Creating a staging environment for your WordPress site can mean the difference between having a complete site meltdown, losing visitors, leads and revenue, and spotting the bug/conflict in testing and losing nada.
Are you a WordPress developer or site administrator that’s working on bigger sites? You should be looking into how to create a staging environment for your WordPress site.
What Is A Staging Environment?
If you’re relatively new to WordPress or in particular WordPress Development you might not be know what a staging environment means.
It is basically an environment that acts exactly the same as your live site would. The same operating system on the server, identical versions of PHP, the same DNS provider, the same encryption, etc.
The easiest way to achieve an environment like that for most of us, is to simply host the staging site using the same server we use for our main website.
Why Do You Need A Staging Environment?
There are many things that can break a website. And if you develop on a local copy, or a testing version on another server, you’re not getting realistic feedback on what would happen on your live site if you made the same changes.
Depending on your PHP version, or the operating system of your server, or other differences, something may not break on your local or testing copy, and then when you implement the same changes, or simply push the site live, the entire site could break because of a myriad of different reasons.
A staging site makes it possible to perfectly test what would happen if you did X on your live site.
If your WordPress site brings in a lot of clients for you and your company, the last thing you want is downtime. A good approach to working with a staging environment makes downtime due to unexpected bugs/conflicts extremely unlikely.
Managed WordPress Hosts That Offer Easy Staging
There are a few managed WordPress hosts on the market now, and most of them offer the ability to instantly clone your website, making for easy staging.
- Flywheel – Flywheel offers easy to use, “one-click” staging service for their customers. Offering useful features like excluding tables of the database, and of course easy pulling and pushing between the staged and live site.
- WPEngine – WP Engine also offers an easy to use staging service, that features easy pulling and pushing between the staged and live site.
- Pagely -Pagely offers staging for some of their customers (for people with VPS plans and above)
If you’re using any of the above hosts, staging is easy, and you can find more info about it inside the member’s area of your particular managed WordPress host.
How To Create A Staging Site
Because it is easier, and perhaps more feasible for most people than getting a second, identical server just for staging, in this guide we will go through how to set up a staging environment on your existing webhost.
Many people use a subdomain for their staging site, for example: staging.yoursite.com, but you could also simply use a directory.
In this guide we will go through how to set it up using a subdomain, and then password protect it, and hide it from search engines.
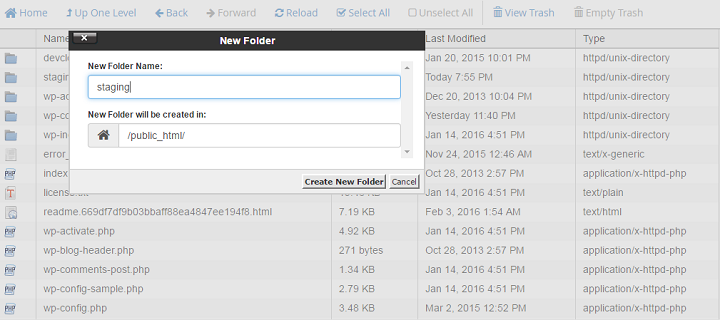
Step 1: Create A Folder

The first thing you need to do, is to log into your cPanel or other hosting dashboard. Head over to the file manager (or do it in your ftp client) and quickly create a new folder named staging.
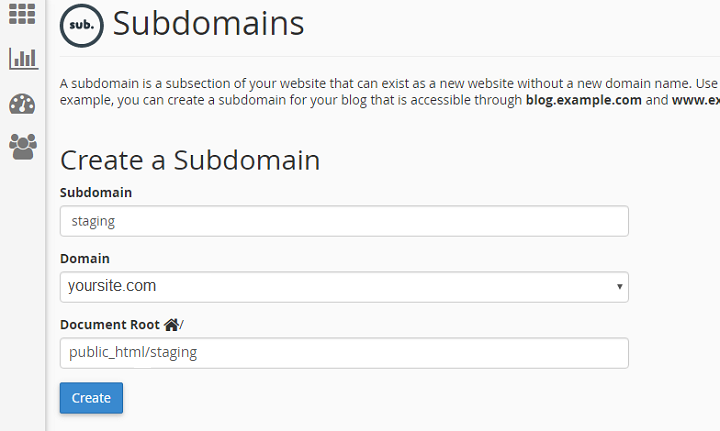
Step 2: Create A Subdomain

Then head over to subdomains, create a new subdomain and link to the correct path. If the site you’re creating a subdomain for is not the main domain name of your hosting panel, you need to add in the foldername for your other domain in after public_html/. For example, public_html/yoursite2/staging.
Step 3: Install WordPress On The Subdomain (Or Migrate Your Live Site Manually)
After doing this we now need to install WordPress on the site, because we’re going to use a plugin to duplicate the live site and move it. We can do this, for example by using Softaculous from inside cPanel, or we can upload the WordPress files to the correct folder via FTP and then follow the installation procedure.
In this case, we’ll use Softaculous because it’s quick and easy. Install WordPress to the proper subdomain (should look something like staging.yoursite.com), and head on over to check that it’s there.
If you want to you can also manually copy the database, make new users, copy the files over to the subdomain via FTP or the cPanel file manager.
Step 4: Password Protect The Staging Site
Now we’re going to password protect our staging site, to make sure that only we and other team members have access to it.
One way to do this would be to use cPanel’s password protected directory function, or to create a .htpasswd file, but this will not work for the frontend with WordPress installed unless you make a few changes.
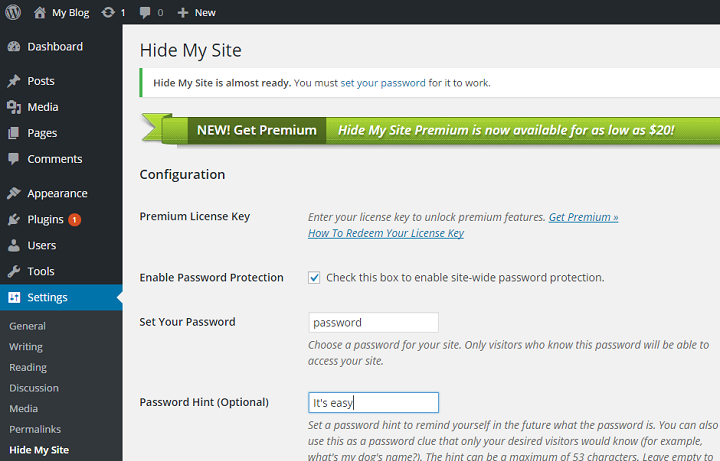
If you don’t want to get into making the changes manually, you can simply install and use the plugin Hide My Site.

If you don’t mind a little manual labor, you can follow these instructions.
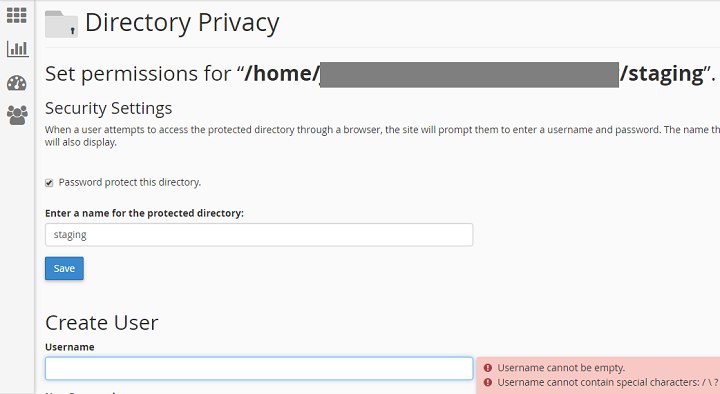
Head back to the homepage of cPanel, and look search for ‘Directory Privacy’. Then select the appropriate folder. If you cannot see your folder, then click the icon to open appropriate folders until you can see the correct folder, then click the text to select it.
Create a user and set a password. Now you can set a name for the directory, and mark it as password protected.

But, if you go to the site, you will still probably not get a dialogue asking you to login to see it. If that’s the case all you need to do is to go into the .htaccess file in the directory you want to password protect, and add the following lines of code:
ErrorDocument 401 ./error.html
ErrorDocument 403 ./error.html
Now you should see a password protected, dialogue popup, requiring you to login.
Step 5: Import Your Live Site
Now that we have a password protected staging environment, there’s one last thing we need to do. We need to import the live site. One of the easiest ways to do this, is to use a duplicator/migrating plugin. You can for example follow our guide on how to use Duplicator to migrate site.
You can also use the all-in-one WP Migration plugin. Install the plugin on your live site, export the site and download the file. Now install the plugin on your staging site, and import the file. Select ok to continue importing and wait for a few minutes.. your staging site should now be live.
Step 6: Stop Search Engines From Finding Your Staging Site

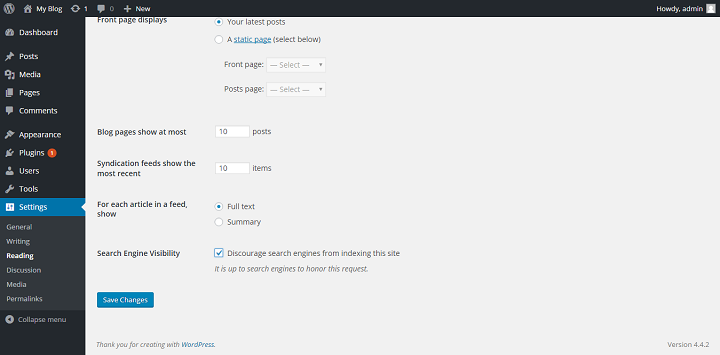
The final touch that we need to do, is to make sure that search engines don’t index this site and send visitors to it. In WordPress we can do this extremely easily. Just go to the WP dashboard of your site, go to settings > reading and check “Discourage search engines from indexing this site.” then save your changes, and you’re done.
How To Push (Move) Changes From Your Staging Site To Your Live Site And Pull (Move) Changes From Your Live Site To Your Staging Site
There are a few ways of go about getting the changes you make on the staging site, to the live site, and vice versa.
Do It Manually
One way, of course, is to do it manually. Whatever files you change on the staging site, you simply download, and then upload to to the live site.
The problem with getting the changes across, is not really with files, but rather with the database.
To do it manually, you need to go into phpMyadmin, and export the sql, then import it into the other databse. It’s not too time consuming to do once or twice, but once you have to do it tens, if not hundreds of times while working on just one project, it becomes very annoying.
That’s why a lot of developers who follow this type of workflow, use a plugin called WP Migrate DB.
Use WP Migrate DB For Databases
WP Migrate DB lets you choose what parts of the database to include/exclude. Because WP Migrate DB (and all other migration plugins I’m familiar with) does not support merging two databases, it will always overwrite one database with the other database.
For example, if you migrate the database from your staged site, but you’re missing 12 of the newest comments on your live site, or even posts, those comments or posts will disappear.
That’s why it’s great to have such extensive options for selecting exactly what to migrate, so you don’t do any damage to your live site.
In the pro-version, you can even push and pull data from the database to/from the live/staging site depending on what you want to do.
(This means that you simply press a button and the changes are made, you don’t have to export into files and then import between the sites.)
Use The Backup Buddy Staging Functionality
You can also use the BackUp Buddy plugin for pushing your new staged site content onto your live site.
You can read more about that here.
Use The Pushlive Plugin
One new plugin on the block, is the PushLive plugin made for exactly this problem.
Again, pushlive cannot merge databases, so you need to be vigilant when you push something onto your live site. Especially if you have a lot of writers on your WordPress site.
You don’t want to end up losing content forever so make sure you back up your site first.
Read more about setting up and using PushLive here.
Love WP-Cli? Use the WP-Cli-deploy command
If you’re already accustomed to working with the WP-Cli, you might want to do all the pulling and pushing with a WP-Cli command. You can read more about exactly how to set it up here.
(Get Your Local Development Environment Closer To The Real Thing)
While staging is important in a thorough development process, there is a way to avoid running into too many nasty surprises when you stage a site, and that is to make sure your local development environment is as close to the real thing as possible.
You can do this in two broad strokes. You need to:
- Use the same versions of everything. (WP of course, but also Apache or nginx, PHP, etc)
- Have the same plugins installed.
If you do this, it will likely smooth out deploying to staged and live sites, and plugin conflicts and other incompatibilities will be discovered much sooner.
Conclusion
While setting up and maintaining a staging environment for your projects might seem like a daunting task, it’s the perfect way to avoid running into last minute freak bugs or complete site breakdowns.
So save yourself some future headache, and set it up properly now.









Great Post Ragnar! Very Helpful.
Glad you found the post helpful, Kaveri. Thanks for stopping by.
If you create the directory for the sub-domain (step#2), then step #3 throws an error during the installation of WordPress because the directory is already there.