When it comes to WordPress photo gallery plugins, you have a ton of different options. Because of that, I’d like to apologize…
Why? Because I’m about to introduce another photo gallery player into the mix.
Modula is freemium photo gallery plugin from developer Macho Themes. It helps you quickly create stylish grid galleries from your images, as well as offering some other helpful features that I’ll get into in my Modula review.
Overall, I’m a fan of Modula both for the stylish galleries it creates, as well as how easy the plugin is to use on the backend.
Keep reading for more thoughts and a hands-on look at this photo gallery plugin.
Modula Review: The Feature List
Before I get to the hands-on part, let me give you a quick rundown of Modula’s features. It doesn’t have the absolute longest feature list of any photo gallery plugin, but it does offer everything that the average user needs.
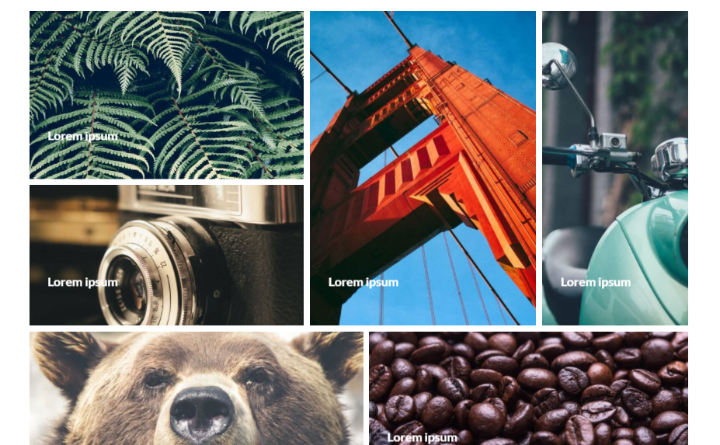
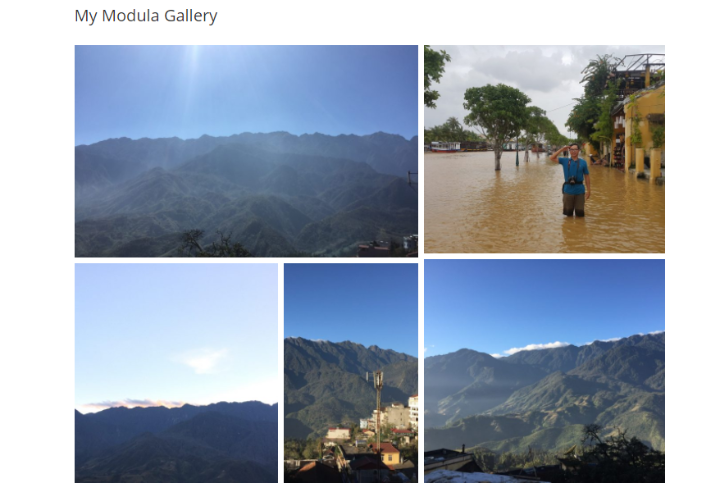
Let me give you a quick look at an example of a gallery created by Modula for some context, then I’ll get into the feature list.

That feature list includes:
- Stylish grid galleries that add interest (i.e. it’s not just uniform square boxes)
- 6 different lightboxes for when visitors click on an image
- Built-in social sharing buttons for popular networks
- 12 different hover effects for added interest
- Filterable categories so that visitors can filter gallery images without reloading the page
- Ability to pull titles and captions straight from WordPress media library fields
- A detailed settings panel where you can tweak settings like image loading effects, borders, and lots more
Ok, next step – let’s see how all of those features actually play out when you get hands-on with Modula and create a gallery.
Hands-on With Modula Gallery Plugin
One thing that I especially enjoyed about Modula is that the developers split the gallery creation process into two distinct areas. While they aren’t officially named, I’ll refer to them as:
- Basic setup
- Advanced setup
You’ll see how these two halves play out more in the following hands-on section. But in a nutshell, this division allows you to choose how in-depth you want to go with your gallery setup.
If you just want to quickly set up a stylish gallery but don’t care about going in and manually adjusting things like border radius, social sharing buttons, and more, then you can stop after the basic setup (which only takes a minute or so depending on how many images you have).
But if you do want to get into the nitty-gritty details, you can always jump into the more advanced settings and customize to your heart’s content.
I think it’s easier to show how this plays out with real examples, so let’s just jump in and see how creating galleries works with Modula.
Adding a New Gallery With Modula
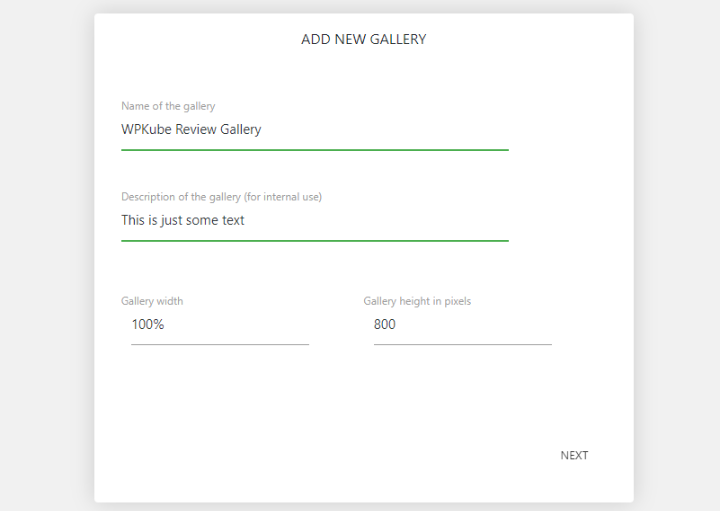
When you click on the Add Gallery option in Modula, you’re first met with this simple screen where you can:
- Name and describe your gallery (for internal use)
- Set a gallery width (as a percentage)
- Choose your gallery height in pixels

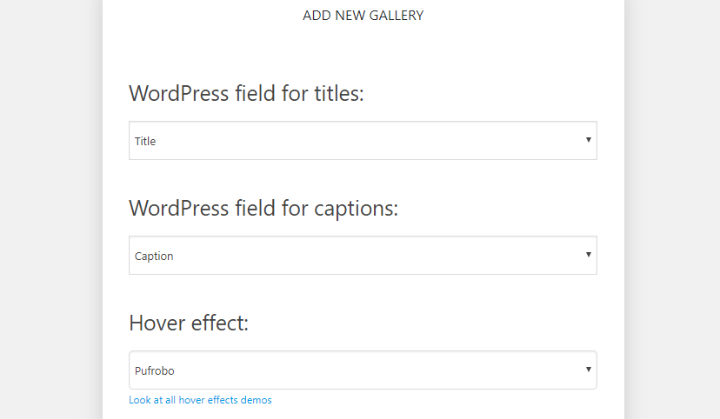
When you jump onto the next step, you can choose where to pull information from for titles and captions, as well as your hover effect.

The WordPress field for titles and captions options let you automatically pull in captions and titles from the media fields from the WordPress media library. You can also choose not to use titles or captions if desired.
As for the Hover effect, this drop-down allows you to choose from the 12 pre-made hover effects included with Modula (or disable hover effects if desired).
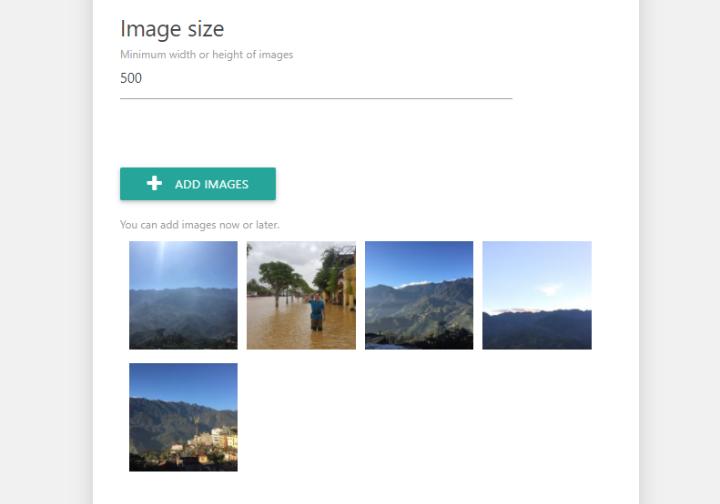
At this point, you’re ready to choose a minimum image size and upload some images to your gallery:

You can either choose existing images from your media library or upload new ones.
Once you hit Save, you’re done! All you need to do is grab the shortcode and paste it where you want your gallery to appear:

And then on the front-end, you’ll see a nice stylish grid gallery:

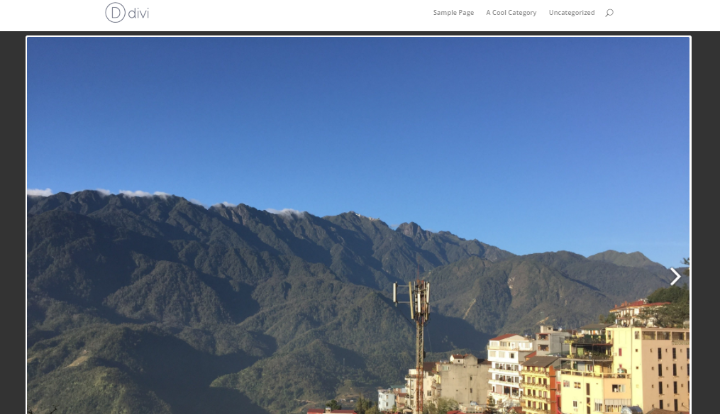
And if users click on one of the images, they’ll get a similarly nice lightbox view of that specific image:

That’s it as far as the basic process goes! Like I said, if you don’t want to tinker with the advanced settings, you don’t have to because this basic process is entirely self-contained.
Compared to some other photo gallery plugins that I’ve used, this is definitely one of the fastest ways to get up and running with a stylish gallery.
But, like I said, there’s still a whole advanced settings tab that gives you more control over your galleries. Here’s a peek at that…
Customizing Your Galleries With the Advanced Settings
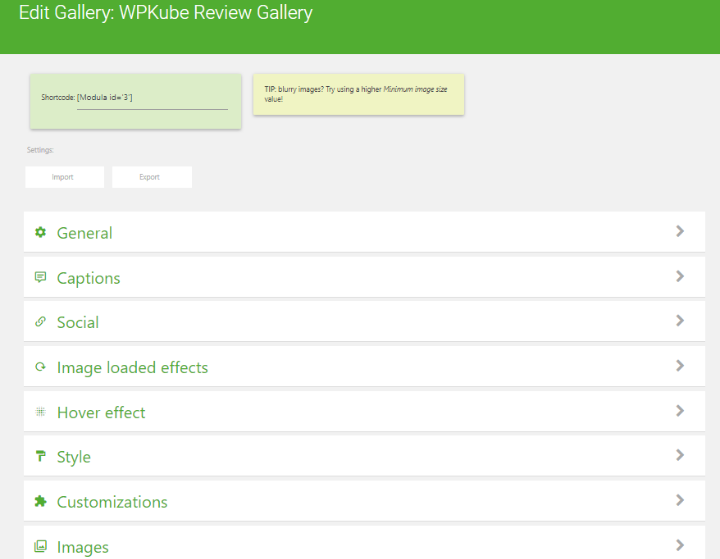
If you want more control over your gallery, you need to head to the Edit Gallery tab. Here, you’ll get a whole range of options, all neatly divided into accordion containers:

You have a number of options, so I’m not going to show you everything. Additionally, you’ll have already chosen some of these fields during the basic gallery creation process. With that being said, here are some of the highlights of what you can do.
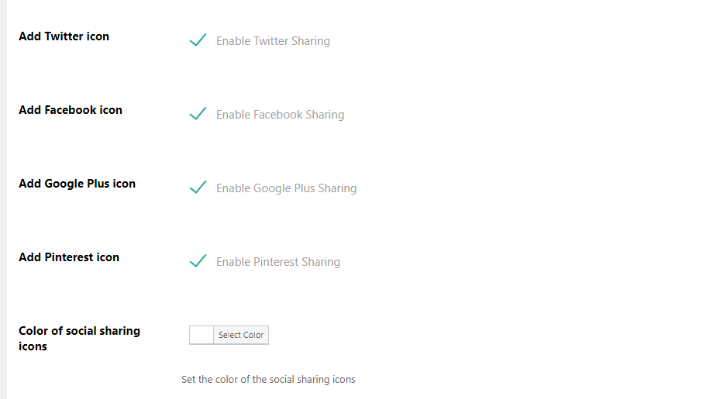
In the Social accordion, you can choose which social networks you want to enable sharing for (if any), as well as what color you want to use for your share icons:

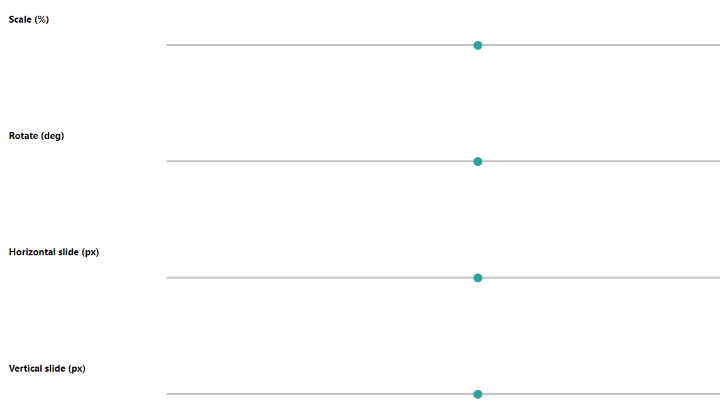
Jumping down to the Image loaded effects accordion, you can use sliders to customize the effect applied while loading images:

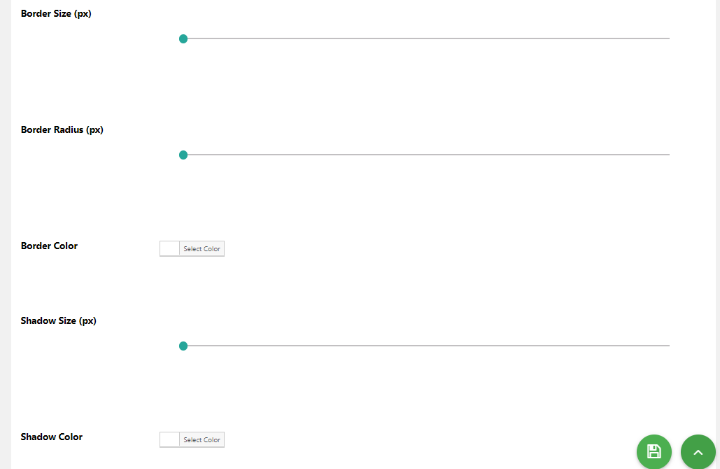
In the Style tab, you can set border size, radius, as well as shadow:

Again – you definitely don’t need to go through and customize all of these settings. As I’ve pointed out (perhaps too many times), you should always feel free to stop immediately after the basic Add Gallery process.
But it’s nice that all of these options are available if needed.
Setting Up A Filterable Gallery
One setting that deserves its own section is Modula’s Filters option. With filters, you can assign images in your gallery to categories and allow your visitors to sort images without a page reload.
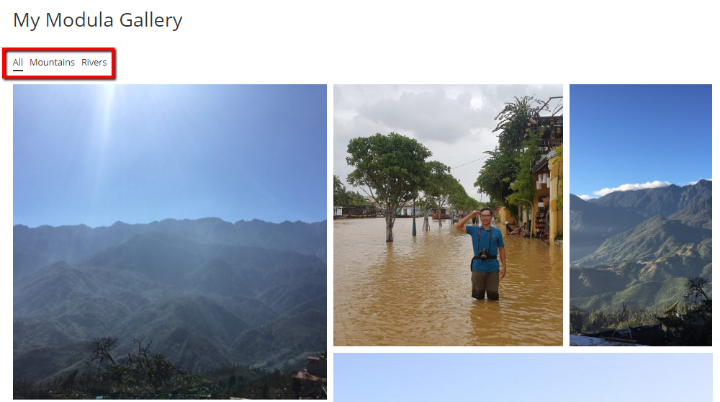
If you’re not sure what I’m talking about, here’s a quick example:

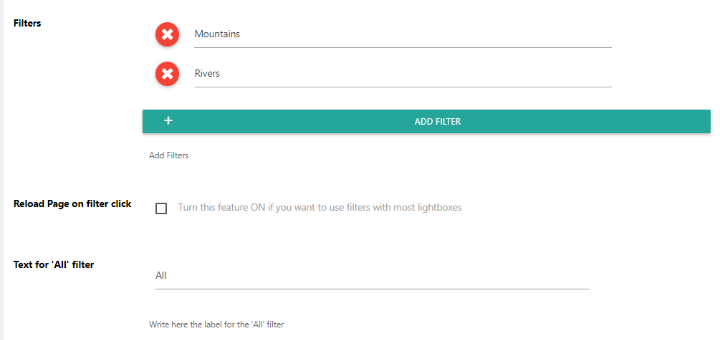
To set those up, you first need to go to the General accordion and add as many filters as you desire:

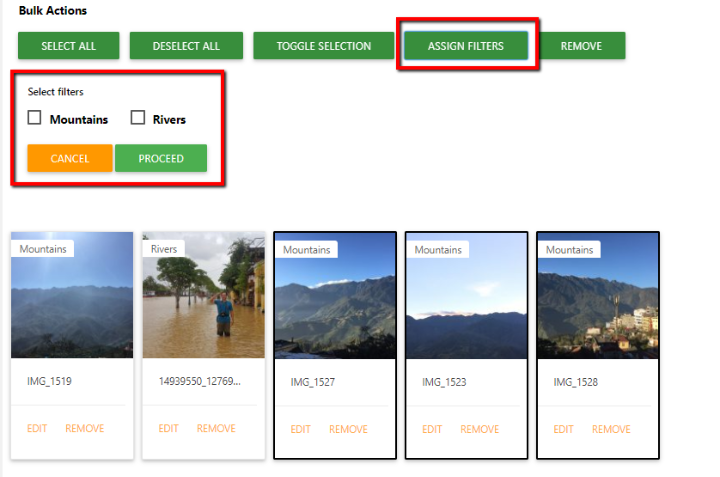
Then, you can pop down to the Images accordion to assign your filters to specific images:

Once you save and update your filters, any existing instances of your gallery will update to reflect your changes.
How Much Does Modula Cost?
Modula has a limited free version that’s available at WordPress.org. While it’s a nice tool for creating basic galleries, you’re missing out on features like:
- Filterable categories
- Hover effects
- Image loading effects
- Full library of lightbox galleries
- Social sharing buttons
Additionally, the free version limits the number of images that you can use per gallery to 20. That may or may not be a dealbreaker for you.
If you want the full library of features, the paid version of Modula starts at $19 for a single site license. There are also three other paid plans that expand the number of supported sites up to unlimited for $49.
Beyond the number of supported sites, there’s no difference in features between the different paid plans.
As far as paid photo gallery plugins go, that’s fairly affordable – especially for the unlimited plan, which I think offers good value to developers.
Final Thoughts on the Modula Gallery Plugin
I’m a big fan of Modula for how easy it makes it to create stylish galleries. A number of the other photo gallery plugins that I’ve used force you to go through the whole settings dashboard just to add a basic image gallery to your site, which can make them feel cumbersome.
Modula gives you the best of both worlds by letting you quickly create a gallery with basic settings and then, only if you want to, dig into the advanced settings.
Additionally, I also think Modula’s galleries just plain look good. And I definitely appreciate the effort that went into designing a backend interface that’s actually pleasant to use.
The only thing to consider is what exact functionality you need. For example, if you’re a photographer who’s looking to also sell your photography via your galleries, Modula doesn’t currently offer any eCommerce functionality, whereas more expensive solutions like Envira Gallery or the paid plans of NextGEN Gallery do.
I don’t hold that against Modula because Modula isn’t trying to corner the eCommerce gallery market. It’s just a good idea to make sure that you have the proper expectations while using Modula.
So – if all you’re looking to do is create good-looking grid galleries, complete with helpful features like filterable categories, social sharing buttons, and lightbox galleries, then I think Modula is a great option for you to consider.









Leave a Reply