We already know a lot of people hate sliders, and does not like using them. But there are still many bloggers and marketers who prefer to ue sliders for promoting their best stuff on the website. In the past, we have covered 7 Best Slider WordPress Slider Plugins, many of them which are compatible with Genesis Framework. But none of them is specifically designed for Genesis Theme plus they all are paid ones.
So if you are looking for a basic responsive slider to add into your genesis powered website, this plugin is your best bet. In this post, we will walk you through a step by step guide on how to configure Responsive Slider WordPress plugin.
About the Genesis Responsive Slider Plugin
This plugin allows you to create a simple that displays the featured image, along with the title and excerpt from each post. The Responsive slider plugin comes with a ton of features and options. It also lets you place slider into a widget area. You will be happy to know that this plugin adheres to best practices and WordPress coding standards.
Some of the features include:
- Works with Custom Post Types and Taxonomies
- Include or Exclude Post by Taxonomy ID
- Responsive Design, meaning it will work on any small screen device
- Developer friendly with great documentation
Installation and Setup
You can download the plugin from WordPress respiratory but if you don’t want to go through the hassle of manually installing the plugin, you can install it directly from your WordPress dashboard by going to Plugins > Add New > Upload.

Once you’ve found the plugin, click on Install and then Activate Now button once it is installed. The plugin adds a new menu item to the admin dashboard navigation under Genesis section entitled “Slider Settings”.
The settings is divided into 4 sections:
- Type of Content
- Transition Settings
- Display Settings
- Content Settings
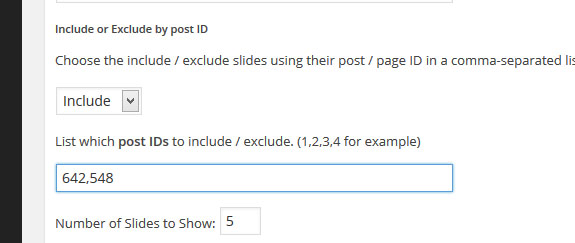
Type of Content
Here you will configure the type of content you want to add in the slider. You can also include & exclude the content that you don’t want to show in the slider. To include or exclude a post or page, you first need to know the id number of each individual page / post you want to include or exclude in your slider. Here’s a step-by-step guide on how to get the ID of any post or page.

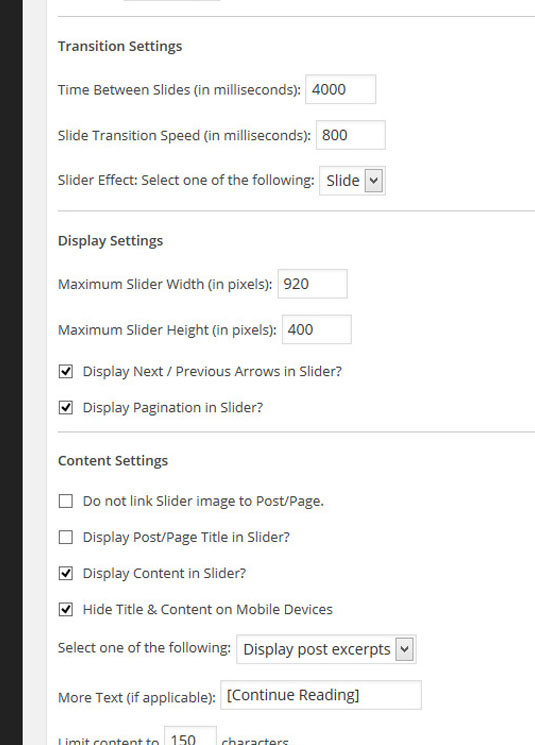
Transition, Display, and Content Settings
Transition settings lets you modify the time it takes in between the slides. Add slide effects, there are currently two options available – Slide and Fade.
Display settings is where you will set the width and height of the image. Look for the what size image is used in your child theme. Then enter the details in plugin’s settings page. You can also hide next / previous arrows from the slider.

Once you have configured the settings, you can add the slider to your site by dragging the widget into the sidebar or header area.
Final Thoughts
This plugin is one of the best WordPress slider plugins available for Genesis users. From all the free plugins we have tried, this one works extensively well with Genesis theme. But if you’re looking for a premium plugin with add-ons, than you may want to try Soliloquy plugin by Thomas Griffin.
One of the great things about this plugin is that it is created by same guys who created Genesis theme framework. So you can expect it to be a light-weight and fast WordPress plugin.
We hope that this article helped you add a slider in your Genesis child theme. If you have any questions please leave a comment below. For more Genesis Tutorials please subscribe to our newsletter.









How do I add a slider to the Streamline Pro Genesis theme?