The fourth quarter of 2015 saw Elegant Themes introduce their Divi Builder Plugin. Designed as a comprehensive drag and drop page builder, Elegant Theme’s long awaited plugin sought to resolve one of the most common complaints surrounding their Divi Theme.
As much as customers loved the Divi Theme, they were concerned about its portability. In the event that you ever wanted to switch themes, you’d be left untangling a disastrous mess of shortcodes for any pages or posts built with the Divi theme.
Divi Builder Review
The Divi builder plugin set out to resolve the portability issue for any users thought they might want to switch themes at some point in time down the road. At the same time, Divi Builder set out to make it easier than ever to create beautiful page and post layouts that would look great on any device.
In this post, we’re going to take a closer look at what the Divi Builder Plugin has to offer — both in terms of features and functionality. There’s a lot to cover and I’ll touch on as many aspects of the plugin as possible but be warned: Even after spending a few days with this plugin, you’ll still be discovering new features that you were unaware of.

Installation & Setup
Installing and activating the Divi Builder Plugin couldn’t get much easier. You can upload the zip file through the default WordPress installer or via your favorite FTP client, click “Activate” and you ready to get started. Oh, and you’ll also want to make sure you download and install the Elegant Themes Updater plugin and enter your Elegant Themes username and API Key. This will make sure all your Elegant Themes plugins and themes receive automatic updates whenever an update is pushed.

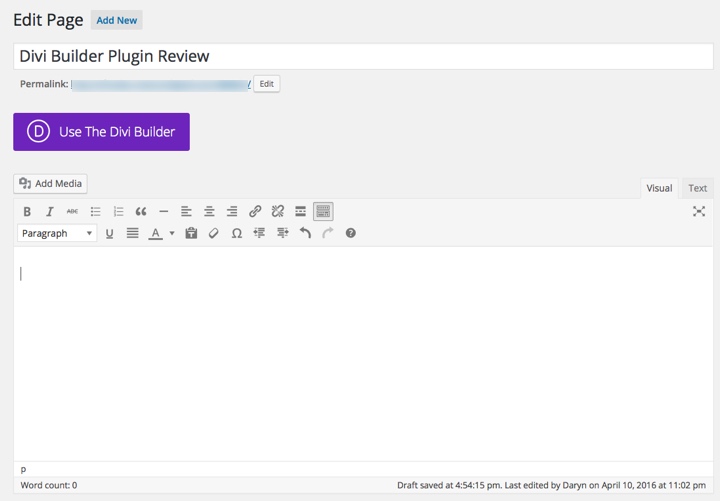
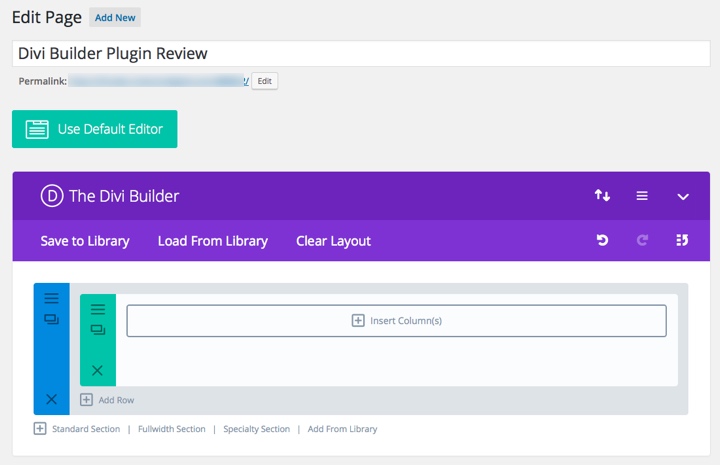
Once activated, you’ll notice a convenient “Use The Divi Builder” button that appears above the default WordPress editor. You can activate the builder for any individual page or post or use the default editor where desired.

Key Features
Before we get into the actual use of the Divi Builder, let’s cover some of the key features. You should know that this plugin comes packed with features suitable for both beginners and more advanced users. The interface is pretty easy to use although it can definitely take some time to get up to speed.
1. Library / Import / Export

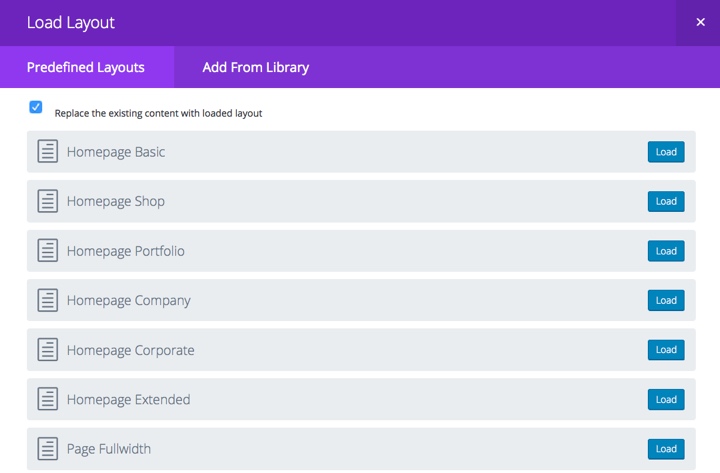
The ability to import and export individual elements, rows, modules and entire page layouts can be a huge time-saver. Divi builder makes the process extremely simple and user-friendly. Whether you’re duplicating a landing page layout on another website, copying a specific row and modules to another page, or duplicating the theme options settings, you’ll quickly come to love the portability.
In addition to the ability to import, export and create your own library of layouts, the Divi Builder Plugin also comes with over 30+ predefined layouts.
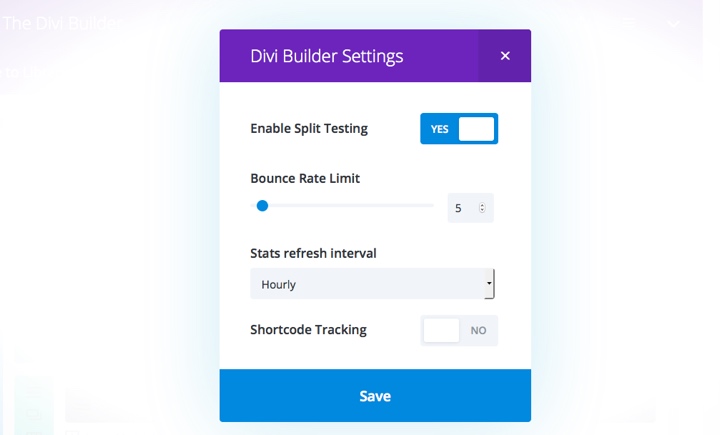
2. Divi Leads

In the most recent version of Divi Builder Plugin (1.3 at the time of this writing) Elegant Themes introduced Divi Leads. A feature that is designed to help you split-test different layouts and optimize your website for conversions. For example, you could test 2 different headlines on your homepage in an attempt to determine which one results in more people clicking on a “Book Appointment” button.

Once enough data has been collected, Divi Builder will make the relevant statistics available for analysis. Your individual goals can vary depending upon your objective but you’ll be able to track things like:
- The number of times an element has been clicked
- How many sales were generated
- Form submissions
- How many visitors actually “read” your post (indicated by a scroll target)
Divi Leads is a relatively new feature so I haven’t had a lot of time to experiment with it, however my initial impression is that it looks very promising. I especially like the ability to track goals on different pages — which allows you to set up and track basic sales funnels.
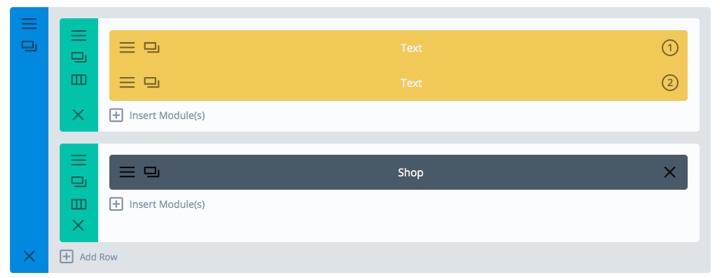
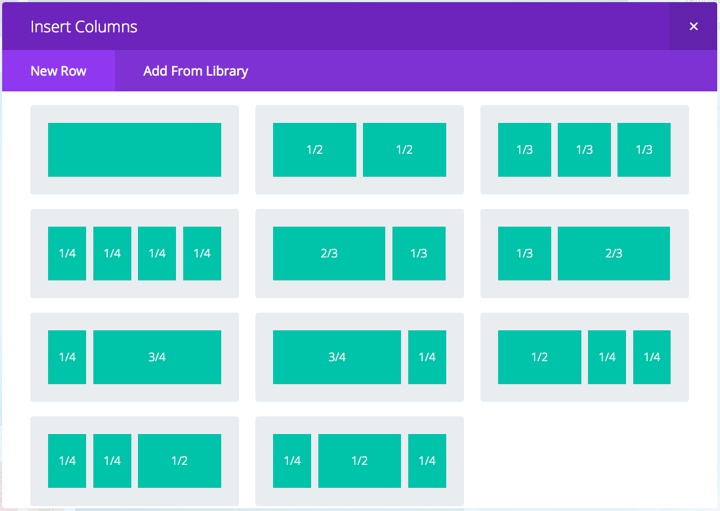
3. Sections / Rows / Columns
Within each page, you can create an unlimited number of sections. Each of which can contain rows, columns and of course modules. Each individual row can be configured with 1-4 columns in ¼ increments. The end result is a highly-customizable page layout that that takes mere minutes to configure. The overall hierarchy looks like this:
- Page / Post
- Sections
- Rows
- Columns
- Modules

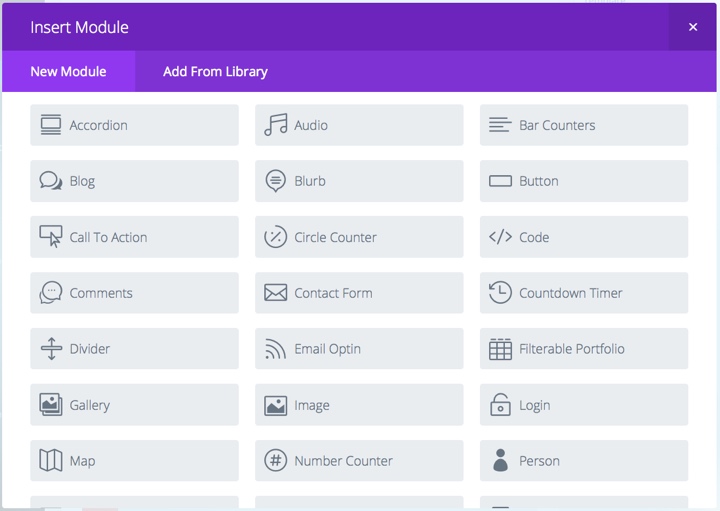
4. Content Modules
The Divi Builder Plugin offers an impressive 45+ content modules that cover just about anything you could desire. Just a few of the modules included:
- Text Modules
- Buttons
- Portfolios
- Email Option Forms (compatible with Aweber and MailChimp)
- Google Maps
- Accordions, Toggles and Tabs
- Calls to Action
- Pricing Tables
- Testimonials
This list is literally just the tip of the iceberg — there are dozens more to pick from.

Thanks to these modules and combined with Divi Builder’s ability to add sections, rows, and columns, you’re able to create a virtually unlimited number of layout options.
5. Customization
While having over 45 modules available is a great feature, what really great is the ability to individually customize virtually any module in use.
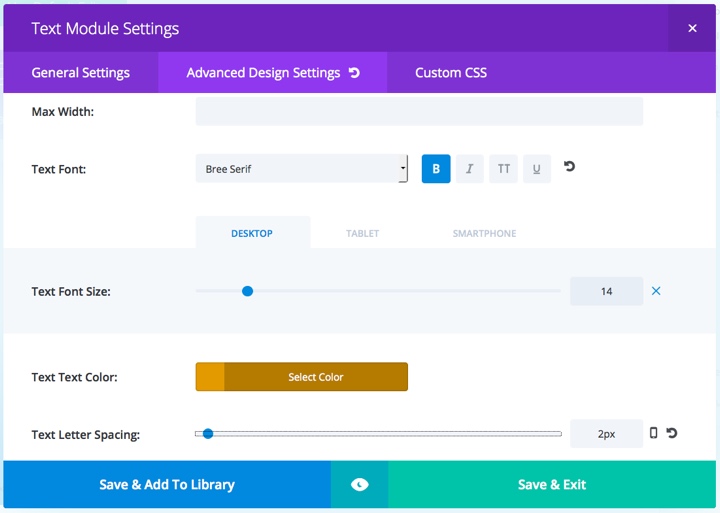
For example, in a simple text module, there are options to configure the following:
- Text color
- Text alignment
- Font
- Font style
- Font size
- Text letter spacing and line height
- Backgrounds and borders
- Custom margins and padding
The depth of potential customizations is impressive. You can even adjust text size individually for desktop, tablet and mobile devices — virtually eliminating the need to create individual media queries. Oh, and in case there isn’t a pre-configured setting available, you can use custom CSS as well.

Once your layouts are built it’s easy to toggle specific elements on and off (even for specific device sizes), lock them to prevent editing, copy or save them to your library.
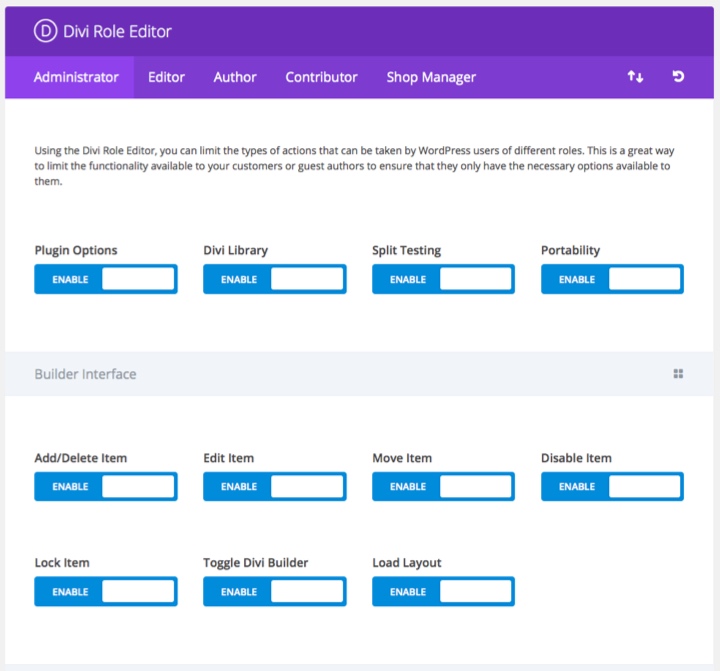
6. Divi Role Editor
Nothing is more frustrating than spending hours designing and tweaking multiple page layouts only to have someone else come along and mess with your settings or worse yet, delete your layouts.
The Divi Role Editor solves this problem by allowing the site administrator to customize the privileges for each user role. That means you can stop authors and contributors from altering the post layout yet allow an editor to enable or disable certain page elements depending on the requirements. The options provided are seriously impressive, what you see below is just a small sample:

Using the Divi Builder Plugin
Probably the most valuable aspect of the Divi Builder Plugin is its compatibility with almost any WordPress theme. Personally, I’ve used the plugin on various Genesis child themes and for the most part, the process is seamless.
One important thing to be aware of is the width of the individual pages or post that you are working with. The Divi Builder plugin can only function within the constraints of you pre-existing layout structure. For example, if the width of your content area is 960px, that’s the maximum width that Divi Builder can work with.
One way around this issue is to create a separate full-width page template that you can use as required or use.
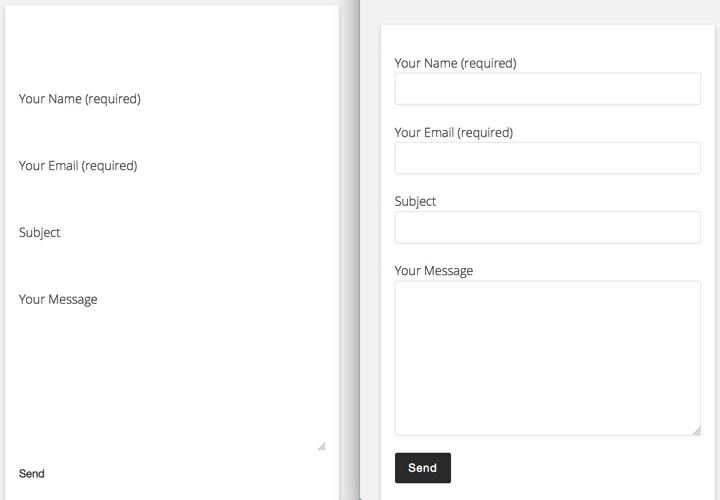
One other area of frustration that I experienced when using the Divi Builder Plugin, is it’s tendency to mess up the styling of 3rd party forms. For example, if I use a plugin like Contact Form 7 or Ninja Forms, the default styling for Genesis is lost when I use the same shortcode within Divi Builder. You can see the difference in the image below.
On the left is the shortcode from Contact Form 7 in a Divi Builder text module and on the right is the same shortcode in the default text editor. This can be resolved by adding custom CSS but it’s still a hassle. Then again, maybe there is an easier way to fix this problem that I am missing.

Divi Builder User Interface
Having used the Divi Builder Plugin on numerous websites, it’s hard to see how they could make the interface easier to use. For the most part, the drag and drop functionality is extremely simple and almost every function is easily within reach. As well, sections, rows and modules can be easily duplicated. The interface is also fast. I’ve used a few page builder plugins in the past where there was almost enough time to have a quick nap between page loads — that’s not the case at all with Divi Builder.
One small drawback to point out is that because Divi Builder does all its work in the back-end, there is a lot of clicking to save and updating the page or post to see your changes. Divi Builder does have a built in preview but honestly, I prefer to see the actual page. One nice feature that Elegant Themes could consider implementing is the ability to save Divi Builder changes and update the page/post with a single click.
Pricing & Support
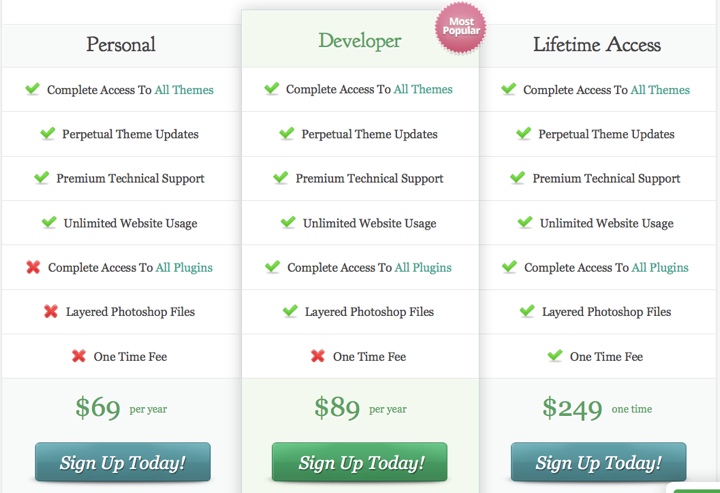
Honestly, I think Elegant Themes has a serious edge in this department — especially pricing. They offer 2 plans that are equally impressive (the personal plan doesn’t include plugins):
- Developer License – At $89, the annual developer license gives you access to the entire Elegant Themes library, including plugins. I think this is a great deal, especially considering the rate at which Elegant Themes has been introducing new functionality. Even if this price only included their plugins, it’d still be a steal.
- Lifetime Access – At $249, it doesn’t take long to recoup the cost of an annual license — 2.79 Years to be exact. If you plan on your website being live for at least that long, it tough to argue against the value.
With all this functionality, you know there are going to be a ton of support questions. I’ve used Elegant Themes support personally and I can’t really complain. One of the issues I had to deal with was the frustrating addition of line breaks in a custom InfusionSoft form. It turned out to be a plugin conflict which was quickly diagnosed by tech support.

Final Thoughts
Overall, I really like the Divi Builder Plugin. It allows you to create a wide variety of great looking page and post layout with relative ease. In my experience, it plays nicely with other frameworks like Genesis — I’ve used the plugin with several child themes as well.
The Divi Builder Plugin isn’t perfect. There have definitely been times of frustration as I struggled to get a design element to work just the way I wanted. And the little issue with third-party forms drives me nuts.
Don’t forget to use our exclusive ElegantThemes coupon to get 20% off.
On balance, this plugin has saved me hours of time and helped me put together some page layout that would have otherwise proved very challenging.
I have a developer subscription at Elegant Themes which I intend on renewing this year. Even without the recently added value of Divi Leads, I’d still be signing up for another year — no questions asked.
If you’re looking for an easy to use page builder plugin that also provides great value and good support, look no further.









Nice divi builder review, loved the way you presented.
Thanks Karan,
It’s a pretty cool plugin that keeps getting better.
Daryn
Great Review – thanks. I’ve been using the Divi Builder and Divi since it was released – agree with everything you say – it’s an awesome tool. But there are drawbacks – the form issue you mentioned is a hassle for sure.
One thing they have in development is Front End editing which will again evolve the plugin dramatically. They also provide excellent support.
Thanks again for your blog.
Hey Neal,
Right!? That form issue drives me nuts. I’ve created custom CSS than just be reused but I wish they’s incorporate styling into the plugin and into Divi as well.
Not sure about the front-end editing — we’ll see how well it works. And yes, support is great!
Thanks for stopping by.
So the Divi Builder Plugin allows you to change themes without messing up the appearance of each page that you customize?
I wonder how this would work with AVADA. I’m glad to see it generally works with the Genesis theme.
I’m hoping they release the visual editor for the plugin version soon. Much improved experience being able to switch between frontend and backend.