Are you considering using Elementor to build your WordPress site? In our hands-on Elementor review, we’ll help you decide if it’s the right tool for your site.
Like other page builders, Elementor gives you a visual, drag-and-drop interface to design your WordPress site – no code or technical knowledge needed.
But Elementor is a lot more than just a page builder plugin. That’s a big part of why it’s grown to become the most popular WordPress builder plugin.
It’s packed with advanced features like a theme builder, popup builder, WooCommerce builder, dynamic content support, and more. Now, it even offers its own cloud hosted website solution that handles hosting for you so that you can just focus on building your site without worrying about the technical details.
📚 In our review, we’re going to cover all of that so that you know if Elementor is right for you. Here’s everything that I’ll go over:
- 🤔 Who Elementor is for
- ⚙️ How the Elementor interface works
- 🔥 A look at the most important features in Elementor
- 🏎️ Details on Elementor performance and speed
- 🔧 A dive into Elementor Cloud Website, which handles hosting for you
- 🧰 Third-party extensions
- 💰 Elementor pricing
- 👍👎 Pros and cons
- 🆚 Comparison vs Beaver Builder and Divi
- 🙋 FAQs
- 🏁 Final thoughts and recommendations
There’s a lot to cover, so let’s dig in!
🤔 Elementor Review: Who Is Elementor For?

Before I get deeper into this Elementor review, I want to start by talking about the types of people who can benefit the most from Elementor.
One of the reasons that I think Elementor has been so successful is that it offers something for everyone:
- Casual users – you get full control over your website’s design without needing any technical knowledge. You can use a visual, drag-and-drop interface for everything and there are lots of templates to use as a starting point.
- Marketers – Elementor includes a dedicated feature to create separate landing pages. You also get features like a form widget (with integrations including Zapier) and a flexible popup builder. It’s a great way to create and iterate landing pages without needing to rely on a developer.
- Freelancers/agencies building client sites – Elementor lets you speed up your workflows and deliver better websites to clients. The theme builder and dynamic content support let you even create custom content sites and WooCommerce stores as needed.
That’s not to say that those are the only people who can benefit from Elementor. I’m just trying to showcase that Elementor can be helpful for a lot of different types of users.
⚙️ How the Elementor Interface Works
Before I dig into some of the notable features in Elementor, I want to give you a quick overview of how the Elementor interface works.
I won’t spend too long here because you can figure all of this out by installing the free version of Elementor and playing around (which I do recommend doing), but I think it’s useful to establish the baseline functionality before going further.
Introducing the Interface
Elementor offers a visual, drag-and-drop interface. That means exactly what it sounds like – you’ll see exactly what your design looks like while you’re building it and you can adjust things using drag and drop. For text, you can just click and type on the page like any text editor. For other settings, you’ll get a sidebar.
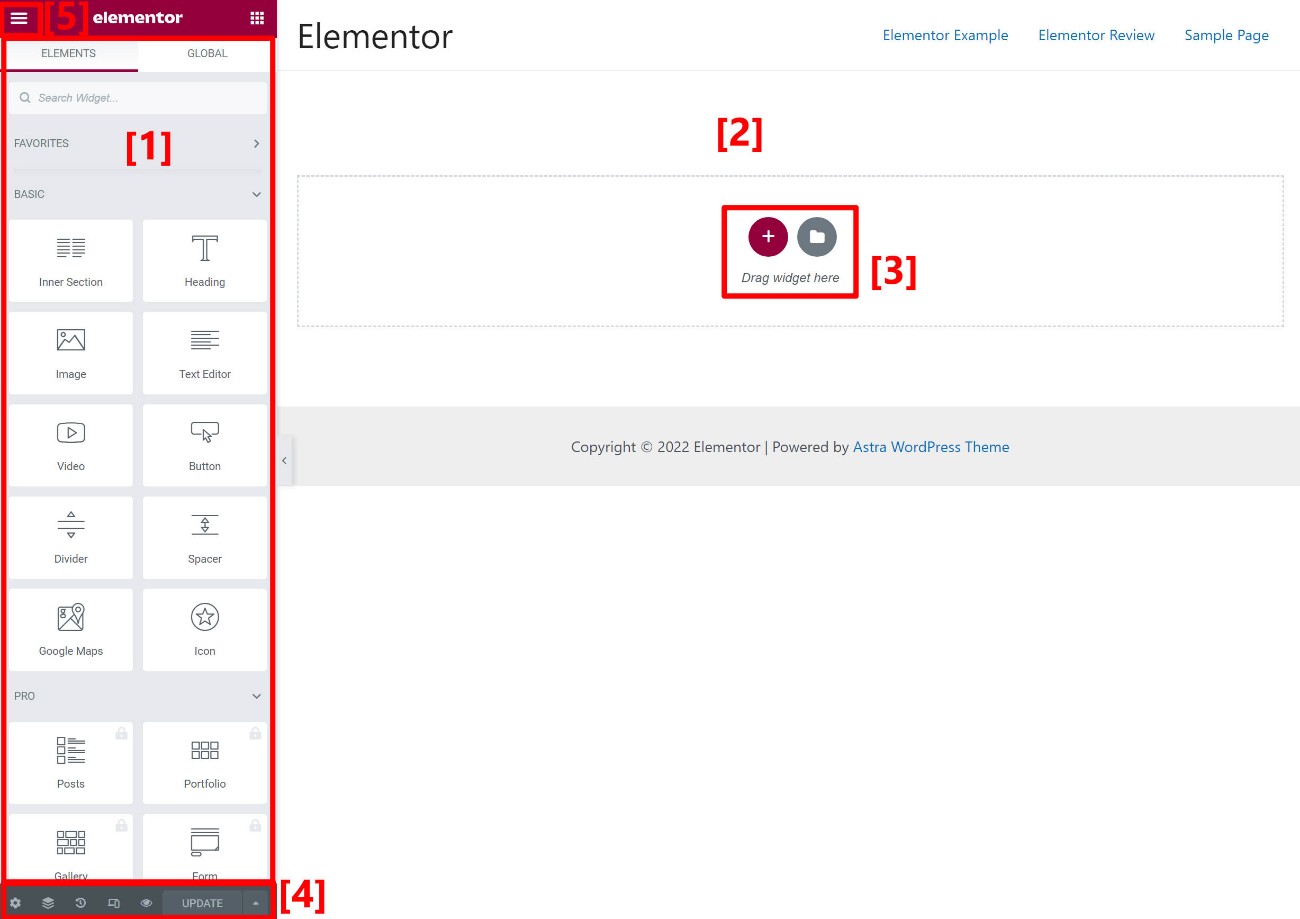
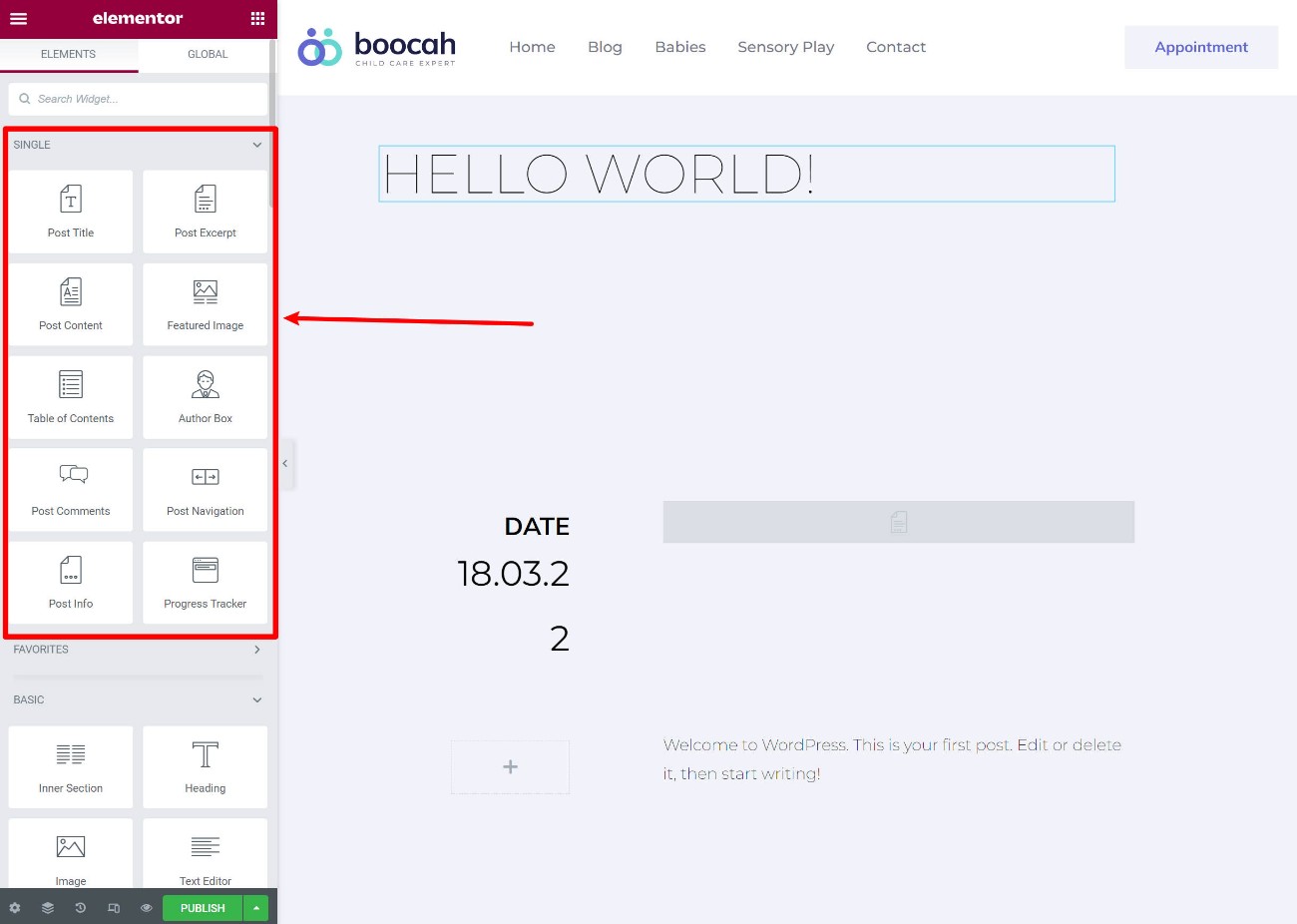
Here’s what it looks like to open the Elementor interface:
- This sidebar is where you can add new widgets or edit the settings for a section, column, or widget.
- This is the visual preview of your design (and the rest of your site). There’s nothing here right now – you’ll see a better example in a second.
- This lets you add a new section (row) or insert a template.
- These options let you undo/redo, change responsive editing modes, and more.
- This lets you access some page-level settings.

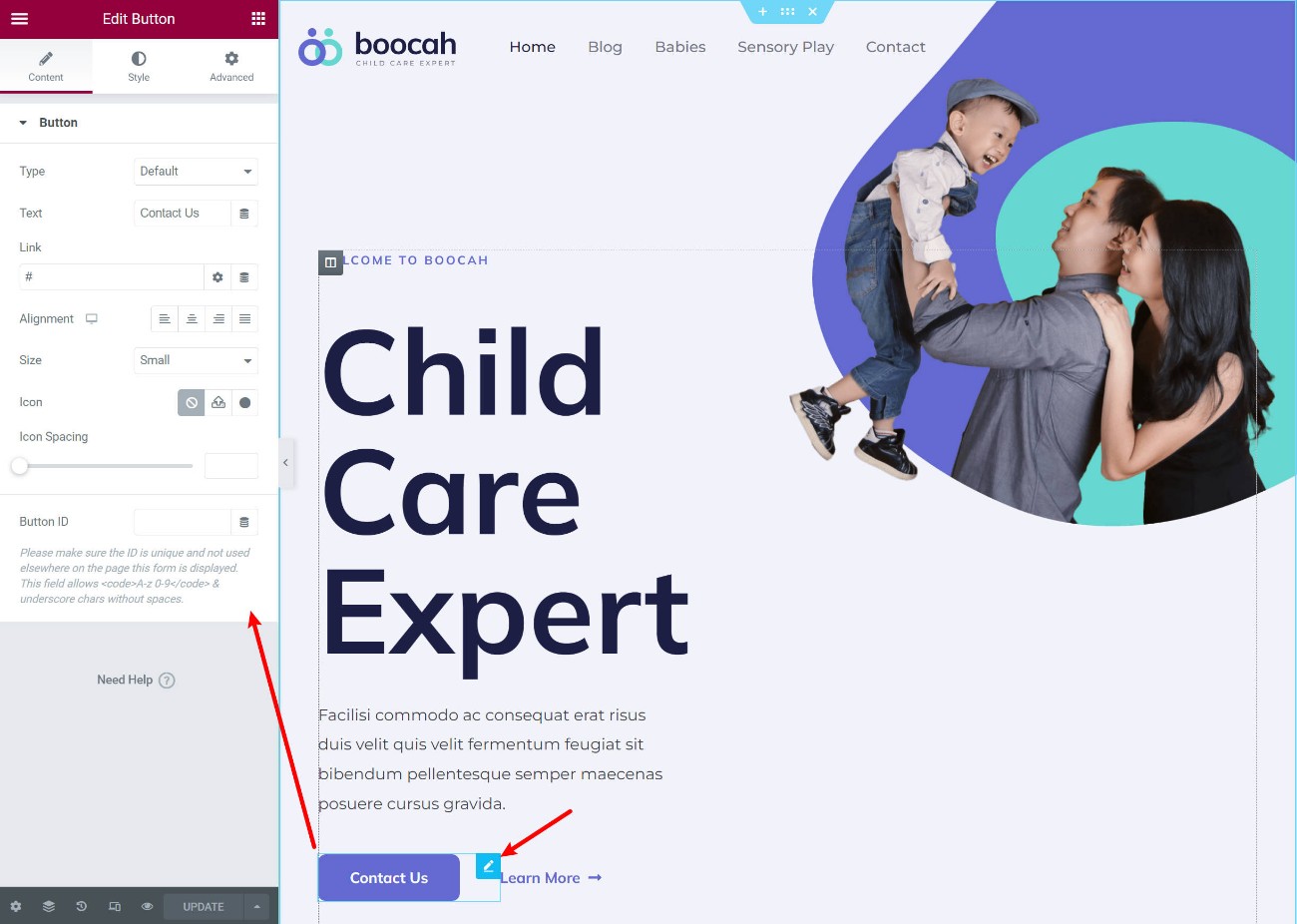
Here’s what it looks like to open the settings for a widget in a complete design:

If you ever want a full-screen preview, you can hit a toggle to quickly hide the sidebar.
Other Useful Interface Options
One of the things I like about Elementor is that it includes a lot of enhancements to the interface to help you work more effectively.
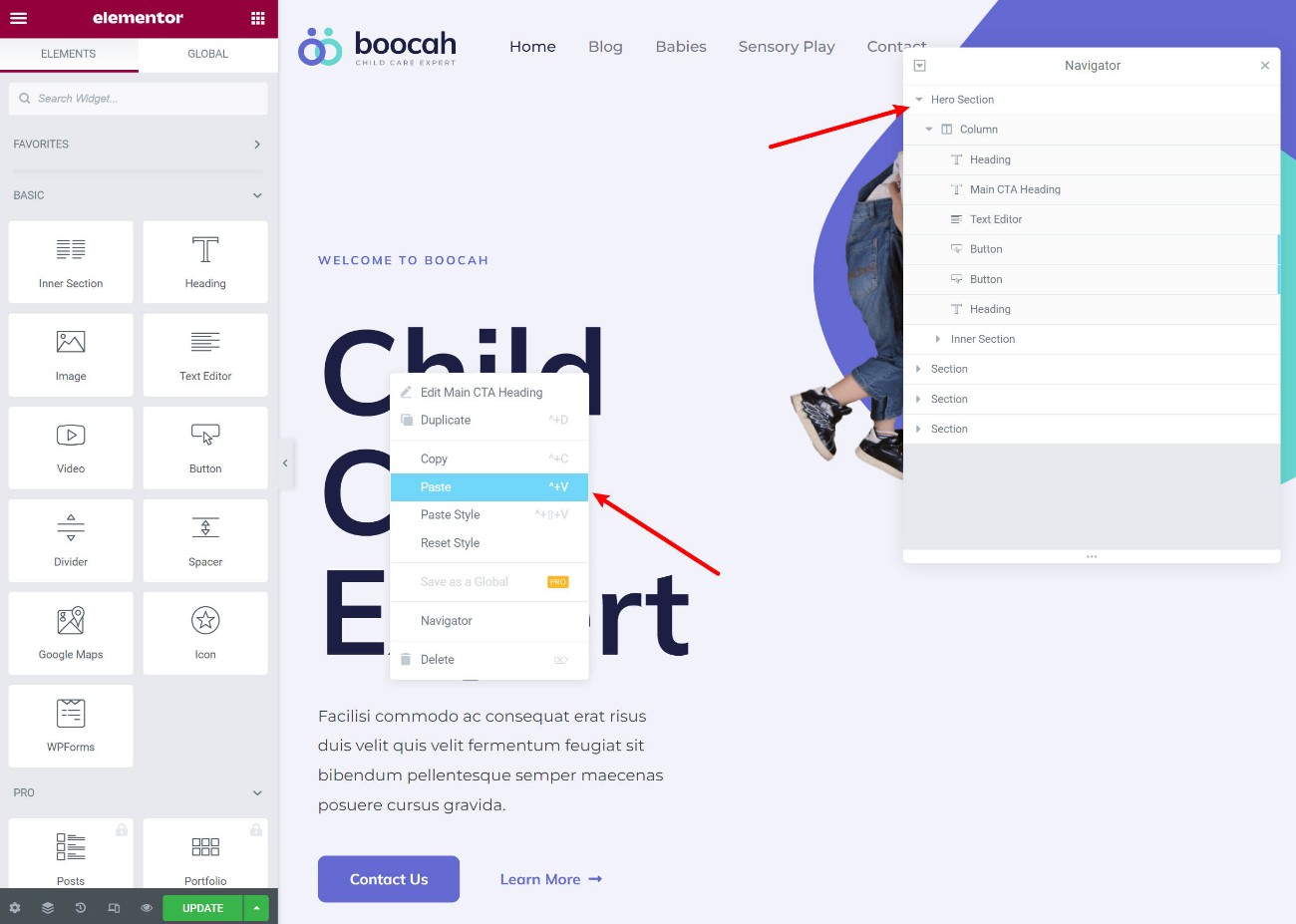
First off, you get right-click support, which lets you easily duplicate stuff, copy/paste content or even just settings, and more.
You can also open navigator mode to see a high-level look at your design, including being able to add names to sections to help you stay organized:

To jump between different designs or settings areas, you get a cool “Finder” tool that lets you find and access pretty much anything on your site.
Overall, I think that the Elementor interface makes it easy to work efficiently and create custom designs without code.
🔥 Digging Into Seven Key Features in Elementor
Now that you know how the Elementor interface works in general, I want to dig into some of the most notable features in Elementor.
All of these features are based on the same visual, drag-and-drop interface. So whether you’re designing a blog post, a popup, or a theme template, you’ll be using the same foundational interface.
1. Responsive Design
All of the designs that you create with Elementor are responsive by default, which means they’ll automatically adapt to different devices such as desktops, tablets, and mobile phones.
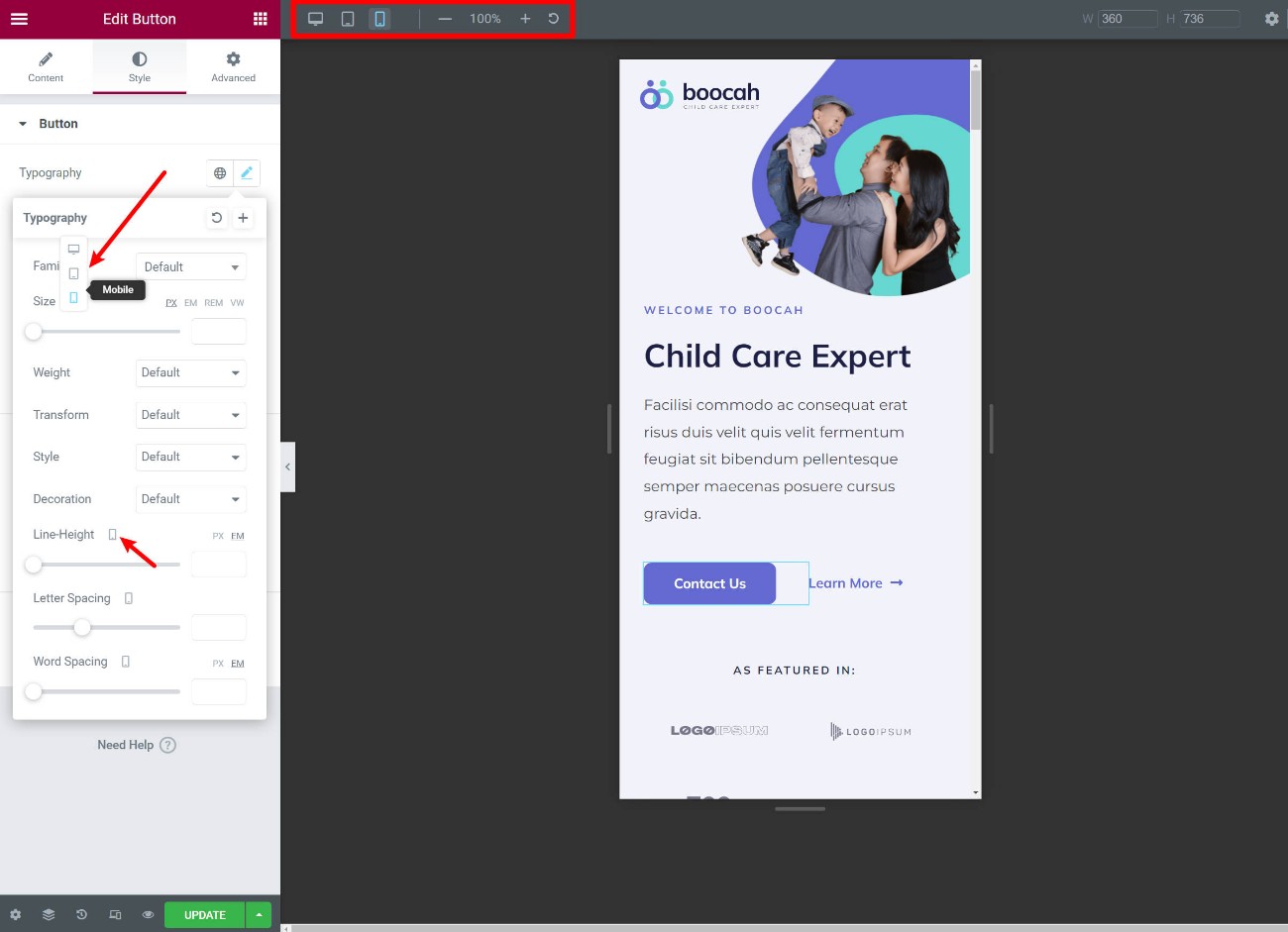
However, you might have situations where you want to adapt your design based on a user’s device. For example, you might want to change the text size or hide an image for mobile visitors.
To accomplish this, Elementor does a few things:
- You can activate a responsive preview in the editor.
- Many settings include a responsive control icon that lets you adjust that setting for specific devices instead of all visitors.
- There’s an option in the Advanced tab to hide content for certain devices.

As of 2023, Elementor also now lets you define your own custom responsive breakpoints if needed.
2. Tons of Design and Style Options
Another standout detail of Elementor is that it gives you so many design options – especially with Elementor Pro.
You get more built-in design options than most other builders, with Divi Builder being one of the few builders that can match Elementor’s design flexibility.
You can control colors, typography, spacing, and more. With Elementor Pro, you also get access to custom positioning, eye-catching motion effects, and other options to create unique designs.
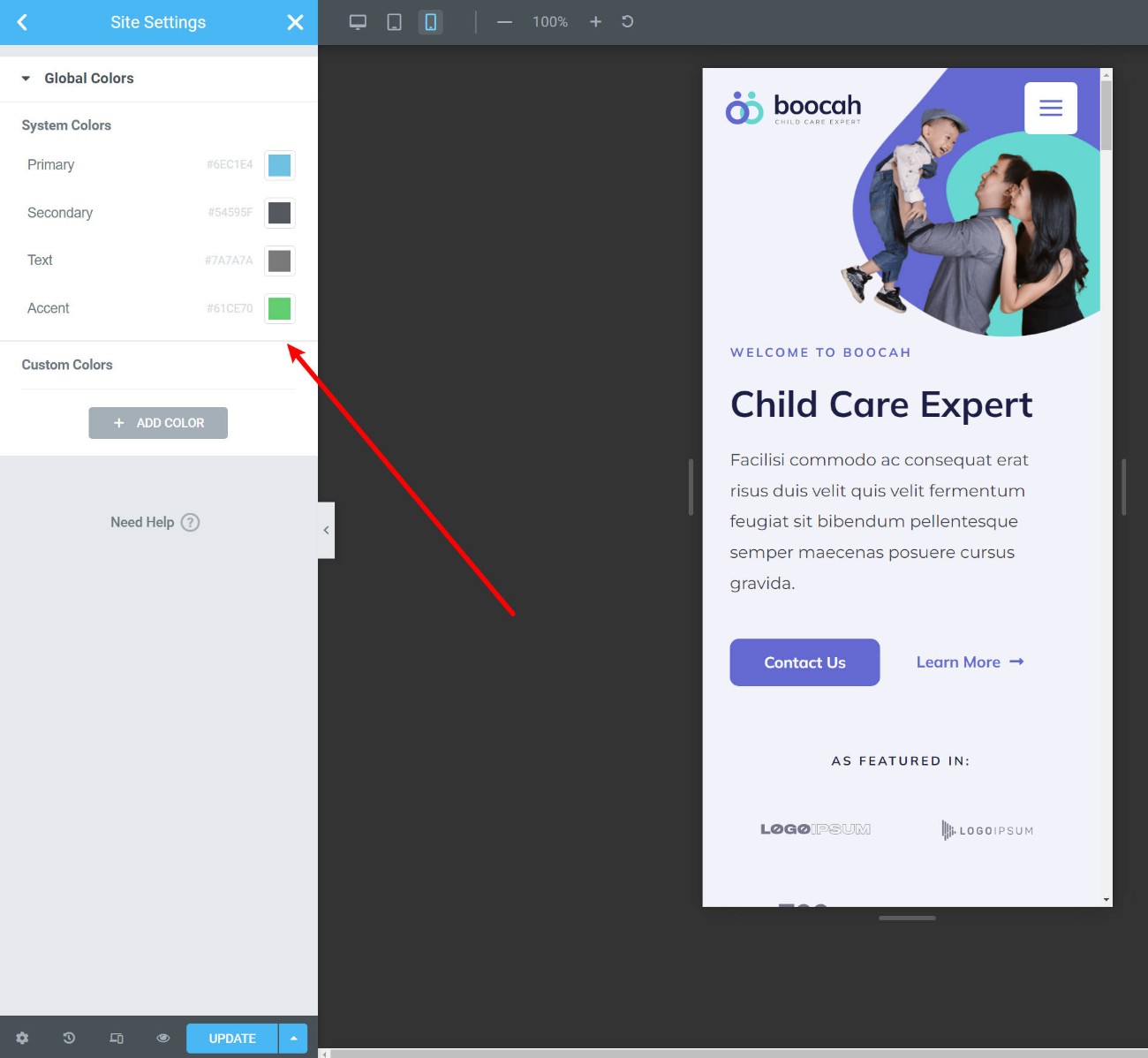
3. Global Colors and Typography
Another useful feature in Elementor is global colors. These let you define your “default” colors and typography at the site level. Your designs will automatically use these choices to save time.
But here’s the really useful part:
If you ever update your global site settings, those changes will automatically apply to every design where you used the default, which saves you the trouble of needing to manually update each design.
If you’re familiar with CSS, you can think of these like CSS variables.

Of course, you can still always override these defaults when needed, so you’re not locked in.
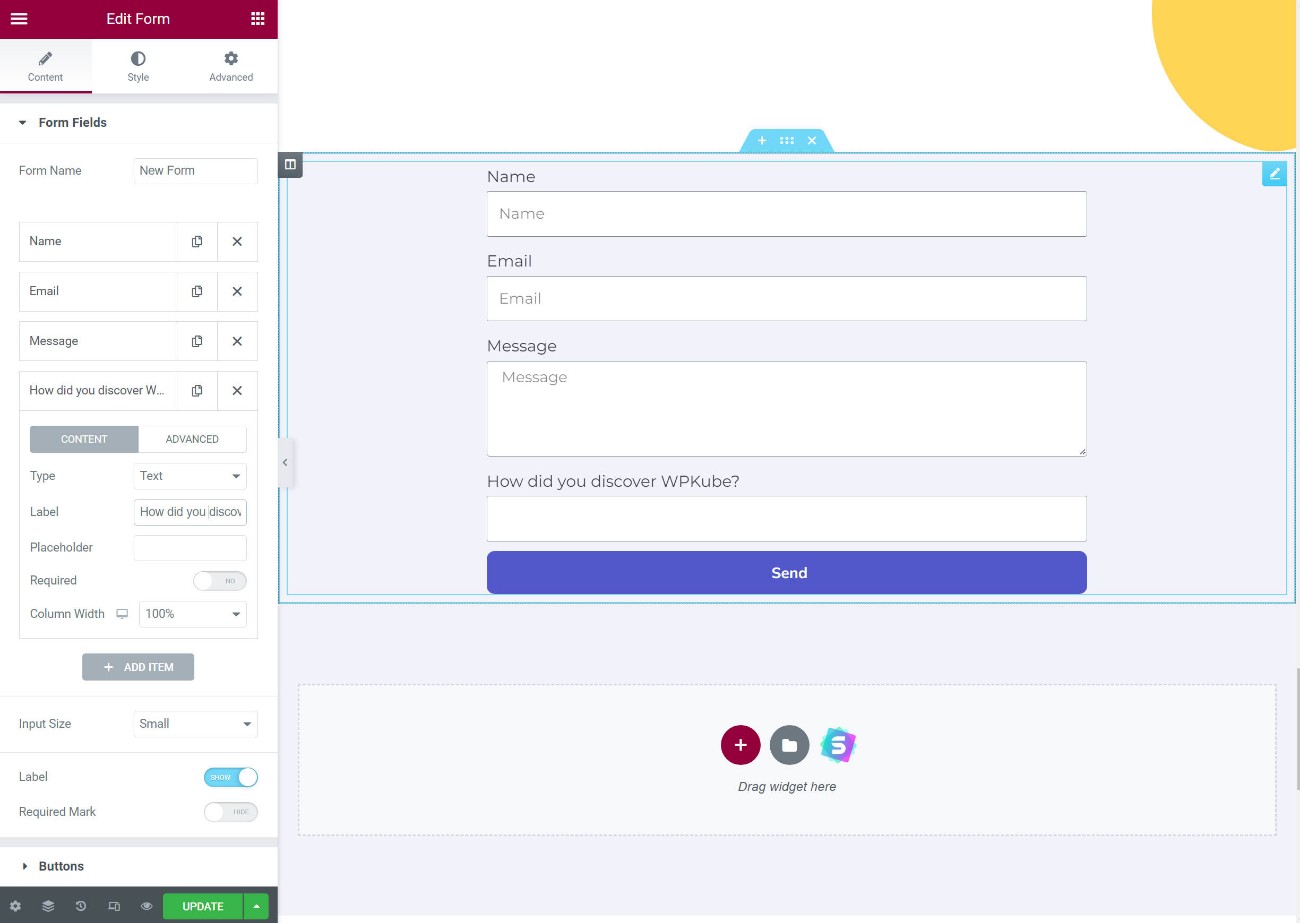
4. Form Builder + Integrations
With Elementor Pro, you get access to a Form widget, which is essentially a form builder that you can use from Elementor.
You can create custom forms with as many fields as needed. You can also set up after-submit actions like sending an email or showing a confirmation message. Or, you can integrate your forms with popular email marketing services and CRMs, as well as Zapier.
For most people, this completely eliminates the need to use a separate WordPress form plugin. It works great for contact forms, lead gen forms, etc.

However, if you need more advanced forms with conditional logic, calculations, and so on, then you’ll still need a separate form plugin. Thankfully, many form plugins offer dedicated Elementor widgets (or you can find third-party extensions that do – more on these later).
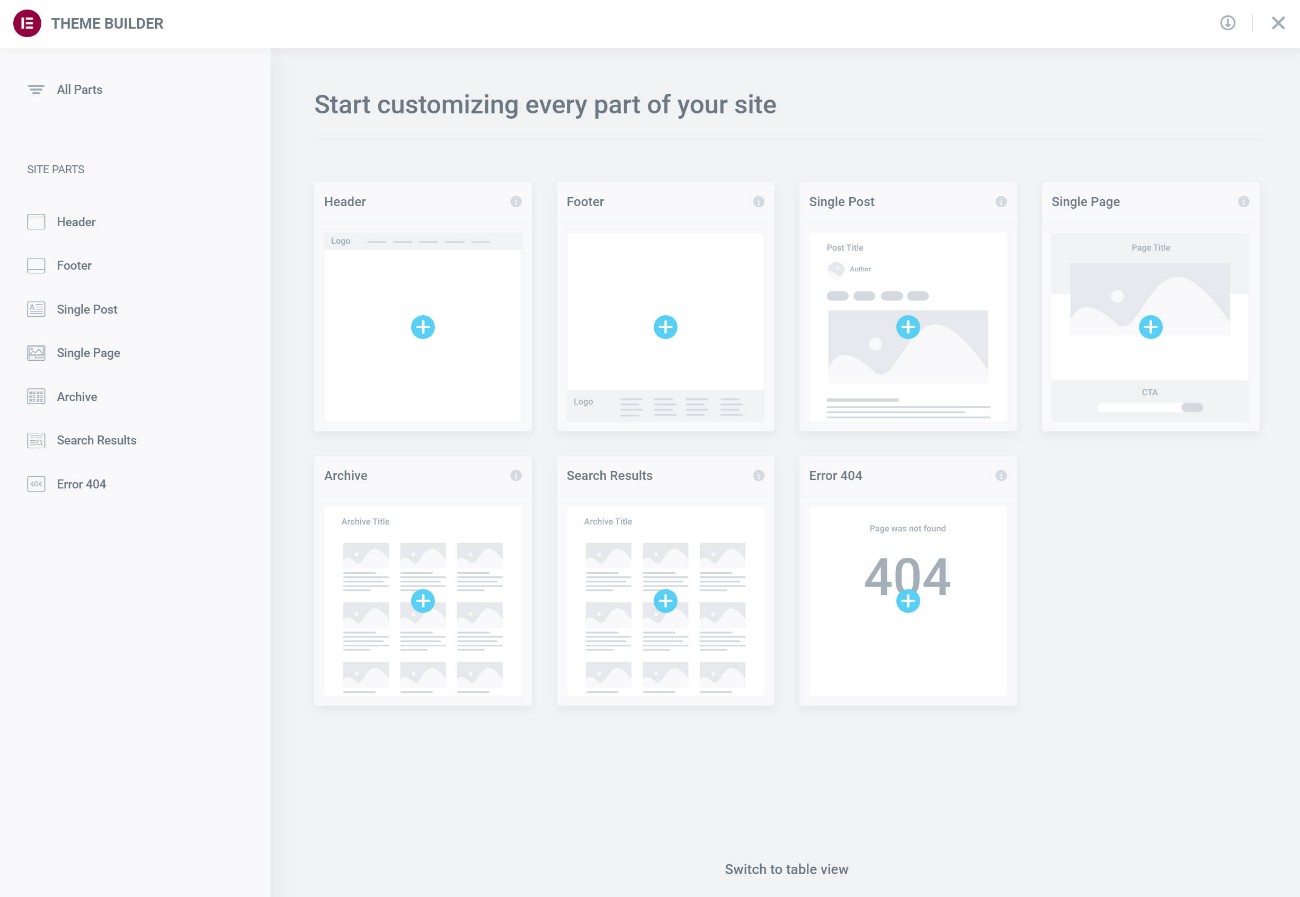
5. Theme Builder
With the regular Elementor builder, you can create a unique design for a single post or page. But with Elementor Theme Builder, you can design your actual theme templates including the following:
- Header
- Footer
- Single (the template that renders a single blog post or page)
- Archive (the template that lists your blog posts)
Essentially, this completely replaces the need to choose a theme because you can design every part of your theme using Elementor’s visual interface.

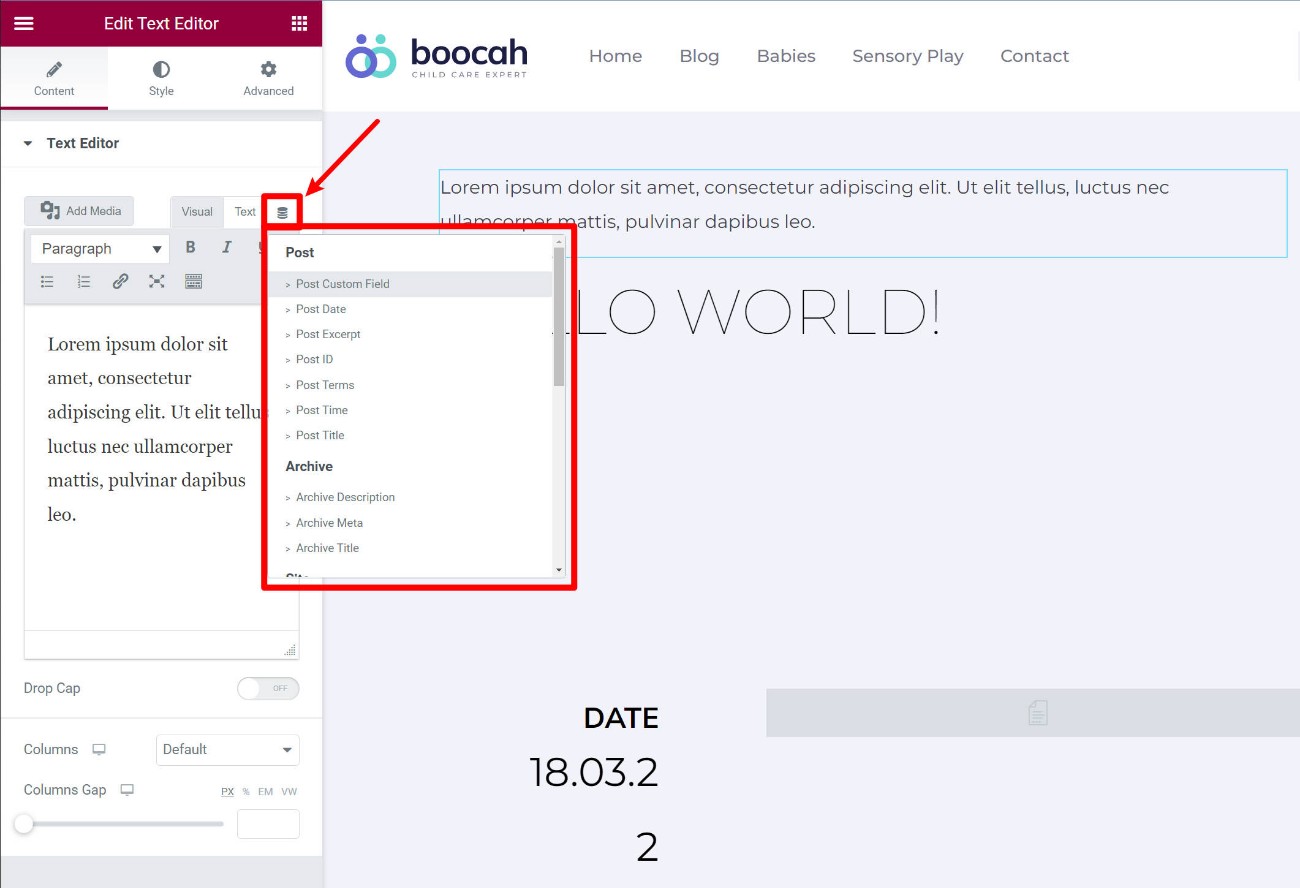
For example, you can design the template that all of your blog posts automatically use. You could say “put the post title there”, “put the featured image there”, “display the author bio there”, and so on.
When you publish a post, it will automatically insert all of the content from the native WordPress editor into your design.
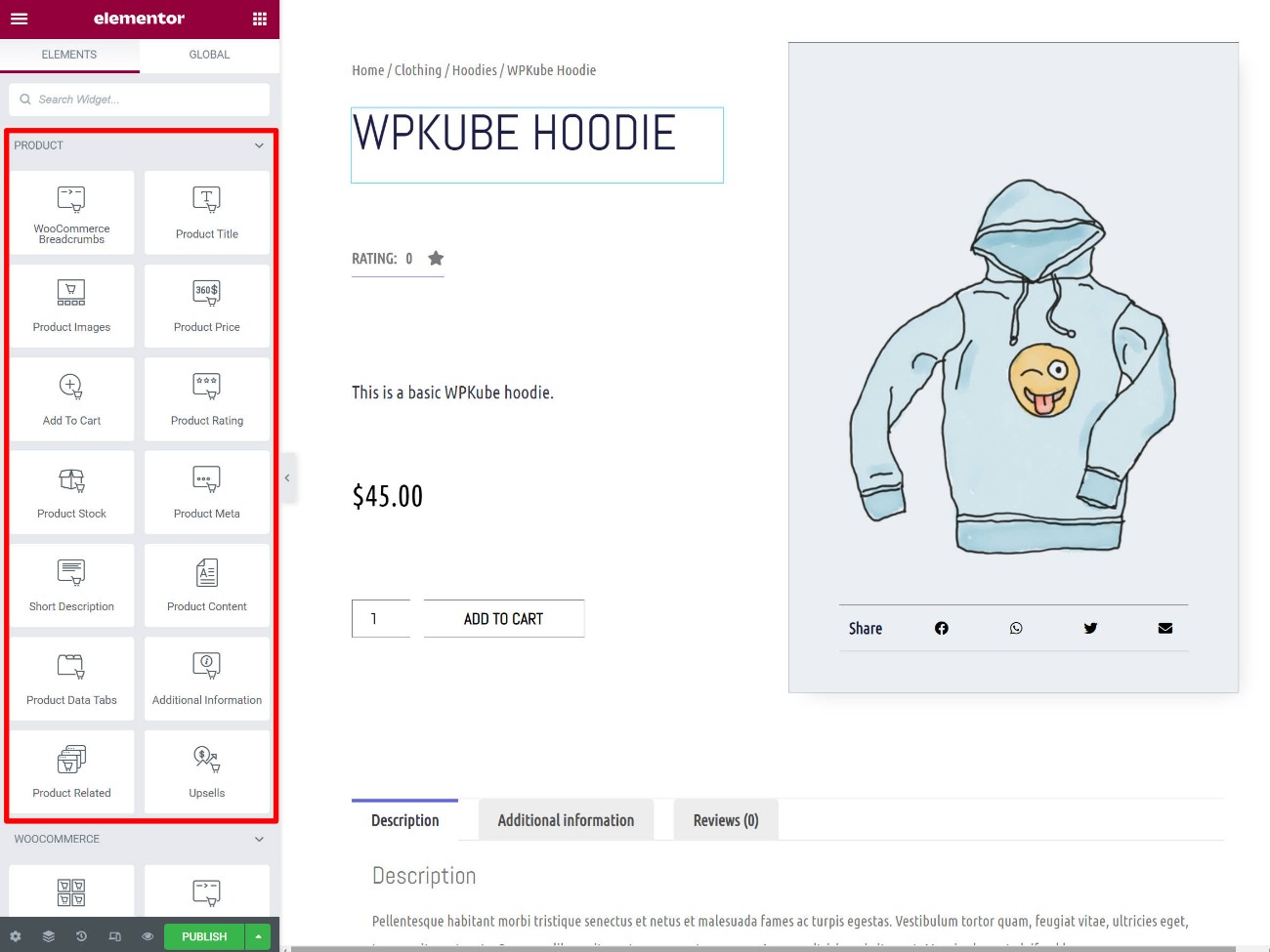
To do this, you’ll get special dynamic theme builder widgets:

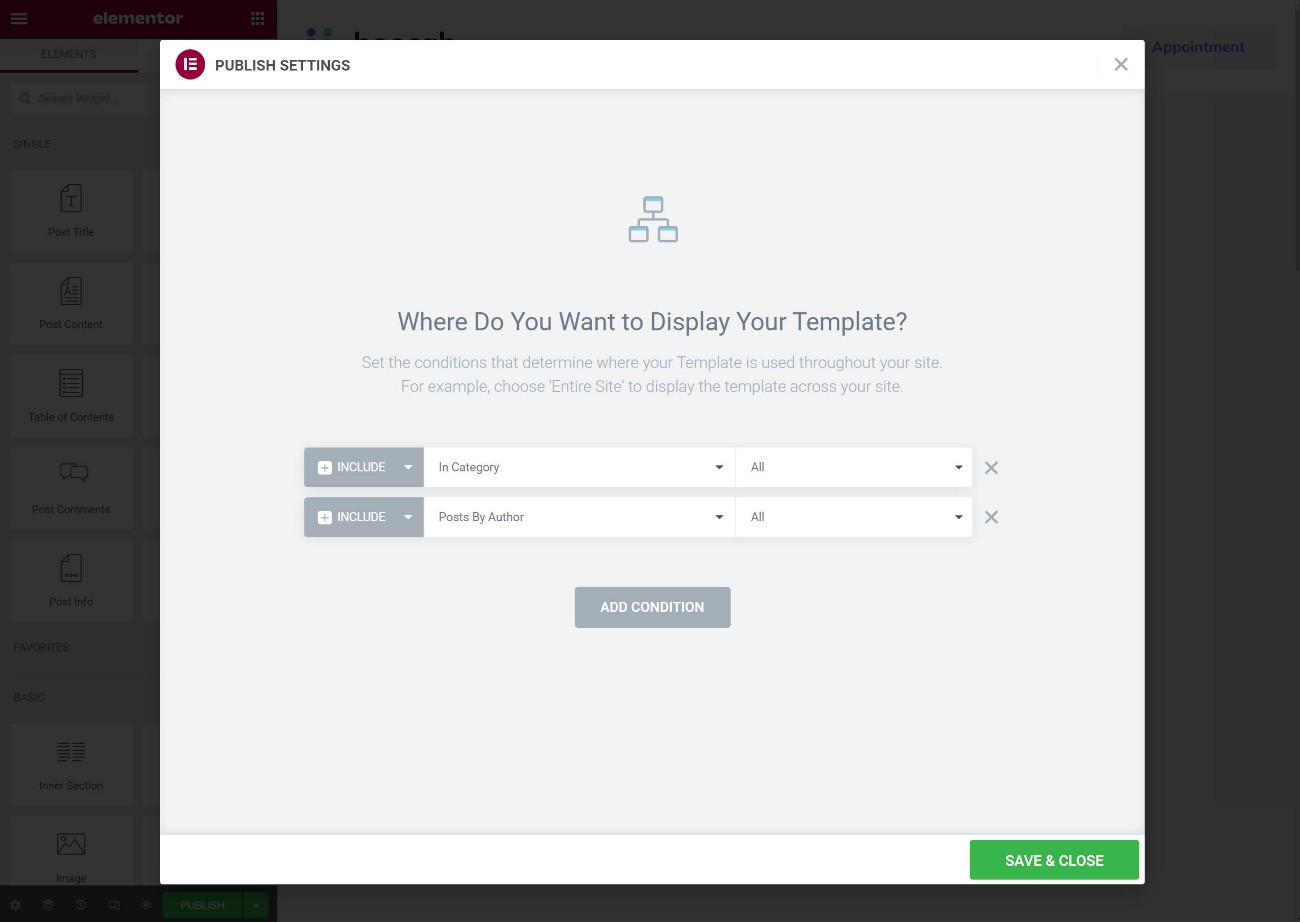
You can also use conditional rules to apply different templates to different content. For example, you could use one template for posts in the “Reviews” category and a different template for posts in the “News” category.

If you’re building custom content sites, Elementor Theme Builder also lets you dynamically insert content into your designs from custom fields or other WordPress data. This includes integrations for Advanced Custom Fields (ACF), Pods, Toolset, and more.
This is a bit more complex, but it unlocks a whole heap of possibilities for working with data. You can create directories, listing sites, and tons more using the power of custom fields and custom post types:

If you’re using the theme builder, Elementor also offers its own official Elementor Hello theme to provide a blank canvas for your designs.
6. Popup Builder
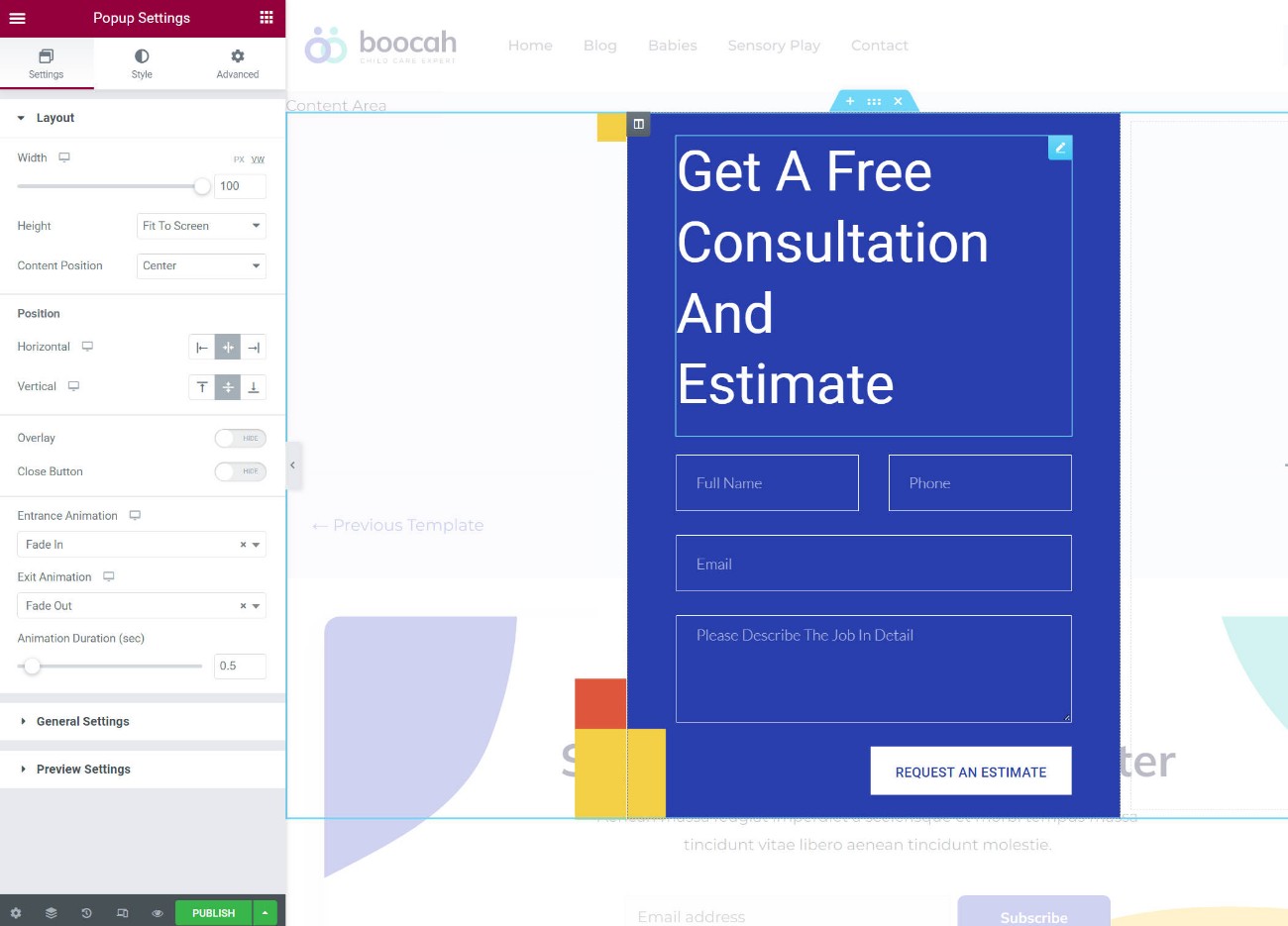
Elementor Popup Builder lets you design your own custom popups using Elementor’s interface (and all of Elementor’s widgets).
Because you can insert any widget or content into the popup, you can use these popups for pretty much anything, from email opt-ins to announcements, contact forms, login forms, and more.
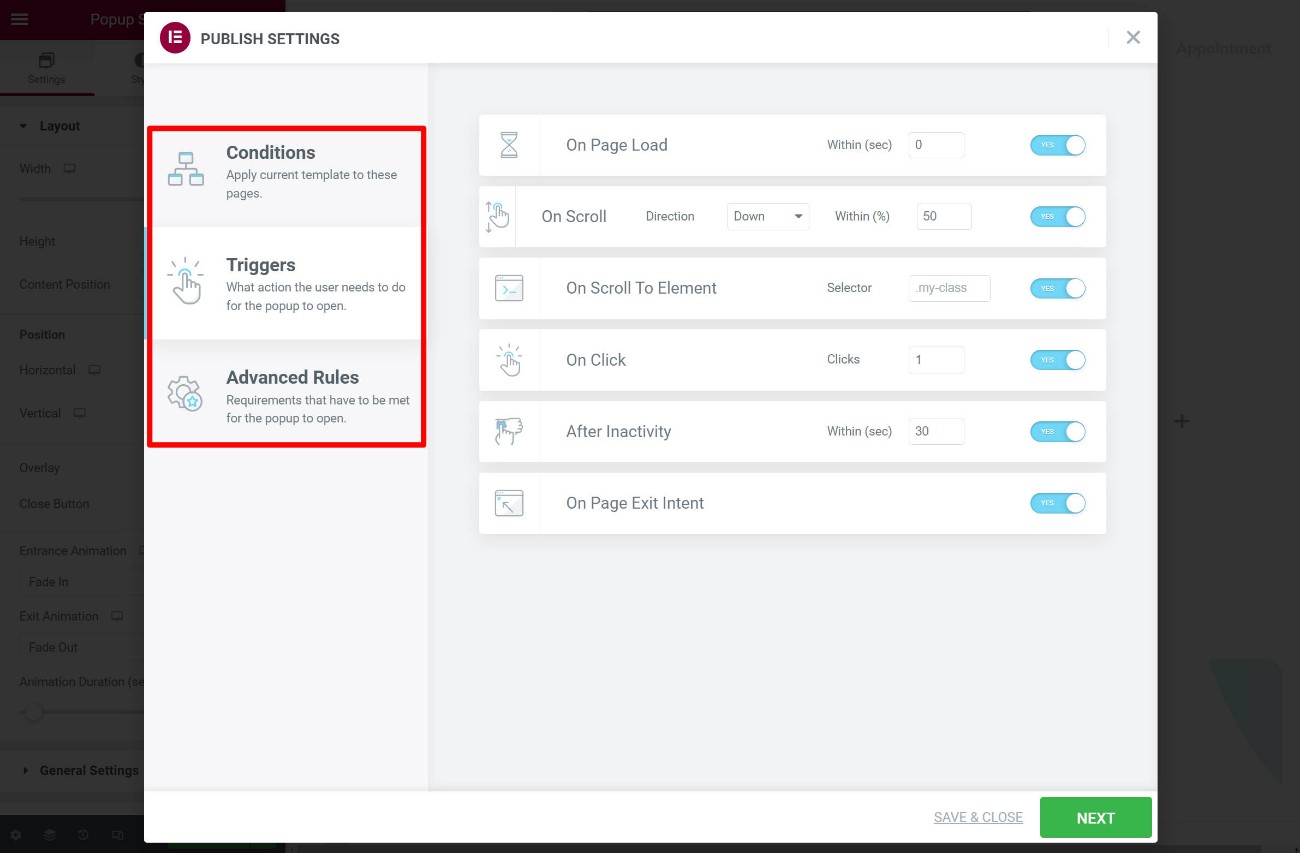
You can fully control the “canvas” of your popup, which lets you create different types of popups including the following:
- Lightbox popup
- Notification bar
- Slide-in
- Full-screen filler

One of the strongest features is that you also get tons of advanced targeting and trigger rules.

For most people, Elementor Popup Builder can completely replace the need to use a separate popup plugin or lead generation plugin.
The only features that some marketers might miss are the lack of built-in analytics and A/B testing. However, you can still set this up using Google Analytics and Google Optimize if needed – it’s just a little bit of extra work.
7. WooCommerce Builder
If you’re creating a WooCommerce store, Elementor Pro offers full support for WooCommerce to let you design your store using Elementor’s interface.
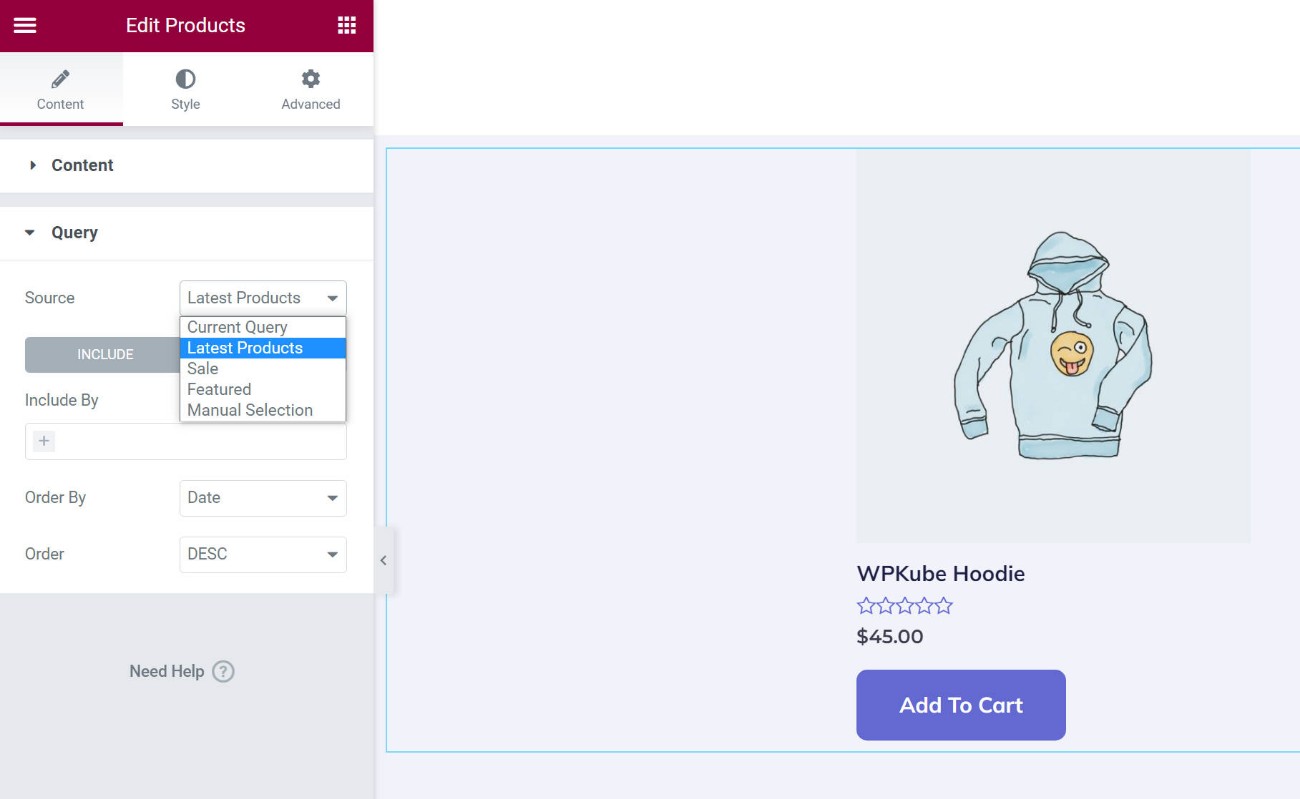
First off, you get a ton of WooCommerce widgets that you can use to insert your store’s content in one-off designs. For example, you can use the Products widget to showcase one or more products:

You can also use Theme Builder to actually design the templates for your WooCommerce store. For example, you can create your single product and shop page templates:

You also get the conditional display rules, which can be really useful because you can create different templates for different types of products:
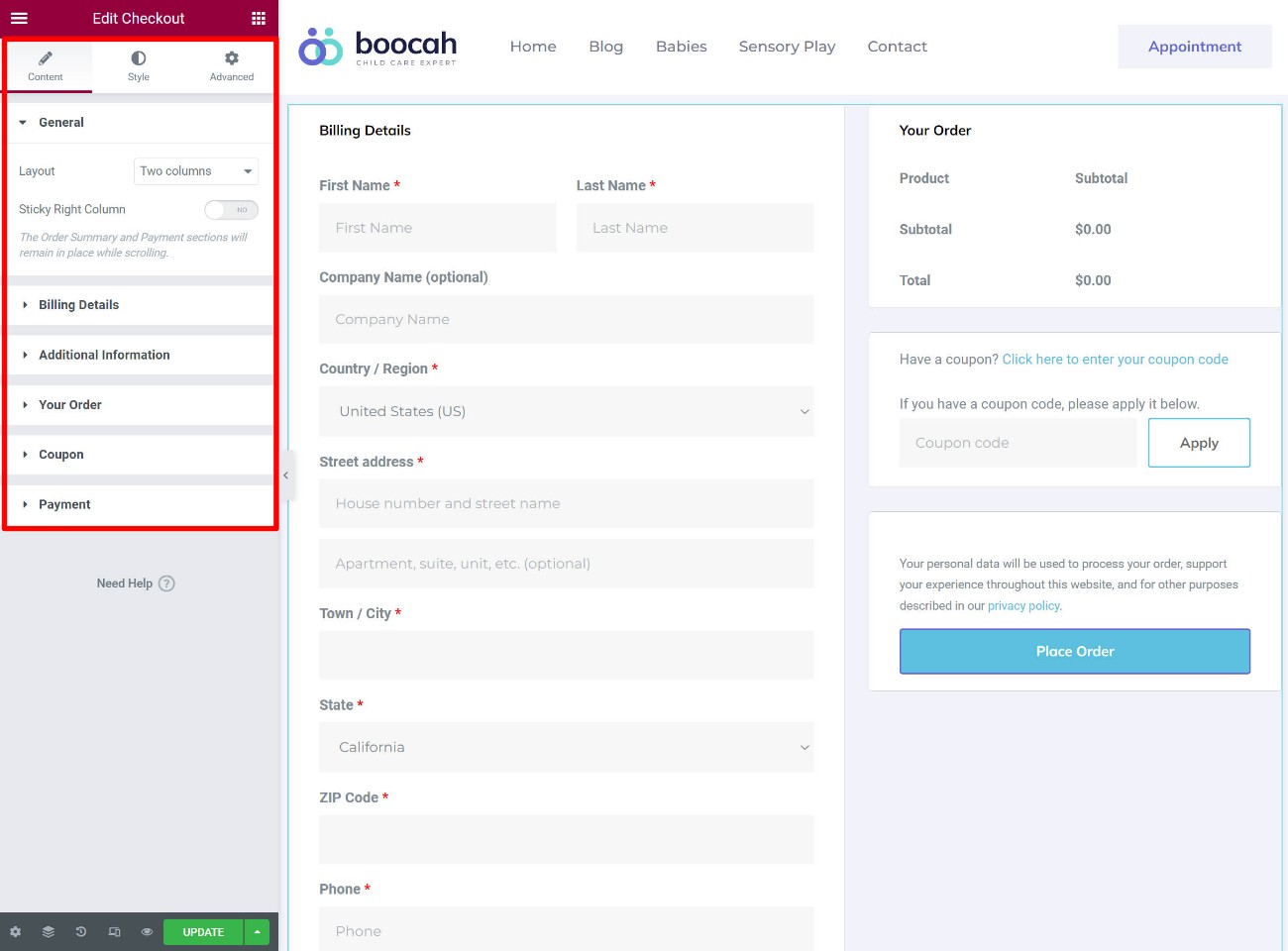
In early 2022, Elementor Pro also added its own dedicated widgets for the WooCommerce cart, checkout, and my account pages.
These widgets give you tons of options to fully customize all of those core pages, which fixes what was previously one drawback of using Elementor for a WooCommerce store:

Basically, as of 2023, Elementor Pro lets you design every single part of your store using Elementor’s interface.
If you want to see more, check out our WooCommerce w/ Elementor tutorial.
🏎️ Elementor Performance and Speed Review
The tradeoff for all of Elementor’s features is that Elementor does add weight to the page. There’s no way around that. It’s heavier than the native WordPress editor and it’s also a little bit heavier than some of the more lightweight page builders like Beaver Builder.
For example, here’s a quick test where I created a simple design with all three builders. Here’s the full weight of the page (including my theme).
| Builder | Page Size | HTTP Requests |
| Elementor (w/ Speed Experiments) | 170 KB | 21 |
| Native Block Editor (Gutenberg) | 40 KB | 7 |
| Beaver Builder | 84 KB | 12 |
But there’s also good news, which is why I think this discussion needs some perspective.
First off, the Elementor team knows that performance is important, so they’ve been doing (and are continuing to do) a good job of reducing Elementor’s impact. For example, they’re simplifying Elementor’s DOM tree and they’re also experimenting with dynamic asset loading so that Elementor only loads the minimum assets needed for each page.
Second, the important thing to understand here is that you can absolutely still build fast-loading sites with Elementor.
If you’re following WordPress performance best practices (maybe by using a plugin like WP Rocket), I’m 100% confident in saying that you can still build sites with Elementor that pass Core Web Vitals. I know this because I’ve done it myself.
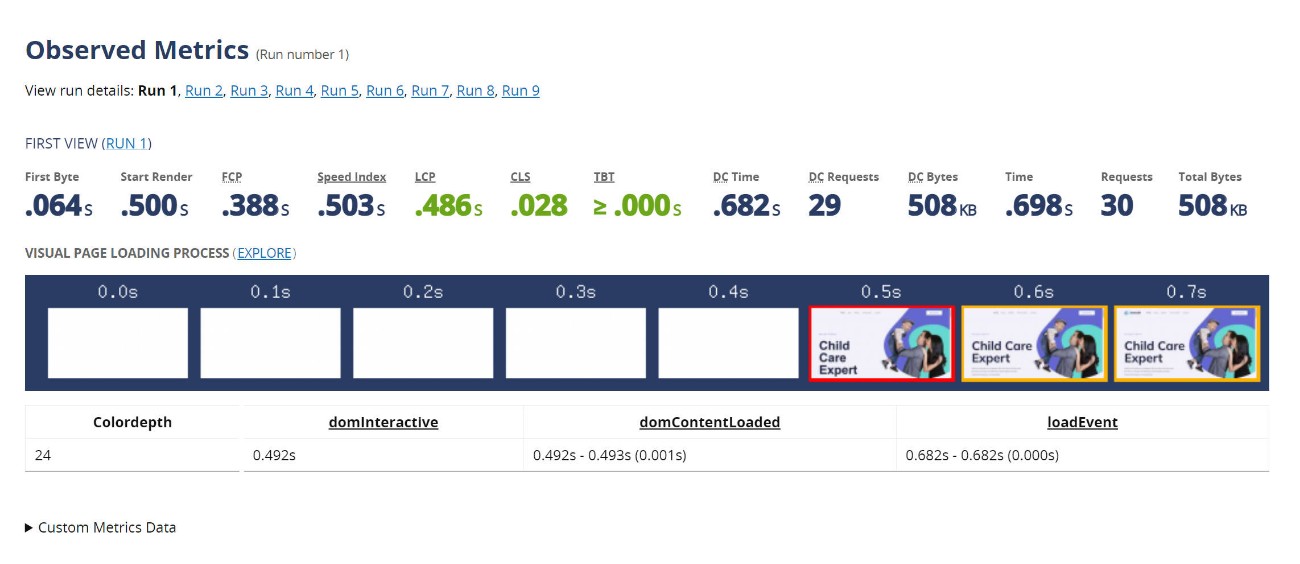
For example, I set up a full demo site using one of Astra’s Elementor templates and optimized it for performance. Here’s the median result from WebPageTest:

A Largest Contentful Paint time under 0.5 seconds for an Elementor site – not too shabby, right?
Basically, while performance isn’t an advantage of Elementor, it’s also not something that should be a dealbreaker. If you follow best practices, you can still create fast-loading sites while enjoying all those awesome features in Elementor.
Elementor Cloud Website Review: Let Elementor Handle Hosting for You
So far, I’ve focused almost exclusively on Elementor as a WordPress plugin. That is, you install the Elementor plugin on your existing WordPress site and then you start building using all of those cool features above.
But what if you don’t have a WordPress site yet? Or, what if you have launched a WordPress site but you feel totally overwhelmed by running and maintaining it?
For those situations, you might be interested in Elementor Cloud Website, which is a pretty unique offering as far as WordPress builders go.
In a nutshell, Elementor Cloud Website offers everything you need to go from having nothing to a working WordPress site where you can start building using Elementor.
That is, it handles creating and hosting a WordPress site for you. It also pre-installs all of the Elementor tools so that you can start building right away.
Think of it kind of like if “WordPress + Elementor” and “Squarespace” had a baby. It’s an all-in-one solution that includes hosting and everything else for one flat price.
Overall, I was impressed by how easy Elementor Cloud Website makes it to get started. Here’s a quick Elementor Cloud review of how it works and performs…
Setup and Usage
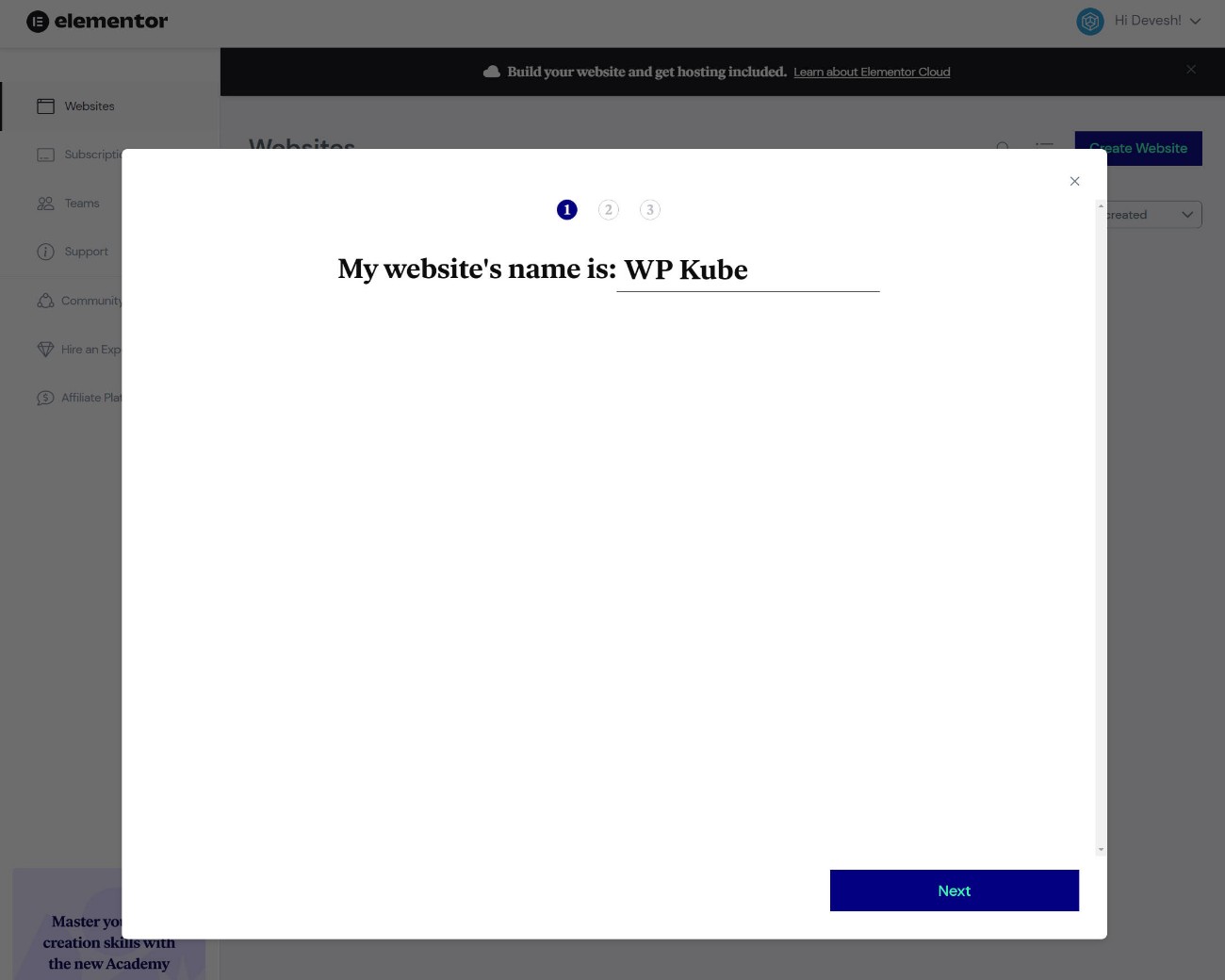
When you sign up, Elementor Cloud Website has a simple website wizard to set up your WordPress site:

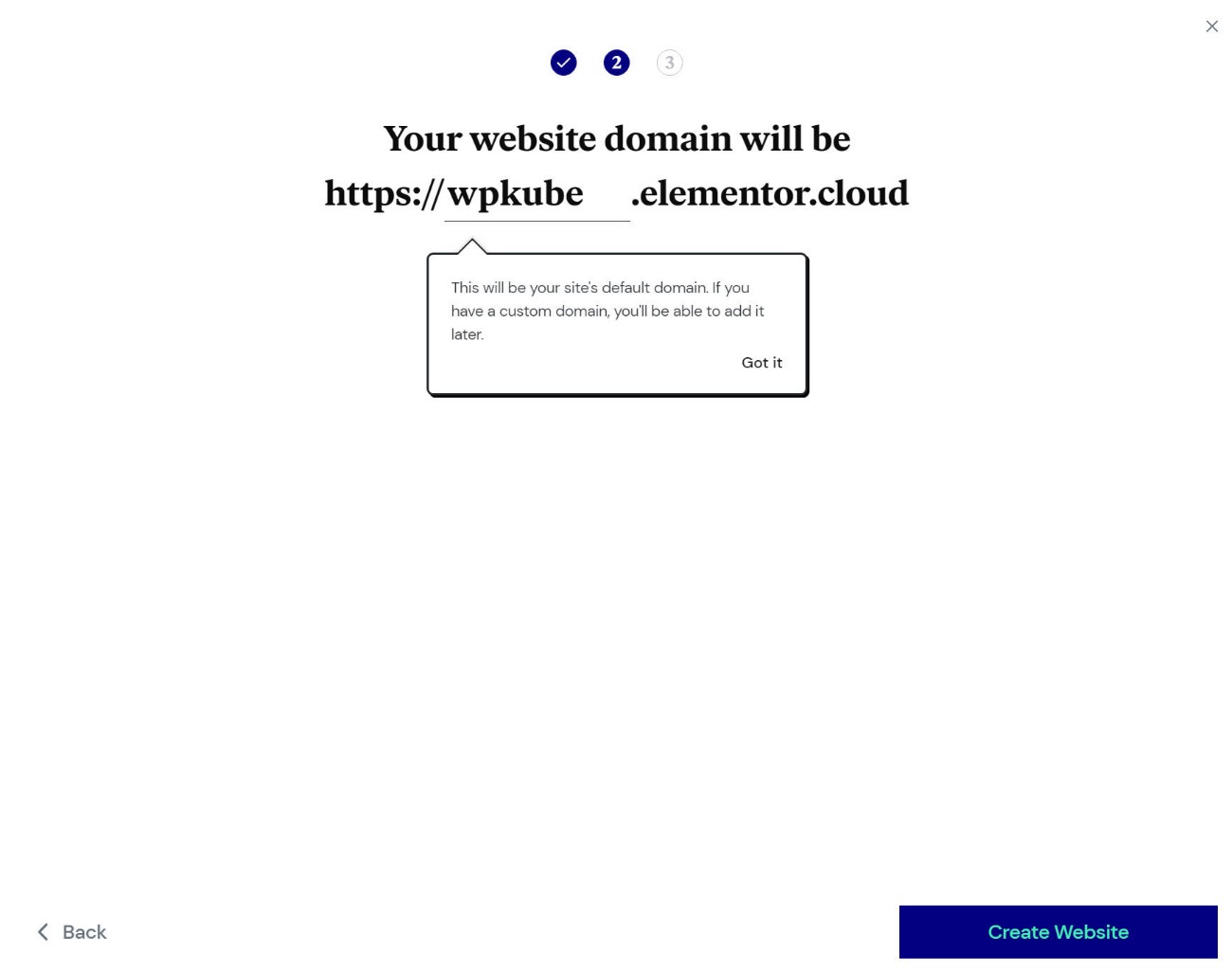
You can also choose the temporary domain for your site (you’re also able to add your own custom domain, of course):

And that’s it! You now have a working WordPress site. As part of the setup, Elementor will pre-install the Hello theme and Elementor + Elementor Pro plugins:

Your site works just like any other self-hosted WordPress install, in that you’re able to install any other plugins and themes that you want.
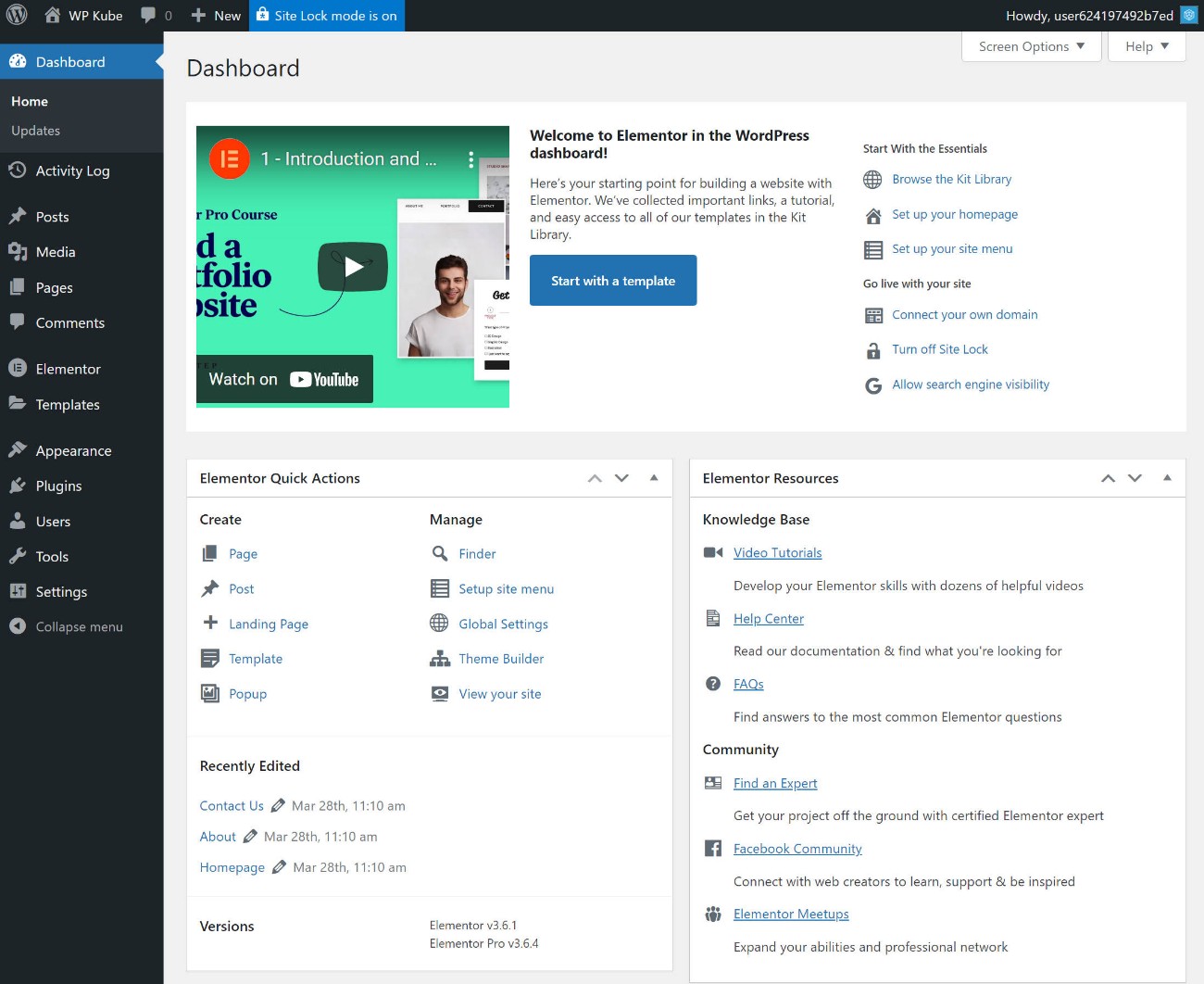
You’ll also get access to the regular WordPress dashboard, just with some added resources from Elementor:

If you want to import one of Elementor’s full site kits, you can do so with just a few clicks.
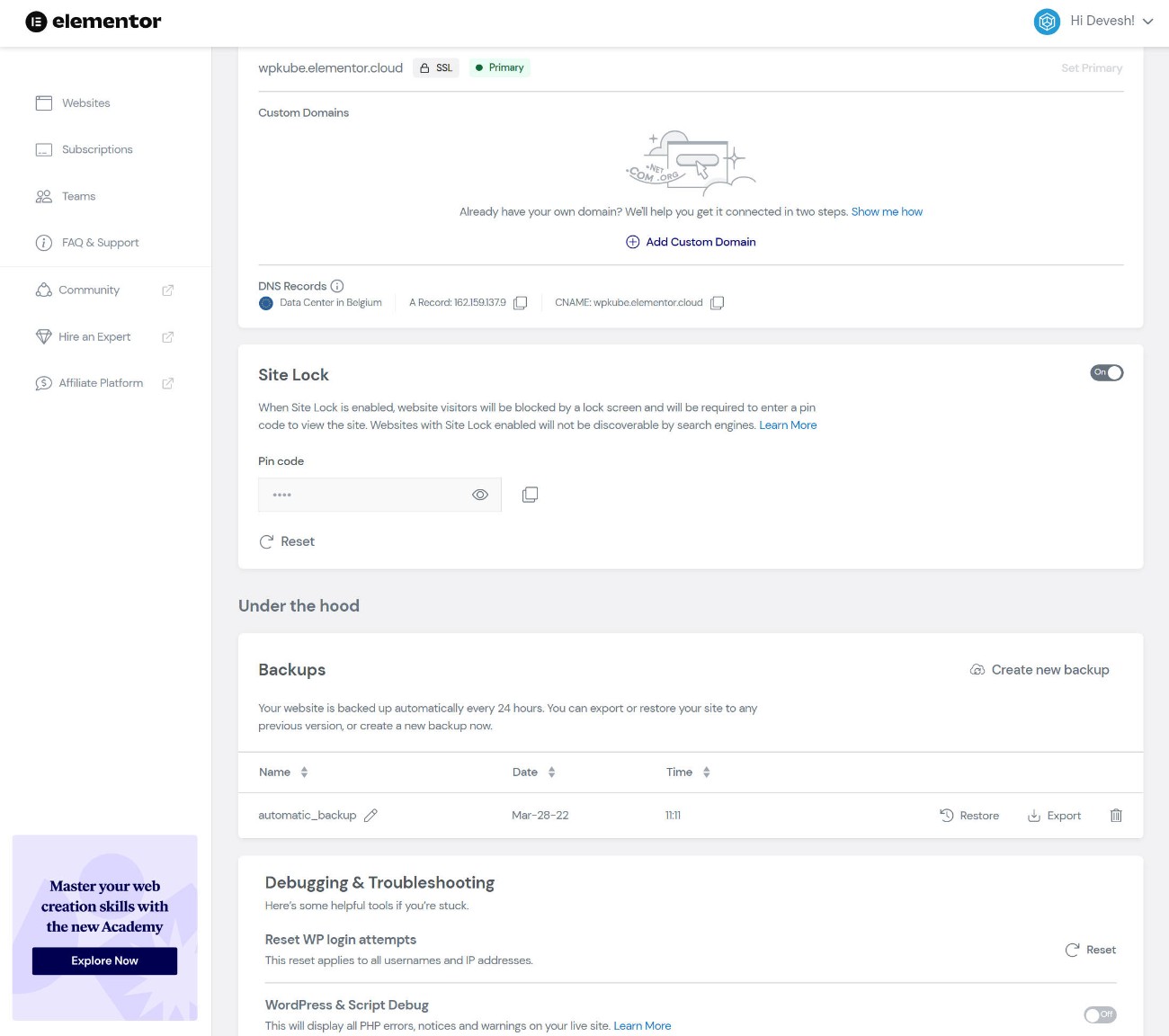
You’ll also get some other options in the Elementor dashboard. For example, you can manage your site’s backups (including downloading or restoring them), add login protection, add your own custom domain name, and more:

Elementor Cloud Website Performance Tests
Elementor Cloud Website is powered by Google Cloud, so it should offer solid performance.
To assess this, I imported one of the Elementor Site Kits and ran some performance tests. I also added WP Rocket because Elementor doesn’t have a built-in caching solution and I want the test to be realistic to what you can expect for a “real-world” site. However, to keep things fair, I only used the default features in WP Rocket, though – I didn’t configure any additional settings.
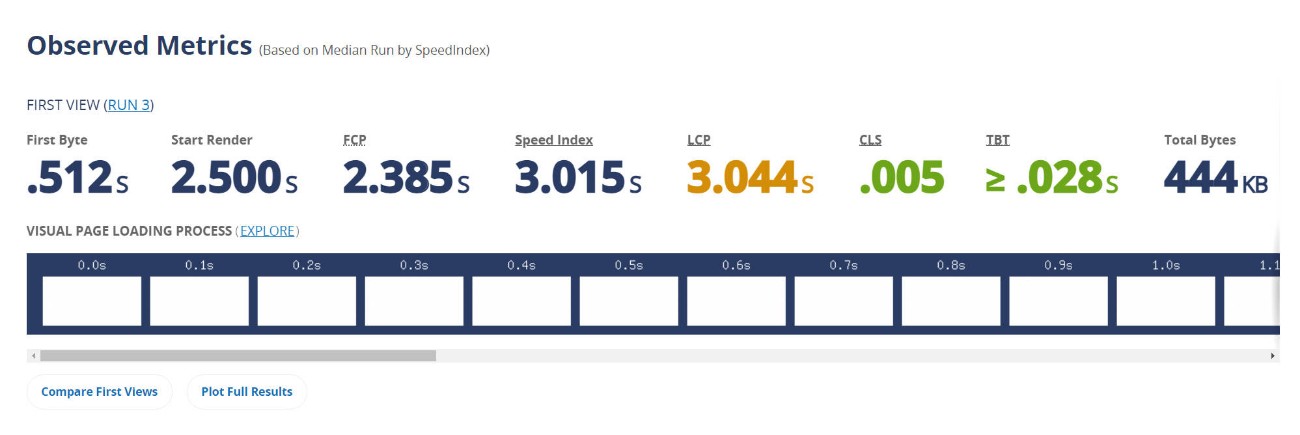
Here are the results from WebPageTest:

If I’m being honest, the performance doesn’t compare with what you’d see at a premium managed WordPress host like Kinsta or WP Engine.
However, when you consider the price that you’re paying for Elementor Cloud Website – around $4 per month (after factoring in the price of Elementor Pro) – it’s tough to complain. Especially when you’re still getting value-added features like automatic daily backups.
A ~3 second LCP time for a full website built with Elementor isn’t amazing, but it’s totally viable for simple portfolios, brochure sites, and blogs. More importantly, it’s still good enough for general user experience and SEO (though ideally, you’d want to find a way to get under 2.5 seconds, maybe by further optimizing your site with WP Rocket).
For a serious website that you’re earning a real income from, I would invest in more performant hosting like Kinsta or WP Engine (which will cost a lot more). But for a simple site, I think Elementor Cloud Website still offers great value when you factor in just how cheap it is.
Third-Party Elementor Extensions: A Whole New World of Features
Up until this point in our Elementor review, I’ve focused exclusively on “core” Elementor features and offerings. That is, products that come directly from the Elementor team.
However, one of the great things about Elementor is that you aren’t limited to just using the developer’s tools. Instead, the Elementor team created Elementor in an open way with lots of APIs so that other developers can build on top of Elementor.
There are two big ways that this helps you and makes Elementor more useful:
- Third-party developers can code extensions specifically for Elementor. Typically, these will add new widgets, templates, design options, features, and so on.
- Developers can add Elementor support to their plugin, even if their plugin isn’t specifically built for Elementor. For example, a donation plugin might create a special Elementor widget to add a donation form to your designs. Or, a membership plugin might add a new option to Elementor that lets you restrict access to a section or widget.
And here’s the key detail to understand:
Because of Elementor’s popularity, Elementor has by far the largest extension marketplace and the largest number of integrations.
Overall, I think this is a really strong point in Elementor’s favor vs other builders just because it unlocks so much flexibility and usefulness.
💰 Elementor Pricing
Next, let’s go over everything you need to know about Elementor pricing.
Free Version
To start, Elementor has a free version at WordPress.org. In terms of free builder plugins, I think Elementor is one of the best options that you’ll find.
Not only does the core plugin already offer more functionality than most other free tools, but you can also take advantage of the huge number of free third-party Elementor add-ons.
Still, if you want to access the best features, you’ll want to purchase Elementor Pro.
Elementor Pro Pricing
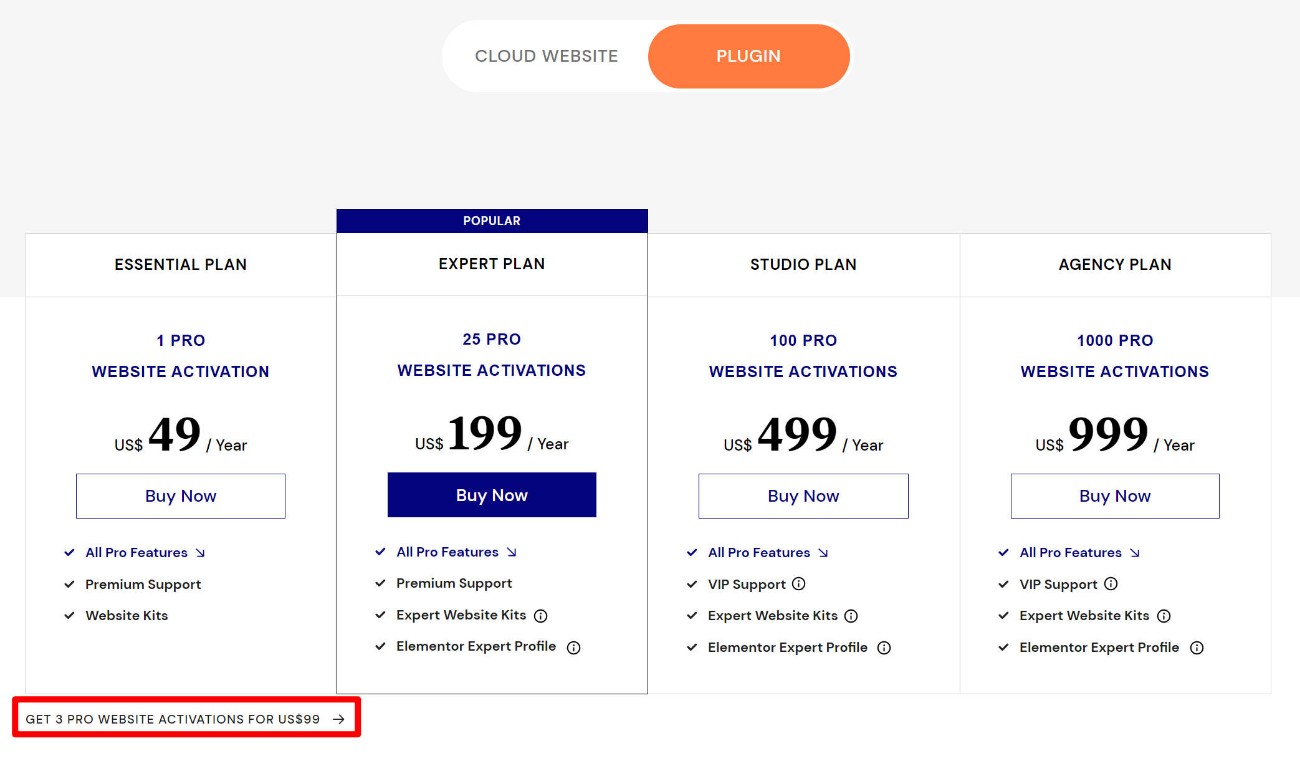
Here are Elementor Pro’s prices – note that there’s also a $99 three-site license that isn’t in the main pricing table:

In terms of the pricing for Elementor Pro, Elementor has a bit of an interesting dynamic:
- If you only need a builder for a single site or for a small number of sites, Elementor Pro is one of the cheapest builders that you’ll find.
- If you want to build 25+ sites with Elementor Pro, it’s one of the most expensive builders.
Because Elementor Pro only really gets expensive when you’re building 25+ sites, it’s something that will only really affect freelancers or agencies building client sites.
Serious agencies should have no issues with the price because of the value Elementor offers. However, if you’re a solo freelancer on a tight budget, there are cheaper Elementor alternatives.
Elementor Cloud Website Pricing
Another option to use Elementor is to pay for the Elementor Cloud Website service.
Again, this service gives you access to all of the Elementor Pro features and includes hosting for your website.
If you think this service will benefit your website (as I discussed above), the value proposition is pretty good:
Elementor Cloud Website costs just $99 per year for one website, which already includes the price of the Elementor Pro features.

That means you’re essentially only paying $50 for the hosting part of the equation, which is less than $5 per month to host your website on Google Cloud infrastructure.
As long as you fit within the limits (100,000 visitors per month), I think this is the best deal, especially for non-technical people.
👍👎 Elementor Pros and Cons
As we get near the end of our Elementor review, let’s recap some of the pros and cons of using Elementor.
👍 Pros
- Top-notch features – Elementor has one of the best feature lists of any builder out there – theme builder, popup builder, form widget, WooCommerce builder, etc.
- Best-in-class design options – Elementor also offers best-in-class design options with tons of options for responsive design, spacing, animations, and so on.
- Speedy, helpful interface – while interface preferences are subjective, I think Elementor has one of the better interfaces out there. You also get lots of useful tools such as right-click support, navigator mode, finder mode, and so on.
- Huge third-party extension marketplace – this makes it easy to add new widgets, features, design options, etc.
- Strong WooCommerce support – Elementor Pro offers excellent support for WooCommerce. The new Cart and Checkout widgets also give you full control over your store’s conversion pages.
- Excellent free version – the most powerful of any free builder that I’ve used.
- Elementor Cloud Website – this is an awesome solution for people who don’t want to deal with the hassle of hosting. I think it’s especially great for non-technical users, but anyone can benefit.
- Cheap prices for a few sites – if you only need a builder for a single site (or even up to ~25 sites), Elementor Pro is one of the cheapest builders that you’ll find.
- Huge community – Elementor’s popularity makes it easy to find help on YouTube, Facebook groups, and so on. This is in addition to the official support that you get from Elementor.
👎 Cons:
- No unlimited license and high prices for lots of sites – if you’re an agency or freelancer, you might not like the high prices and the fact that there’s no unlimited site license like Divi or Beaver Builder (though the 1,000 site license is the same as unlimited for most people).
- No lifetime option or renewal discount – similarly, some people might not like that there’s no lifetime payment option like you get with Divi, Oxygen, Brizy, and some other builders. There’s also no renewal discount like you get with Beaver Builder.
- Performance considerations – you can absolutely build fast-loading sites with Elementor, but Elementor can affect your site’s performance if you’re not careful. Just make sure you’re implementing performance best practices. The Elementor team is also doing a good job of improving its performance.
🆚 Elementor VS the Competition
If you’re considering Elementor, you’re probably also considering other big-name page builders such as Beaver Builder and Divi Builder.
In this section, I’ll quickly summarize what I think are the main advantages and disadvantages of Elementor vs those other page builders.
Elementor vs Beaver Builder
Read our Elementor vs Beaver Builder comparison post for a full look, but here’s a quick summary.
Elementor advantages:
- More design options
- Popup builder
- Better WooCommerce support
- Better dynamic content support – while Beaver Builder does support dynamic content, I prefer how Elementor Pro handles it.
- Right-click support – this is a really handy interface feature that Beaver Builder doesn’t offer.
- Better form widget
- Many more templates – templates are a very weak area in Beaver Builder.
- Built-in theme building – Beaver Builder makes you purchase a separate add-on for theme building while Elementor includes it in Pro.
- Larger third-party extension marketplace
- More powerful free version
- Cheaper for a single site
Beaver Builder advantages:
- More lightweight – from a performance perspective, Beaver Builder is pretty lightweight (for a page builder).
- Prioritizes stability – it’s pretty rare to see Beaver Builder users complain of bugs after an update (though the tradeoff is a much slower development cycle).
- Unlimited sites (cheaper) – all the plans support unlimited sites, which makes it a lot cheaper if you’re building lots of sites.
- 40% renewal discount – while there’s no lifetime option, you do get a big renewal discount.
👉 Our full Beaver Builder review
Elementor vs Divi Builder
Here are my thoughts on Elementor vs Divi Builder:
Elementor advantages:
- Better interface – while this is subjective, I personally much prefer Elementor’s interface over Divi.
- Better WooCommerce support
- Popup builder
- Better dynamic content support – while Divi does support dynamic content, I prefer how Elementor Pro handles it.
- Better form widget
- Larger third-party extension marketplace
- Free version – Divi doesn’t have one.
- Cheaper for a single site
Divi Builder advantages:
- More templates
- Built-in A/B testing – this can be nice for marketing.
- Wireframe mode – this allows for backend editing.
- Cheaper for lots of sites – Divi Builder’s unlimited site license is cheaper if you’re building 3+ sites.
- Lifetime license option
👉 Our full Divi Builder review
🙋 Elementor Review FAQs
To finish out our Elementor review, let’s go over some FAQs you might have.
It depends. From a monetary perspective, I think Elementor Cloud Website offers excellent value. However, you need to be aware it doesn’t give you as much access/control as traditional hosting.
Depending on your needs, that could be good or bad. For non-technical people or people who don’t want to think about hosting, I think Elementor Cloud Website is a great idea.
For advanced users who want tools like WP-CLI, cron jobs, database access, and so on, then I would recommend using “real” hosting – here are our picks for the best WordPress hosting.
Just like any page builder, Elementor does add some weight vs using the native WordPress editor. However, you can still build fast-loading sites with Elementor as long as you’re using it in a smart way and implementing WordPress performance best practices.
Yes, Elementor makes a great option for beginners because you can customize everything using drag-and-drop instead of needing to know code.
Yes, Elementor is as SEO-friendly as any other WordPress editor. Just make sure you’re using a WordPress SEO plugin. Both Yoast SEO and Rank Math offer dedicated Elementor integrations, but any SEO plugin should work fine.
If you’re planning to use the theme building features in Elementor Pro, you should use the free Elementor Hello theme. Otherwise, I recommend pairing it with themes like GeneratePress (our review), Kadence (our review), or Astra (our review).
🏁 Final Thoughts on Elementor
Overall, I think that Elementor is the best WordPress builder plugin for most people.
That doesn’t mean it’s the best for every single person. But if I had to make one default recommendation for WordPress users, it would be Elementor.
I’ve covered these reasons above, but let me quickly recap what I think are the most persuasive reasons to choose Elementor:
- Packed with features – Elementor Pro has everything you need to build complete, effective websites, including theme building, popup building, forms, integrations, and more.
- Top-notch design options – Elementor is at the top of the game when it comes to giving you tons of design options to create the exact design that you want.
- Excellent value – the free version is very capable and Elementor Pro is the cheapest option if you’re only building a single site (or a few sites). The new Cloud Website option also offers excellent value, especially for non-technical people who don’t want to deal with hosting.
- Huge community – because Elementor is the most popular builder, it has a huge community and lots of learning resources. There are also tons of third-party extensions and integrations.
There are reasons why you might be happier with a different builder, which I tried to highlight above. It’s certainly not that Elementor is the only good builder plugin. For example, I’ve noticed that web developers tend to prefer options like Beaver Builder or Oxygen.
But again, for the majority of WordPress users, I recommend Elementor because it does everything at least pretty well.
If you already have a WordPress site, you can try installing the free version and then upgrading to Elementor Pro for more functionality.
And if you haven’t launched your site yet (or you feel overwhelmed by managing your site), then I recommend considering the Elementor Cloud Website service. Not only does it greatly simplify everything, but it also offers excellent value as you’re only paying $99 per year to host your site and access all Elementor Pro features.
Do you still have any questions about Elementor or our Elementor review? Let us know in the comments.









Leave a Reply