So you want to learn how to make a website? Congratulations! You’re about to join hundreds of thousands of others who have embraced the web and jumped into building websites.
Better yet, nowadays you can build a detailed website without knowing a single line of computer code.
Yup! You really can learn how to start a website without knowing a single thing about PHP, HTML, or any of those other scarily complicated acronyms.
In this massive guide, we’re going to show you exactly how to make a website – step-by-step. We’ll take you through the whole process from nothing to completed website – with tons of helpful screenshots along the way.
Make a Website Guide FAQ
Before we get into the tutorial, let’s quickly run over some questions you might have. This will let you know what to expect from our guide when it comes to investing your time and money.
What platform will I use to make a website?
For this tutorial, we’re going to recommend and have you use self-hosted WordPress. We believe it’s the best platform for most people to make a website – it’s also used by over 39% of all websites on the Internet, so most other people agree with us, too!
Do I need to be a developer to build a website?
Absolutely not! The whole purpose of this guide is to show non-technical people how to make a website. You don’t need any special knowledge to follow along – all you need to do is click a bunch of buttons 😃
How long does it take to create a website?
The basic setup process takes less than an hour. Of course, you’ll spend more time than that adding content and tweaking things to your liking. But you can have a basic, working website within the first hour.
How much does it cost to launch a website?
There are both fixed costs and variable costs to consider. The bare minimum to follow this guide will cost you:
- $25 to launch your website. This is what you’ll pay today.
- $15 per month to maintain your website going forward.
However, you optionally might want to purchase some premium themes or extensions, so you might spend a little more depending on the design/features you want (but you can also find lots of free themes/extensions, so you can get by with totally free tools if you’re on a budget).
How to Create a Website using WordPress
If you’re ready to get started, here are the basic steps you’ll need to complete to build your website:
- Choose a content management system to act as the foundation of your site
- Get a domain and hosting to make your site available on the Internet
- Install and customize WordPress (that’s the content management system we recommend)
- Publish content and share your site with the world
That’s all there is to it! Let’s jump right in…
Step 1: Choose Your Content Management System/Website Builder
A content management system, or a website builder in other terms, is basically a piece of software that makes it easy for you to manage aspects of your website without needing to resort to custom coding everything.
The name describes it pretty well – it “manages” your content so that running your website is significantly simpler. It also helps you “build” your website.
Having a content management system ensures that:
- You don’t need to know how to write complicated computer code
- You can add content to your site just as easily as you can use Microsoft Word or Google Docs.
- It’s easy to extend your website with “plugins” or “apps” that connect to your content management system.
In 2022, website builders like Wix and Squarespace are growing in visibility. However, while those tools do have some advantages, we still believe that WordPress is the best way to make a website for most people.
Why We Recommend WordPress
The numbers speak for themselves. That is, WordPress controls 64.1% of the content management system market for a reason. More impressively, over 39.5% of all websites on the Internet use WordPress, so your website will certainly be in good company.
For reference, Wix powers 1.5% of all websites and Squarespace powers 1.3% of all websites, so neither is anywhere close to WordPress in terms of market share. These tools are mainly more visible because they have huge marketing budgets, while WordPress is an open-source, non-profit project.
While the numbers themselves are impressive, here are some specific things that we think point to WordPress as the best solution for how to make a website:
- It’s easy to create content – if you can use Microsoft Word, you can create new content with WordPress.
- There’s tons of help material – because WordPress is so popular, you can find beginner-friendly help for pretty much anything about the content management system.
- It’s easy to add functionality – a huge ecosystem of plugins and themes (more on these later) make it simple to add functionality to your site, even if you don’t know how to code.
- WordPress is free – oh yeah, did we forget to mention that WordPress is 100% free? You may opt to pay for some extensions, but the content management system itself is always free.
If you want to learn more about WordPress, we wrote a whole post on why you should use WordPress.
WordPress.org vs. WordPress.com

When we said that we recommend WordPress, you might be thinking, “aha, I already know about WordPress.com!”. And that’s true, WordPress.com is an example of WordPress. But it’s not the WordPress that we’re talking about.
We’re talking about something called WordPress.org, also known as self-hosted WordPress. This is the actual standalone WordPress software that you install on your own web host and domain name.
We have a detailed post on WordPress.com vs. WordPress.org, but generally here are the reasons we recommend WordPress.org, NOT WordPress.com:
- Content ownership – while WordPress.com lets you export your content, you’re never really fully in control of it because it always sits on WordPress.com’s servers.
- Monetization – with WordPress.com, you’re limited in the ways in which you can monetize your site. When you use self-hosted WordPress, you can do whatever you want.
- Flexibility – Most WordPress.com sites can’t install third-party themes and plugins, which is one of the major benefits of using WordPress (you can install themes and plugins if you pay for the pricier WordPress.com Business plan, though).
Basically, it comes down to ownership and control. With self-hosted WordPress, you’re always the one in the driver’s seat.
Because we truly do believe that self-hosted WordPress is the best option for how to make a website, we’re going to continue this guide by showing you how to set up self-hosted WordPress and launch your website.
Step 2: Pick a Domain Name and Purchase It
In order to create a self-hosted WordPress site, you’ll need two basic building blocks:
- A domain name – this is your website’s permanent address on the Internet. For example, our domain is “wpkube.com”
- Web hosting – this is the engine that powers your site. It’s essential if you want other people to be able to access your site.
We’ll cover your domain name below and then knock out web hosting in the next section!
What Makes a Good Domain Name
Choosing a domain name is a bit like getting married. Sure, you can always get divorced down the road…but it’s messy and something no one is planning for when they get married.
That to say, you should put some real thought into choosing a domain name! If you change your mind down the road, you can change your WordPress domain name. But it’s something you’d rather avoid if at all possible.
So what makes a good domain name?
Generally, you want something that’s:
- Memorable – you want your visitors to be able to easily remember your domain name so they can come back and visit again.
- Brandable – you want something that lets you create a brand, rather than just a generic name.
- Easy to pronounce out loud – if you choose a domain name like “go4ward.com”, it’s going to be a massive pain to tell people to use the number every time you have a conversation in real life. Trust us!
- A .com (if possible) – while it’s not as important to choose a domain that ends in .com as it once was, it’s still the most recognizable domain ending.
Here’s an easy formula to create a topical, brandable, and memorable domain name:
Combine a word that describes what your blog is about with a noun that’s catchy.
For example, WPKube is a blog about WordPress. The domain name combines:
“WP” (relevance) with “Kube” (brandability)
You’ll see this combination all over the Internet. Of course, you don’t have to follow it. But if you’re stuck on choosing a domain name, it’s a good place to start.
To make things even harder, each domain name can only be registered once worldwide. So sometimes you’ll come up with a great domain name only to find out that someone already beat you to the punch.
Speaking of…
How to Come Up With a Good Domain Name That’s Actually Available
If you’re really struggling to come up with good domain names that are actually available, using a domain name generator can be a big help.
These tools help you come up with unique domain names that are still available for sale. Some good tools are:
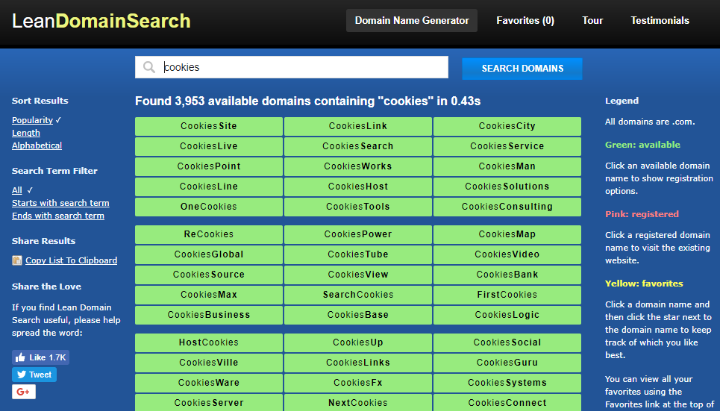
For example, with LeanDomainSearch, you just enter a seed keyword and it generates a whole heap of ideas:

How To Buy Your Domain Name
Once you find a domain name that you love (and is available), you’ll need to purchase it.
To make your purchase, you’ll use a service called a domain registrar. While there are lots of popular domain registrars out there, we recommend a service called Namecheap for a few reasons:
- It has very competitive prices and is usually one of the cheapest options.
- It offers free domain privacy, which means other people can’t see your actual contact information when they look up your domain’s details (normally, this information is public in something called the Whois database).
- It offers two-factor authentication, which lets you keep your account secure.
Here’s how you can purchase a domain name at Namecheap:
- Go to the Namecheap site
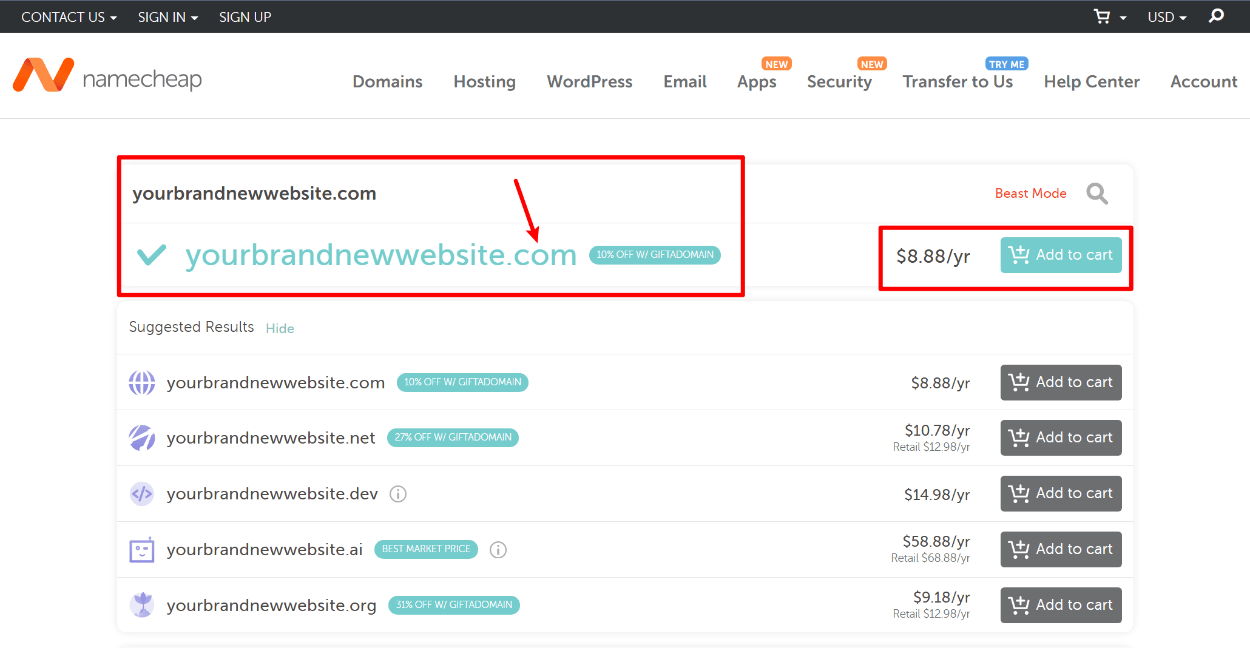
- Enter your desired domain name in the search box
- Add your domain name to your cart (make sure you choose the right domain extension – e.g. “.com”)
- Go through the checkout process to finalize your purchase.

Step 3: Choose and Sign Up For Hosting
Now that you have your domain name, you’ll need to pair it with web hosting. Again, web hosting is what powers the WordPress software and makes your site accessible to visitors.
There are a ton of hosting options out there, ranging in price from a few dollars per month to thousands of dollars per month.
Don’t worry – those thousand dollar hosts are only for big businesses! We recommend getting started with Flywheel, a host that costs $15 per month.
While you can find slightly cheaper options, we think Flywheel is worth the money because it adds a lot of bonus features to help make it easier to launch, secure, and maintain your WordPress site.
When you’re just getting started with your first website, you don’t want to deal with security and maintenance all by yourself – that’s why paying a few bucks extra for Flywheel will save you a lot of headaches and help make your site a success.
For the $15 per month that you pay, Flywheel offers the following benefits:
- You can install the WordPress software via a really simple interface – no tech knowledge needed.
- Flywheel will automatically update your software.
- Flywheel implements important security features for you to protect your site from hackers.
- Flywheel backs up your site every day, which means your hard work and data are always safe.
If you want to learn more about why we like Flywheel, you can check out our full Flywheel review.
How to Sign Up For Hosting at Flywheel
Click the link below to go to Flywheel:
To get started, all you need to do is register for an account – it’s free at the beginning which lets you explore Flywheel. You only need to pay in the next step when you actually install the WordPress software.
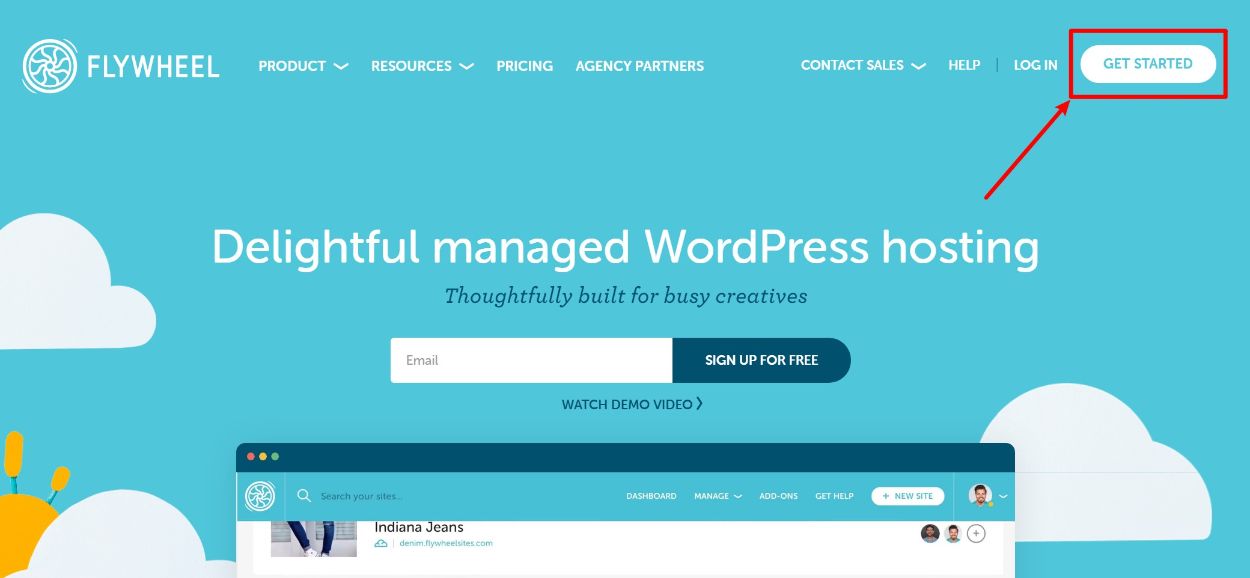
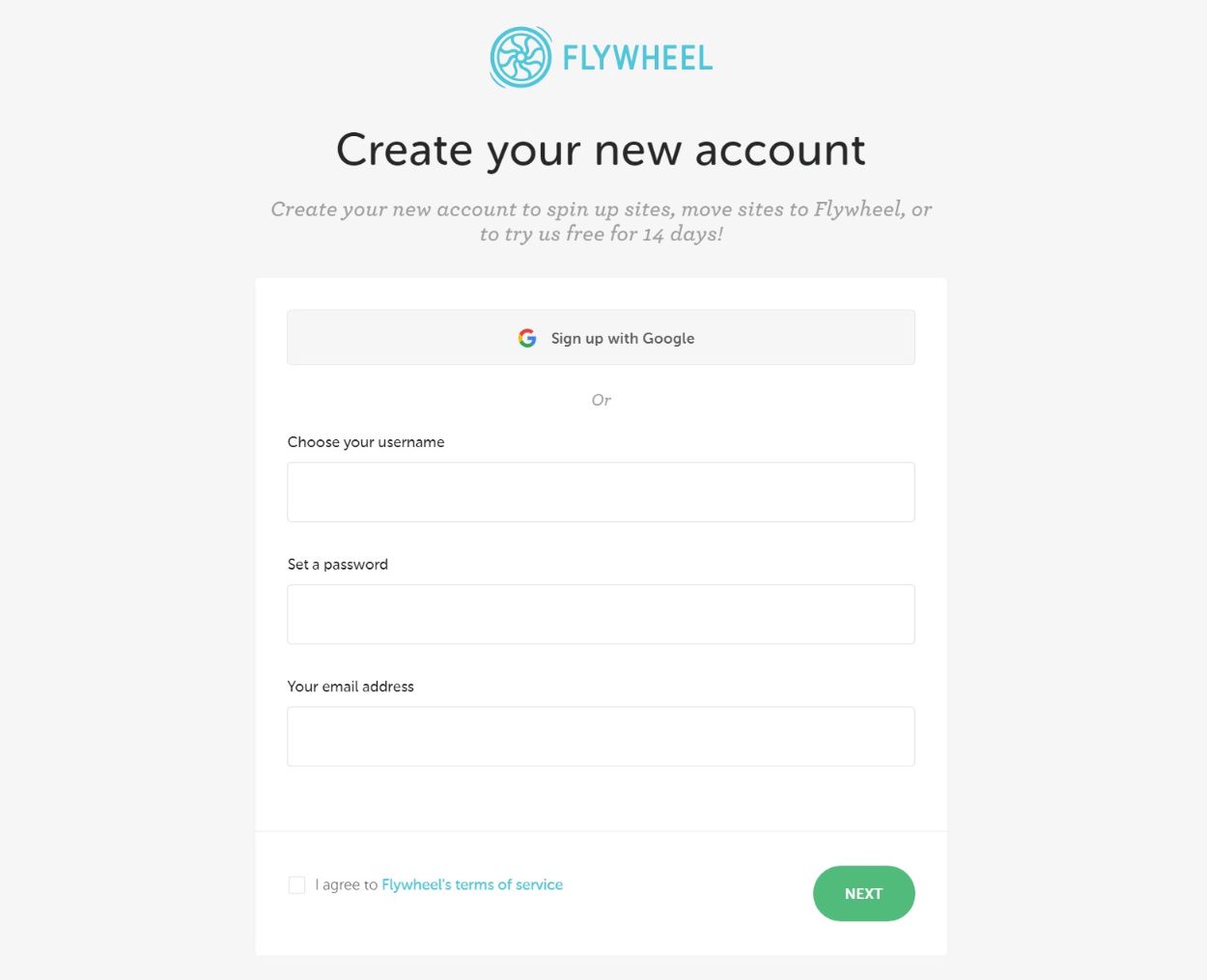
Click the Get Started button in the top-right corner to register for your account:

On the next page, enter some basic account details:

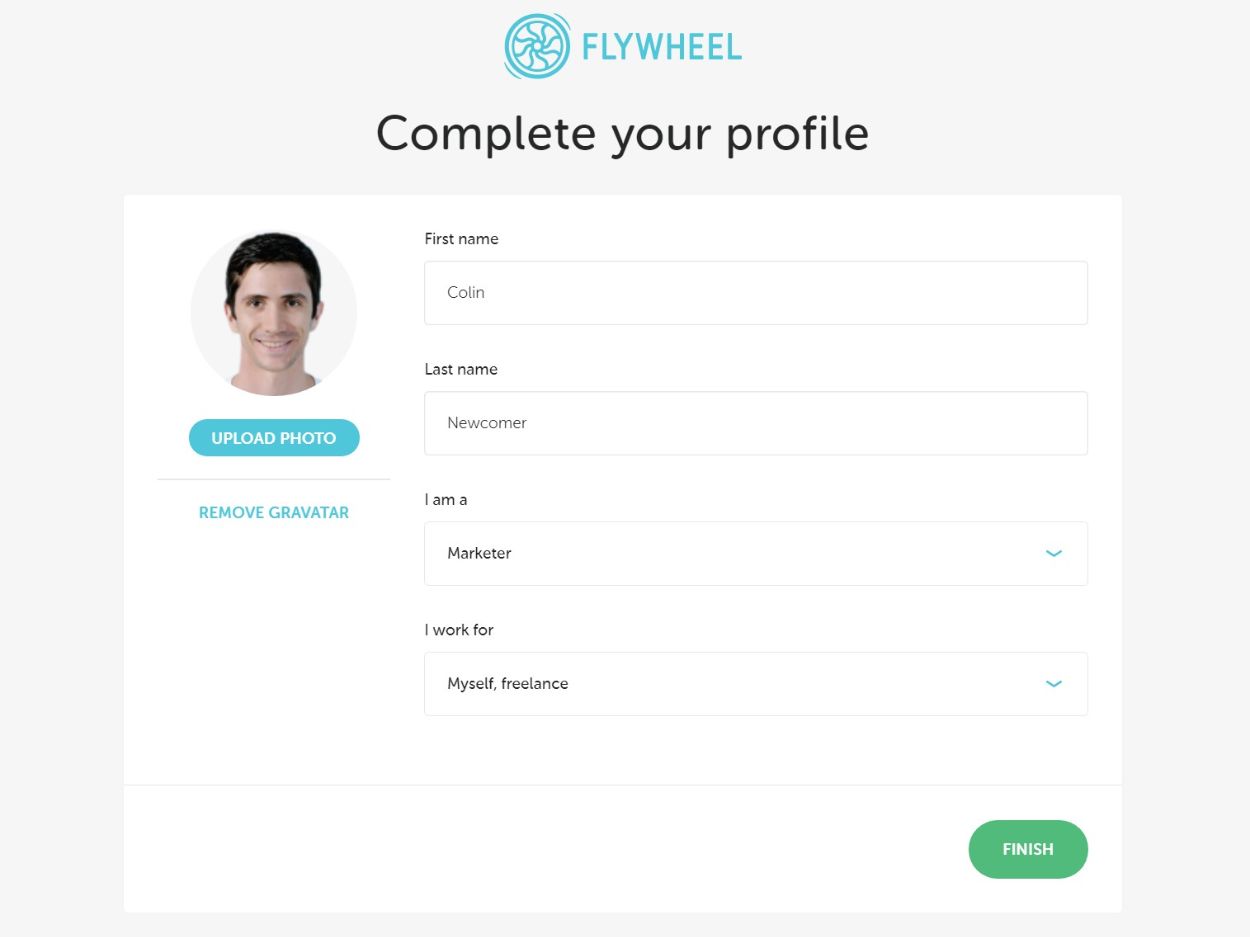
Then, fill out some additional profile information to complete the registration process:

Step 4: Choose Your Plan and Install WordPress
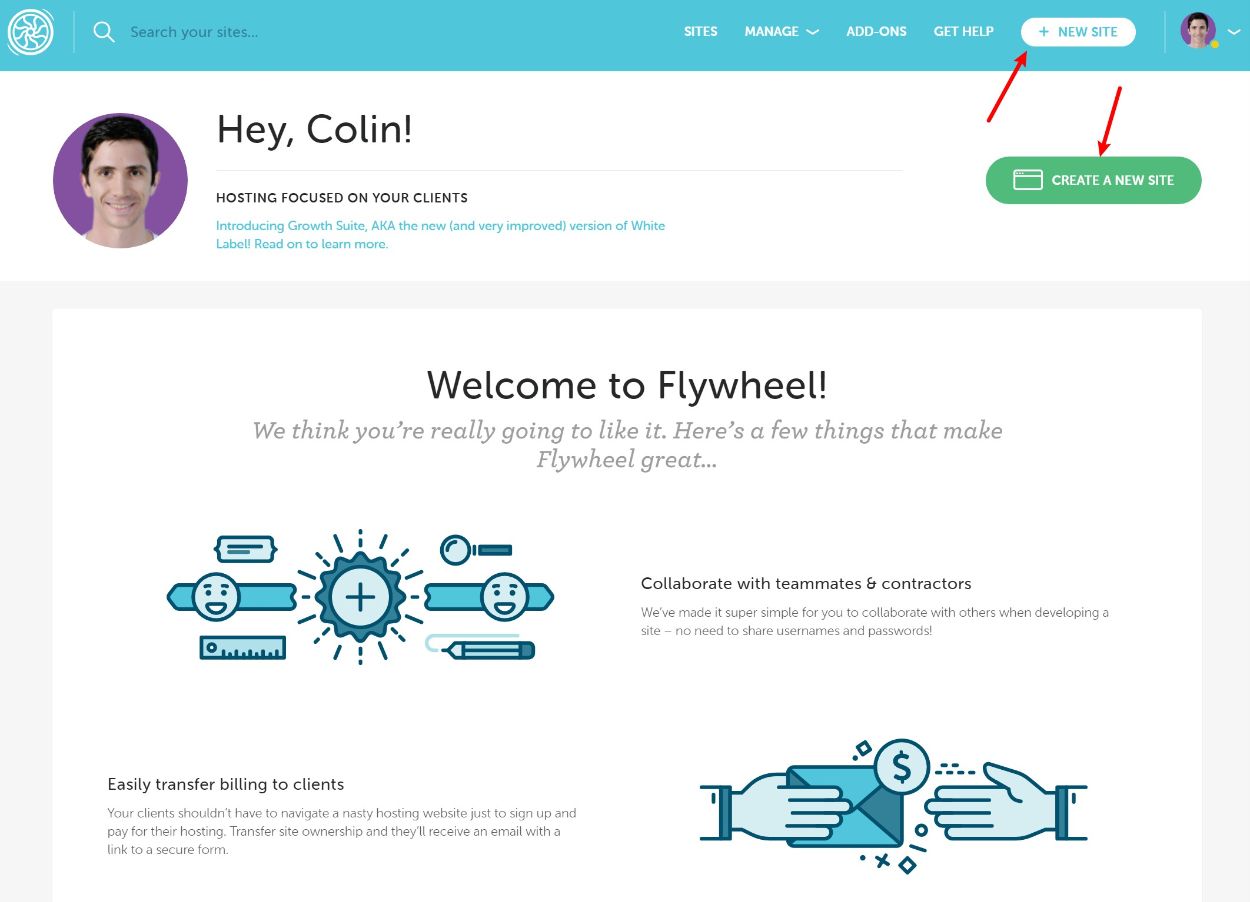
Now, you should be in the dashboard of your Flywheel account. To make your site live, you need to do two things:
- Sign up for a paid Flywheel account.
- Install the WordPress software via Flywheel’s beginner-friendly tool.
To handle both of those steps, click on one of the New Site buttons in the Flywheel dashboard:

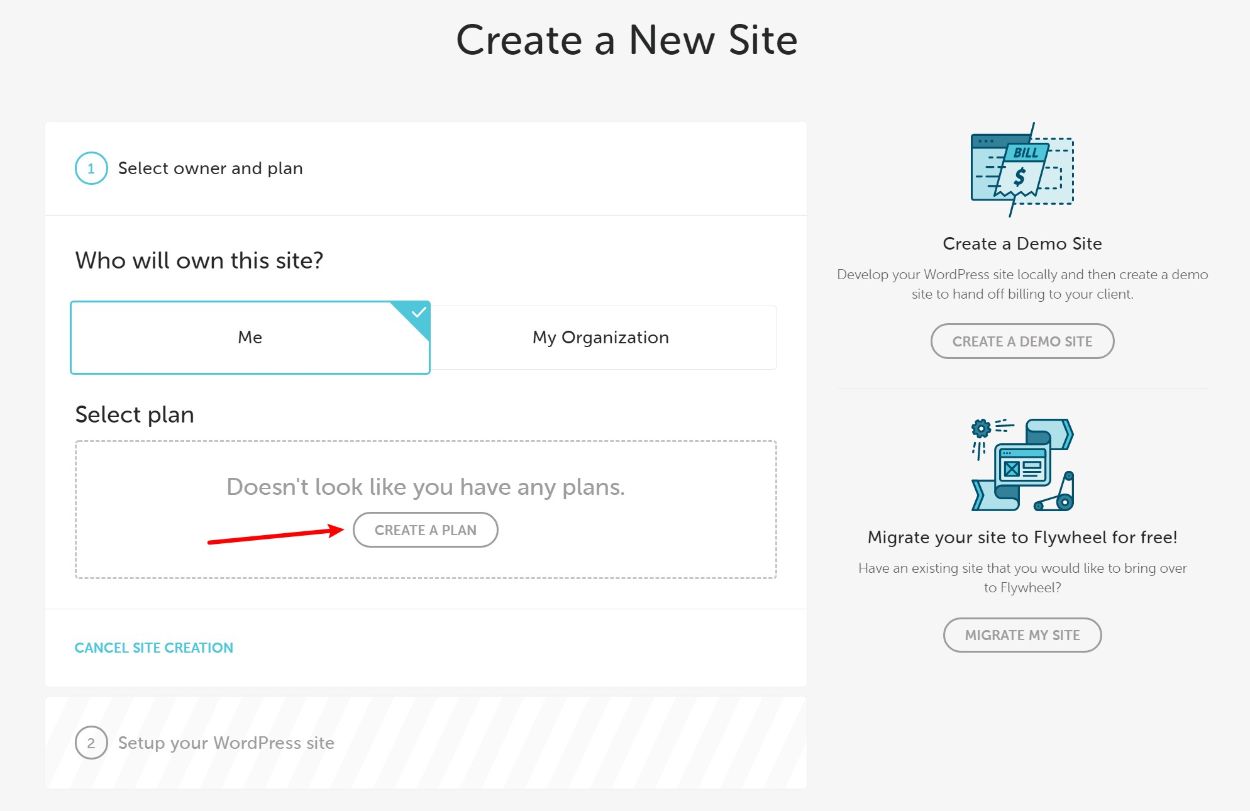
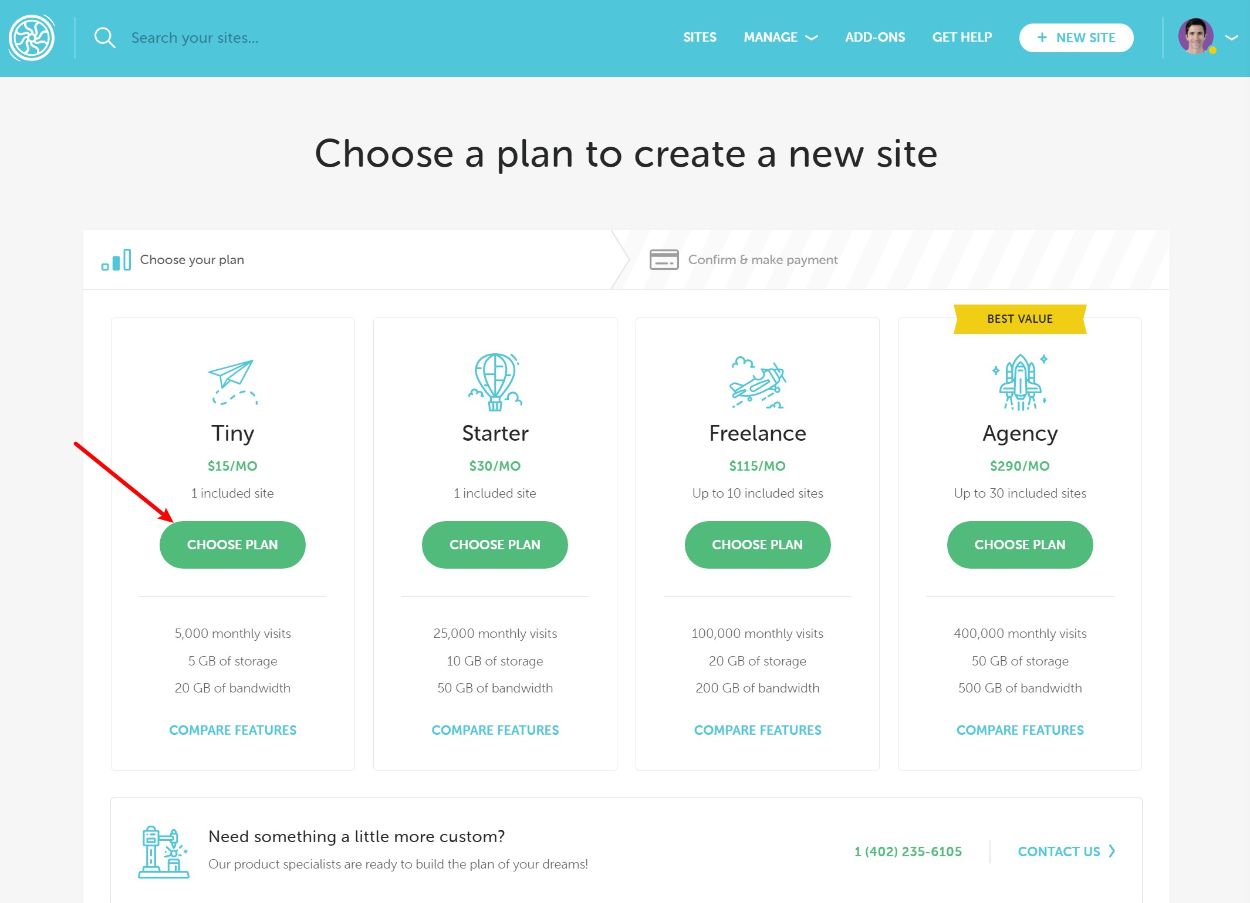
In the new site tool, you’ll be prompted to Create a Plan. Click that button to open another window where you can sign up for your paid account:

Since you’re just getting started, we recommend choosing the cheapest Tiny plan – you can always upgrade later as your site grows if needed:

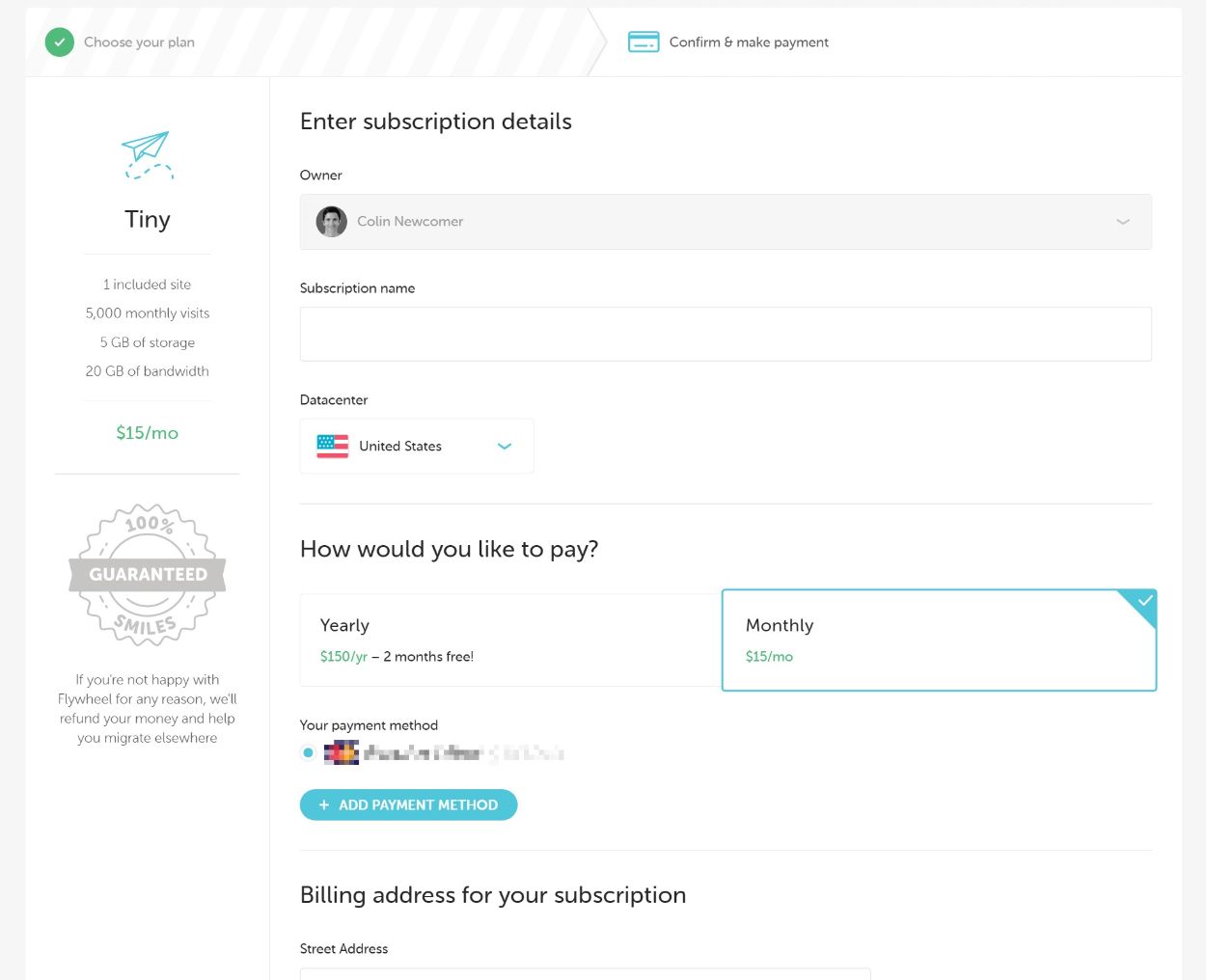
Then, you’ll see a screen where you can enter your payment information – you can also save some money by entering our exclusive Flywheel coupon code. You’ll also need to make one important choice on this screen – your account’s datacenter.
Use the datacenter drop-down to choose the location that’s closest to your target audience:

Once you purchase your plan, you can go back to the new site wizard to complete the process and install WordPress. In the install wizard, you’ll need to enter the username, email, and password that you want to use for your actual WordPress site. Make sure to remember these as they’re what you’ll use to log in to your website’s dashboard later on.
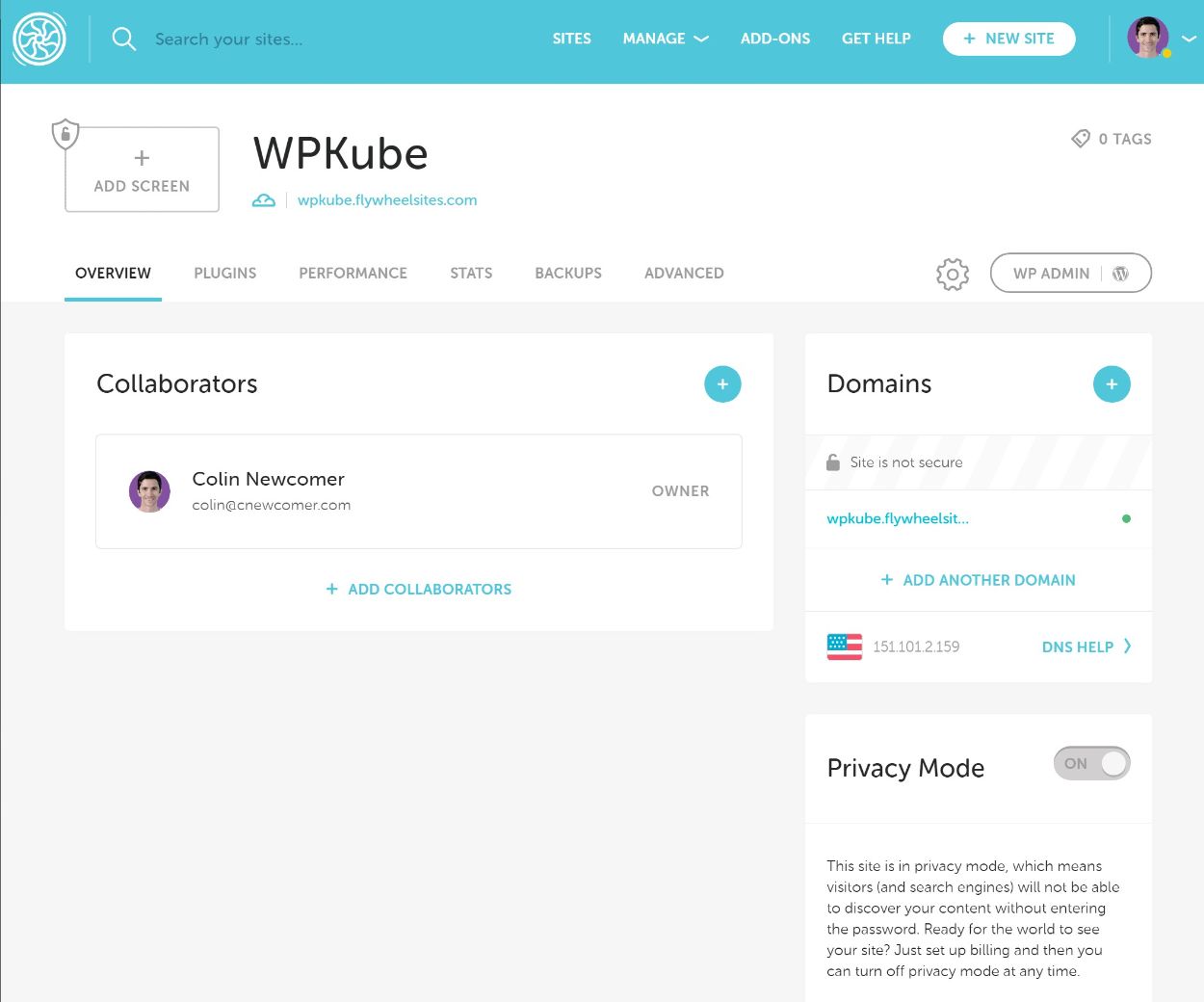
Once you complete the setup process, you should see your site inside the Flywheel interface:

Step 5: Point Your Domain Name to Your Hosting and Go Live
At this point, you have “web hosting and a WordPress install” and you have a “domain name”. However, those two elements aren’t linked yet, which means people won’t be able to access your WordPress site just by typing in your domain name.
In this step, we’re going to fix that, which will essentially make your website live. This is the most technical part of the entire website creation process, but it’s still just a matter of clicking a bunch of buttons – so don’t worry 🙂
Essentially, you’ll need to log in to your Namecheap account and update your domain’s information so that it points to Flywheel.
To do this, you can follow this detailed Namecheap tutorial from Flywheel. Or, if you used another domain registrar for some reason, Flywheel also has tutorials for other popular registrars.
If you run into any issues, we recommend reaching out to Flywheel’s support for assistance – they’ll be happy to help you out.
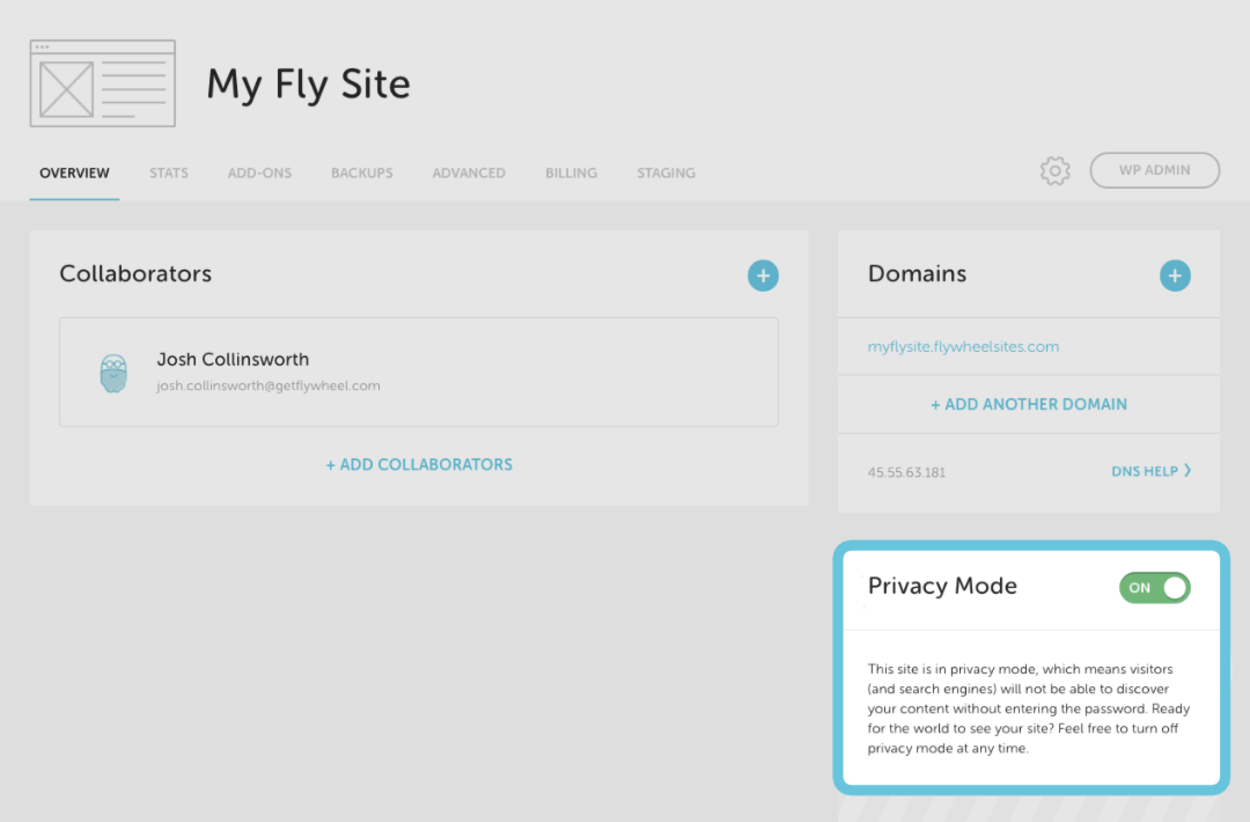
To finish the process of making your site publicly accessible, you’ll want to disable privacy mode in the Flywheel dashboard. Flywheel makes your site private by default. But once you disable privacy mode, anyone will be able to visit your site by typing in the domain name:

Access the WordPress Dashboard
Once you make your site public, you can access your WordPress dashboard and start working on your actual website.
The WordPress dashboard is basically the control center for your site. It’s where you’ll add new content, configure how your website looks, add functionality, and lots more.
You can always access your dashboard by going to:
yourdomain.com/wp-admin
Of course, you need to replace “yourdomain.com” with your actual domain.
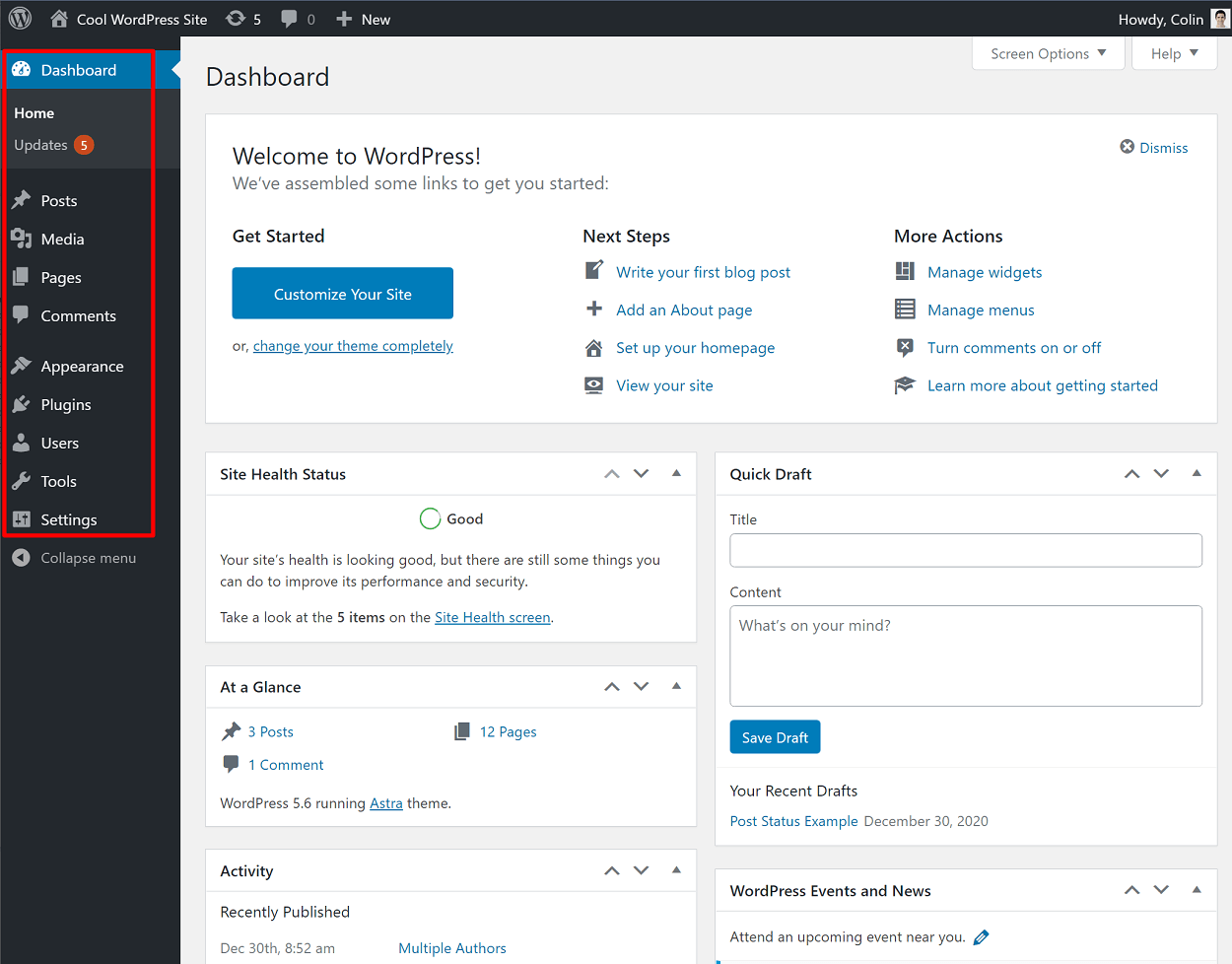
Once you sign in with the credentials that you set up during the Flywheel wizard in Step #4, you should see a screen that looks like this:

On the left-hand side, you have links to access all the various areas of your dashboard. And on the right-hand side, you have a basic summary of your WordPress site.
Now, it’s time to start customizing your website!
Step 6: Install and Configure a WordPress Theme
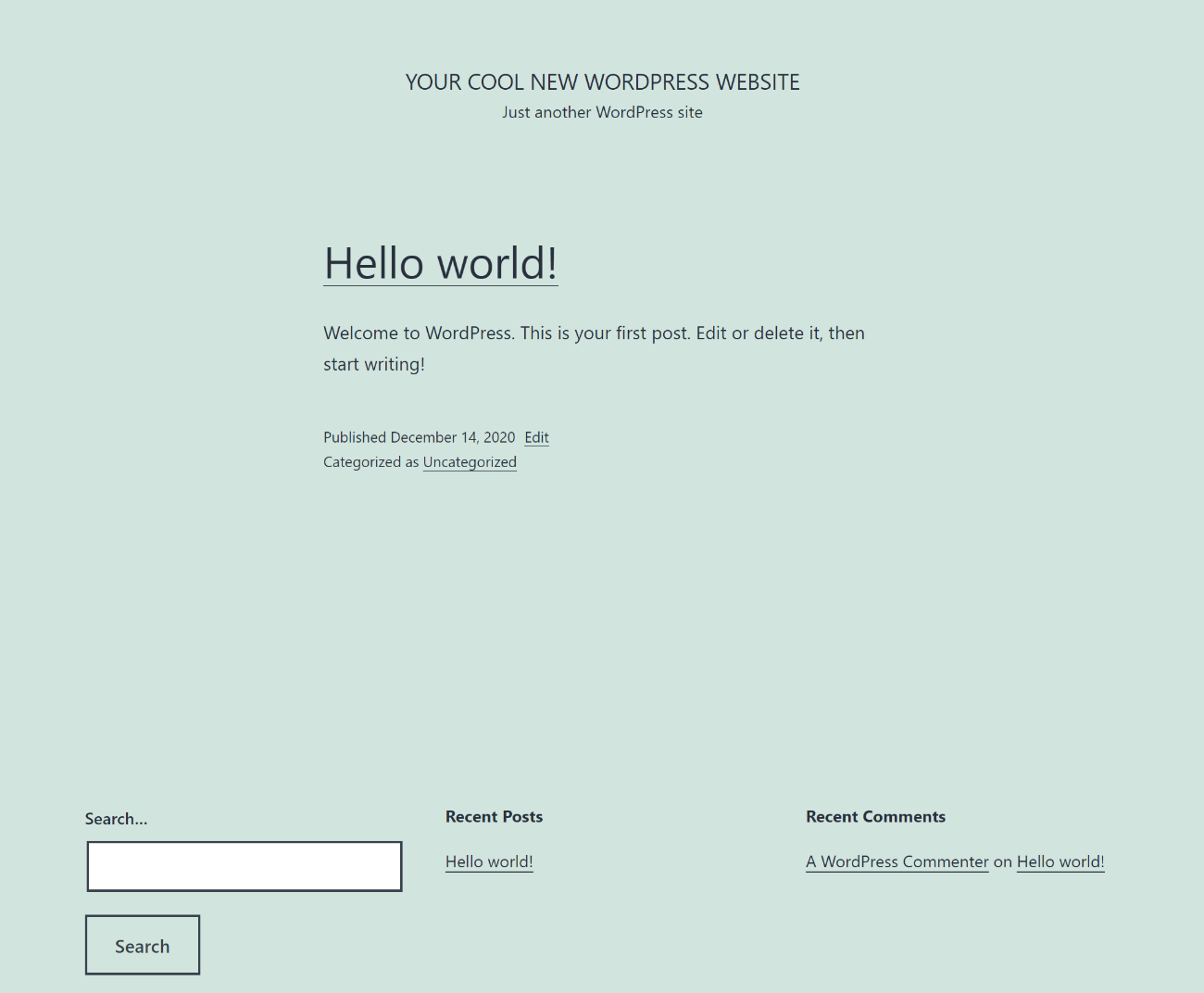
When you first install WordPress, your site is probably going to look something like this:

That’s ok if you like the green look…but we’re guessing you’re going to be itching to change how your WordPress site looks.
WordPress themes are what allow you to change your site’s style. Think of them sort of like your website’s “clothing”. That is, themes change how your site looks on the outside, but don’t change the core content or functionality underneath the theme.
Adding your own WordPress theme is easy. All you need to do is:
- Choose a WordPress theme
- Install that WordPress theme
- Configure the WordPress theme to make it your own
Where to Find WordPress Themes
You can find both free and premium WordPress themes.
Here are some of the best places to scope out a new theme:
- WordPress.org theme directory – great for finding free WordPress themes.
- ThemeForest – a huge marketplace of exclusively premium themes.
- Elegant Themes – a popular developer that sells high-quality themes, including the popular Divi drag-and-drop theme. You can read our Elegant Themes review here.
- Google – no shocker here, but it’s easy to find topical WordPress theme lists with a simple Google search

Once you find a theme that you love, you’ll need to install it on your WordPress site.
How to Install WordPress Themes
There are two ways to install WordPress themes (detailed guide). The method that you use depends on where you found your theme.
- If you found your WordPress theme at the official WordPress.org theme directory, you can install it right from your WordPress dashboard.
- If you purchased a premium theme or found a free theme somewhere else, you’ll need to install your WordPress theme by uploading a ZIP file of your theme to WordPress.
We’ll show you how to do both.
How to Install a Theme From WordPress.org
To install a theme from WordPress.org:
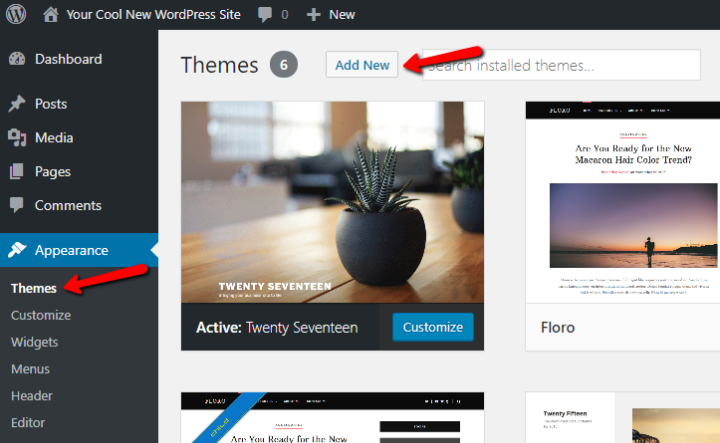
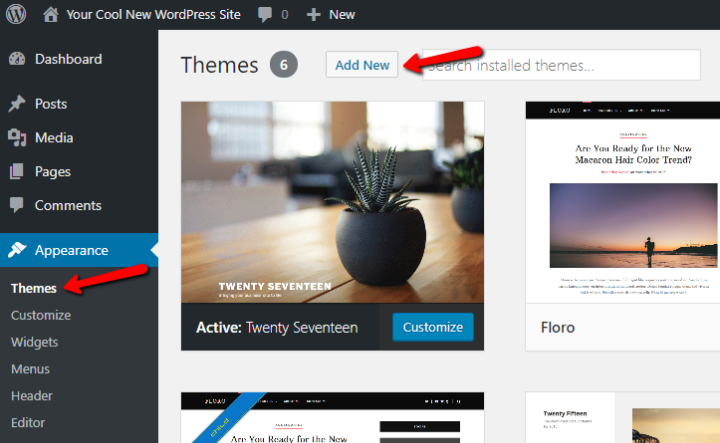
- Go to Appearance → Themes in your dashboard
- Click Add New

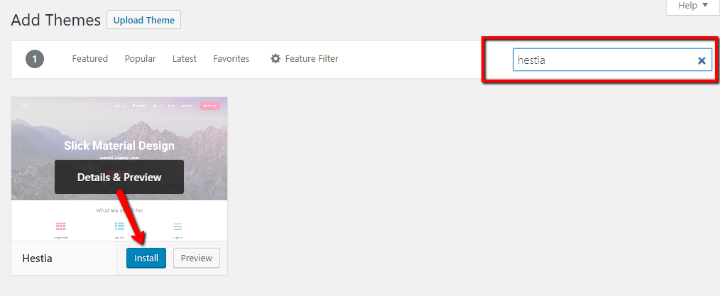
- Search for the name of your theme
- Hover over the theme and click Install

- Wait until the Install button changes to Activate
- Click the Activate button
Your new theme is now live!
How to Install a Theme From A ZIP File
To install a WordPress theme from a ZIP file, you’ll get started the exact same way:
- Go to Appearance → Themes in your dashboard
- Click Add New

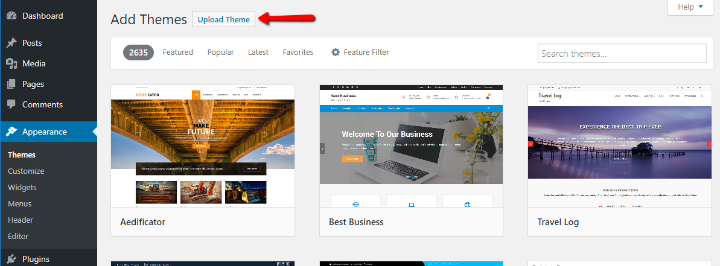
- Click Upload Theme

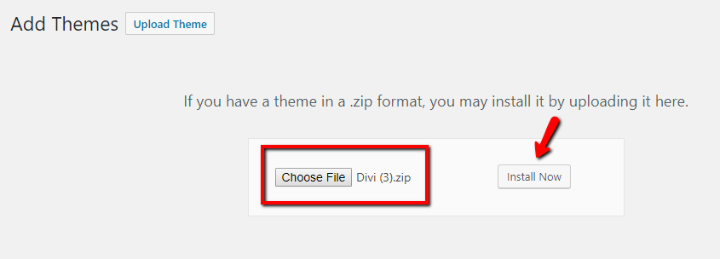
- Click Choose File to select the ZIP file
- Then, click Install Now

- Wait while WordPress installs the theme
- Click the Activate button
And that’s it! Your theme is live.
How to Configure WordPress Themes
After you install your WordPress theme, you can usually tweak some optional settings to further make the theme your own.
To make most changes to your theme, you can use something called the WordPress Customizer. The WordPress Customizer lets you:
- Make real-time style changes to your site (when supported)
- Add helpful “widgets” to your theme. WordPress widgets are basically little content blocks that you can drag and drop into your theme
- Set up navigation menus
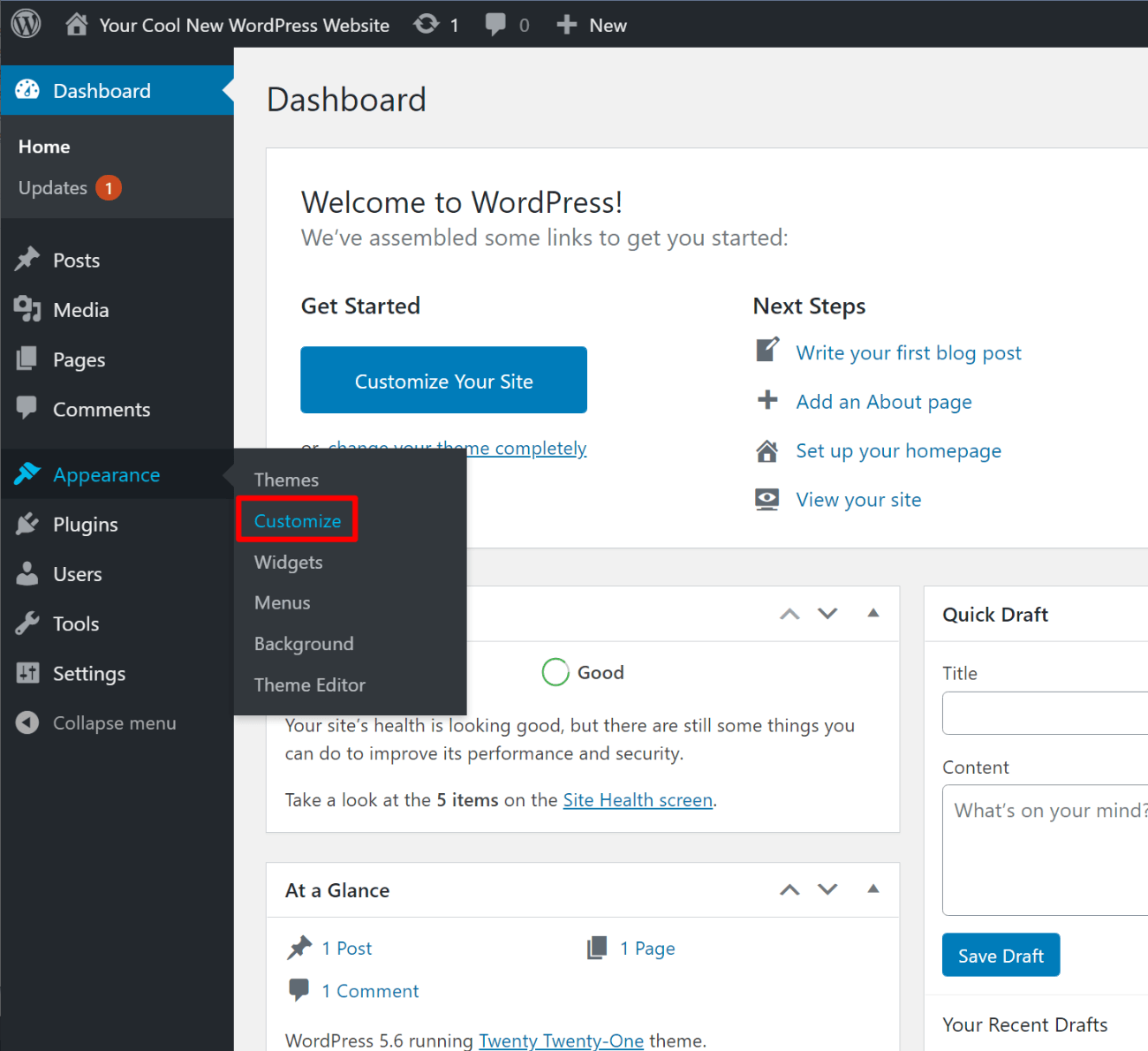
To access the WordPress Customizer, go to Appearance → Customize:

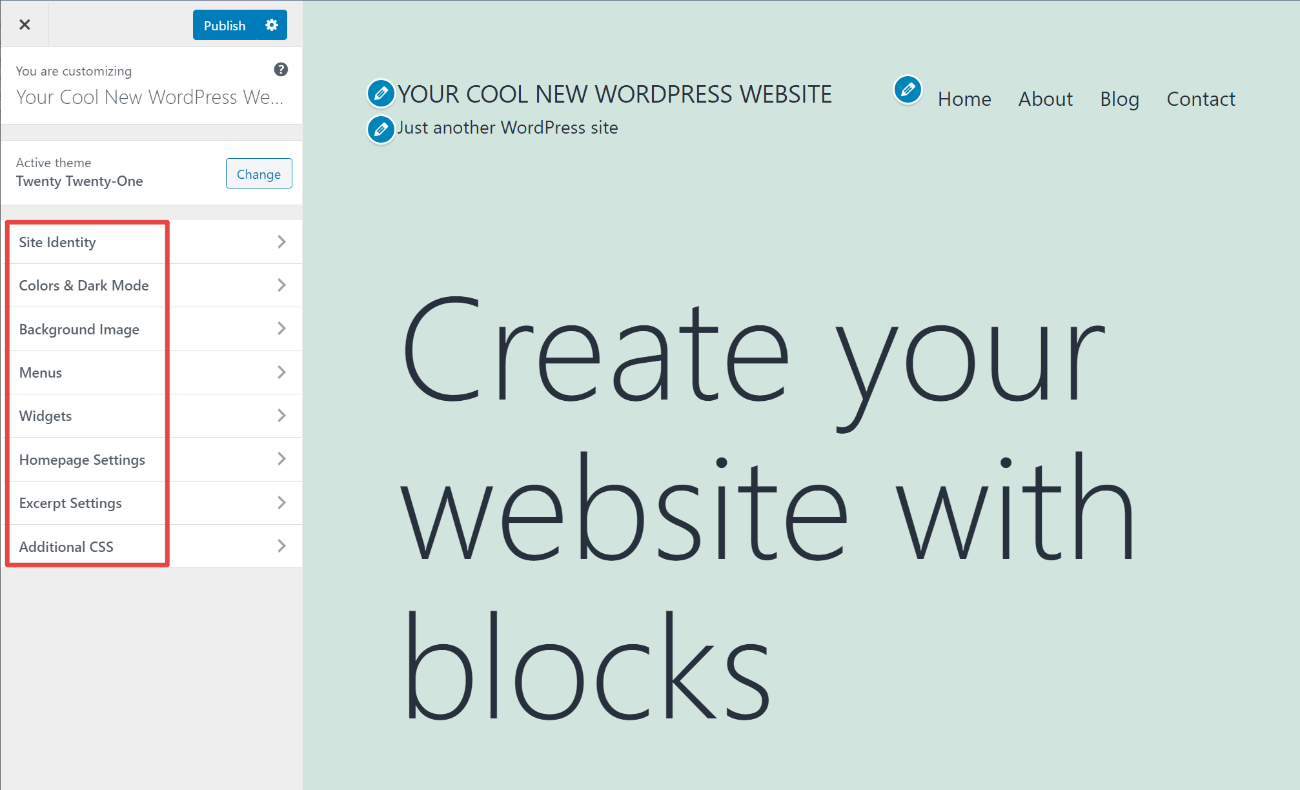
In the WordPress Customizer, you can play around with your theme by using the options on the left. You’ll be able to see a real-time preview of your changes on the right:

None of the changes that you make will affect your live site until you hit the Save & Publish button.
Some themes also add a custom Theme Options panel under Appearance in your WordPress dashboard. Because this varies by theme, though, we can’t give you specific instructions for how to use such panels. If you have such settings, you’ll need to explore and consult your theme’s documentation.
Step 7: Start Adding Content To Your Site
Ok! You’re doing great. At this point, you’ve got a functioning WordPress site with your very own theme.
Now, you’re ready for the fun part:
Adding content to your WordPress site.
After all, your site isn’t very helpful to visitors if there’s no content!
By default, WordPress gives you two ways to add content:
- Posts
- Pages
The Difference Between Posts and Pages
Posts and pages both offer the same basic options, but you should use them differently.
A post is basically like a blog post. That is, it will have a “Publish date” and show up in in a reverse-chronological list on your blog post.
A page, on the other hand, houses more permanent information like an About page or a Contact page.
Again, that’s:
- Post – use these when you when to create a time-stamped blog post
- Page – use these when you want to create a static page
How to Add New Posts and Pages
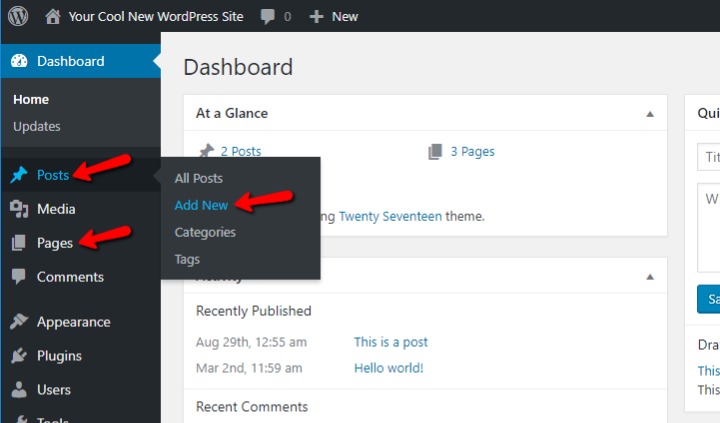
To add new posts and pages, you can go to either:
- Posts → Add New
- Pages → Add New

There, you’ll be in something called the WordPress Editor. The WordPress Editor lets you:
- Give the post or page a title
- Add content
- Format content
- Upload images and other media to use in your content
- Add a category or tag (only for posts)
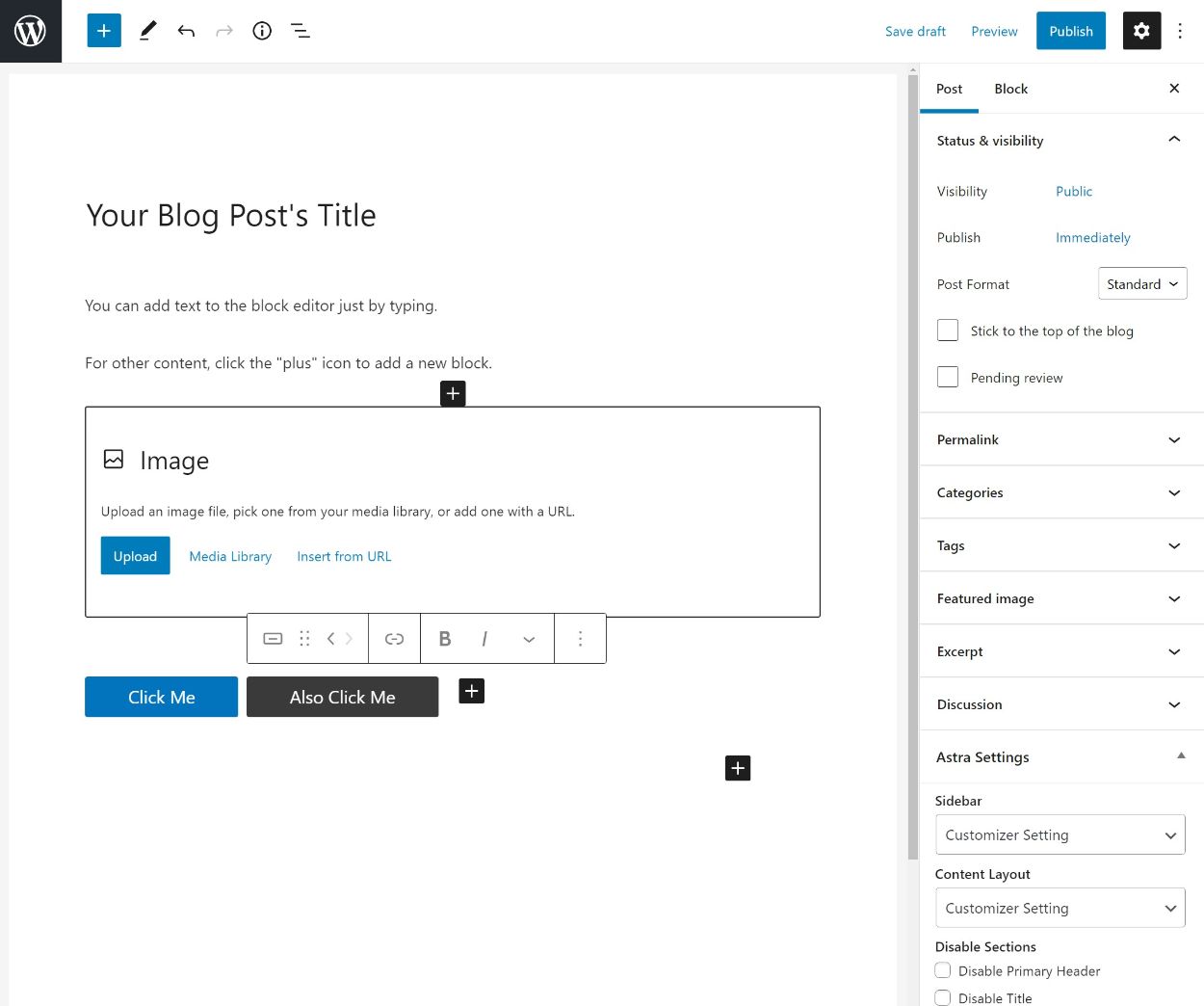
The WordPress editor uses a block system to add content and control the layout. To add text content, all you do is click and type. For other elements, you can click the plus icon to insert a new block.
You can use blocks for content elements, like an image, video, or button, as well as layout elements, like setting up a multi-column design:

When you want to make your content live, just hit the Publish button to publish it to your live site.
Step 8: Explore The WordPress Settings Pages
Out of the box, WordPress is pretty much set up and ready to go. But that doesn’t mean there aren’t some small things that you might want to change. For many of those changes, you can use the Settings tab in your WordPress dashboard.
Don’t feel like you have to dig into this area and make changes right away. We’re just adding this section because the Settings area includes options that many new webmasters want to change.
Here’s some of what you can do:
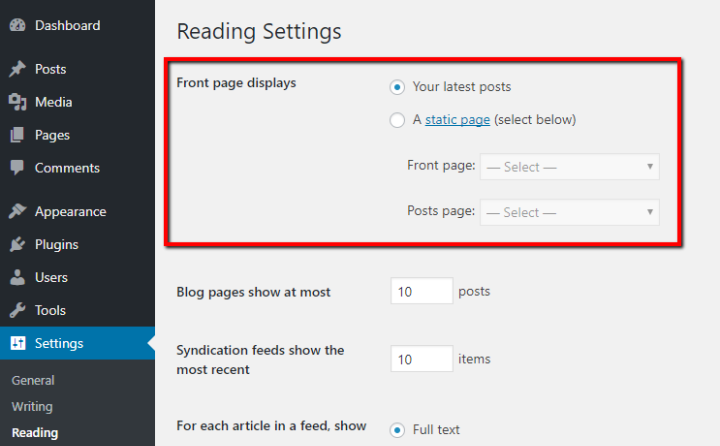
- Make your homepage a static homepage (instead of a list of your latest blog posts) by going to Settings → Reading
- Change the structure of the URLs on your site by going to Settings → Permalinks.
- Alter how people are allowed to comment on your site by going to Settings → Discussion

Step 9: Add Plugins to Extend Functionality
Plugins are another type of tool that help you extend WordPress. Unlike themes, which primarily make style changes, plugins are all about adding new functionality to your WordPress site.
That functionality might be something small, like a contact form or a new button, or it might be something massive, like turning your site into an eCommerce store or a social network.
Basically, plugins unlock new features without requiring you to know anything about code. They’re pretty awesome!
Where to Find WordPress Plugins
Like themes, you can find both free and premium plugins for your site.
Here are some good places to look:
- Official WordPress.org plugin directory – contains over 55,000 free WordPress plugins
- CodeCanyon – a third-party marketplace from the same company as ThemeForest
- Google – like with themes, you can find plenty of plugins just by searching Google

How to Install WordPress Plugins
Installing WordPress plugins (detailed guide) is just as easy as installing themes. And, again like themes, there are two methods for installing plugins depending on whether you found the plugin at WordPress.org or somewhere else.
How to Install WordPress Plugins from WordPress.org
If you found a free plugin at the official WordPress.org plugin directory, here’s how to install it:
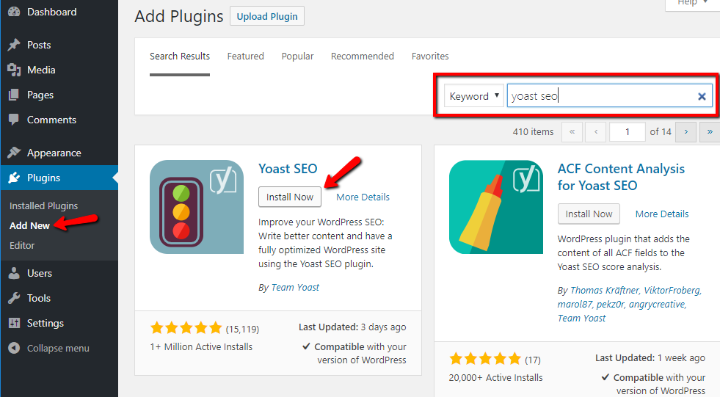
- Go to Plugins → Add New
- Search for the name of the plugin
- Click Install Now

- Wait for the Install Now button to change to Activate
- Click Activate
That’s it! Your plugin is installed and active on your site.
How to Install WordPress Plugins from ZIP File
If you purchased a premium plugin or found a free plugin that’s not listed at WordPress.org, you can install it by uploading a ZIP file. You should receive this file from the source where you found the plugin.
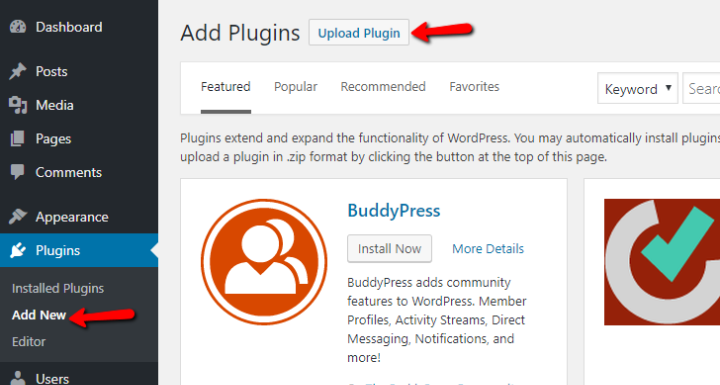
- Go to Plugins → Add New in your WordPress dashboard
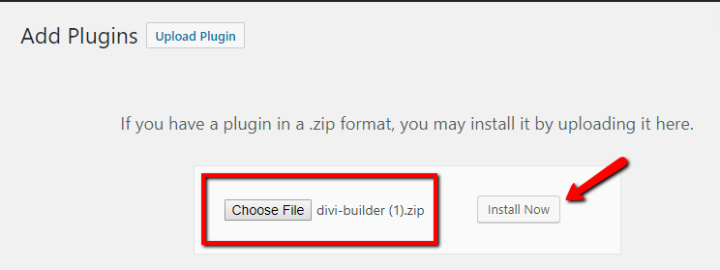
- Click on Upload Plugin

- Click Choose File and select the ZIP file
- Click Install Now

On the next screen, click Activate to make your plugin live. That’s it!
Plugins That Are Helpful to All Sites
While you’ll almost always need plugins that add functionality that’s specific to your site, there are some general plugins that are helpful for every single WordPress site out there.
Here are some options for what we think are essential WordPress plugins:
Again, you’ll probably use more than just those plugins. They’re just a good jumping off point for you to get started!
Step 10: Publicize and Get Visitors
Congratulations! With that, you should have a fully functioning website built on WordPress. You just learned the complete process of how to make a website, hopefully without too much hair-pulling and frustrated screams!
Now, all that’s left to do is promote your site and start getting traffic.
For that, you’ll probably want to find out what content drives traffic, and, if you’re a business, learn how to get more customers via your site.
Beyond marketing your site, you’ll probably also continue to improve your site with new plugins, content, and maybe even a new theme as you become more accustomed to WordPress.
That’s totally fine! WordPress makes it easy to change things down the road – you’re never locked into the themes and plugins that you chose as a beginner.
We hope you enjoyed this guide. And we just want to congratulate you one more time on learning how to make a website with WordPress!
If you have any further questions about how to make a website, please leave a comment and we’ll do our best to help out.









That’s a very detailed guide on starting a website. Nicely explained as well.
I think there should be a section on “Idea generation” as well. I have seen many new websites that were perfectly made but the idea behind it was weak. Nowadays, there is so much content on the internet that you must do something unique to make your website stand out.
Thanks for the guide Colin!
How difficult was it for you to learn to make a website?
Awe! I was looking for how to make a website and this is the first article I got into. A very useful and very easy to understand for beginners. Well written.
I really like that you update your content and do it better each year!
For sure WP is the best option for all newbies around the world.
The main concern here is that you have mentioned nothing about hosting plans that anyone will need as a fundamental thing to create a website. Maybe you should add this info here and add links to other your articles.