Make is a freemium WordPress theme that brands itself as “your friendly small business site builder.”
Essentially, it aims to be a full-service website builder that lets you create a quality business website on WordPress without needing to know how to code.
After personally using Make in the past and then revisiting it for this review, I remain a huge fan of the clean code and flexible functionality that it offers.
In my Make review, I’ll dig into just exactly what that functionality is and show you how everything works hands-on.
Make Review: What Does It Do?
Make is a flexible WordPress theme with detailed style controls and an integrated page builder. If you use WordPress a lot, you’re probably familiar with the power of this formula. It’s, in part, the reason why themes like Divi are so successful.
Basically, Make allows you to build out your entire WordPress site without needing to know any custom code.
You’ll do this primarily by:
- Using the WordPress Customer to change how your base theme looks using the real-time preview interface
- Using the integrated page builder to design advanced pages for your site
I’ll be reviewing the free Make theme, which only offers a limited set of elements for the page builder. But, there’s also a Make Plus Plugin that you can purchase to extend the elements and features that the theme offers.
What I Like About Make
I actually used Make on my portfolio site for a short time before changing to Thrive Themes, so I have experience using it on a live site.
There’s a lot to like about Make. Here are some of the things I enjoyed while using the theme:
- It makes excellent use of the WordPress Customizer so that changing your base theme layout is super easy
- The theme is cleanly coded and well documented, which is great if you’re a developer
- The Make Builder uses clean HTML code, rather than shortcodes.
- The Make Builder is easy to use. It’s somewhat of a hybrid between something like SiteOrigin and the many visual page builders out there. Great for quickly building basic layouts.
What You Might Not Like About Make
While I’m generally a fan of Make, here are some potential negatives that you might want to pay attention to as you read through the hands-on section of my Make review:
- While the Make Builder is somewhat visual, it’s not a visual page builder in the sense that you build your page in the same front-end interface that your visitors will see.
- The Make Builder has a short element list compared to many other page builders. It’s better suited for building basic, functional page layouts.
I think these two points should become clearer if I actually show you how things work, so let’s go hands-on with Make and give it a spin.
Hands-on With Make for WordPress
As I mentioned, there are two parts to Make:
- The base theme that you can customize
- The Make Builder that you can use to build your pages
I’ll start by showing you how the theme customization works. Then, I’ll give you a look at the Make Builder.
How to Customize Your Site’s Design With Make
As I mentioned, Make uses the native WordPress Customizer to make all of its changes.
I’m a big fan of this approach because it means that you get to preview every single change that you make (sic!) in real time.
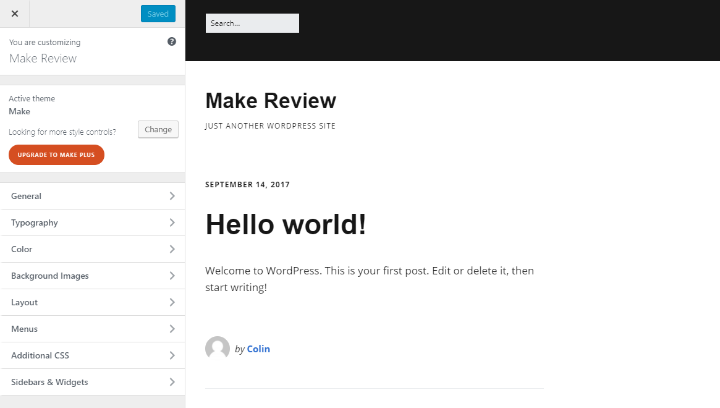
To access the theme settings, you go to Appearance → Customize like normal:

The sections that contain most of the tweaks are:
- Typography
- Color
- Background Images – I won’t show this one, but it basically lets you add backgrounds for a few separate sections of your site
- Layout
Each houses a huge range of customization options.
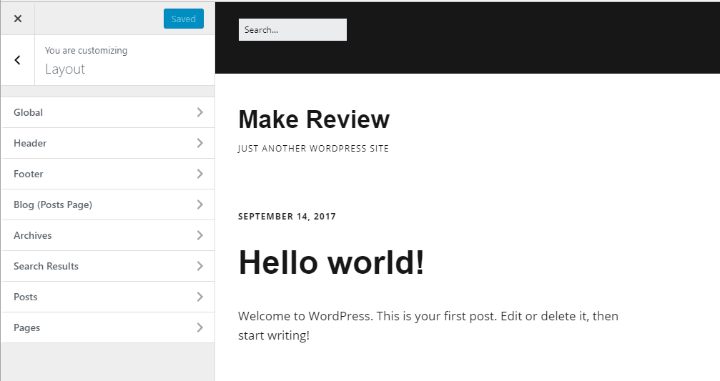
For example, if you dig into Layout, you can customize all of the various sections on your site:

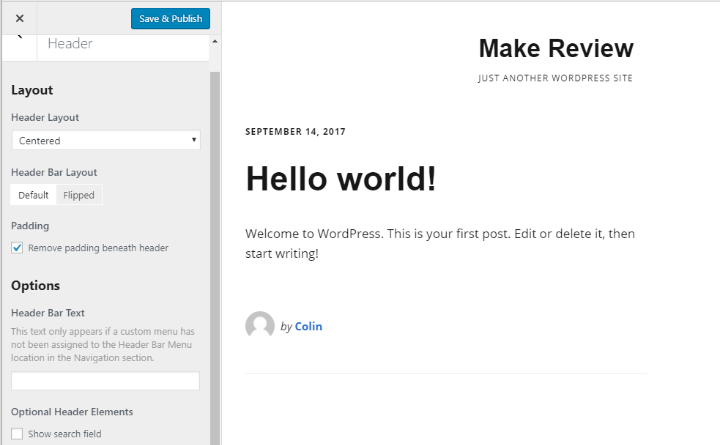
Let’s start by customizing the Header. In here, you can do things like:
- Change the header layout
- Remove the search field
- Add custom text

You can already see that the site is looking a little different!
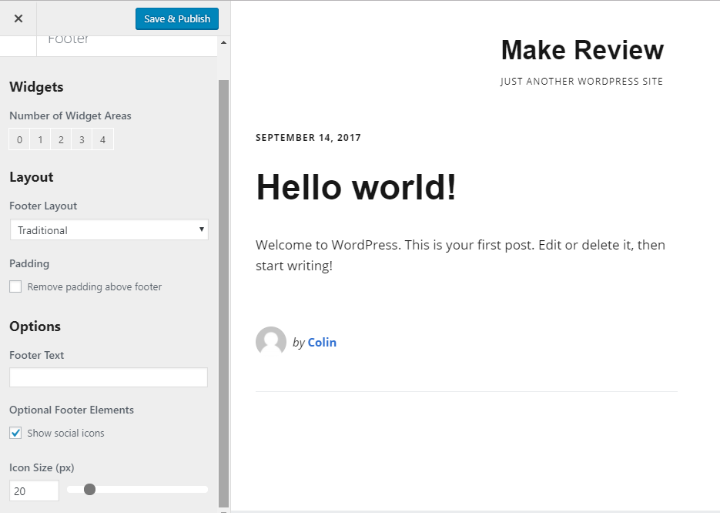
Similarly, you can customize your footer layout and choose how many widget columns to use, among other settings:

Another neat thing that you can do in the Layout area is configure basically all the core WordPress template pages. That is:
- Single blog post entry
- Pages
- Blog archives
- Search results
- Blog index
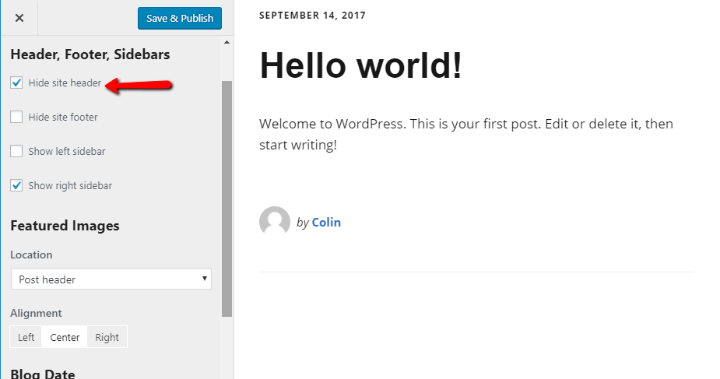
For example, if you wanted to, you could turn off the site header on your blog index page and make tons of other tweaks about how meta data is displayed:

In general, you have significantly more control over how your theme looks than the average WordPress theme.
Changing Up Typography and Colors
Moving back from the Layout area, the typography and color menus let you customize pretty much every single font and color used on your site, down to each specific section.
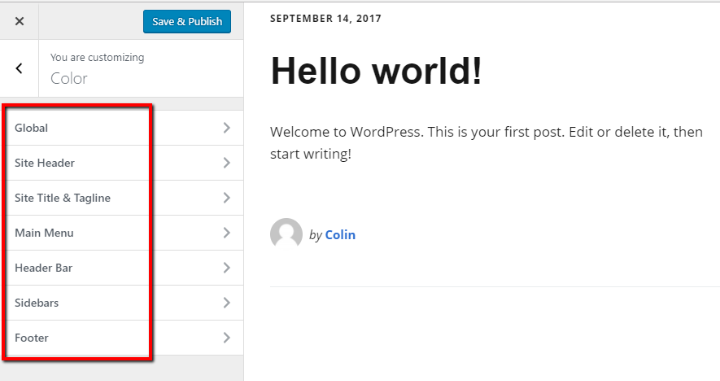
For example, in the Color area, all of the colors on your site are divided up into different areas:

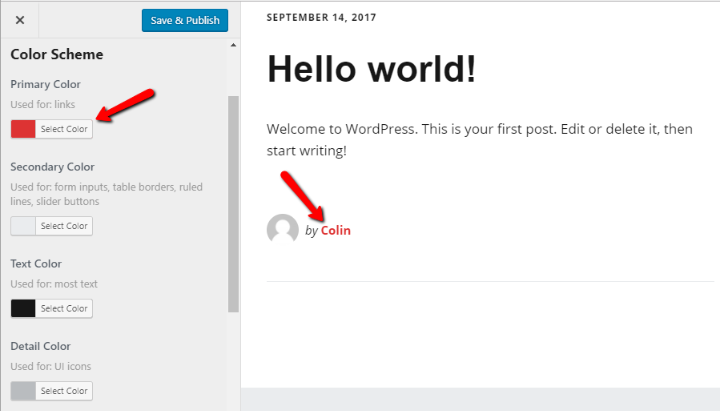
When you drill into a specific area, you’ll be able to customize a ton of colors for that section:

I love the flexibility here because it really lets you make the site your own. Again, you have much more control over colors than an average WordPress theme.
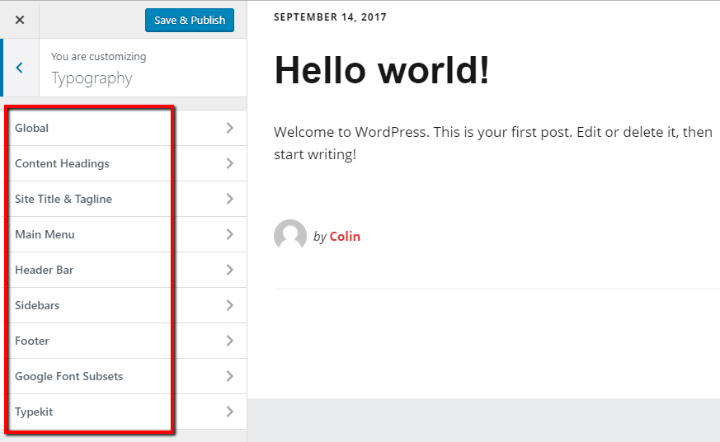
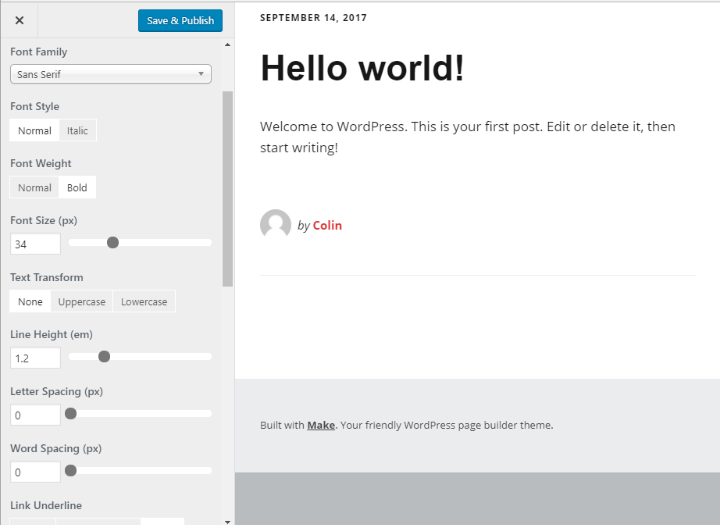
It’s the same for typography. If you head to the Typography section, everything is again broken up into sections:

And if you drill down into a specific section, you have detailed control over fonts and styling:

All in all, the depth of customization offered by Make in the WordPress Customizer is quite impressive.
If you’re willing to put in the time to explore the settings, you can create a truly custom-looking site.
How to Build Pages With the Make Builder
Ok, once you finish up your site’s layout, your next step is probably to start building your core pages. That’s where the Make Builder comes in handy.
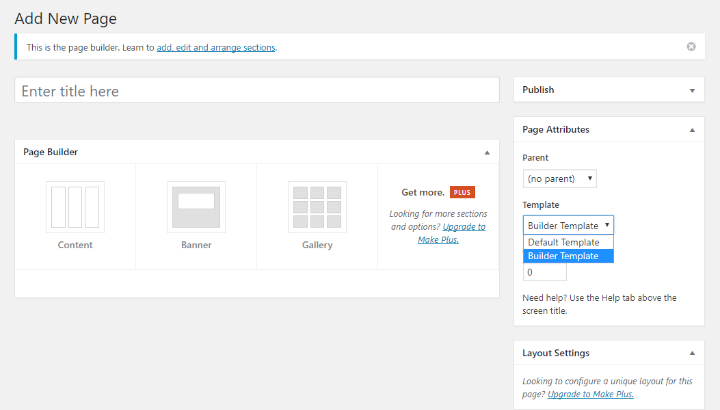
The Make Builder automatically launches whenever you go to create a new page (don’t worry – you can still access the normal WordPress Editor by changing the Template):

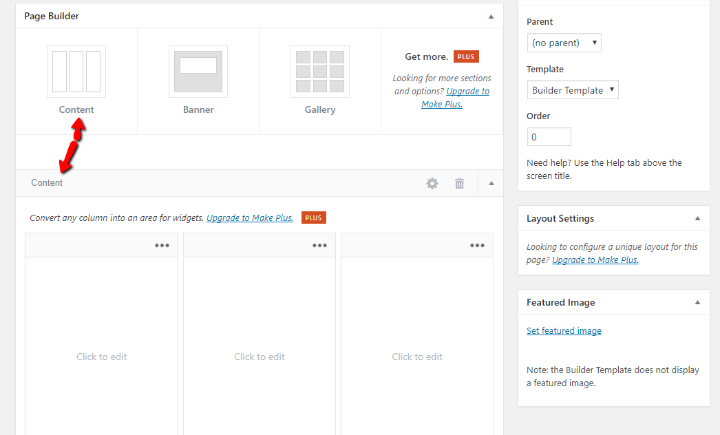
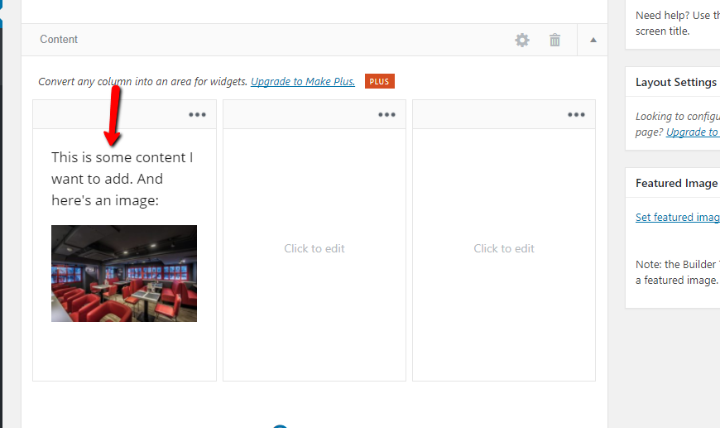
With the Make Builder, you build the layout for your page using various sections and content blocks. For example, if you click the Content option, a new section gets added right in the same window:

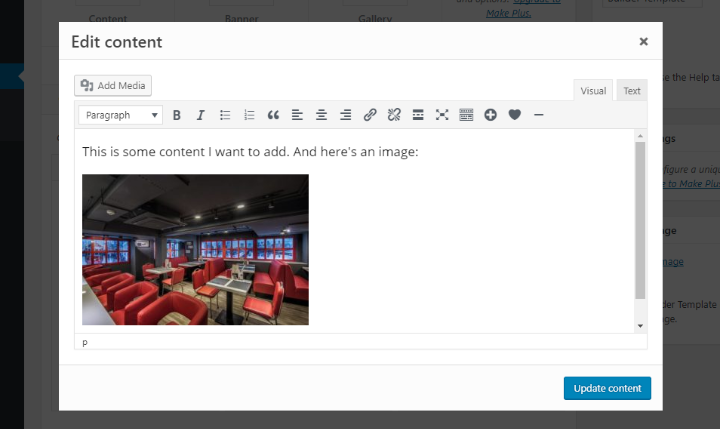
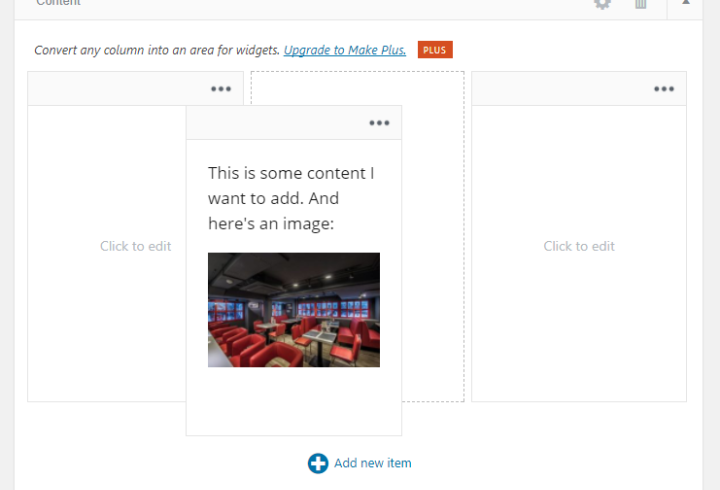
To add content, all you need to do is click on the spot where you want to add content and the TinyMCE Editor will pop up where you can add and format text and media:

Once you click Update content, you’ll see your actual content in the interface:

That’s why I say that Make Builder walks the line between front-end and backend page builder. No, you can’t see your design in the context of your full site without hitting the Preview button. But you can at least get a basic visual preview to see how things fit together.
Customizing Sections in Make Builder
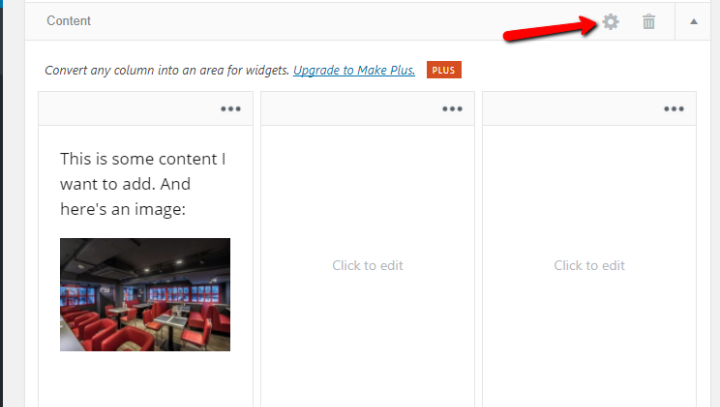
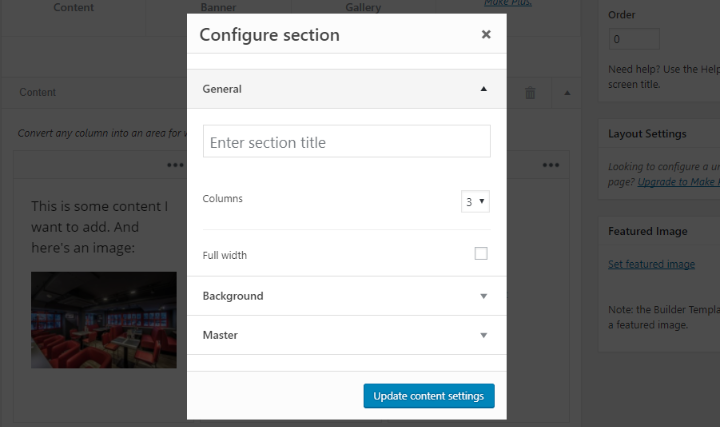
For each section that you add, you can always customize it by clicking the Gear icon:

Depending on the section that you’re customizing, you’ll have different options:

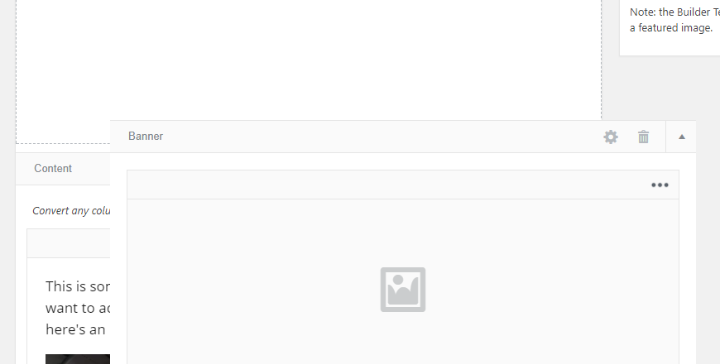
You can also drag and drop sections to rearrange their order:

And you can also drag and drop elements within a section. But you can’t drag and drop elements between different sections:

A Look At The Make Plus Elements
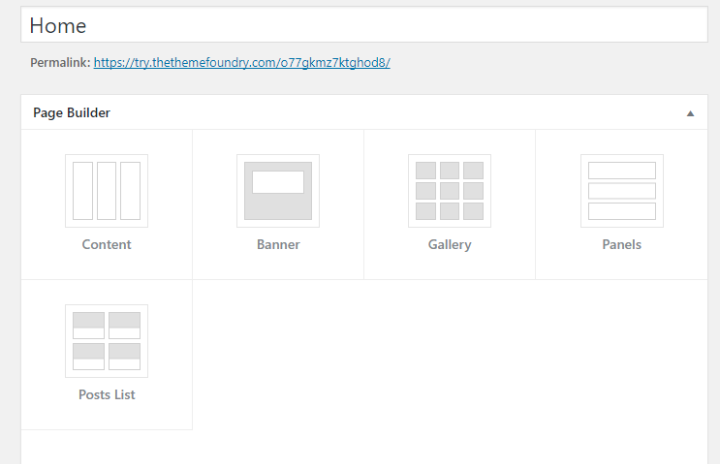
In the free version of Make, you only get access to three elements:
- Content – any type of regular content
- Banner – display a banner or slider
- Gallery – display a grid gallery
But if you go with Make Plus, you’ll get a few helpful new elements:
- Panels – lets you add accordions or tabbed content
- Posts List – lets you display your latest posts as a grid or list
There are also dedicated product and downloads sections if you’re using WooCommerce or Easy Digital Downloads.

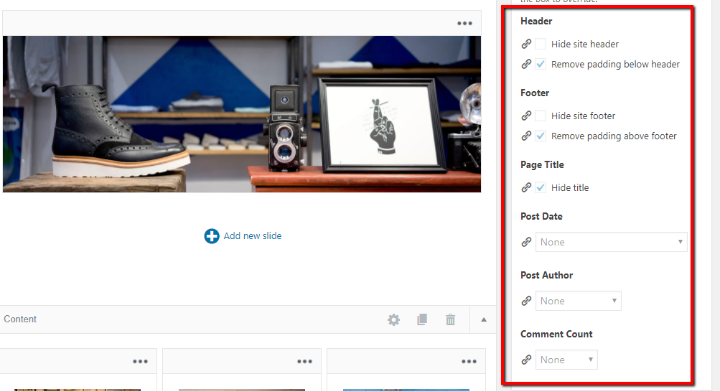
You’ll also get the ability to set page-specific layout options, which can be helpful for creating landing pages and such:

Final Thoughts On The Make Builder
Ok, so the Make Builder isn’t quite as flexible as some of the high-powered page builders. But…it’s really intuitive and easy to use for basic layouts.
Because it’s slimmed-down, it lets you create layouts more quickly, I think. You just won’t have access to the huge element libraries of those page builders.
How Much Does Make Cost?
The free version of Make is available at WordPress.org.
If you want Make Plus to get access to:
- More page builder elements
- WooCommerce and Easy Digital Downloads support
- Per-page layout options
- Typekit support
- More controls
Then you’re looking at $99 for a personal site license or $299 for an unlimited license that lets you use Make on client sites.
Final Thoughts on Make
Make brands itself as a WordPress theme for small businesses. And for that, I think it does an amazing job.
The theme customization options and Make Builder do a great job of walking the line between “giving you the features that you need” and “not overwhelming you with extraneous features that you don’t”.
That is, even if you’re a beginner, you should be able to create a good-looking theme with Make. I can attest to this because I’ve done it and I thought my theme looked pretty swell!
Given that the core theme is free, I encourage you to install it and give it a spin. Even in the free version, you can still make a great-looking site.
And if you’re also interested in some other WordPress theme builders, I encourage you to check out our reviews of the Divi theme, Beaver Themer, and Monstroid 2.









Colin, Thank you for an excellent overview. I purchased a WP theme package with an advanced builder and it totally overwhelmed me. I am fairly familiar with design, but the advanced builder was not intuitive as Make appears to be. I was so glad to find the Make theme and your review. I now think I will be able to do a nice site in WP without losing my mind. Cheers, David
Hello,
Wondering if this is a light theme as in fast loading?
Thankyou,
Kristin