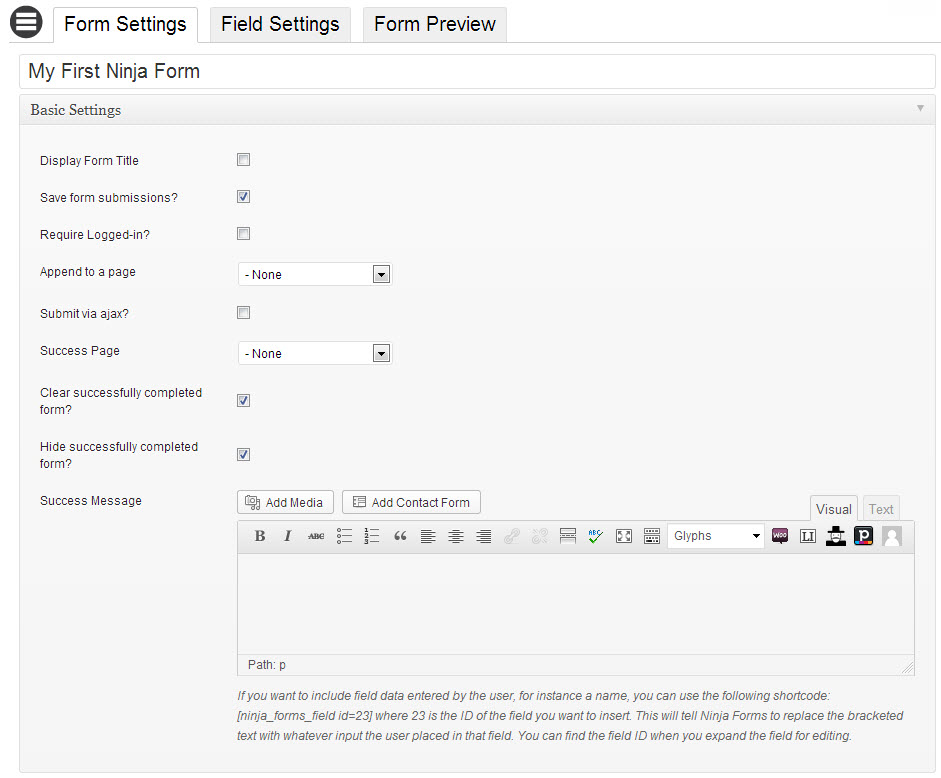
The first group of Form Settings is the Basic Settings area. Some of the settings here include:
- Enter the title of your form and choose whether to display it on the page or not
- Save form submissions to the WordPress database
- Choose a page to display this form on (otherwise display form using shortcodes)
- Redirect user to a success page or thank you page after they submit a form
- Define a success message to show the user on the page once the form has been submitted
These basic settings already ensure Ninja Forms stands above many of the other free form plugins for WordPress. Being able to redirect users to a success page is a great feature to have you can then display your social network profiles, or a list of popular pages on your blog, to encourage them to connect in other ways or explore more of your site.
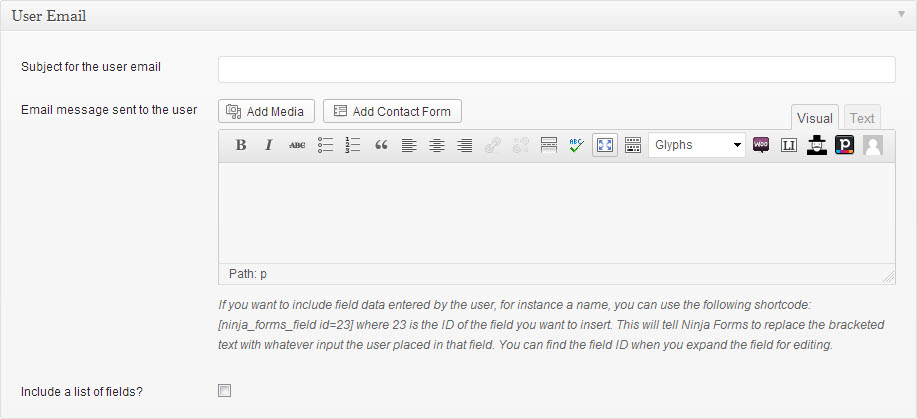
Under the User Email settings you can elect to send the submitter an acknowledgment message for their records. You also have the option of including the message they send you in this email which is recommended.
You can also use the Administrator Email settings to define which of the site administrators receive a notification that the form has been used, along with whether or not to include the full content of the message. You can also at this point choose to attach a CSV of the submission for easy importation into a spread sheet.
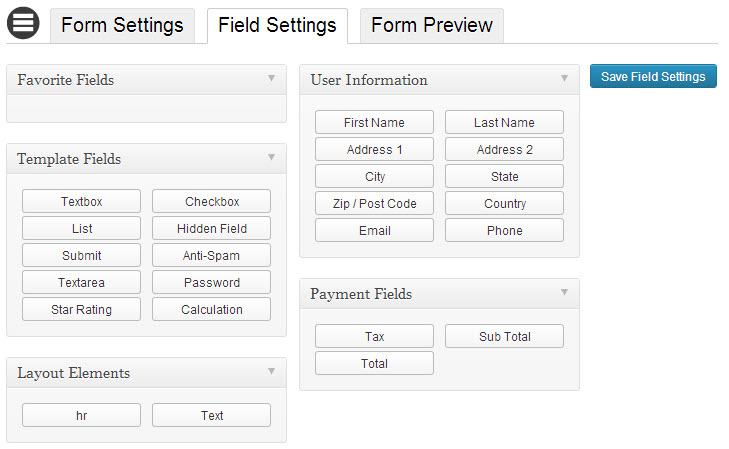
As you can see, the editors on this page of settings all use the familiar WordPress post editor so you have all the formatting tools at your disposal, as well as the option to work in HTML mode. Once the settings have been defined, it’s time to begin building the form using the Field Settings tab.
From the Field Settings tab you can begin adding fields to your form. There is a good selection of fields available, so most types of forms should be possible with the out-of-the-box version of Ninja Forms. I did find the form builder a little confusing as I was expecting a drag and drop interface. However, it’s simply a case of clicking the buttons and waiting for them to be added to the form space. Also, the slight delay and lack of instant feedback didn’t help. Once the form items have been added to the builder, they can be organised using drag and drop.
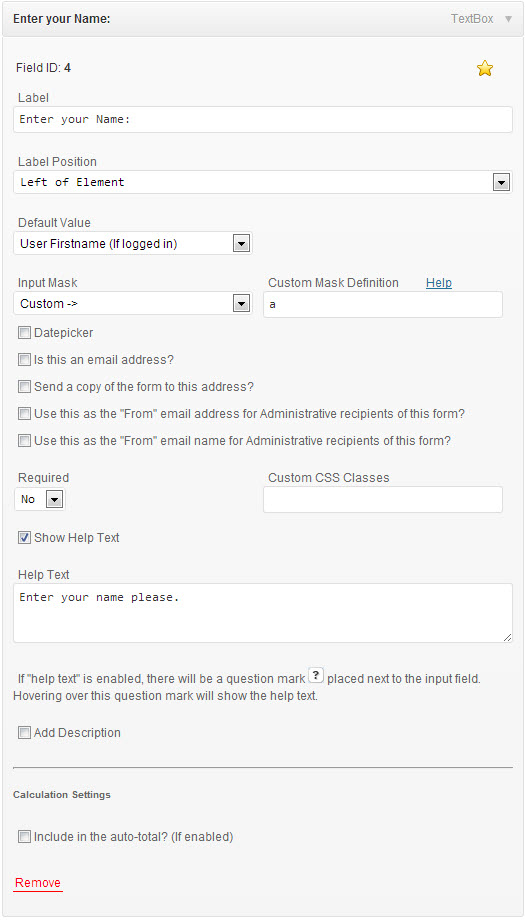
The elements that can be added to your forms each have their own detailed settings. For something as seemingly simple as a textbox, the settings are quite extensive.

Hopefully the above illustration gives you some idea how powerful this free form builder for WordPress is.
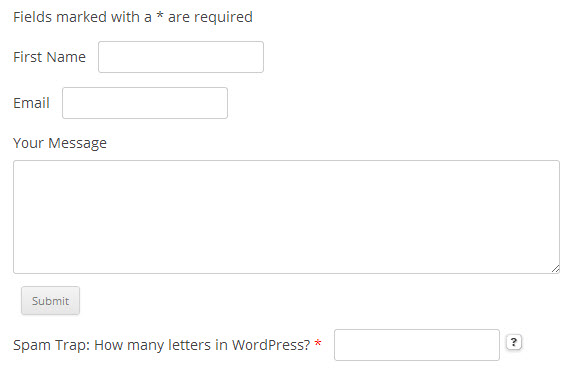
Once you’ve built your form and saved the field settings, you can then preview the form using the corresponding tab. Clicking on the Form Preview tab opens a new browser tab, previewing a WordPress post with the form embedded in it. This is a good way to preview the form as showing it on an actual post enables you to see how the styling of your theme affects the form.

I have to admit I was a little disappointed by the appearance of the form. The lack of the ability to format the layout, or at least apply some kind of default alignment, seems like a rather large omission. Although there is a premium add-on that enables this and the appearance can be changed by editing the code. However, out of the box, it lacked some of the visual finesse of more basic contact form plugins.
Other Ninja Forms Settings
Other items on the Ninja Forms submenu allows you to view the submissions that have made on your site using forms created with this plugin. This is a great feature as it allows registered users (with the appropriate access) to view the submissions, without having to forward emails between one another. It’s also convenient to be able to easily reference all the submissions in one place. It is possible to filter submissions by form or data range.
Another menu item allows you to import and export forms that have been created with Ninja Forms. This allows you to easily transfer forms you’ve built to and from other sites you are working on.
Under the General Settings tab you can change the default data formatting, currency symbols and wording used on the form labels to those of your own preference.
You can also choose to extend the basic functionality of the free version of Ninja Forms from the Extend menu item. From here you can unlock the premium features of Ninja Forms.
Standard Features
The features of the free version of the plugin are varied and extensive, including:
- Custom input masks for restricting what can be entered in a form field
- Save fields and re-use them on multiple forms
- Add date pickers to fields
- Include anti-spam fields
- Optional use of AJAX for asynchronously submission without the need for a page refresh
Ninja Forms Extensions
There are a number of premium extensions for Ninja Forms which can be purchased to increase the scope of this plugin. These add-ons can be purchased from the Ninja Forms store and with prices ranging from $19 to $39 they are pretty affordable, although the total could quickly mount up if you need to create advanced forms. Some of the highlights of the Ninja Forms extensions include:
- Multi-Part Forms – create long forms for detailed submissions
- AWeber Integration – subscribers users to your email newsletter
- Layout and Styles – visual editor for the appearance and layout of your forms
- PayPal Express – accept PayPal payments via Ninja Forms
These plugins are created by a range of third party developers, such as Pippin Williamson, and the WP Ninja team.
Inserting the Forms
When it comes to actually using the forms you create with this plugin, it’s simply a case of entering the corresponding shortcode into the post or page you want to display the form on. The shortcode for each form can be viewed from the ‘All Forms’ submenu.
Alternately, when creating a new post or page, you can use the Ninja Forms metabox to append a specific form to the post or page you are creating. This can be done by selecting the form from a dropdown menu on the ‘Add New Post’ page.
Conclusion
Ninja Forms is an impressive free plugin when it comes to the range of core features on offer, out of the box. The plugin enables users to intuitively build complex and detailed forms that can include a wide range of field types. The options for handling the messages are also impressive, including the ability to store the messages, send notifications to site admin users of your choice, and also send a confirmation email to the sender of the form.
The extensions allow you to get even more out of Ninja Forms. As the add-ons can be selected and purchased on an individual basis, it can be a cost effective way of getting access to the premium functionality you need, without paying for features you won’t use
However, if you do find yourself requiring multiple extensions, the costs could soon mount up. As this plugin is competing with the popular Gravity Forms plugin, its lack of a price tag could attract users who then end up paying more than the $199 price tag of the Gravity Forms Developer license, which includes all the add-ons.
Another point to take into consideration is that Ninja Forms might have too many features for some users. If you or your clients just need simple contact forms for their site, this would be overkill. Something like Contact Form 7 would be a better choice as it comes with pre-made forms that can be used without any setup and inserted into posts with a shortcode.
So where does that leave Ninja Forms? If you want a basic contact form, get a simple contact form plugin, and if you need an advanced form builder for WordPress with all the bells and whistles then get Gravity Forms.
Those somewhere in the middle, who want a highly customisable form builder that is free, but with the option to upgrade at a cost later, will appreciate Ninja Forms, even if it might not be the most cost effective choice in the long run, despite its lack of a price tag.












Joe, thanks for the write up. We appreciate anyone and everyone willing to give Ninja Forms a chance. I wanted to address some of your concerns so that you and your readers are aware that we are listening and have plans on improving what we do.
Features & User Experience – As you’ve noticed Ninja Forms has a lot of features and they can certainly be overwhelming at first glance. We are already working on version 3.0 which will greatly simply how and when you see these features and we will also be including a form building wizard to make sure the essentials are easy to deal with. In our next smaller release next week I will try to include a basic contact form pre-installed to make this even easier for user who just want a simple contact form.
The Settings – Dragging the fields over as well as clicking to add will be added in version 3.0.
Styling – This is always a challenge because when a label is left or right alrigned we don’t know the width of your page or the length of your labels. We have settled on letting the form take on the styling of your theme. This can at time make a form look poor depending on how much care your theme puts into styling form elements. We are looking at a set of features that will make this a little better in 3.0 and as you stated the Layout & Styles extension gives you the ability to style your forms like no other WordPress forms plugin available today. And it’s getting even better with 3.0 as well.
I also want to say that Ninja Forms is the WordPress communities form builder is they want to assist with it. It’s on GitHub and we welcome contributions to make it better. We welcome other developers to build extensions for free or to be sold on our site. And we offer support that is second to none.
Thanks for the right up and we appreciate all the feedback as it helps us make Ninja Forms even better.
Hi James,
Thanks for taking the time to stop by and share this info.
It sounds like some great features are on the way for Ninja Forms.
Maybe for the basic styling of the forms, you could allow users to specify a width in pixels of the labels. Then, in the example form in the review, if the ‘name’ and ’email’ labels were both 100px wide, then the textboxes would be inline vertically with each other. Might be asking too much of users to have another setting/option to fill in though. Just an idea!
I look forward to seeing the next version when its released.
Thanks,
Joe
Hey Joe,
Just wanted to say that I found Ninja Forms earlier this year and picked them specifically because I didn’t want to have to buy a developers license for Gravity Forms every year. They haven’t let me down yet. 🙂
That’s good to know. Have you invested in any of the premium add-ons?
Hey Joe,
Yes, I have a bunch of them. I have MailChimp, File Uploads, Conditional Logic, and a few more. I also wanted to dig into this system so I developed User Analytics and we use it on several client sites and it’s great. 🙂
Patrick
Hey, I’m using this plugin. It’s a great alternative of jetpack contact forms.
My favorite is Ninja Forms. I recently created an order form with it and it looks pretty cool. Just like I wanted it. No extensions used, just out of the box and free..