eCommerce shops are popping up all over the internet and for good reason. They offer customers a convenient way to make purchases and provide website owners a lucrative business opportunity.
One of the best content management services (CMS) for setting up a website is WordPress. Powering over thirty percent of all websites across the globe, and lending itself to top notch eCommerce platforms and themes, WordPress is perfect for selling both physical and digital products.
If you are planning on launching an online shop using your WordPress website, I suggest you read on about how to use the sleek new eCommerce theme called ShopIsle. Packed with tons of great features and fully prepared to handle your eCommerce needs, ShopIsle can give your shop an amazing look and feel that will knock your customers’ socks off…plus convert tons of sales!
What You’ll Need
Before getting started with ShopIsle you will need to make sure you are prepared to set up shop first. Here are some things you will need to set up shop:
- A WordPress website. As obvious as this sounds, those just starting out in the eCommerce industry may not be aware that a WordPress website is necessary. Since ShopIsle is a WordPress compatible theme, you must have your domain, hosting service, and basic WordPress install up and running first.
- Products to sell. Touted as the most popular eCommerce platform today, WooCommerce is your best bet for running a successful eCommerce shop. Since it is already integrated with ShopIsle, and free of charge, it’s easy to configure this plugin on your WordPress website and get your products ready to sell.
- A payment gateway. You need a service to accept payments from your customers. WordPress does not do this. Consider using some of the well-known and trusted ones such as PayPal or Strip.
- ShopIsle eCommerce theme. ShopIsle is the theme you want running on your WordPress website that will provide that great look your online shop deserves. Instructions for how to get this theme activated are up next so don’t stop now.
Installation of ShopIsle
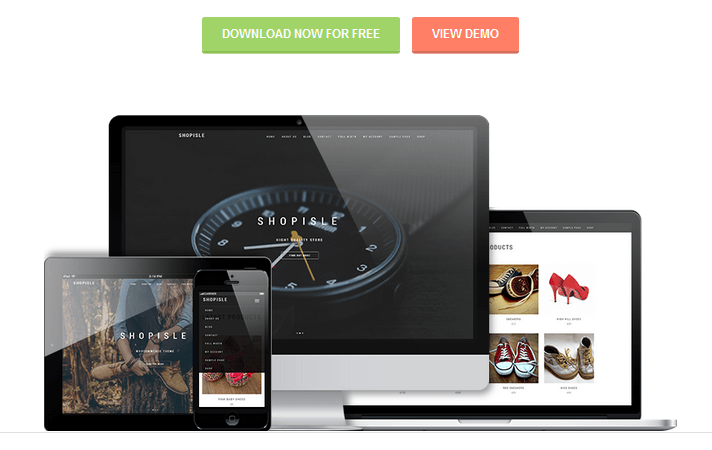
In order to get ShopIsle uploaded and activated on your WordPress website your first need to ‘purchase’ the free theme via ThemIsle’s official website by clicking ‘Download Now For Free’.

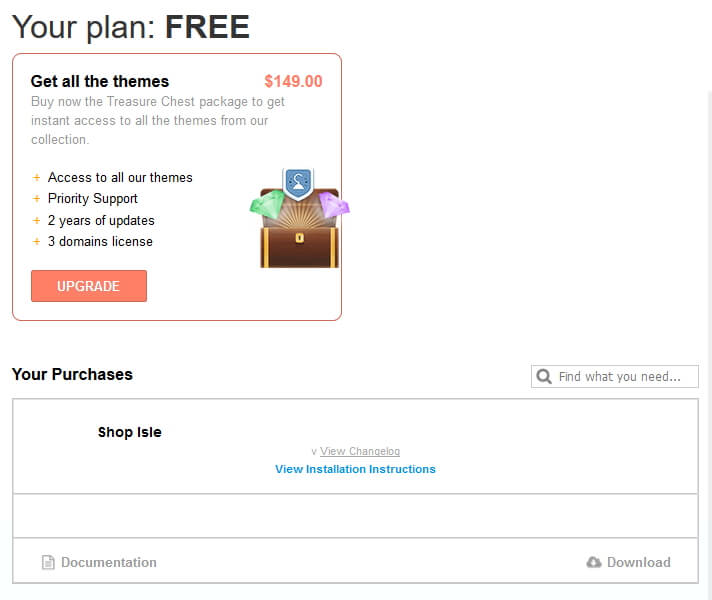
After providing your email address look for a link in your email that will lead you back to their website where you can login and download the theme to your computer. To download the theme check out the top right hand corner of the login and select ‘Purchase History’.

From there you will be able to download and save ShopIsle to your computer in a zip format.

After you have successfully saved ShopIsle to your computer, go to your WordPress admin panel and select Appearance > Themes > Add New. Upload ShopIsle and activate it. You are now ready to start using your eCommerce theme.

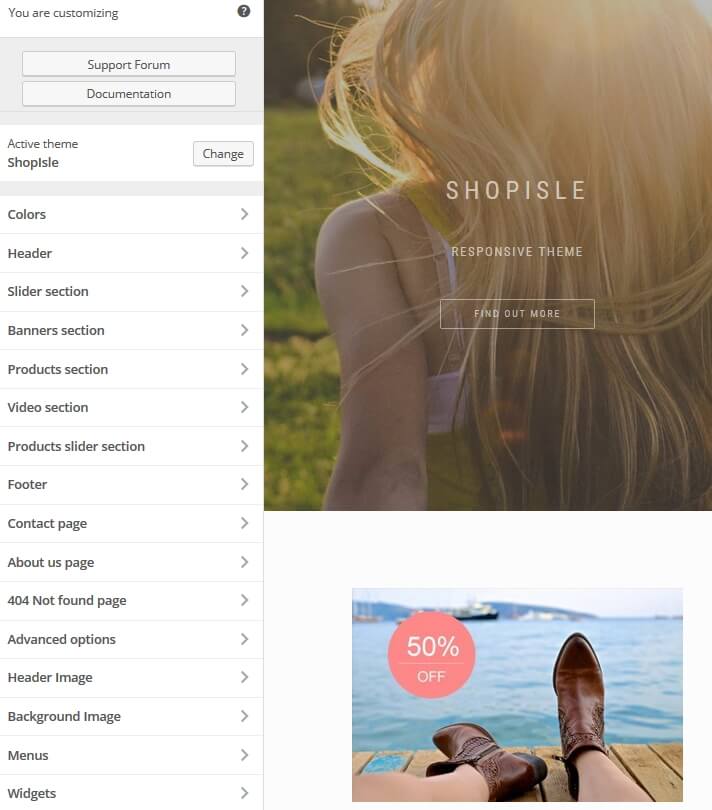
Design Your Shop
ShopIsle provides endless customization options for creating an online shop that meets the look and feel of your personal brand.

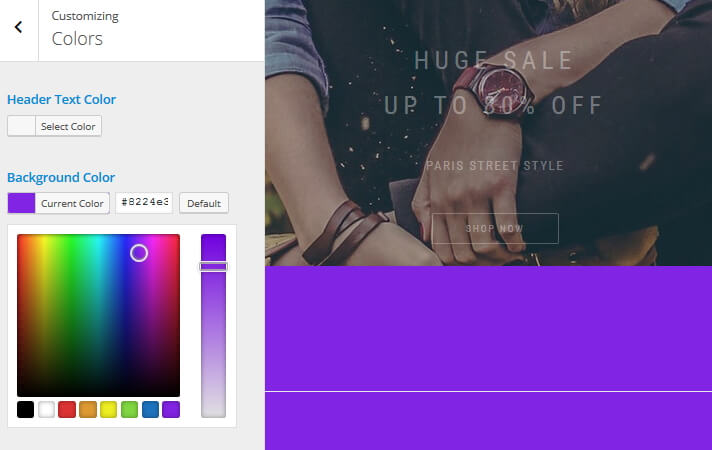
Colors, Logos, and Sliders
The intuitive color picker lets you choose your color schemes for both your header and background. You can add your shop’s logo making your shop more professional looking and branded. There is also a section to include a slider with unlimited slides, complete with images, a title, a subtitle, a button label, and a link.

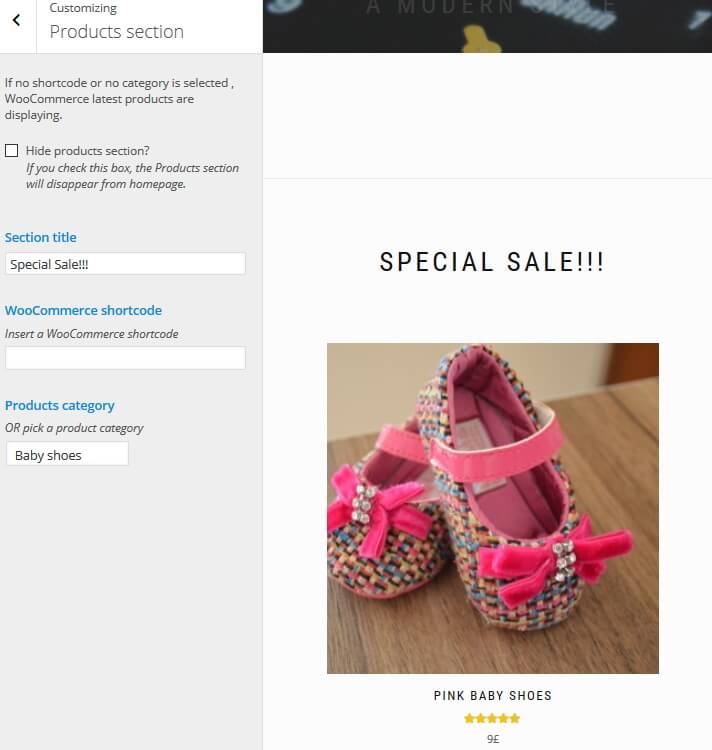
Banners, Products, and Video
Display your latest products, special deals, and more with thumbnail images and links to make purchases. Leave it to WooCommerce to display your latest products, enter a shortcode to display a certain product section, or display a specific category adding a slider effect if you want to. Lastly, embed a YouTube video clip to catch the attention of your readers and advertise your company.

But Wait, There is More…
- Footer Section – Include your copyright and contact information, archives, and social media sharing buttons
- 404 Not found page – A broken link page complete with image, title, text, and button link back to the home page
- Advanced – Add a site title, tagline description, and enable a static homepage
- Menus – Support one menu with multiple navigation links
- Widgets – Include unlimited widgets in footer area
Create Custom Pages
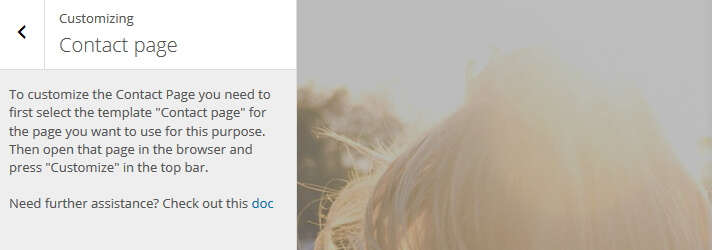
If you try to customize the About Page and Contact Page from ShopIsle’s main Customizer, you will see this message:

You will also be directed to this documentation for further instruction as to how to customize these particular pages. However, I have the instructions set up for you below so just keep reading.
About Me Page
Step 1
Go to your WordPress admin panel and navigate to Pages > Add New. Create a new page labeled something like ‘About Me’. This is the same process used to create any post or page using WordPress.
Step 2
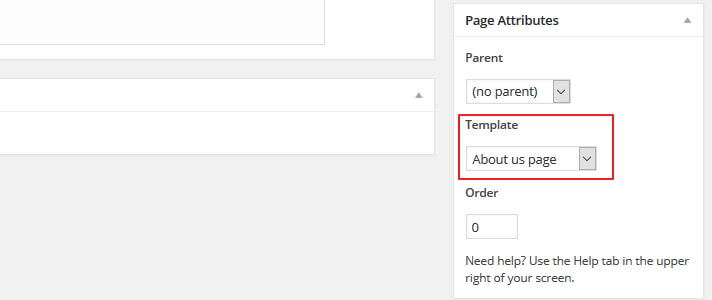
Scroll down to the custom template section near the bottom of your About Me page and click on Template > About us page. Enter whatever text you wish (or save that step for later). Publish the page as you would any other page when you have finished editing it and are ready to display it to you readers.

Step 3
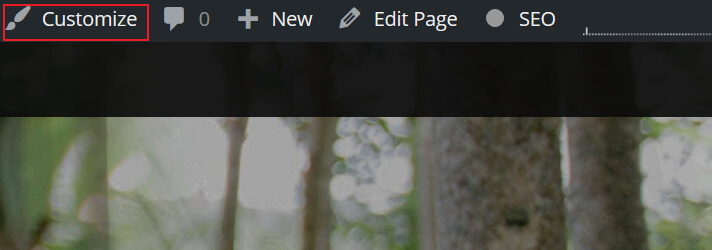
Go to the top of your WordPress admin panel and choose ‘Visit Site’. This will bring you to a real time view of your eCommerce shop. Click on the ‘About Me’ menu item so that particular page is in view. Then select ‘Customize’ at the top of the website view so that you will now be able to customize your About Page.

Step 4
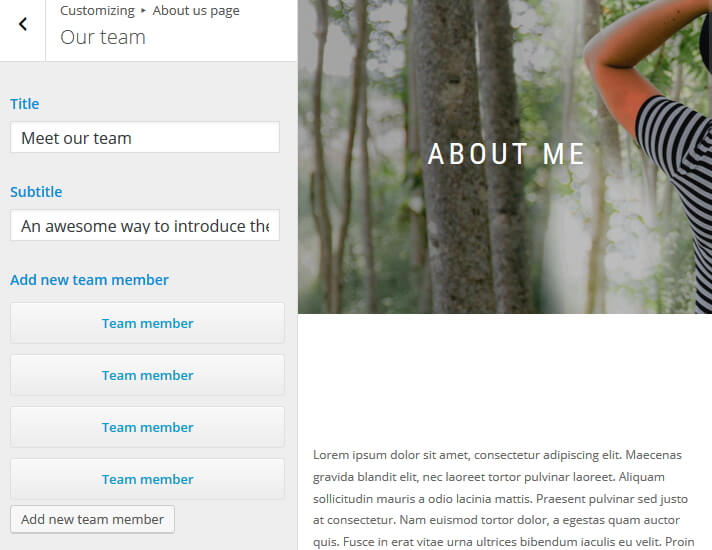
When the ShopIsle Customizer pops up, choose the About us page menu item to customize things such as your team, including names and images, add a video presentation, and display some standout information about your company.

Contact Page
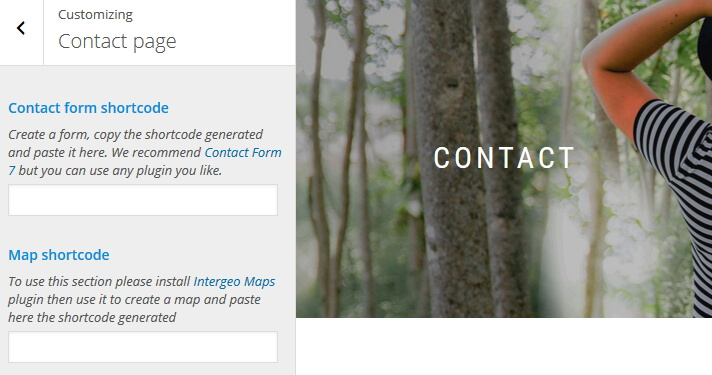
For the Contact Page you will follow the exact same steps as the About Me Page modifying where appropriate. For instance, choose the template Contact page after creating a new WordPress page labeled ‘Contact’. Publish this page, visit your website’s real time view, and click on the ‘Contact’ menu item. Then choose Contact page from the Customizer.
Here you will be able to integrate a contact form (Contact Form 7 is recommended) and the WordPress Google Maps Plugin into your Contact Page.

The end result is a compelling contact page where your customers can easily find out how to get in touch with you.

Final Thoughts
So there you have it! An awesome eCommerce theme providing you all the tools needed to customize a great looking website to match you company’s brand and showcase the products you make available to your customers.
Setting up an eCommerce shop can be a lot of fun. Especially if you get the right eCommerce theme on your WordPress website providing you lots of ways to brand your shop in a unique way for your customers. ShopIsle is budget friendly (AKA FREE!), easy to use, and has tons of ways to make your shop look different from everyone else’s on the web.
With ThemeIsle’s free eCommerce theme ShopIsle you will surely have a great looking online shop that customers want to purchase from regularly. Just follow along the steps mentioned above and you will have a head start on creating an amazing and successful eCommerce shop.
DOWNLOAD SHOPISLE LIVE PREVIEW
We hope you found our review of ShopIsle theme useful. And if you are planning to upgrade to ShopIsle Pro or purchase one of their premium products, don’t forget to use ThemeIsle coupon code wpkube to get 20% off.
Also, see our roundup of best WooCommerce WordPress themes.
Have you ever used ShopIsle for your eCommerce shop? I would love to know how you feel it appeals to your customers in the comments below!









Hello Lindsay,
Thank you for much for writing this article using the ShopIsle theme.
Best regards,
Alexandra
Hi Alexandra,
Thank you for stopping by and reading my article. I am pleased you enjoyed it…that’s always a plus for me!
~ Lindsay 🙂
Hi Lindsay,
I need some answers. I am not sure why I am unable to customise my about page and contact page even after I follow through with Step 1 and Step 2 as above. I am stuck at Create Custom Page as above with the message To customise the contact page you need to first select the template “contact page” for the page you want to use for this purpose. Then open that page in the browser and press “Customize” in the top bar. I have repeatedly try but with no change in the status. I am unable to reach Step 4 . I really don’t know what went wrong. What am I missing? I would appreciate if you could assist. Thanks.
Hi,
How and in which file to hide page title and the description of the page in the header bar?
(Upper left corner of under the logo)
Thank you
hello
i just installed shopisle theme for my website ,earlier i was working with sydney theme.
can you guide me for step by step process to set my website
Thank you in advance
Any idea about how to add a sign up page in shopisle theme?
I have ‘my account’ page but no page to ‘register’ or ‘sign up’. How to achieve that?
how to ShopIsle Pro WordPress Theme editing the footer
I need to add a few lines
Hi,
Thank you for great information. How can I make invisible, some parts in product detail page?
If you have some experience with HTML, you can remove those parts by editing the product function file or using the display:none property in css.
Hope that helps.
Thank you for this, Lindsay. You are the best.
I have a problem. I am using this template and I have uploaded some products to my online store. In my computer I see them correctly (maybe something more blurry) but on my iPhone and iPad they look very blurry. As if you were using the thumbnail photos to show both on the homepage and on the page of each product.Is it possible that some plugin is generating this error? I can not find in the forum information about this recurring error. Do you know what can happen? Thanks in advance
Hey Teresa,
I think it could be due to an image optimization plugin. Usually image optimization plugins reduce the image size and it ends up becoming a bit blurry.
If that is not the case, reach out to ThemeIsle support — they should be able to help you out.