Hey there, fellow WordPress user. I’m guessing you’re here because you browsed through the abundance of WordPress themes out there and picked the perfect WordPress theme for your fledgling WordPress site.
Now, you’re budding with excitement and rearing to get started installing your chosen theme on your WordPress site.
But…what do you do? How do you install a WordPress theme? And what the heck do you do after that to actually configure everything?
That’s what we’re aiming to help you with today. We’re going to spend the next 3,000 words or so showing you literally everything there is to know about how to install and set up a WordPress theme. And we’re going to do it all with heaps of screenshots and beginner-friendly tips so that you can easily following along with the whole process.
By the end of this guide, you’ll know how to:
- Install both free and premium WordPress themes
- Make your website look like the gorgeous demo site you saw
- Create a static homepage
- Customize your theme with the WordPress Customizer or a custom theme settings dashboard
- Add navigation menus to your site
- Add helpful widgets to your sidebars and footers
- Make advanced CSS and code changes
- Update your theme
- Get help with your theme when things go wrong
It’s a long guide and I know you’re excited to get your WordPress site up and running, so let’s jump right in to how to install your WordPress theme!
How to Install a WordPress Theme
Depending on the source of your WordPress theme, you may need to use one of two different methods to install a WordPress theme.
There are two broad sources of WordPress themes:
- The WordPress.org theme directory – this massive directory houses exclusively free WordPress themes. On it, you can browse thousands of free themes, all of which have had their code checked by WordPress.org community members.
- Third-party sources – you can get themes from independent third-party developers such as ElegantThemes (our review + 20% OFF coupon), Thrive Themes (see our Thrive Themes review), or MeridianThemes.
If you found your theme at WordPress.org, use Method 1 to install your free theme. You don’t need anything other than the name of your chosen name.
If you bought your theme or downloaded a free theme from a third-party source, use Method 2. For these situations, you should have a .zip file that contains your theme.
Method 1: How to Install a WordPress Theme from WordPress.org
If you found your theme at WordPress.org, you can install it directly from your WordPress dashboard without needing to upload any files.
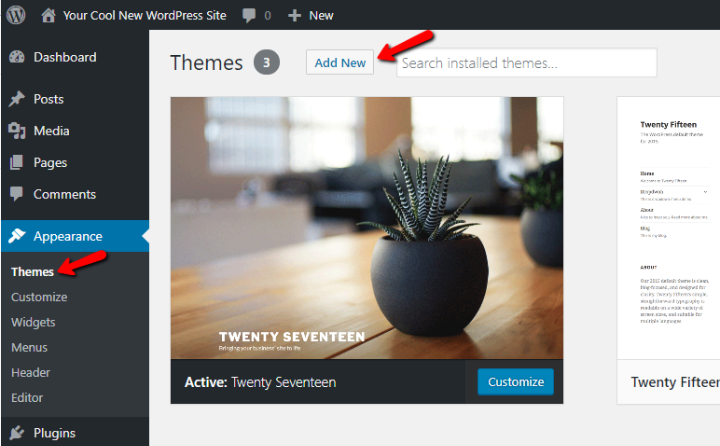
To get started, log in to your WordPress dashboard (that is, go to yourdomain.com/wp-admin). Then, go to Appearance → Themes in the sidebar and click the Add New button:

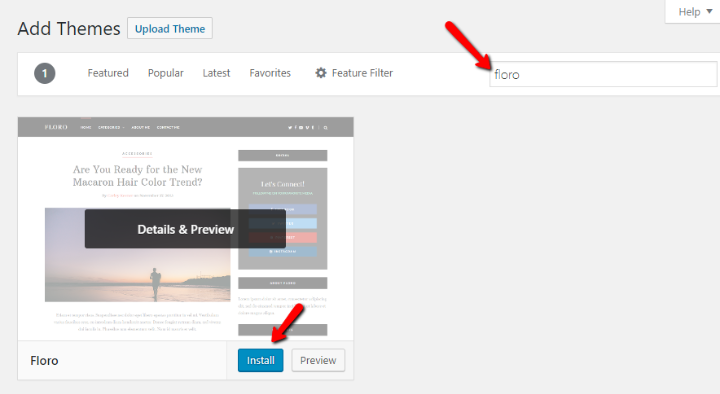
Then, search for the name of the theme that you want to install and click the Install button:

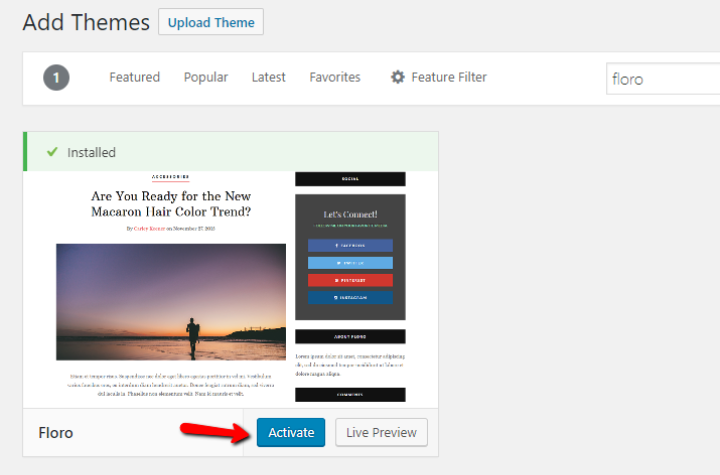
WordPress will now automatically install the theme on your site. Once the install process finishes, you can make the theme active by clicking the Activate button:

Congrats! You just installed your WordPress theme. Keep reading to learn how to get it set up and configured.
Method 2: How to Install a WordPress Theme from a ZIP File
If you purchased a premium WordPress theme or downloaded a free theme from a source other than WordPress.org, you’ll need to install it by manually uploading a .zip file to the theme installer.
If you don’t already have a .zip file for your theme handy, you should ask the developer for help finding the .zip file.
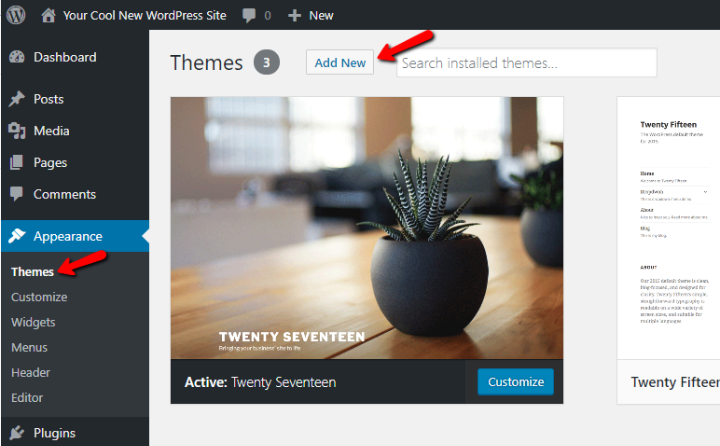
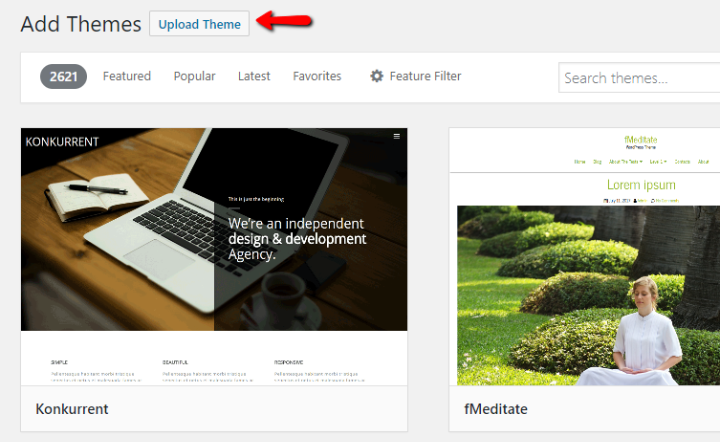
Once you have it, go to Appearance → Themes and click Add New:

Then, click the Upload Theme button:

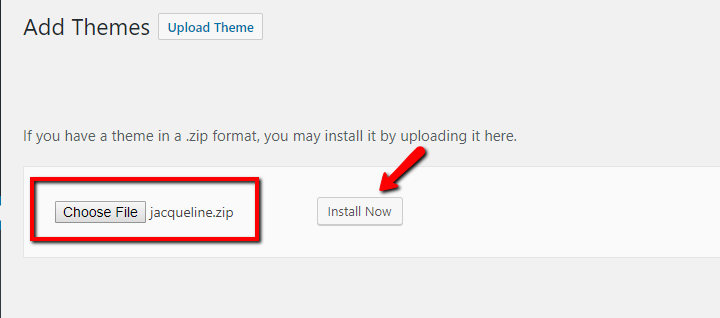
Use the Choose File button to select the .zip file of your theme, then click Install Now:

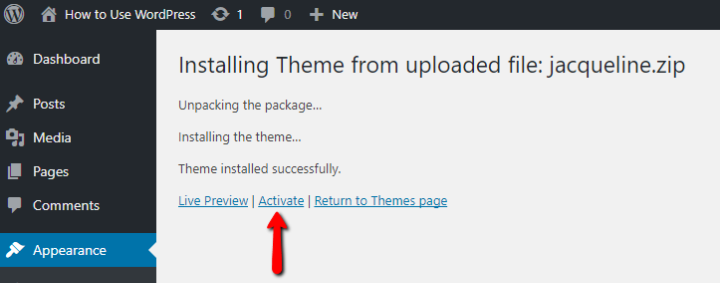
WordPress will automatically install the theme for you. Then, you just need to click Activate to make the theme active:

Congrats! You just installed your WordPress theme. Keep reading to learn how to get it set up.
Install Required Plugins for Important Theme Functionality
Depending on the theme that you installed, you might need to install some plugins to make the theme work properly.
Without getting too much into the complicated technical details, let’s just say that separating themes from plugin functionality improves security and makes it easier to change themes down the road. It’s a little bit more work now, but it’s a better approach for your site in the long term. So don’t get made at developers!
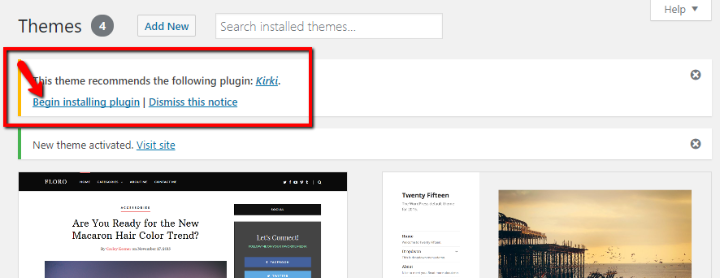
If you need to install required plugins to use the theme, you’ll see a message box like below after activating your theme:

All you need to do is click the Begin installing plugin(s) to get started.
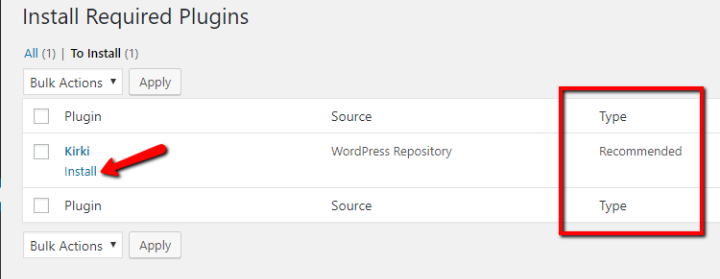
On the next screen, you can click the install button to install as many of the recommended plugins as you want. In the Type column, you can see whether the plugin is merely “Recommended” or if it’s actually “Required”:

You can also install multiple plugins at once by using the checkboxes to the left of each plugin’s name.
Once WordPress installs the plugins, it will also give you an option to activate the plugins, which you’ll need to do in order for your theme to function properly.
How to Make Your WordPress Theme Look Like The Demo (Optional)
You probably chose your WordPress theme based on a demo site from the developer. The demo looked so beautiful and put-together. But when you first activate your theme, it looks…
Not at all like the demo.
Does that sound familiar to you? It’s one of the most common gripes that new WordPress users experience. So what gives?
Thankfully, there’s something called “demo content” which is what allows you to quickly make your theme look exactly like the beautiful demo site that made you fall in love with your theme.
You don’t have to use demo content if you don’t want to – it’s just a helpful tool to get your site started. If you already like how your site looks without the demo content, though, feel free to ignore this part and just keep on keepin’ on!
Unfortunately, there’s no one approach to importing demo content. That is, each theme might handle things a little bit differently. Your absolute best bet is to read your theme’s documentation and look for a section about “Demo content”, “Dummy data”, “Import”, or something similar.
Developers try to make this process as painless as possible. It’s usually as simple as clicking a few buttons – you just need to consult the documentation to know which buttons to push!
Just be careful – importing a theme’s demo content will overwrite any changes you’ve already made to the theme. So if you’re planning to use demo content, it’s a good idea to import demo content before you make any changes to your theme.
That’s why we recommend importing the demo content now. Because in the next section, we’re going to show you how you can customize your WordPress theme to make it your own.
How to Configure Basic Settings About Your Theme
Whether or not you chose to import demo content, the next thing you’ll likely want to do is start customizing your theme to really make it your own. There are a few different ways you can go about customizing your WordPress theme, and we’ll cover all of them in this section.
How to Give Your Theme a Static Homepage
Because WordPress originally started exclusively as a blogging platform, its default configuration is still to show your latest blog posts on your site’s homepage. If that’s what you want, congrats! You can skip this section.
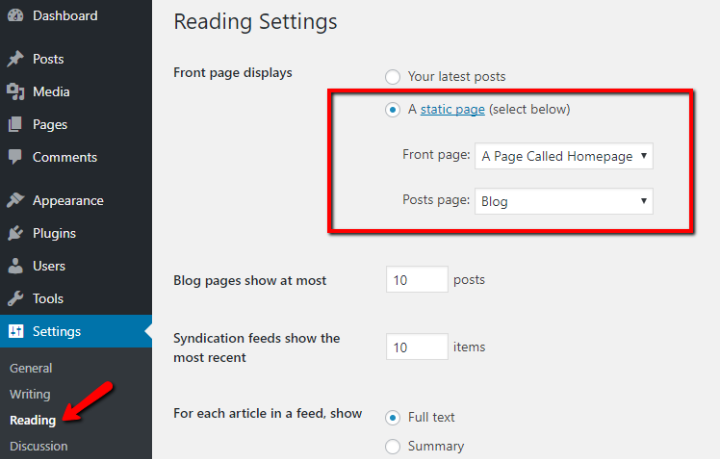
But if you’d rather show a static page on your homepage, you can always change this functionality by going to Settings → Reading in your WordPress dashboard.
Then, in the Front page displays setting, choose the A static page option and select the page you want to use as your front page, as well as the page where you want to display your recent posts:

If you don’t have any pages to choose from, you can go to Pages → Add New to create new pages. Name them something like:
- Homepage
- Blog
How to Use WordPress Customizer to Configure Your Theme
The WordPress Customizer is a helpful WordPress feature that allows you to easily configure your theme while previewing all of your changes in real-time. That is, you’ll see theme options on one half of your screen, and a live preview of your site on the other half.
While not all themes make use of the WordPress Customizer, many new themes do use it to make changes. And even if a theme doesn’t fully support the WordPress Customizer, you can still use it to make some basic changes to your theme.
For that reason, it’s a good place to start when customizing your theme.
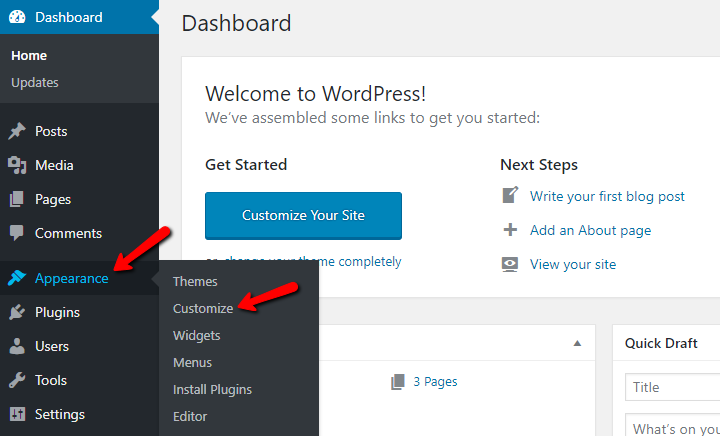
To access the WordPress Customizer, you can either go to Appearance → Customize in your WordPress dashboard:

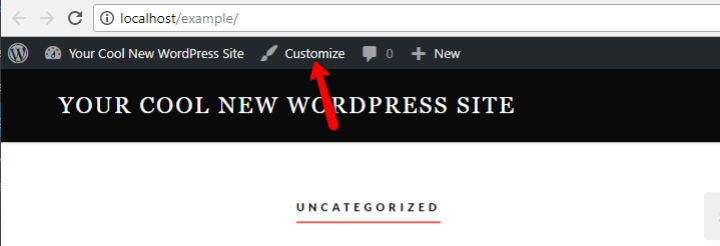
Or, if you’re browsing the public part of your WordPress site, you can click the Customize button the admin toolbar:

Using the WordPress Customizer
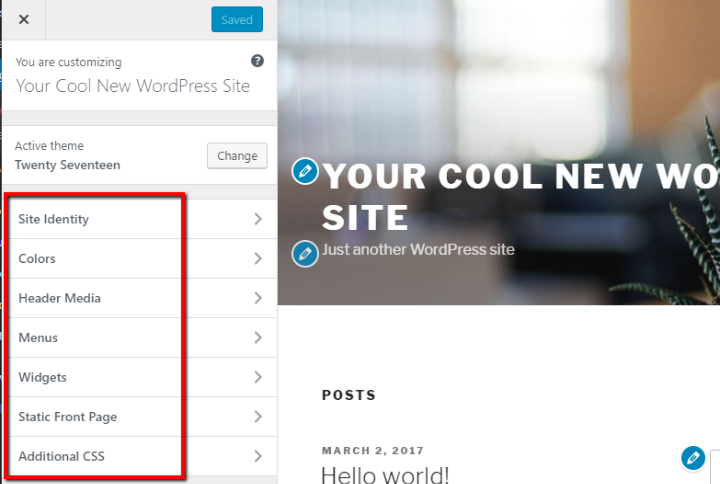
Inside the WordPress Customizer, you can navigate between different customization settings by choosing from the options in the sidebar:

The actual options for your theme are probably different than the example screenshot. While there are a few universal settings, theme developers are also free to add tons of their own settings. For that reason, you might need to do a little exploring to see exactly which settings your own theme offers.
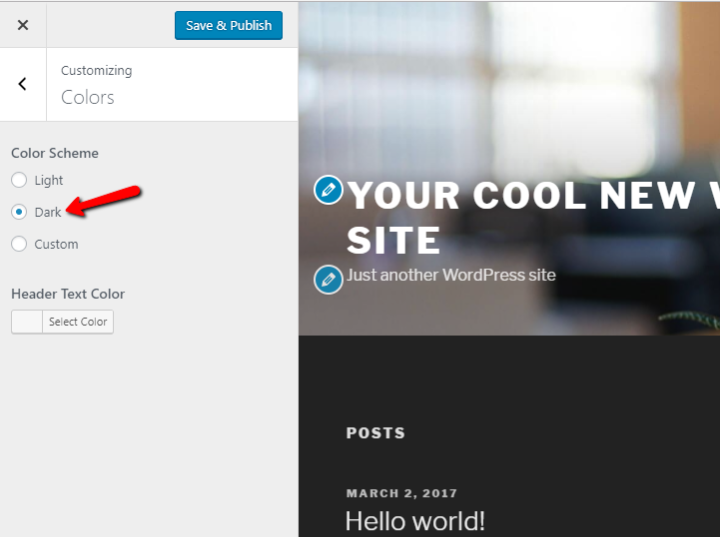
For example, if you wanted to change the Colors of your theme, you’d just click on the Colors option. From there, you can choose a brand new Color Scheme for your theme and preview the change in real-time without needing to refresh the page:

Depending on how flexible your theme is, you might be able to customize every little detail about your theme from this area, down to the color for specific types of text. Or, it might be like the example theme where you can only pick a different color scheme.
Feel free to play around and be creative in this interface. None of the changes that you make will affect the live version of your site until you hit the Save & Publish button. That is, you don’t need to worry about breaking anything. This is your own little sandbox until you hit Save & Publish.
Using a Custom Theme Options Panel to Configure Your Theme
Some WordPress themes opt to use their own theme settings panel instead of, or in addition to, the WordPress Customizer interface that I showed you above. This choice is entirely dependent on the developer and may or may not apply to your theme.
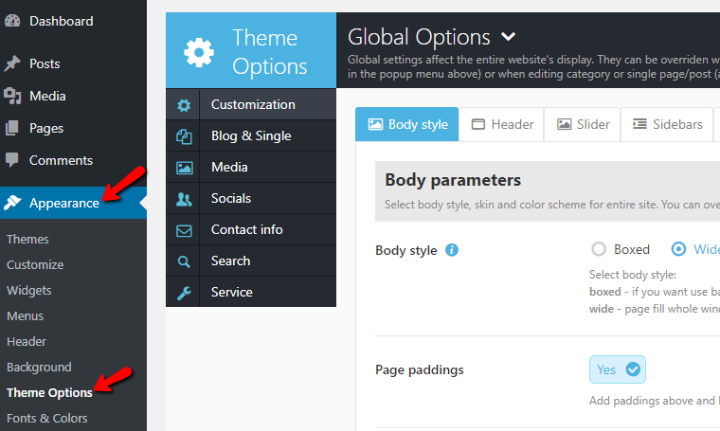
Usually, you can find these options by going to the Appearance section of your dashboard and looking for something like Theme Options:

Your theme might use a different term or placement, but most themes that don’t use the WordPress Customizer handle things this way.
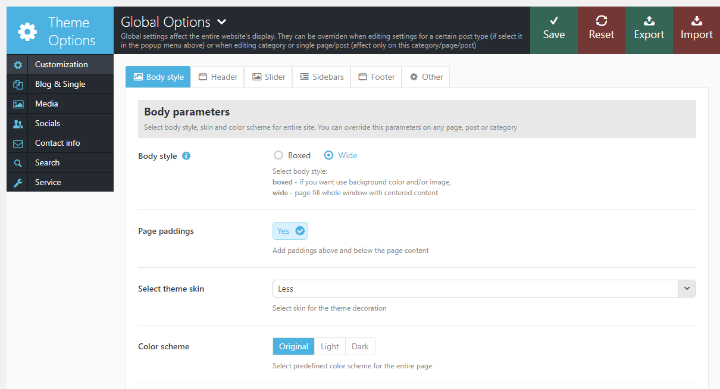
The settings that you see in these theme options are entirely up to the theme developer. You can see one example in the screenshot below, but your theme’s interface might look entirely different:

These custom theme options panels usually give you a great deal of control over your theme. The only downside is that you won’t be able to preview your changes in real-time. That is, you’ll have to make a change, save it, and then go to the live version of your site to see how it actually looks.
Also, don’t feel like you have to configure every single setting. Usually, you can leave an option as the default unless you’re specifically looking to make a change.
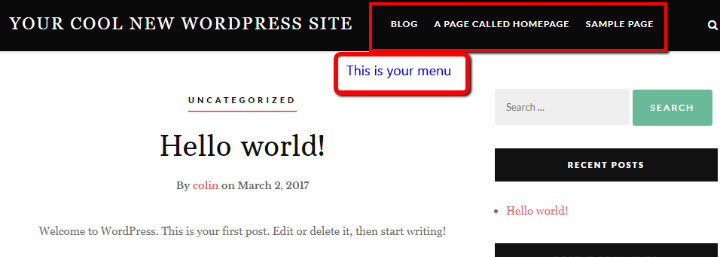
How to Add and Configure Your Theme’s Menus
Menus are key navigation areas of your theme. Most themes have at least one menu at the top of the page, though some themes use a sidebar menu instead:

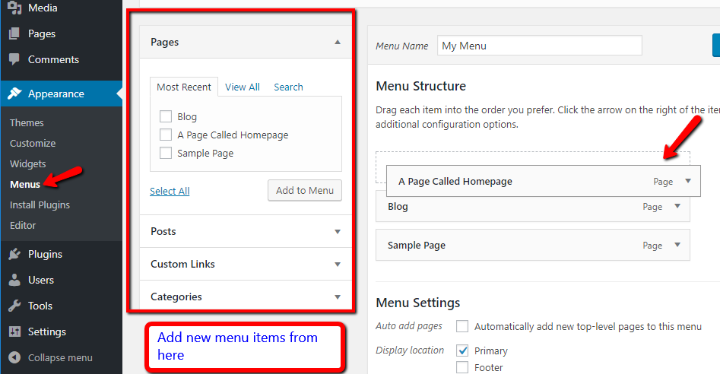
While you can use the WordPress Customizer from before to configure your menus, a more user friendly way is to go to Appearance → Menus in your WordPress dashboard.
Here, you can add new menu items from the left sidebar and rearrange existing menu items using simple drag and drop:

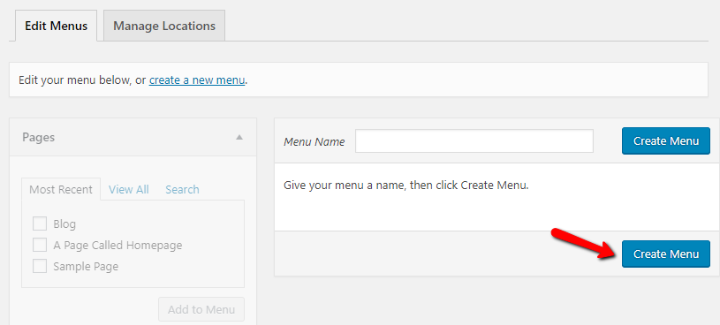
Sometimes, you’ll need to create a menu before you can start adding navigation items. In those cases, you’ll need to go through the simple wizard first, then you can start customizing your menu as illustrated above:

How to Add Widgets to Your Theme Sidebar and Footer
Widgets are another nifty feature that allow you to add cool functionality to your sidebar, footer (not in all themes), and any other area that’s “widgetized”.
Pretty much every theme supports sidebar widgets, but not all themes support footer and other areas.
For example, widgets let you add images, popular post lists, tag clouds, and lots of other cool functionality to your site.
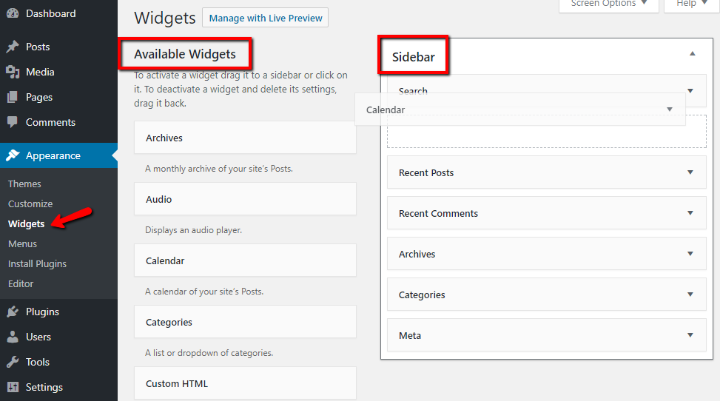
To add widgets to your new theme, go to Appearance → Widgets.
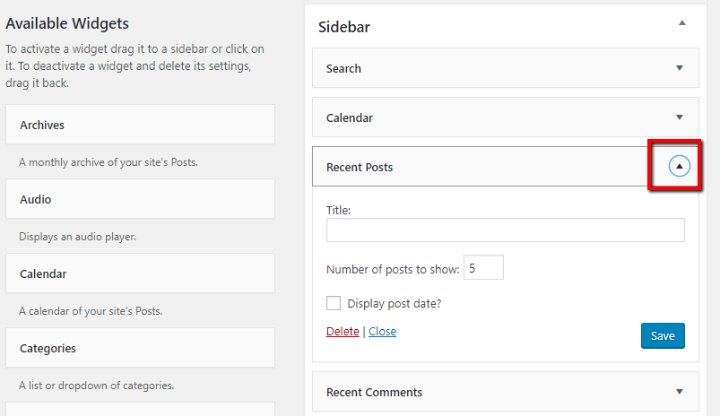
From there, you can drag widgets from the Available Widgets column over to the various widgetized areas on your site. In the example below, you can see that this specific widget area is for the Sidebar:

Once you drag a widget over, you can configure its functionality by clicking the tiny Expand arrow:

Some widgets don’t have very much to configure, while others require you to go through several different options to get up and running.
If you want to remove a widget, you can either drag it back over to the available widgets area or click the Delete button at the bottom of the widget’s settings.
By default, WordPress ships with a number of standard widgets. Beyond those widgets, your theme may or may not add its own custom widgets. And if you still want more functionality, you can find tons of plugins that add additional widgets that you can use.
Making Advanced CSS and Code Changes to Your Theme
If you don’t already know what CSS is, you can feel free to skip this section! This section is dedicated specifically towards making some slightly more advanced (and entirely optional) tweaks to your WordPress theme.
Once you’ve finished the basic theme configuration options above, you still might find yourself wanting to make even more changes. That’s natural! But if you want to get into changes that aren’t already part of your theme’s options, you’ll need to get your hands a little dirty. Of course, you can also hire a WordPress developer to make changes for you if you’re not feeling up to it.
Basically, CSS and other code helps you make advanced style and/or functionality changes to your WordPress theme that go beyond the options allowed in the WordPress Customizer and/or theme settings dashboard.
Below, you’ll learn how you can add custom CSS to your theme and tweak its core code. Once again, though, it’s helpful to have some basic familiarity with code to make these changes. Otherwise, you’re likely to feel a little lost.
If you don’t feel comfortable, ask a developer for help or skip this section. This is all completely optional.
How to Add Custom CSS to Your WordPress Theme
Thanks to a recent change, you can now add custom CSS to any WordPress theme via the native WordPress Customizer that you learned about above.
The massive advantage of this method is that, like other changes, you can preview how your CSS changes will affect your site in real-time.
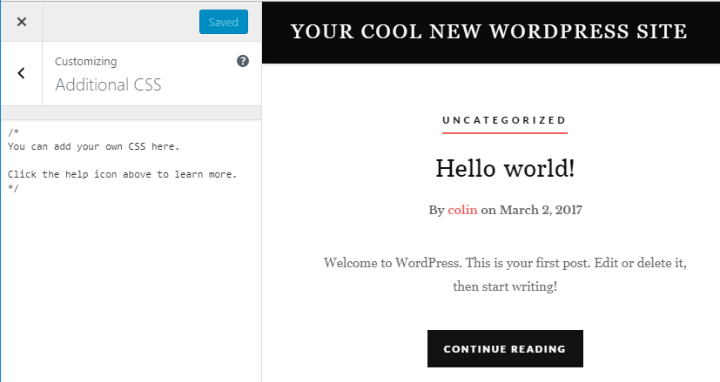
To access this CSS area, go to Appearance → Customize and select the Additional CSS tab in the WordPress Customizer:

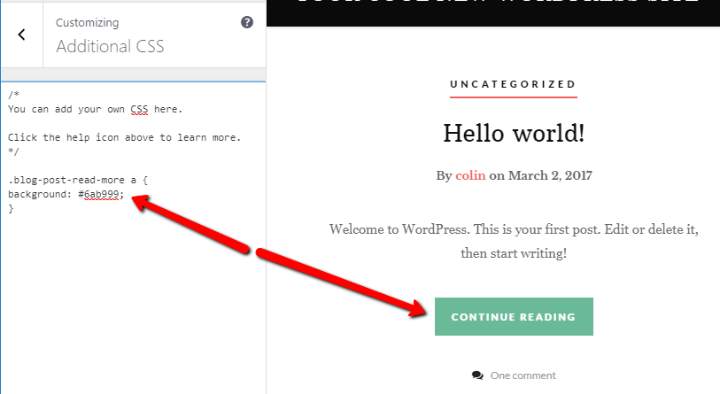
From there, you can add your custom CSS directly to the box. For example, if you add a short CSS class that targets the theme’s button like this:
.blog-post-read-more a {
background: #6ab999;
}
Then, you’ll see the color of the button change in real-time:

Just like before, none of the CSS changes that you make will apply to your live site until you click the Save & Publish button.
If you’d like to learn more about CSS to style your site, Codecademy has put together a great course on the basics of CSS. We’ve also written a post about Simple CSS Codes To Help You Customize Your WordPress Site.
Becoming a CSS master takes time, but learning enough CSS to make minor changes to your WordPress theme won’t take you that much effort once you get the hang of the basics.
How to Create a Child Theme to Make Code Changes
If you’re planning to make code changes to your site that go beyond simple CSS changes and into editing core theme files, you absolutely need to create something called a child theme before you start making your code changes.
If you make code changes directly to your existing theme, you’ll lose those changes if you ever update your WordPress theme (which should happen regularly if your developer maintains the theme).
But by creating a child theme, you’ll be able to preserve your changes even if you update the parent theme’s files.
So how can you actually create a child theme? First off – you might not need to. Some developers offer pre-made child themes for their themes, so consider checking your theme’s documentation before you forge out on your own.
If you find a child theme there, you can install it like any other theme by uploading its .zip file to your site.
If that doesn’t turn up anything, the free Childify Me plugin can automatically create a child theme for you.
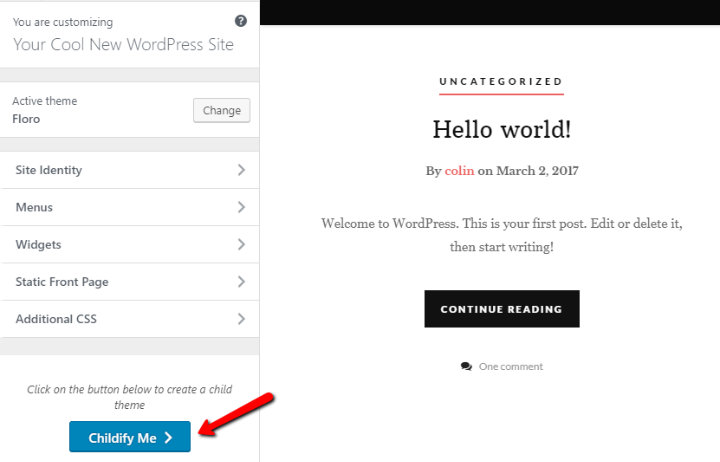
Once you install and activate the Childify Me plugin, access the WordPress Customizer by going to Appearance → Customize. Then, click on the Childify Me button at the bottom to automatically create a child theme:

Give your child theme a name (the name can be anything – it doesn’t really matter), then click Create. After that, click Preview and Activate to activate your brand spankin’ new child theme.
If you need to create new template files for your changes, you can use FTP to copy existing theme files from your parent theme to your child theme and/or create new blank files that you use for code changes.
With your child theme active, you can proceed with making code changes and not risk overwriting them the next time you update your theme.
Speaking of…
How to Update Your WordPress Theme
Because you just installed your theme, it’s unlikely that you’ll need to update your theme right away. But as time goes on, your theme’s developer will hopefully release new versions of the theme.
When that happens, you’ll want to update your theme to ensure your site keeps functioning properly.
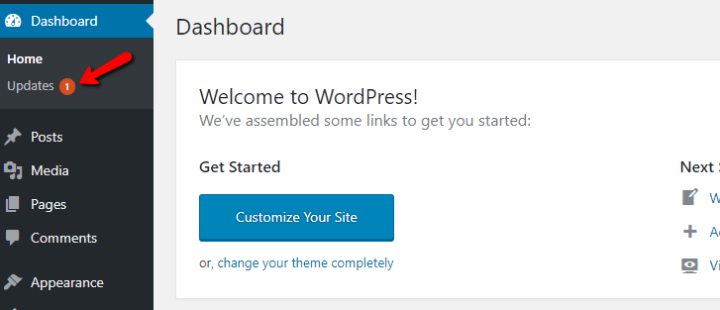
Whenever your theme has an update available, WordPress will alert you by showing a red number next to the Updates option in your dashboard sidebar:

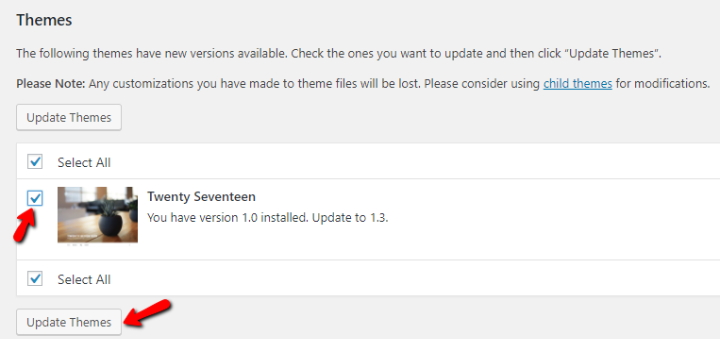
Clicking on that Updates link will take you to an interface where you can automatically update your WordPress theme. Just check the box next to the theme and click Update Themes:

WordPress will handle the rest of the update process for you!
How to Get Help With Your WordPress Theme
If you’ve followed this complete guide and are still struggling with your WordPress theme, don’t worry! You still have plenty of avenues to get help from a real human.
Here are a few ways to get help with your WordPress theme.
Use the WordPress.org Support Forums
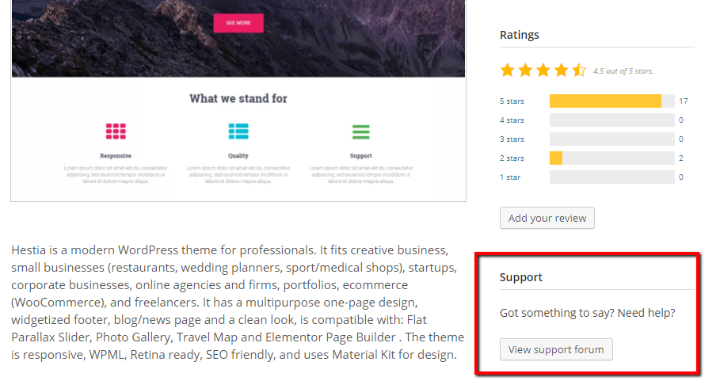
If you’re using a free theme from WordPress.org, you can try to ask the developer for help by using the built-in WordPress.org support forums. To access the forums, go to the theme’s listing page at WordPress.org and click on the View support forum button:

Because you’re using a free theme, be cognizant that the developer is often helping you out of the goodness of his or her heart. For that reason, don’t expect them to always go above and beyond to give you free help.
Ask the Developer for Help Directly
While most developers don’t offer personal support for free themes, if you purchased a premium theme then you should have access to dedicated support from the theme’s developer.
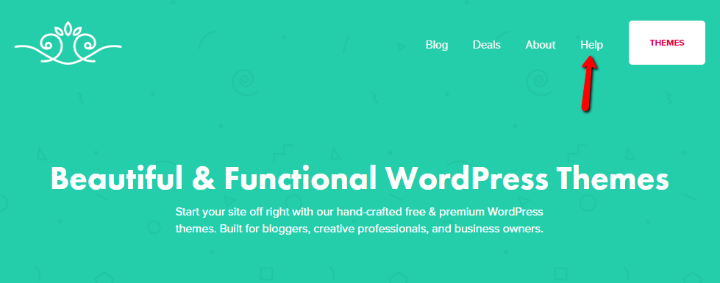
This process is different for every theme developer, but you can usually find information on how to get support in either your welcome email or at the developer’s website:

Hire a Freelance WordPress Developer or Maintenance Service
Most theme developers offer basic support but don’t have the resources to help you add advanced functionality that goes beyond the scope of the theme.
If that’s your situation, you’ll likely need to turn to a third-party WordPress developer for help. There are some services and marketplaces that make this easy. Some good ones are:
- WP Kraken – full of WordPress experts who can help you with small tweaks or new features.
- Codeable – Codeable services aren’t the cheapest, but they only allow high-quality WordPress freelancers to bid on jobs.
- WPBuffs – full WordPress management service, starts at $67/month (use our WPBuffs Coupon to get 20% off).
Alternatively, you can also look into a monthly WordPress maintenance service. These services will often help you make a certain number of tweaks per month. If you’re interested in these services, we put together a list of WordPress maintenance services.
You’re Now a WordPress Theme Expert!
Congratulations! You made it through this massive guide and know just about everything there is about how to install and set up a WordPress theme.
Now, you’re ready to get out there and start creating some awesome content for your WordPress site!
If you’re still pining for more functionality, you might want to also read about how to choose and install WordPress plugins. WordPress plugins open up a huge new world of functionality for your site and play nice with your existing theme.









Leave a Reply