One of the great things about the new WordPress block editor (Gutenberg) is that you aren’t just limited to the default blocks. That is, you can also install WordPress block plugins to add all kinds of new content and layout blocks.
With these blocks, you can make the block editor feel much more like a page builder, where you’re able to easily create multi-column layouts, insert styled content – like testimonials or a pricing table – plus a whole lot more.
To help you discover some of your options, I’ve collected 8 of the best block plugins for Gutenberg.
Let’s dig in…
8 Best Gutenberg Block Plugins to Expand the Editor
1. Kadence Blocks

Let’s start with one of the most popular new block plugins – Kadence Blocks.
While Kadence Blocks does add some new content blocks, the most unique thing is the new layout options it gives you, which makes it a good option to pair with all the other plugins on this list.
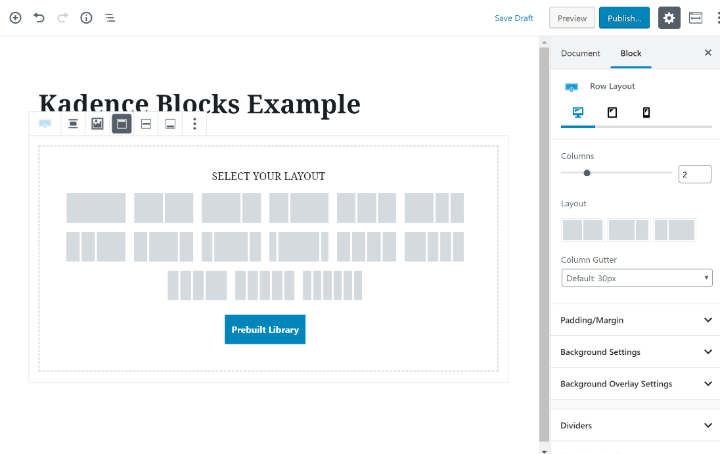
Specifically, I’m talking about the new Row Layout block it adds. With this block, you can create your own customizable row/column layouts comprised of any other blocks.
When you insert it, you’ll be able to choose your desired column structure, and you can also manually adjust the width of each column using drag-and-drop:

Or, you can also insert pre-built block layouts from the library.
Beyond creating custom widths, you can also add backgrounds and borders and control responsive design.
In addition to the Row Layout block, Kadence Blocks also adds 8 other blocks for:
- Spacer/divider
- Advanced Button
- Icon
- Advanced Heading
- Tabs
- Info Box
- Accordion
- Icon List
2. Ultimate Addons for Gutenberg

Ultimate Addons for Gutenberg is a set of new blocks from Brainstorm Force, the same makers of similarly-named addon sets for the Elementor and Beaver Builder page builder plugins.
This one gives you both new layout and new content blocks.
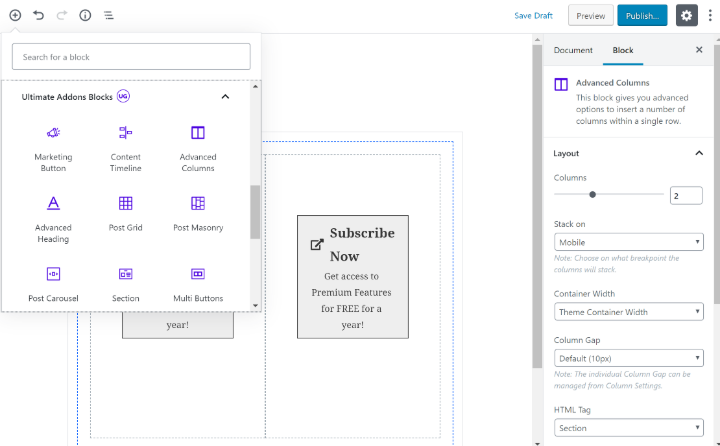
On the layout front, you get blocks for Advanced Columns and Section. The Section block gives you a way to “wrap” other blocks and helps with backgrounds, spacing, and other group-level settings, and the Advanced Columns gives you a similar level of depth as Kadence Blocks, though I find Kadence Blocks to be a little more user-friendly when it comes to adjusting column widths.
As for the new content blocks, you tons of new options. Here’s a partial list of some of the most notable ones:
- Advanced Heading
- Call to Action
- Form stylers for Contact Form 7 and Gravity Forms
- Content timeline
- Marketing Button
- Various ways to display blog posts, including a carousel, grid, and masonry layout
- Price list
- Testimonials
- Team members

3. Stackable

Stackable comes in both free and premium versions and offers a ton of new content blocks for Gutenberg.
It was one of the earliest plugin adopters of Gutenberg, and it’s stuck around to become one of the most popular options, with over 10,000 sites using it.
At the time that I’m writing this post, you get over 23+ new blocks. Here’s a partial list of some of the highlights:
- Counter
- Testimonial
- Team Member
- Video Popup
- Pricing Box
- Image Box
- Call to Action
- Posts Card
You can view demos for all of the blocks at the Stackable website.
Beyond the free version at WordPress.org, there’s also a premium version that adds support for:
- Premium layouts (for the existing blocks)
- More effects, like new hover effects
- A CSS customizer
- Some other smaller features
The premium version starts at $29 for use on a single site.
4. CoBlocks

CoBlocks is a great-looking set of layout and content blocks that recently had the distinction of being acquired by GoDaddy. Yes, the hosting/domain giant!
One of the most versatile new blocks in CoBlocks is its resizable rows/columns. Like some of the other plugins that add this style of block, this helps you create some more unique and complicated designs with the block editor.
Beyond that, you get 17+ other blocks – here are some of the highlights:
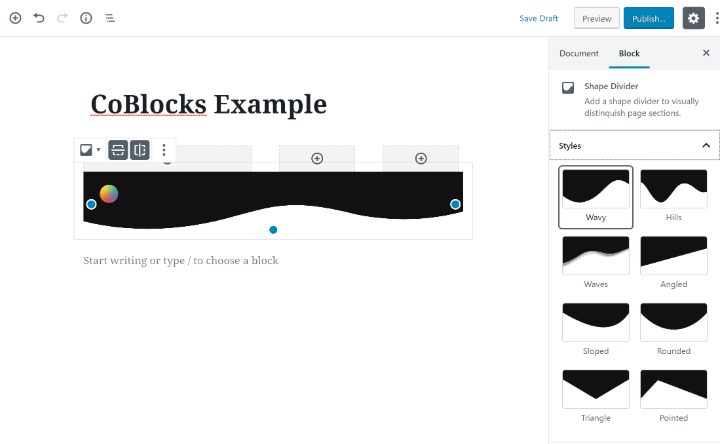
- Shape Divider – lets you create some really neat layout effects
- Media Card
- Author Profile
- Click to Tweet
- Dynamic Separator
- Pricing Table
Here’s a look at what types of things you can do with the new Shape Divider block:

5. Otter

There are two parts to Otter. First, it adds 12+ new content blocks that you can use in your designs. Then, it also adds pre-made templates (built with blocks) that you can insert into the block editor.
Here are some of the highlights:
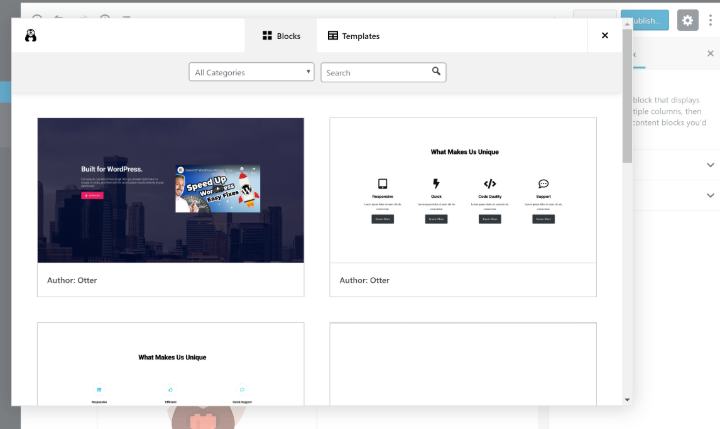
- Section – lets you choose different column layouts and/or insert one of the premade templates from the template library
- Plugin Card – lets you embed the details for a plugin from WordPress.org
- Testimonials
- Pricing table
- About Author

And here’s what it looks like to insert a template via the Section block.
6. Lazy Blocks

Lazy Blocks is unique because it doesn’t actually add any new blocks by itself. Instead, Lazy Blocks gives you the ability to add your own custom Gutenberg blocks, without needing to write a single line of JavaScript.
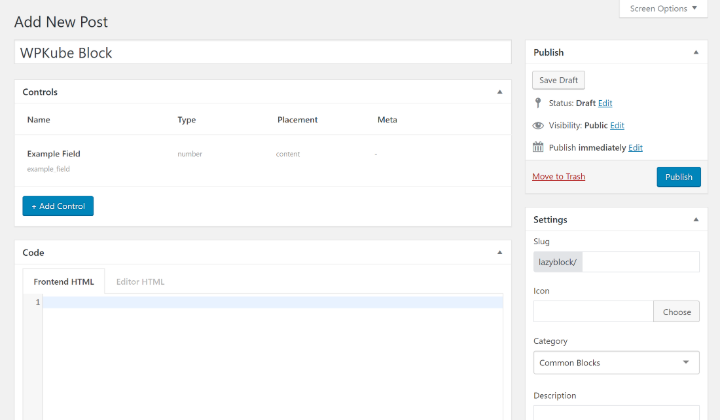
Essentially, you’ll “build” your custom block by choosing which fields you want to collect information for. Then, you can use simple HTML/CSS and tags to control how all of that information looks on the frontend:

If you’ve ever worked with the Pods plugin, it’s quite similar to the approach that Pods uses.
While you’ll definitely need some basic HTML and CSS to get the most out of this plugin, it’s about the simplest solution you’ll find to be able to create your own block in Gutenberg.
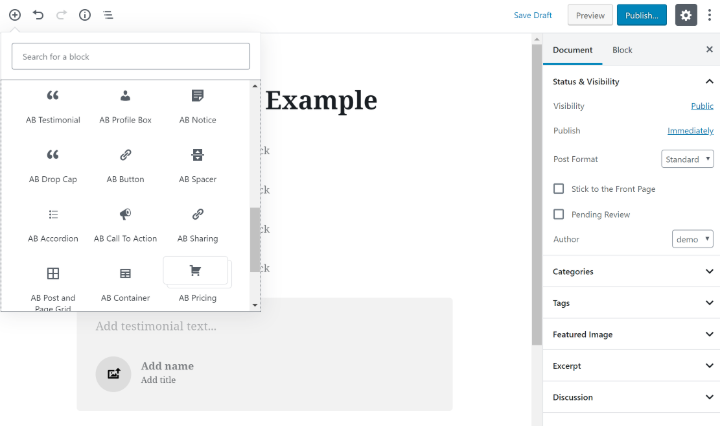
7. Atomic Blocks

Along with Stackable, Atomic Blocks is another early adopter of the Gutenberg block editor. It’s a plugin from Array Themes, which has since been acquired by WP Engine. So like CoBlocks, Atomic Blocks is backed by a big player in the WordPress space.
Atomic Blocks doesn’t come with any super fancy blocks. Instead, it just gives you some simple, utilitarian (but good-looking) blocks that come in handy in a variety of situations. Currently, it offers 13 blocks for:
- Pricing
- Post Grid
- Container
- Testimonial
- Inline Notice
- Accordion
- Share Icons
- CTA
- Customizable Button
- Spacer & Divider
- Author Profile
- Drop Cap
- Email newsletter

Beyond that, another unique thing about the Atomic Blocks plugin is that you can also pair it with the dedicated Atomic Blocks theme for a unified experience. However, you certainly don’t need to do that, and the plugin works with any theme.
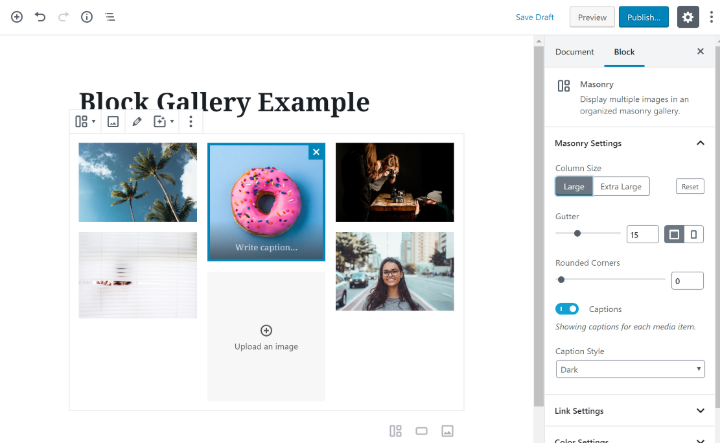
8. Block Gallery

Block Gallery is from the same developer as CoBlocks, which means it was also part of the GoDaddy acquisition.
However, while CoBlocks is more focused on general-purpose blocks, Block Gallery is focused on helping you display photo galleries in your designs, with dedicated blocks for:
- Masonry Gallery
- Fullscreen Stacked Gallery
- Carousel Slider

So if you’re looking for a great-looking way to display images in the block editor, this one is a stellar option.
Final Thoughts on the Best Gutenberg Block Plugins
All of these plugins help enhance the new WordPress block editor by giving you more options when it comes to layout and content.
However, you’ll still need to understand the core block editor interface to get the most out of these plugins.
If you still haven’t gone “all-in” with the new editor, we have some posts to get you up to speed. First, you can check out our WordPress block editor tutorial. And if you want to see how it stacks up to the older editor, check out our Block editor vs Classic editor comparison.
Any questions about how to use these WordPress block editor plugins? Ask away in the comments section!









I am using TOC Plus for create headings in the blog.