One of the reasons WordPress is the most popular content management system (CMS) around is because it’s very beginner friendly. You don’t have to have any technical knowledge, coding skills, or experience in web development to create a fully functioning website from the ground up.
That said, for those that are ready to step up their game and make their site a little more visually appealing, there is a way to customize your site with only a little bit of coding knowledge.
Learning how to use CSS in WordPress doesn’t have to be scary. In fact, it’s actually really easy to do.
If you’re ready to take the plunge and learn how to use some code on your WordPress website to make it stand out from the competition, keep reading. Today we’re going to explain what CSS is and how you can use it to make changes to the design of your website.
What is CSS in WordPress?
Cascading Style Sheets (CSS) is a language used in web design to change the visual appearance of a website. For example, you can use it to change your site’s layout, fonts, colors, and much more. And the great part about using CSS in WordPress is that it lets you override some of your theme’s default settings.
This is helpful for those using a popular WordPress theme. When a theme is widely used, though the content differs from site to site, the basic design is the same. This makes it difficult for your website to look different from all the other websites using the same theme with the same design elements.
How Does CSS Work?
Have you ever heard of Hypertext Markup Language (HTML)?
HTML is the primary language used to create your WordPress website. Its job is to tell web browsers what your website looks like. This way, when a site visitor clicks on your website, they see things such as colors, images, and written content. Without HTML, your website would be pages of code that no one could understand.
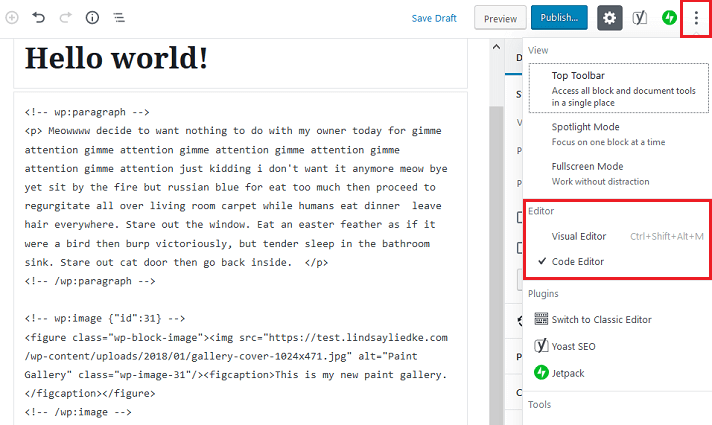
To see what HTML looks like, all you have to do is click on the three dots in the top right hand corner of the Gutenberg Editor and select Code Editor:

The problem with editing HTML to make your website look a certain way is that it’s extremely time-consuming (not to mention, you have to understand code). For instance, let’s say you wanted to change all your post titles to be a different color. You would have to go into every single blog post you’ve ever written and manually edit the HTML code to change the color.
That’s why using CSS instead is so helpful.
CSS helps determine how your website’s HTML elements are going to look on your website. And the best part is, it’s a blanket language that can apply to all elements on your website with a few simple lines of code.
Using CSS in WordPress gives you complete control over the way your site looks and makes changing certain elements a cinch. And you don’t even have to understand how HTML works. You can just add some CSS code to your website and change its appearance. It really is that simple.
How to Add CSS in WordPress
So, you know you want to make some design changes to your WordPress website. And you now know that using CSS is an option, even if you have no coding knowledge.
But how do you add CSS in WordPress?
1. WordPress Theme Style Sheets
You can add CSS code snippets directly to your WordPress theme’s style sheets to make changes to the overall appearance of your website.
That said, this method is not recommended for most people. Adding code to your parent theme poses a few risks:
- You might really mess up the appearance of your website if you don’t know what you’re doing
- Any time you update the theme, all the changes you’ve made by adding CSS will be lost, which means you’ll have to start all over again every time you run an update
- You might break your website if you make changes in the wrong place
If you’re an advanced WordPress user and want to add CSS to directly to your theme’s style sheets, you should at least do so using a child theme. This way, if you make a mistake you don’t ruin your entire website. Plus, anytime you update your parent theme, you child theme will hold onto your CSS changes.
For more information, check out our article on everything you need to know about WordPress child themes.
In the meantime, check out more beginner friendly ways to add CSS in WordPress.
2. Theme Customizer
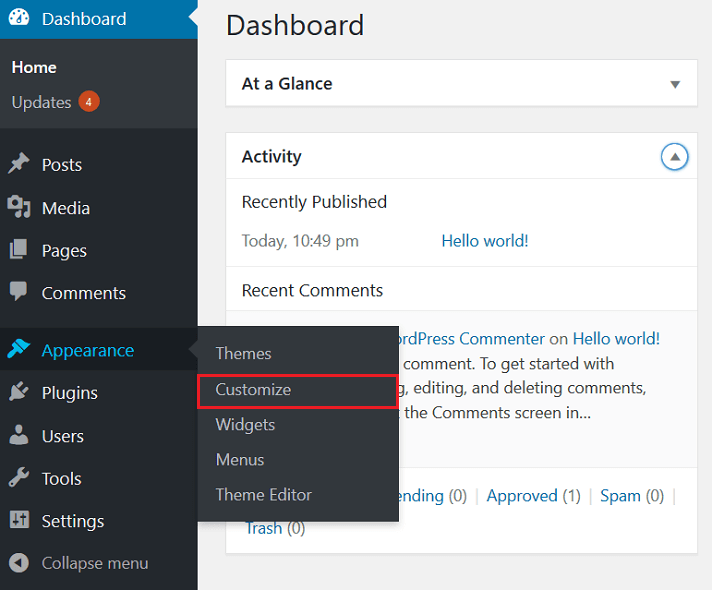
In your WordPress dashboard, there’s a way to access the Theme Customizer. All you have to do is navigate to Appearance > Customize.

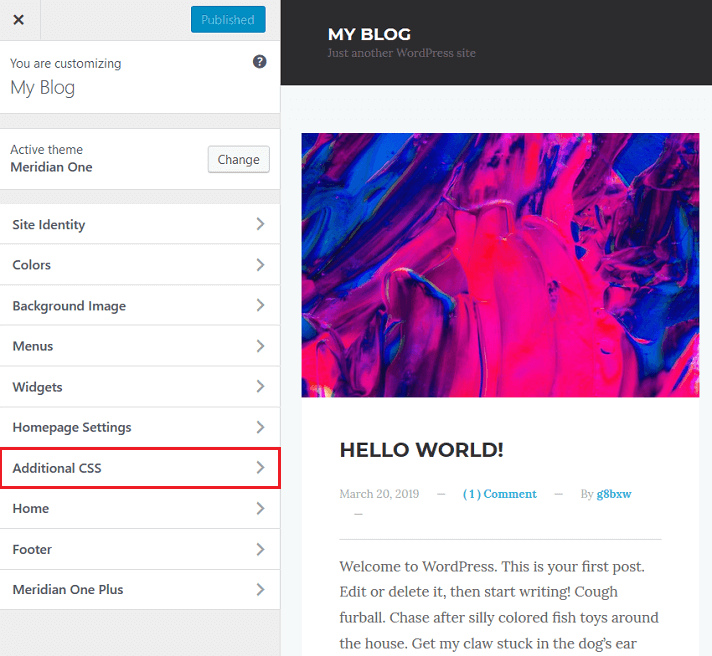
This will bring you to the Theme Customizer interface. You’ll see a preview of your website and a bunch of options on the left hand side.
To add CSS to your WordPress, click on Additional CSS.

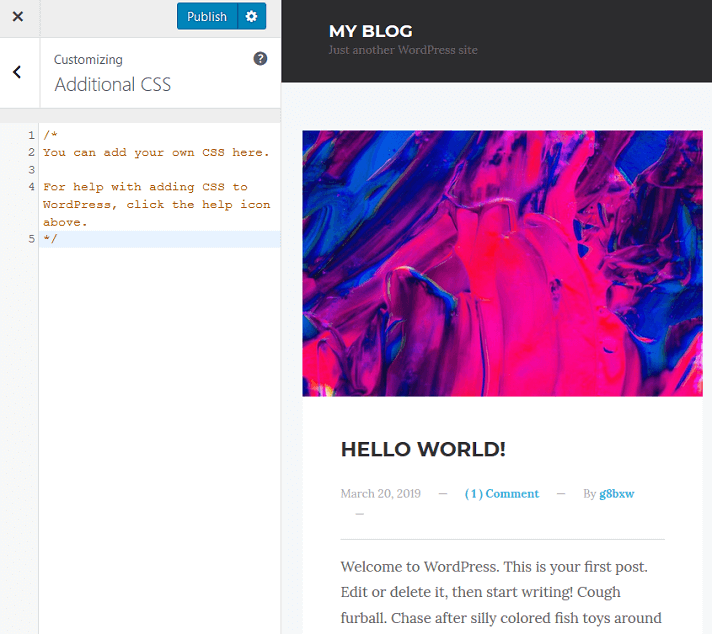
When you do this, you’ll see a blank text box that you can add your CSS code to.

When a valid CSS rule is added, you’ll see the changes reflected in the preview panel of the Theme Customizer.
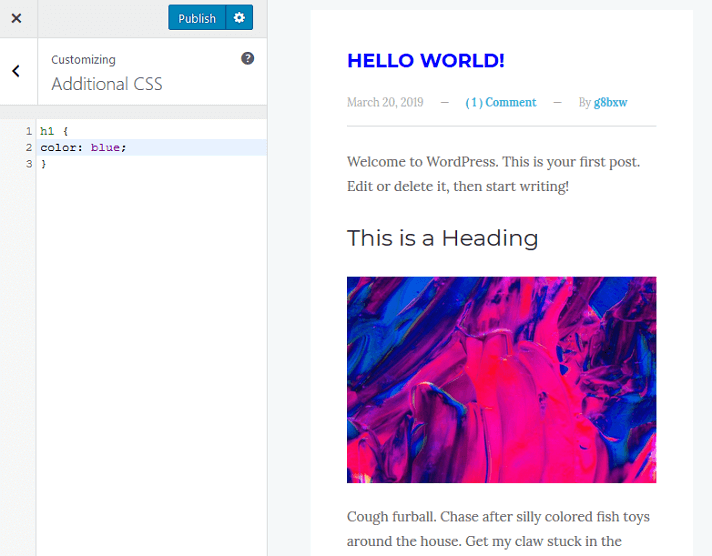
For example, let’s say we wanted to change the post title from black to blue. We would add CSS into the blank text box and see this in the preview panel:

Notice how “Hello World” is no longer black.
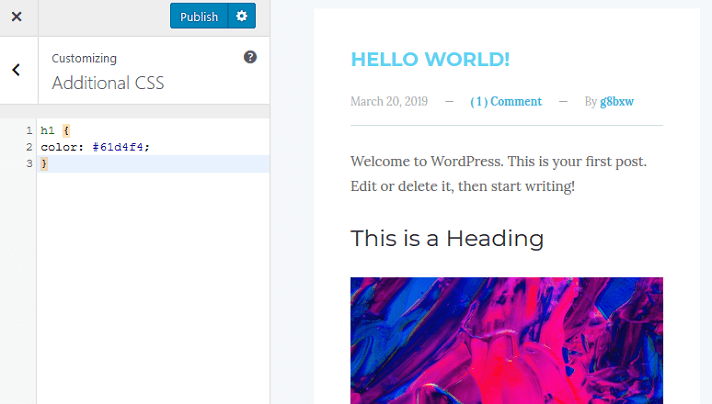
In addition, see how we use the word “blue” in the CSS code. If you want a specific shade of blue, you can always enter hex codes. For instance, we might replace the word “blue” with “#61d4f4” to get this color for the post title:

You can add as many code snippets to this section as you want. Just remember, any changes you make here will apply to your entire website. Also, the changes you make in one theme will not appear in another theme if you activate it. If you change themes, you’ll have to re-do all CSS customizations.
Click Publish when you’re finished.
3. CSS Plugin
If you don’t want to use the Theme Customizer to add CSS in WordPress, you can always use a free WordPress plugin like Simple Custom CSS.
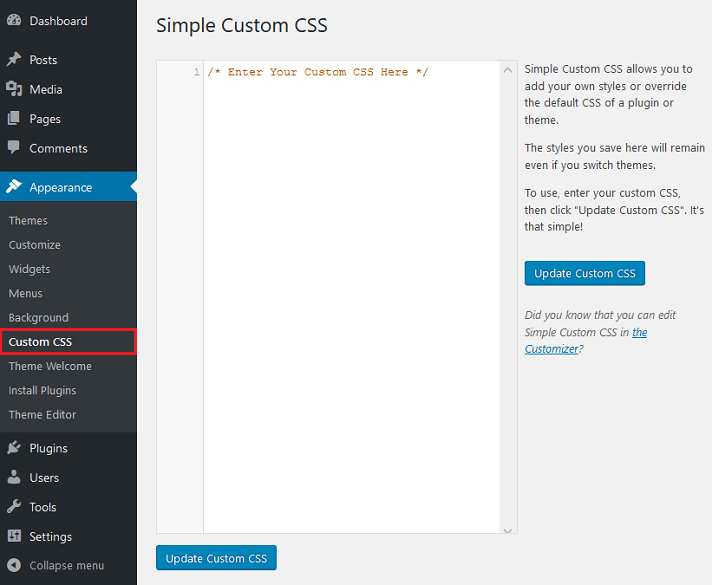
This lightweight plugin will create a new menu item in your WordPress dashboard under Appearance. It will be labeled Custom CSS. When you click on it, you’ll see a blank text box similar to the one found in the Theme Customizer.

After you’ve added your CSS code snippets, click Update Custom CSS to save your changes.
The advantage of using a CSS plugin like this is that even if you change themes, your custom CSS will be available. This means you won’t have to re-enter it all over again.
Other helpful tools for customizing your WordPress site using CSS include:
Example CSS Code Snippets
You can change almost any design element on your WordPress site with CSS using this basic breakdown:
- First Line: which element you’re altering, such as a post title (h1), text within a paragraph (p), or a widget area (widget)
- All Other Lines: specific instructions for what is going to be changed, enclosed in brackets
There are tons of different CSS code snippets that can be used to customize your website. And it would be impossible to list them all.
That said, if you want to customize your website using CSS, here are some example code snippets to show you how it works.
Font Family and Size
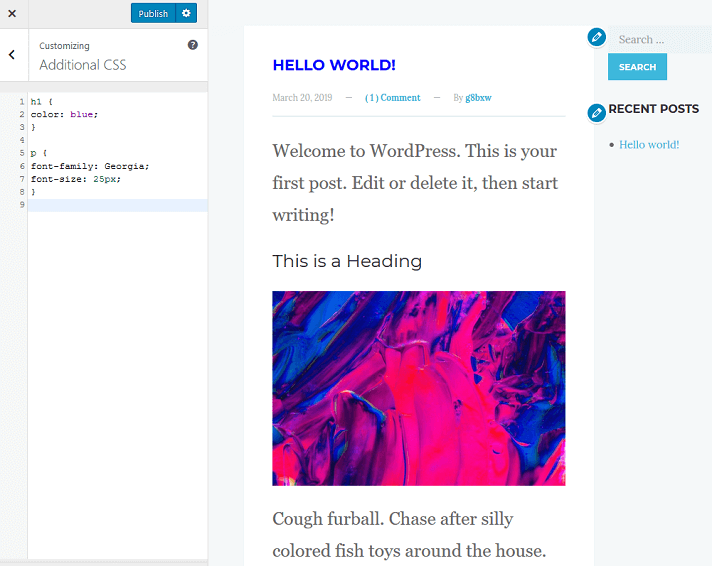
To change the font and its size, add this CSS code:
p {
font-family: Georgia;
font-size: 20px;
}

You can replace the font family with the font style you want and change the number to make the font size as big or small as you want.
Sidebar Customization
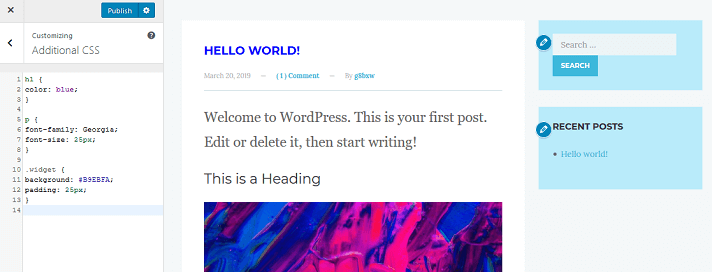
Let’s say you want to add some customization to the sidebar widgets on your website. To add a nice background color and padding, add this CSS code to a new line:
.widget {
background: #B9EBFA;
padding: 25px;
}

Remember, this CSS will apply to all widget areas on your website. If you want to apply the change to a specific widget area, your CSS will need to reflect that.
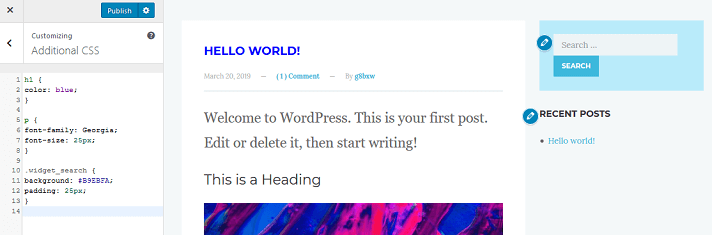
For example, let’s say you want the CSS to apply only to the Search Bar widget. To do this, change the CSS to look like this:
.widget_search {
background: #B9EBFA;
padding: 25px;
}

For more ways to customize your site, be sure to check out these 5 simple CSS codes.
Where to Learn More About CSS
If you enjoy working with CSS, there are plenty of places for learning CSS for WordPress:
- W3Schools.com (FREE)
- Codeacademy (FREE)
- MDN web docs (FREE)
- Udemy (PAID)
- Lynda.com (PAID)
If you’re having trouble finding a CSS code to make a specific change on your website, usually a simple Google search will help. But if you really want to dive in and make some serious changes to your website, check out some of the above resources and learn CSS comprehensively.
Final Thoughts
Having a unique website that stands out among all the others is an important part of your overall success. And it just so happens that adding CSS in WordPress is an easy way to customize your site.
Learning CSS is not hard to do if you know where to start. And while it may take a little time to learn some of the most common code snippets, before you know it you’ll be able to make all sorts of neat changes to the appearance of your site with very little effort at all.
Just remember to use the Theme Customizer or a CSS plugin to add CSS in WordPress. There’s no sense breaking your site and risking serious downtime over a few design changes.
Have you ever added CSS in WordPress? Are there any go-to code snippets you’d like to share? If so, we would love to hear all about it in the comments below.









Leave a Reply