Are you struggling with how to add a navigation menu to WordPress?
WordPress actually includes a fairly user friendly interface to help you add menus to WordPress without needing to know any code. But unless you’re already familiar with WordPress, it can still be difficult to dive in and create your first menu.
In this post, I’ll show you everything you need to know to create a detailed, unique navigation menu, just like the one we use here at WPKube:

By the end of this post, you’ll know how to:
- Create a new WordPress menu
- Choose where that menu displays
- Add navigation items to your menu
- Create more advanced navigation structures like nested drop-down menus
- Use WordPress menus in widgets
Let’s jump right in with how to create your navigation menu!
Step 1: Create Your Navigation Menu
Before you can start adding links and navigation items to your menu, you need to actually…create a menu! So let’s start at the beginning…
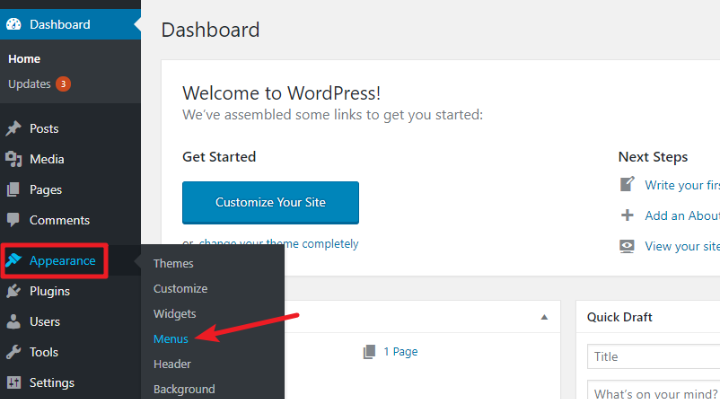
To access the navigation menu interface:
- Head to your WordPress dashboard
- Click on Appearance → Menus

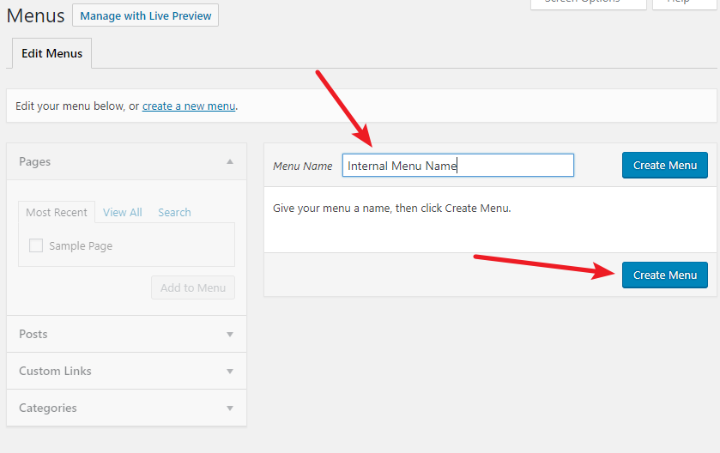
You’re now in the Menus interface. It should prompt you to immediately create a menu. Here’s all you need to do for now:
- Specify a Menu Name – this is purely an internal name to help you remember the menu – your visitors won’t see it.
- After you enter your name, click Create Menu.

And that’s it! You just created a menu.
Step 2: Assign Your Menu To The Desired Location
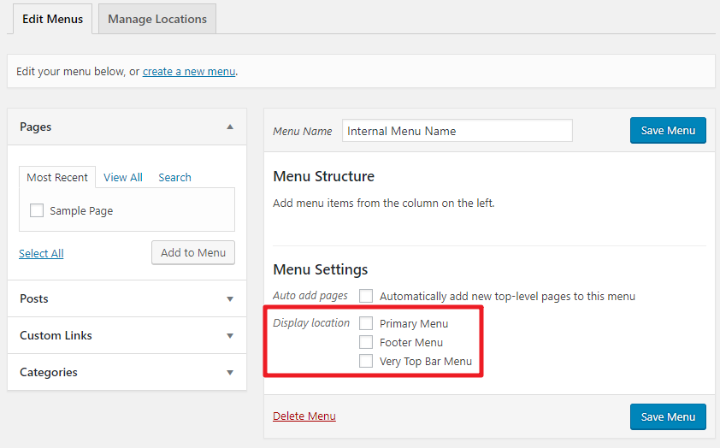
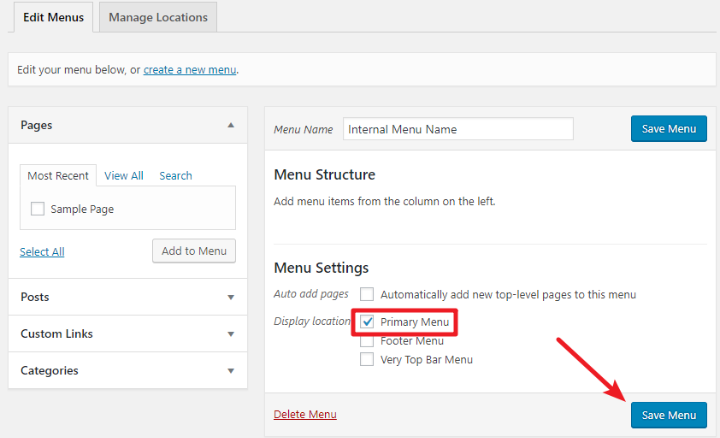
After you create your menu, WordPress will show you a screen that includes, in part, an option called Menu Settings. For this step, you’re specifically interested in the Display location option:

This tells WordPress where to insert your navigation menu on the live version of your site. For example, at WPKube (and most other websites) our main navigation menu is prominently located in our header.
Unfortunately, the names of these locations vary from theme to theme – so the actual locations that you see in the interface might be different than the locations in the screenshot from my example site.
So which location should you choose?
Well, if you want to create a “standard” navigation menu like we use here at WPKube, you’ll usually want to pick the option that includes the word “Primary”. Usually, you’ll see it listed as something like:
- Primary
- Primary Menu
- Primary Navigation Menu
Some themes might not include the word “Primary”, which can make things a little tricky. So if you don’t see “Primary” anywhere in the location list, you might also want to try locations like:
- Main
- Top
- Header
Once you find the right menu location, check the box and click Save Menu:

Step 3: Add Items To Your Navigation Menu
You’re almost done, now! All that’s left to do is actually add the items that will appear on your navigation menu.
This section is going to be the lengthiest in this guide because there’s a lot you can do while adding navigation menu items.
I’ll start by giving you some general guides on how to:
- Add a new navigation menu item
- Customize a navigation menu item
- Rearrange navigation menu items
- Remove a navigation menu item
Then, I’ll give you a few tutorials on how to perform specific actions like:
- Creating a drop-down menu under regular navigation menu items
- Creating a non-clickable parent category for a drop-down menu
- Adding custom links
How To Add A New Navigation Menu Item
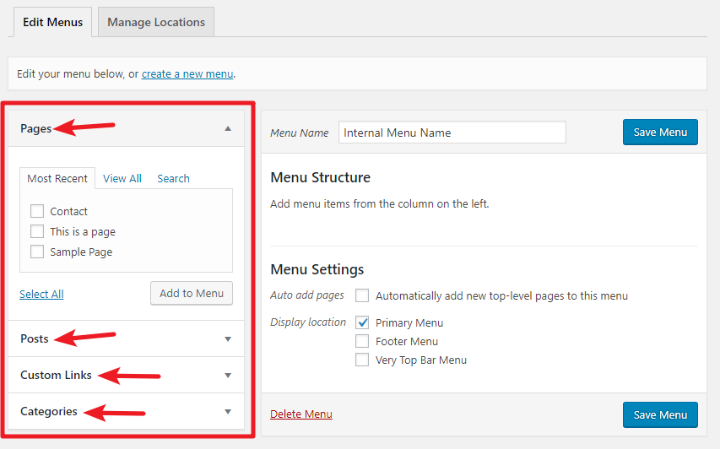
To add an item to your navigation menu, you’ll use the sidebar on the left:

In that sidebar, you should notice that there are different sections for:
- Pages – this lets you add links to any of your published pages.
- Posts – this lets you add links to any of your published posts.
- Custom Links – this lets you add custom links. These could be internal links or external links.
- Categories – this lets you add links to different categories on your blog.
Depending on the specific theme and/or plugins that you’re using, you might also see additional sections with menu items that are specific to your site.
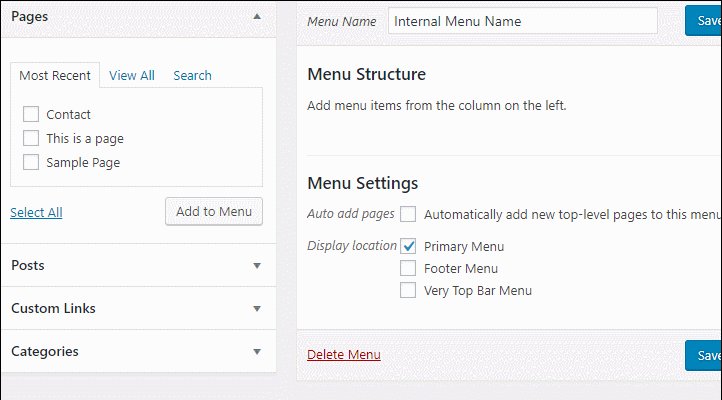
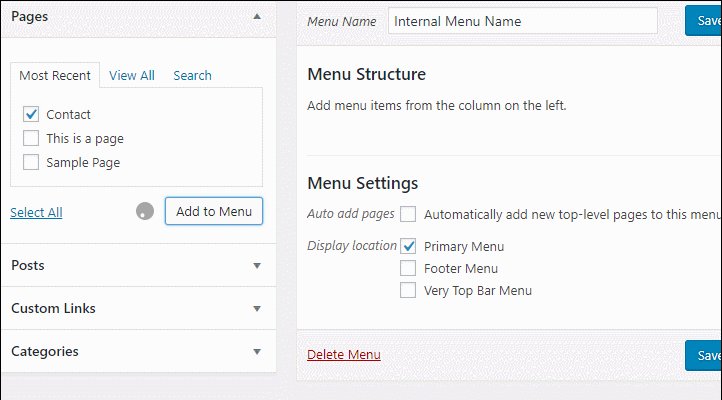
Let’s say you want to add a link to your Contact page. All you need to do is:
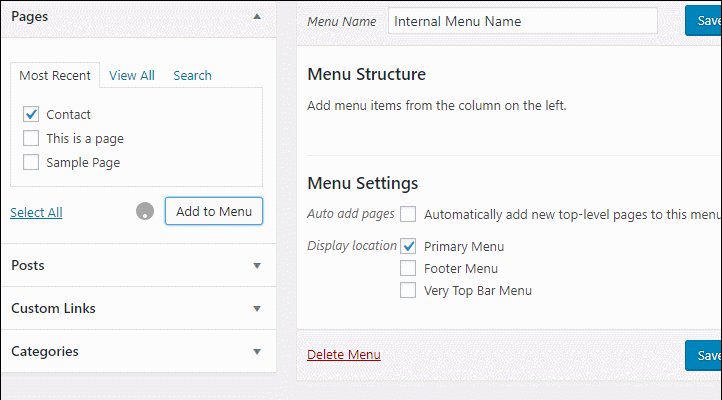
- Check the box for your Contact page
- Click Add to Menu
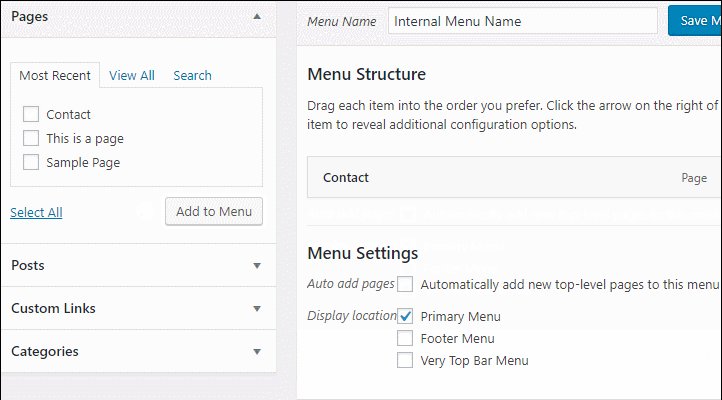
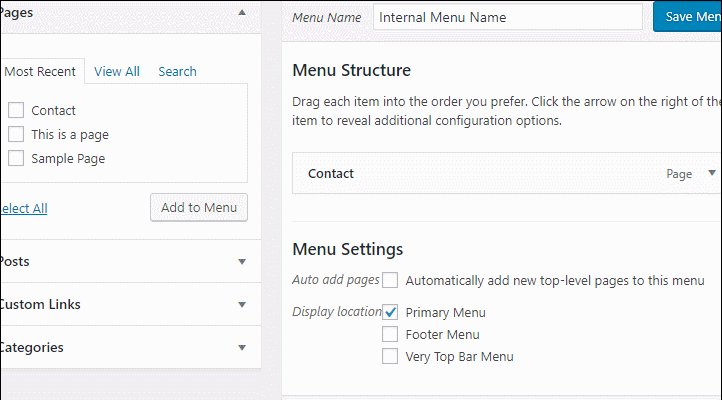
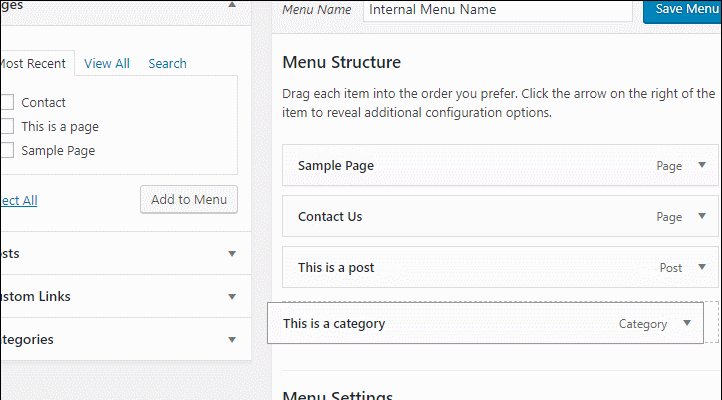
Once you click Add to Menu, you should see it appear under Menu Structure on the right side of the interface:

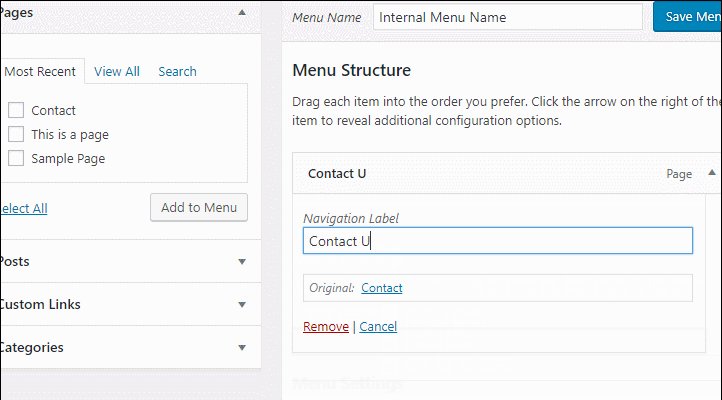
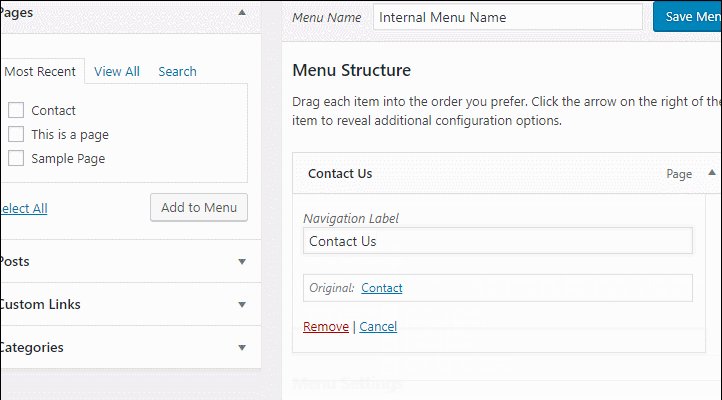
How To Customize A Navigation Menu Item
By default, WordPress will use the actual name of a post/page/category for the text on the navigation menu.
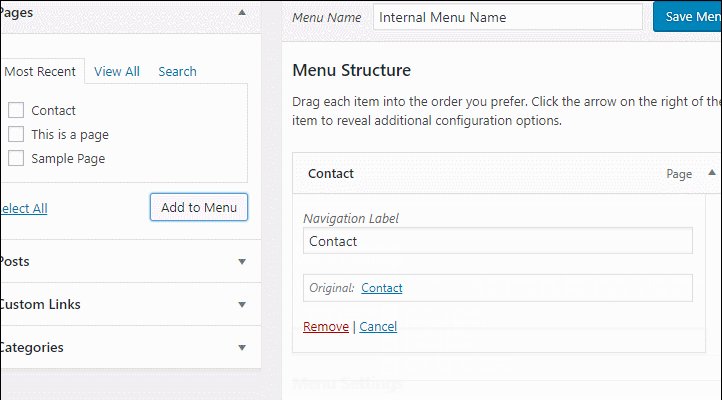
But if you want to change this, all you need to do is click the Down Arrow icon next to any menu item and you can change its text:

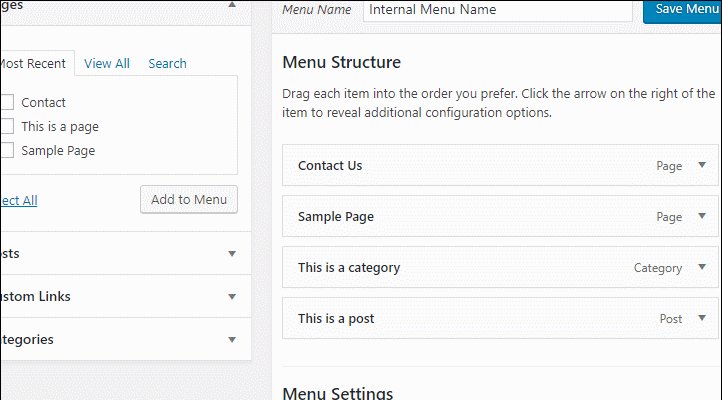
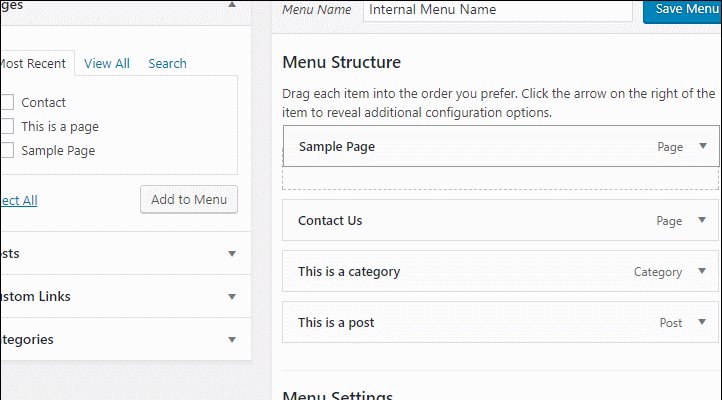
How To Rearrange Navigation Menu Items
Once you start adding multiple menu items, you might find a need to rearrange them.
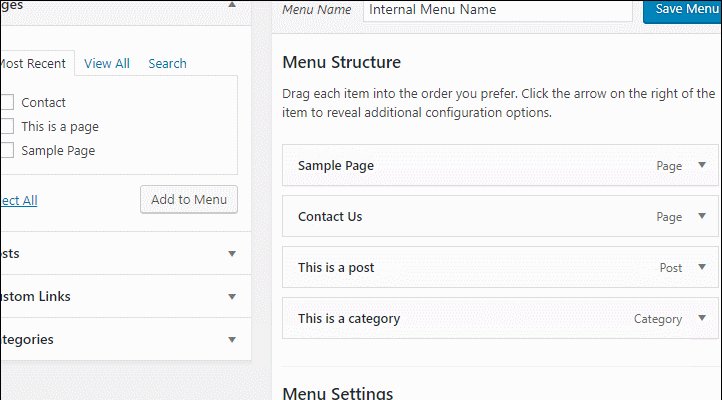
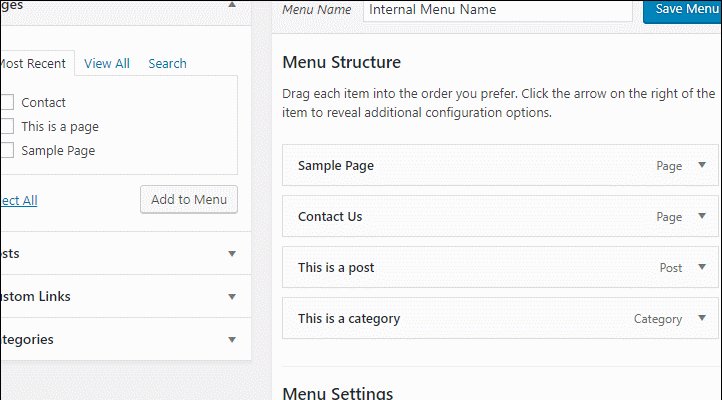
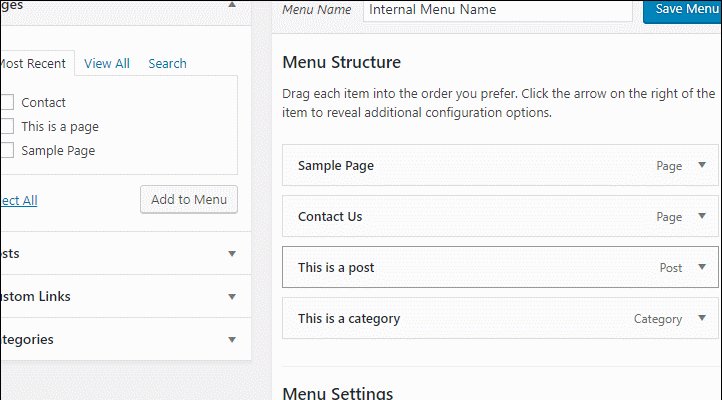
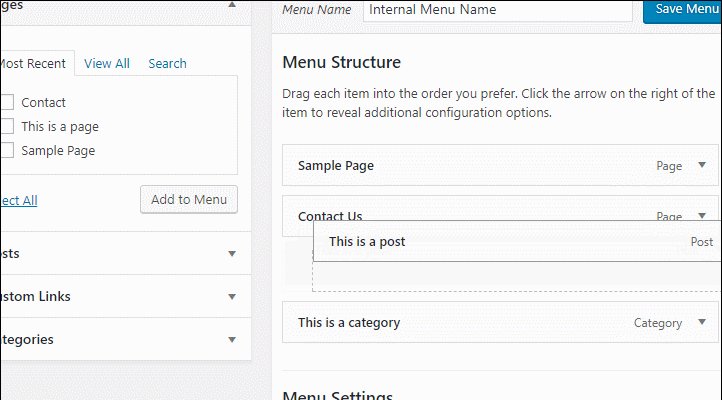
To rearrange menu items, all you need to do is drag and drop them into your desired order:

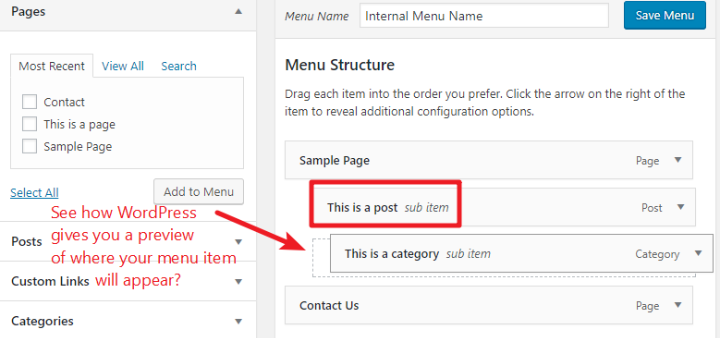
You can also drag a menu item underneath another menu item to create sub-menus:

I’ll dig into how this specific sub-menu functionality works in more depth in a second.
How To Remove A Navigation Menu Item
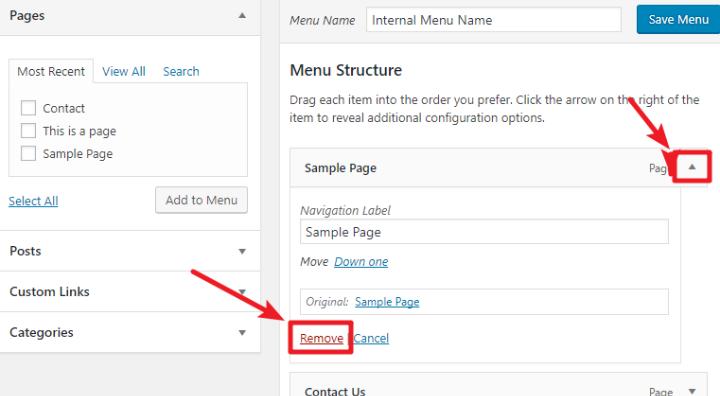
To remove an item from your menu:
- Click the Down Arrow icon to the right of the item
- Select Remove

How To Create A Drop-Down Sub-Menu
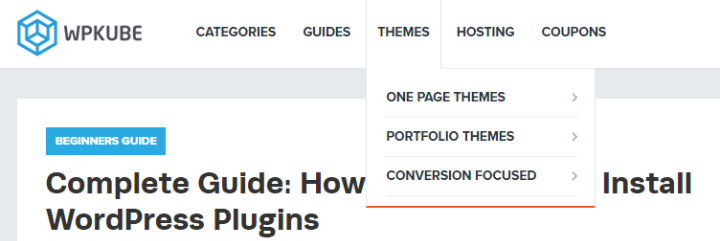
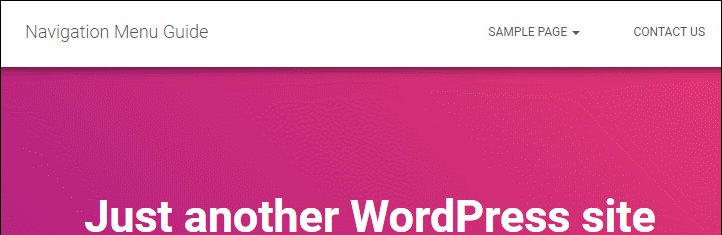
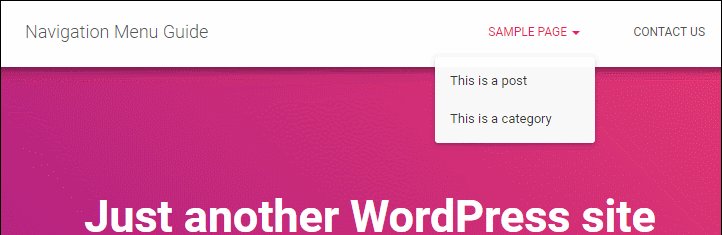
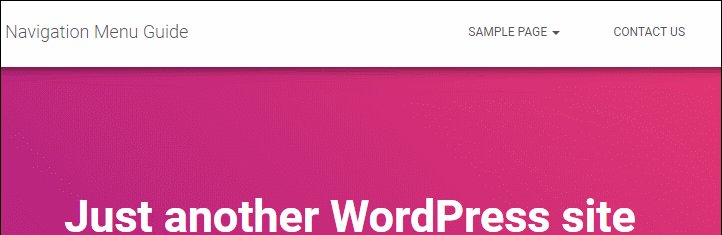
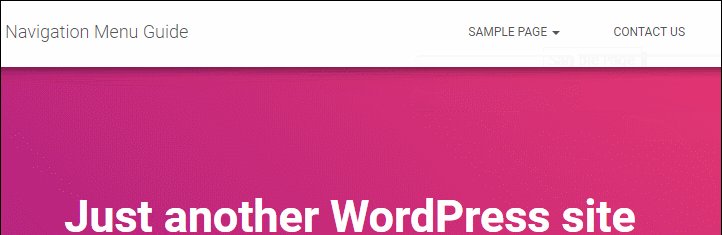
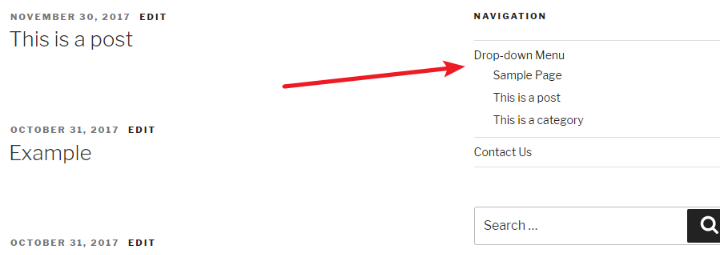
Drop-down menus are a fairly common feature on many websites. If you’re not sure what I mean, here’s an example from my test site:

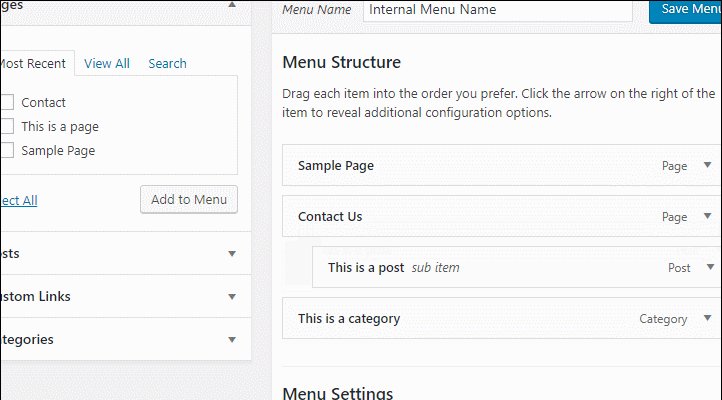
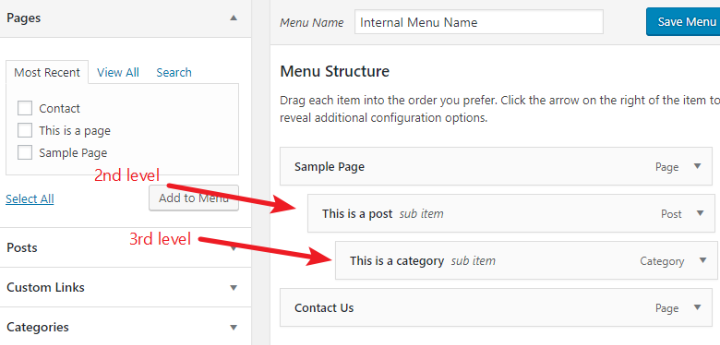
To create such menus, all you need to do is rearrange your menu items so that they sit “inside” a parent menu item like this:

Once you do that, WordPress will mark each item in the drop-down with the sub item label.
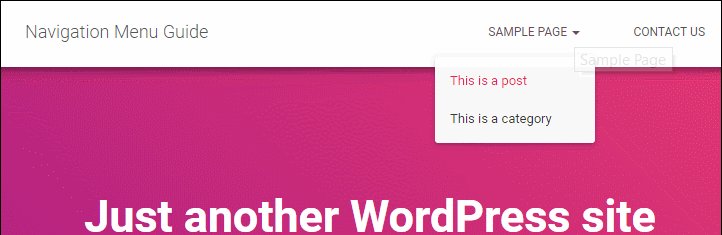
You can also create multiple levels of nesting like this:

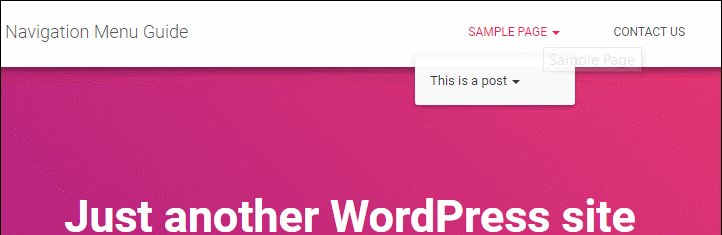
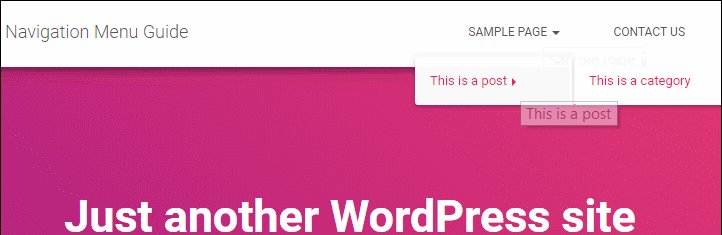
On the front-end, that would look something like this (the actual design depends on your theme):

Finally, if you’re working with drop-down menus like this, you’ll often run into situations where you don’t want people to be able to click on the parent menu item (that is, the menu item that a user hovers over to open the drop-down menu).
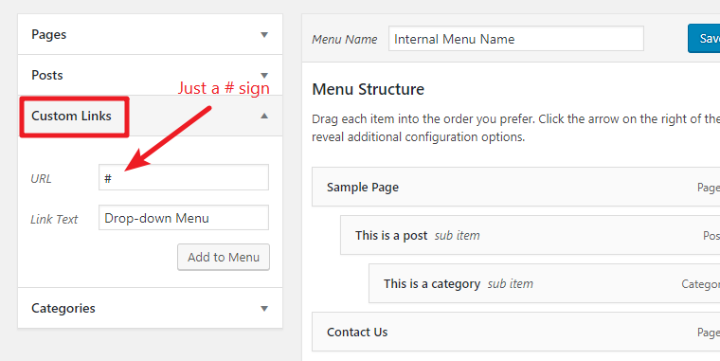
To do that, you need to add a new Custom Links menu item:
- Add a # symbol in the URL box
- Enter your desired text in the Link Text box
- Click Add to Menu

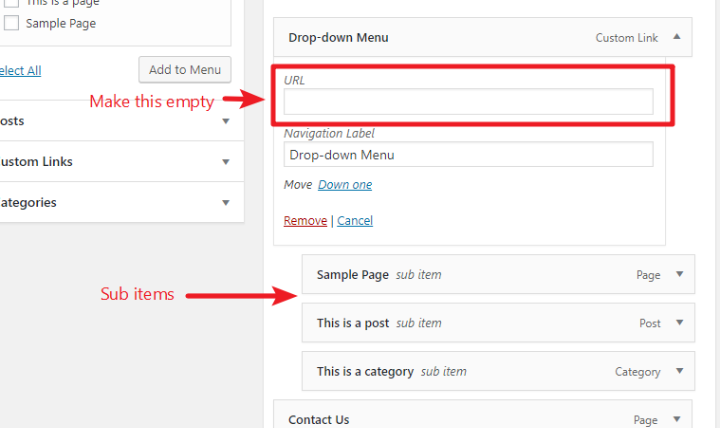
Then:
- Use drag and drop to make the item you just added the parent category
- Edit the item you just added an remove the # sign to make the URL field blank (this is a bit of a workaround because WordPress doesn’t let you add a blank item right away)

And that’s it! Now, users can hover over this item, but they won’t be able to click on it – only access the drop-down items.
How To Add Custom Links To A Navigation Menu
You got a sneak preview of this in the previous section – but let’s dig a bit more into Custom Links.
Custom links are helpful because they let you:
- Quickly link to any location on your site, even if it’s not a normal WordPress post or page.
- Add external links to other sites.
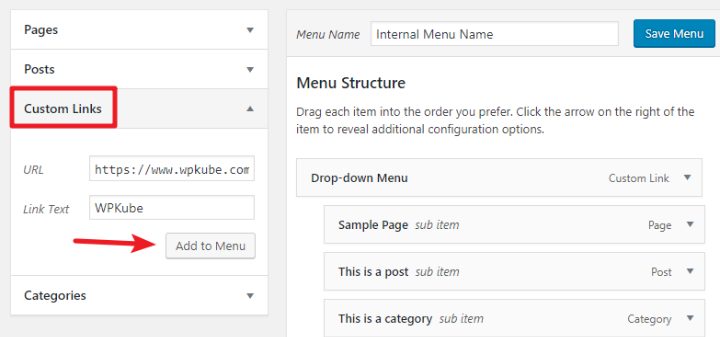
To add a custom link:
- Go to the Custom Links section in the left sidebar
- Enter the URL where you want the item to link to in the URL box
- Enter the menu item text in the Link Text box
- Click Add to Menu

How To Edit Menu Items With A Live Preview
In all the examples above, I’ve shown you how to add a navigation menu to WordPress using the dedicated Menus interface.
But WordPress actually includes another way to let you edit menus while seeing your changes in real-time.
While I don’t think it’s the easiest way to create a new menu from scratch, it is helpful for you to preview how your menu items will look on your live site. This helps you ensure that your menu looks good and is easy for visitors to use.
To access it:
- Go to Appearance → Customize.
- Choose the Menus option in the WordPress Customizer sidebar

- Select your menu (you should see the menu name that you created)
- Use a similar interface to add new items or rearrange items
As you make changes to your menu, the preview of your site will automatically update to reflect those changes.
How To Display A WordPress Navigation Menu In A Widget
Finally, I want to close things out by showing you how you can display a WordPress menu in your sidebar (or any other widgetized area).
Here’s how to do it:
- Go to Appearance → Widgets
- Find the Navigation Menu widget

- Drag the Navigation Menu widget to your desired location
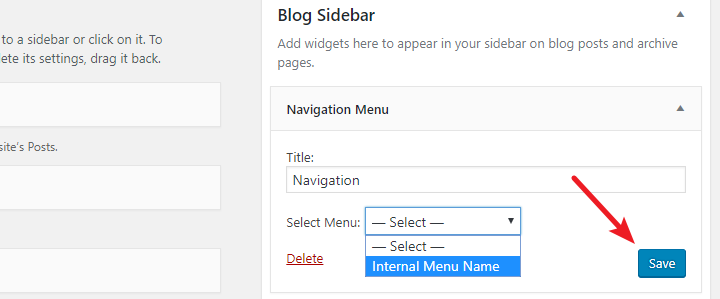
- Give the widget an (optional) title
- Select the menu using the Select Menu drop-down – menus will be listed by the internal name that you gave them.
- Click Save

And that’s it! You should see your menu in the relevant widget area:

Wrapping Things Up
That finishes up our guide on how to add a navigation menu to WordPress! I hope you found it useful and are able to do everything you need.
But if not – you can always leave a comment and we’ll do our best to help out.
And if you’re interested in more beginner friendly guides like this one, you might want to learn how to install WordPress themes and WordPress plugins.









Nice article, Really helped me. Keep up the good work!
Hey I created a menu but when you click on ‘blog’ it doesn’t show my latest posts, how do I do that?
My submenu icons are boxes not arrows- how do I get the arrows back?