Being able to turn heads by showcasing image galleries using a WordPress website has become a goal for many site owners. Photography, illustrations, and videos add a professional and emotional touch to any website and can enhance the visual appeal of a brand instantly.
These days there are many WordPress gallery plugins to choose from that have powerful tools and functionalities such as animated effects, branding options, social media sharing, editing abilities, and more. They offer an organized and simple way to display featured images along with content that resonates with visitors and have them coming back for more.
Today we will take a look at how to use one of the more popular (and free!) WordPress gallery plugins, Photo Gallery. Easily found in the WordPress Repository for download, Photo Gallery offers a wide selection of features without going overboard. It remains simple enough for website owners of all levels to use to create beautiful portfolios of images for their readers.
Photo Gallery’s Key Features
Photo Gallery is an advanced gallery plugin that features several tools and options for editing and displaying images on your WordPress website. With it, you can add galleries to your website’s posts and pages, as well as to widget areas. There are options for adding images, descriptions, and tags, and for organizing both galleries and albums you create.
Image Gallery Views
Unlimited galleries and albums can be created on your website and displayed using one of five standard view options for the front-end:
- Thumbnails. Display consistently sized thumbnail images.
- Slideshow. Display images in a slideshow view.
- Image Browser. Display single images of a custom size with the ability to switch from image to image.
- Compact Album. Display album thumbnail images.
- Extended Album. Display albums with a description.

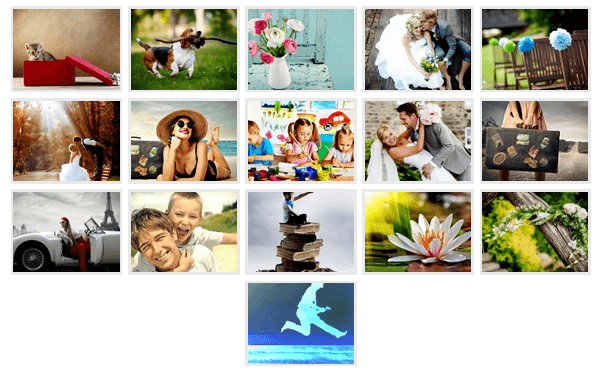
This is an example of Photo Gallery’s thumbnail view.
If you choose to upgrade to the pro version, you will have access to 4 more exciting view options:
- Masonry. Display multiple size thumbnail images.
- Mosaic. Display multiple size thumbnails images with an aligned content area.
- Masonry Album. Display album thumbnail images in a masonry view.
- Blog Style. Display images in a blog style format.

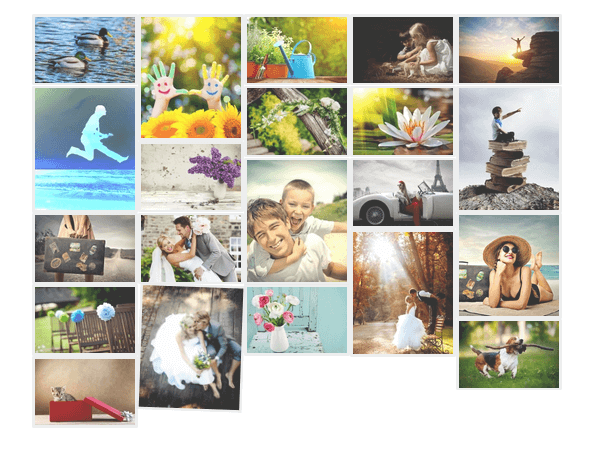
This is an example of Photo Gallery’s masonry view.
Widget Options
Photo Gallery comes with 4 dynamic widgets for extra customization of your galleries and albums:
- Dynamic Photo Gallery Tags Cloud. Rotating tags and images show readers related images as pop-ups or in separate pages.
- Photo Gallery Slideshow. A simple slider view of galleries placed in a widget-friendly section for those who know no code.
- Photo Gallery. Similar to the plugin itself, this widget lets you add galleries or albums to your widget areas.
- Tag Cloud. Display up to 75 of your most used (and favorite) tags so readers know where the good stuff is. (PRO version only)
Premium Add-ons
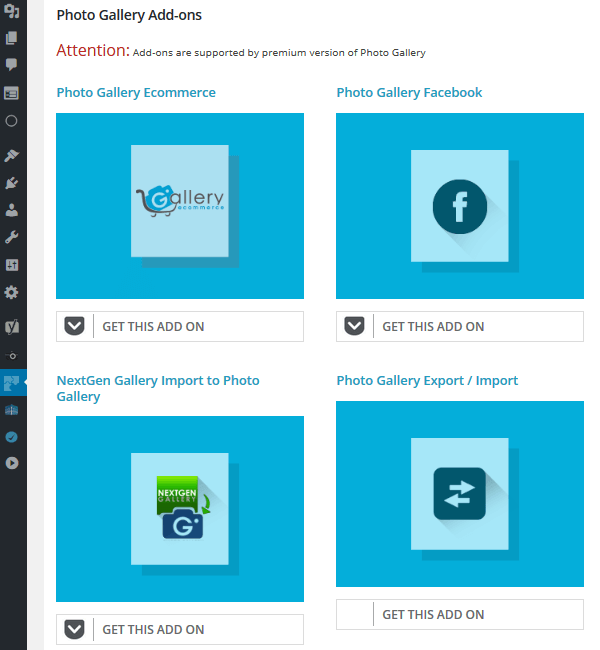
The Photo Gallery plugin is given extra functionality with the help of these premium add-ons. It is important to note however that these add-ons are only supported by the Pro version of Photo Gallery.
- Photo Gallery Ecommerce. Sell your gallery images as digital or physical prints to customers using PayPal or Stripe.
- Photo Gallery Facebook. Integrate your Facebook images and videos into your website’s gallery.
- Photo Gallery Export / Import. Move galleries and albums from one site to another.

Another compatible add-on that Photo Gallery Pro works with is the free NexGen Gallery Import to Photo Gallery plugin found in the WordPress Repository. This is an easy-to-use add-on for importing photos and related data from the NexGen Gallery plugin to your new Photo Gallery plugin. Transfer all images, photos tags, and even comments seamlessly.
Additional Photo Gallery Features
Here is list of some more features Photo Gallery provides website owners:
- Responsive design and layout.
- Create both desktop and mobile friendly website views.
- JPG, JPEG, PNG, and GIF support.
- Unlimited image, gallery, and album creation.
- User designated roles.
- Editing tools such as tags, captions, crop, rotate, flip, and resize.
- Slideshow ability with audio playback.
- Watermarking and advertisement ability.
- Front-end sorting for users.
- Translatable into multiple languages with requests ready within 3 days.
If you choose to upgrade to the Pro version of Photo Gallery you will enjoy additional features such as the slideshow and lightbox effects, Instagram integration, commenting ability with associated Captcha protection, and social sharing abilities.
Step 1: Installation and Activation
Installing and activating Photo Gallery is done using the same method you would any WordPress plugin downloaded from the WordPress Repository. Simply click on Plugins > Add New then search for ‘Photo Gallery’ and click Install Now. Next click Activate and Photo Gallery will be added to your WordPress dashboard along with a menu item labeled Photo Gallery Add-ons.

Step 2: Add an Image Gallery
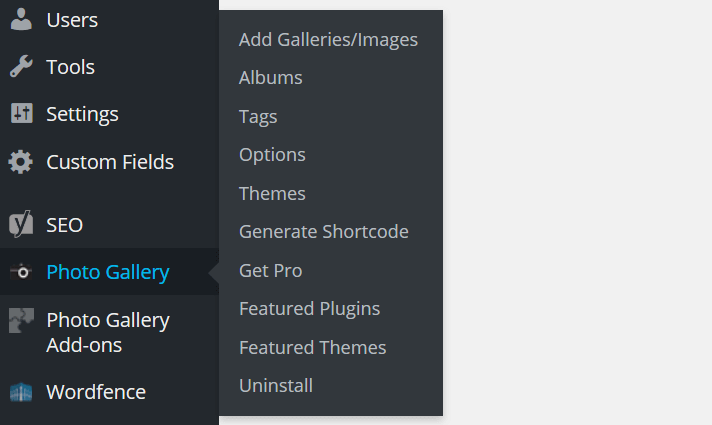
After you have installed and activated Photo Gallery the fun begins. To begin adding images to your first gallery simply click on Add New under the Add Galleries/Images menu item in your WordPress dashboard.

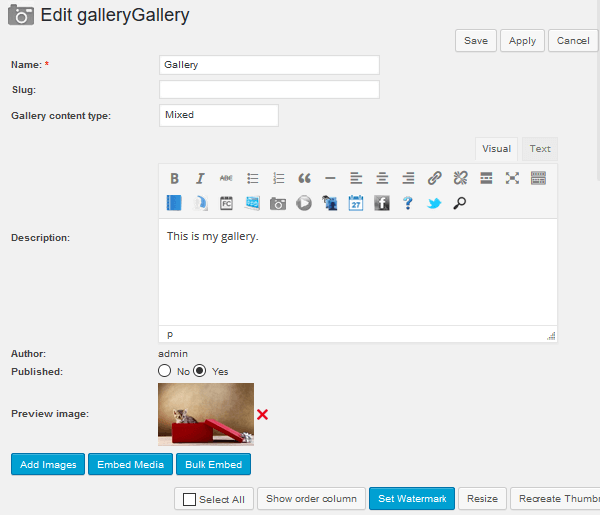
You will be prompted with a screen that allows you to name your gallery, add a description, and include a preview image.
Step 2: Upload Gallery Images
After you have added a new gallery and filled out the details you wish to include (such as the title, description, and preview image), you can then add images to be included in the gallery.

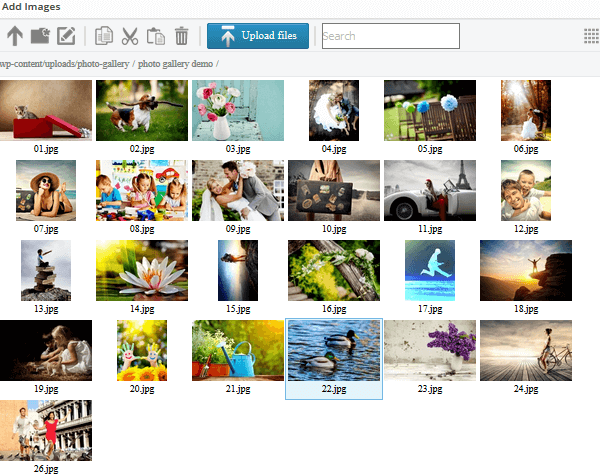
When you click on Add Images you will be able to upload new images for your gallery from other sources. Once the images are uploaded you can select which images you would like to include in your gallery by clicking on them.
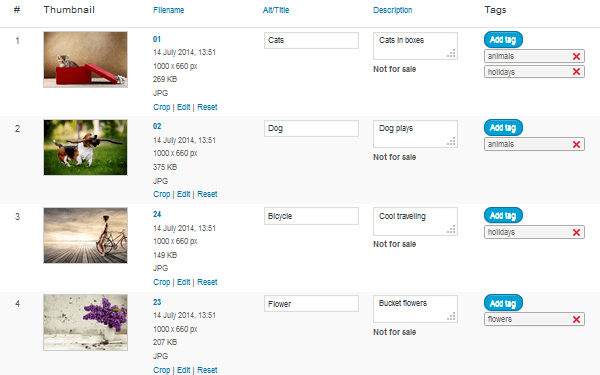
To upload multiple images at once hold the Control button and select the images you want. Then click Add selected images to gallery. Your screen will now display all of the images you have uploaded to your gallery and will look something like this:

From here you can give your gallery images titles and descriptions and even assign tags to them.
Step 3: Assign Tags
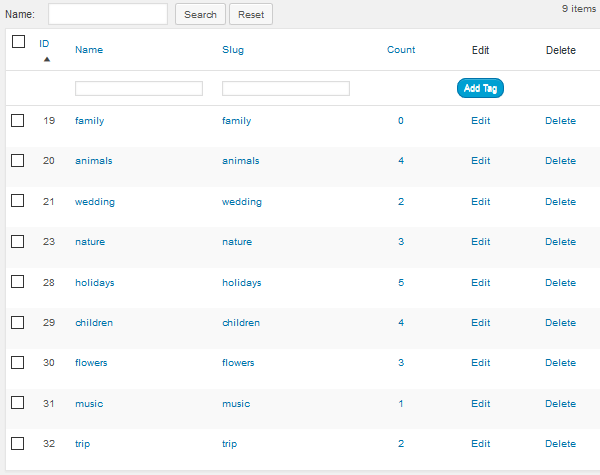
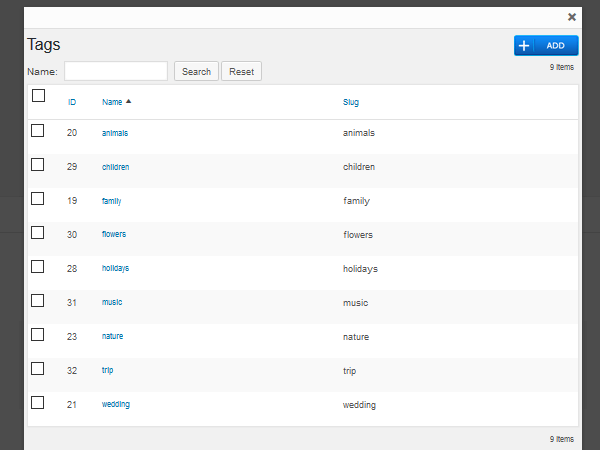
In order for a tag to be assigned to an image you must create the tag first using the Photo Gallery menu item Tags, found on your WordPress dashboard.

Fill out the name and slug and click on Add Tag. Now go back to your newly created gallery and next to the image you would like to assign a tag to select Add Tag. Here you can choose from any of the tags you previously created and assign them to your image(s).

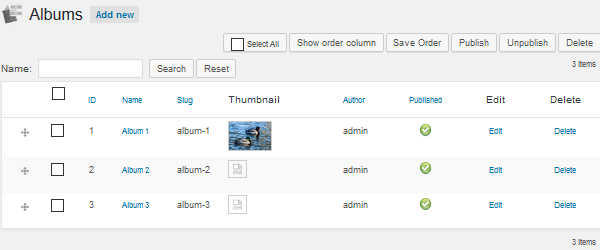
Step 4: Create an Album
When you are done creating your galleries you will then be able to create an album to hold those galleries in a more organized way. Start by clicking on the Albums menu item in your WordPress dashboard under Photo Gallery and then Add New.

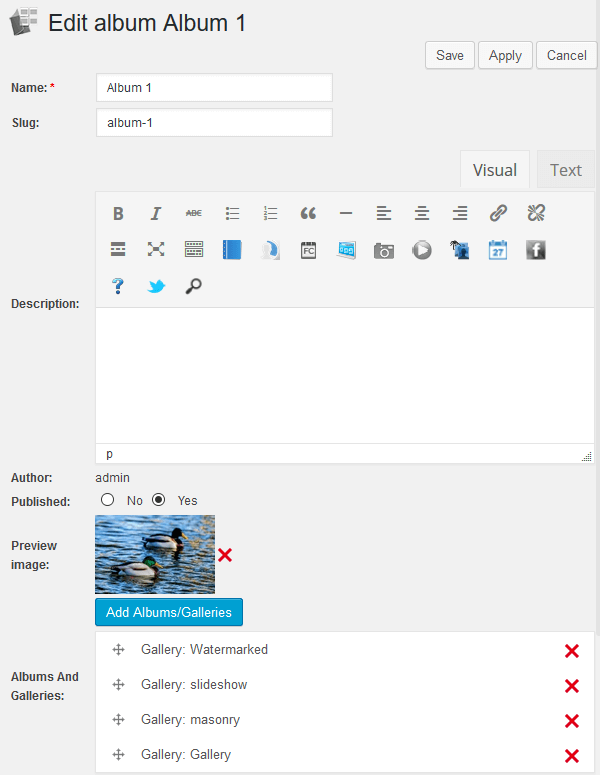
Again you will be prompted with a screen where you can name your album, add a description, include a preview image, and add your galleries. Don’t forget to save your work!

Step 5: Post Your Gallery or Album
There are 2 ways you can post your gallery or album in a post or page on your website. Let’s take a look at how to do both:
1. Use Tiny MCE Editor
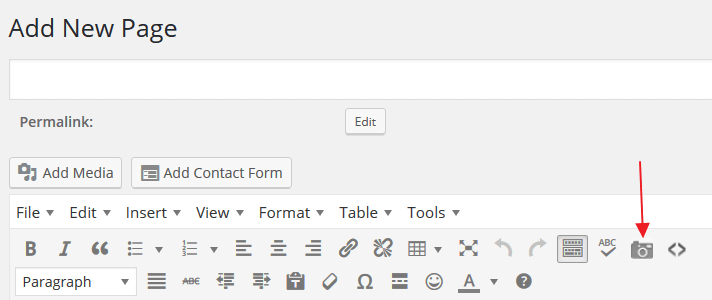
Create a new page on your WordPress website where you would like to display your gallery or album. From the visual editor click on the camera icon labeled Insert Photo Gallery.

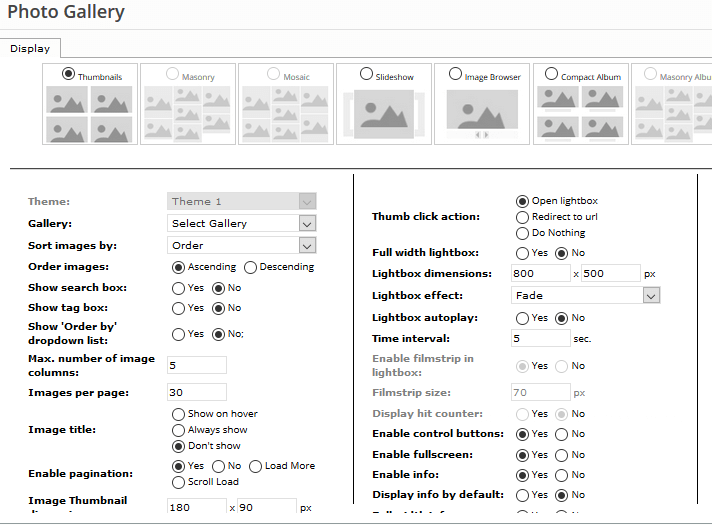
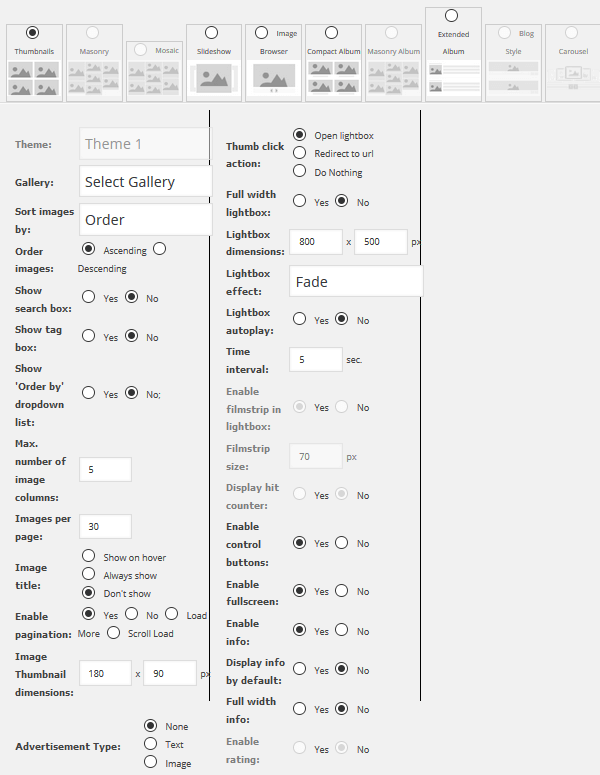
Once clicked a screen will appear with multiple options for you to choose from that determine how your gallery will look to your readers once displayed on your website. Determine your gallery view, image sorting, description options, lightbox effects, and more.

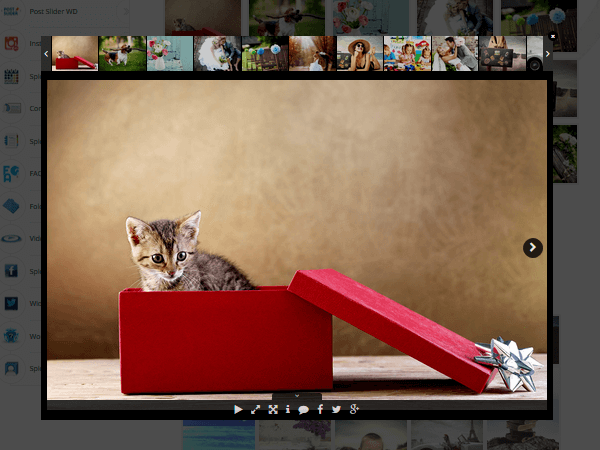
When finished configuring your gallery’s look, click on Insert to add the gallery or album to your page. Publish the page as you would any page on your website and preview it in your live view to see what it looks like! Using the thumbnail view option, this is what a published gallery will look like after clicking on one of the thumbnail images.

You will notice there is an area for you to click on to scroll through the gallery’s images as well as a preview above the main image displaying the thumbnail images included in the published gallery.
2. Use the Shortcode Generator in WordPress Dashboard
In case you do not have the typical Tiny MCE Editor it is very easy to insert your gallery or album on your website using the Photo Gallery menu item Generate Shortcode in your WordPress dashboard.
Once selected you will be prompted to choose your gallery view, image sorting, description options, lightbox effects, and more just like above using the Tiny MCE Editor.

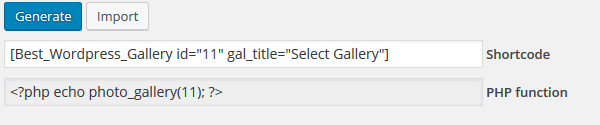
From there you will click Generate and a shortcode will appear that you can simply cut and paste into your website’s post or page.

Step 6: Add Widget Galleries and Albums
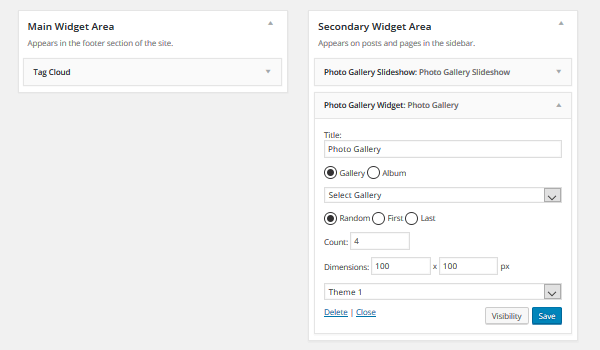
Adding galleries and albums to your widget areas is achieved by selecting Appearance > Widgets. Click on the desired widget for your gallery or album and designate which widget area you would like your images to appear in such as primary or secondary widget area.

Each widget will require specific configuration including things such as a widget title, gallery or album name, image ordering and dimensions, elapsed time count, and possible theme choice. Once each detail is chosen, and the changes are saved, your gallery or album will appear in the designated widget area.
Final Thoughts
If you are looking to easily create detailed photo galleries and albums for your WordPress website Photo Gallery does the job seamlessly. With great video tutorials and an easy to use interface, this gallery plugin has plenty of bells and whistles to make your website unique without overextending itself in features.
Have you tried using Photo Gallery for your WordPress website? How did you feel about the process of creating a gallery or album? I would love to hear all about it in the comments below!









Leave a Reply