I’m not a control freak, honestly. But when it comes to images, I’ve always felt that manual optimization using old school Adobe Fireworks was the better way to go. While it may not be the most efficient use of my time, with practice I’ve whittled the process down to 30 seconds or less per image.
Nevertheless, I was curious how the use of an image compression plugin might make my life a little easier. Plus, I’m well aware of the fact that most people just snap an image with their camera and upload it to WordPress unoptimized.
Today, I’m going to take a closer look at Optimus, an image compression plugin for WordPress that will automatically optimize your images and speed up your website.
The Importance of Image Optimization
We won’t dwell on this for too long because it’s old news. But all the way back in 2010 Google made a rather important announcement about the speed of the internet. They put us all on notice that site speed would be an important ranking factor in their algorithms going forward.
Google is all about presenting a great user experience and that’s really what you need to be paying attention to. Kissmetrics reported that a mere one-second delay in page load speed can cause conversions to drop an astounding 7%.
Related Reading: How to Improve the Speed of Your WordPress Site – the Ultimate Guide
Included in the same report was the statistic that 40% of people would abandon a website if it takes more than 3 seconds to load. Working on the web for most of the day, I can confirm my own impatience with sites that display even an inkling of slowness.
If your site is responsible for putting a roof over your head and food on your table, you won’t need much more convincing than that.
With any website that is highly reliant on images, it’s important to make sure those images are as optimized as possible without having a negative effect on overall quality.
And that’s where plugins like Optimus come in. They provide a hands-off way to optimize your images and keep your website running like a well-oiled machine.
Lossless versus Lossy Compression
There are two broad categories of image compression and your choice of methods will depend upon your requirements. A smaller file size is always the goal, but image quality is also something that needs to be considered. It really comes down to finding the ideal balance between file size and quality.
Lossy Image Compression
Lossy image compression, as its name indicates, results in degradation of image quality. However, it also has the advantage of being able to produce a much smaller file size – poorer quality images take up less space. As the quality and corresponding file size of an image decreases, we begin to see flaws in the image called compression artifacts.
Lossless Image Compression
This is the type of compression that Optimus relies on – the quality of your original image is maintained through the whole process. The only drawback to lossless compression is the reduced potential to decrease overall file size.
It’s important to understand this because if you are expecting a massive decrease in image file size from using Optimus, you may be disappointed. On the other hand if it’s important that you maintain maximum quality AND minimum file size, this plugin is exactly what you are looking for.
First Impressions
The homepage for Optimus gave an initial impression of simplicity and I could only hope that the plugin would deliver on that feeling. It didn’t disappoint.
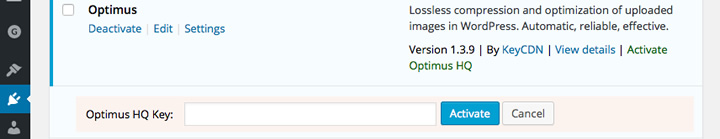
Downloading and installing the plugin through the WordPress interface was as easy as it should be. After uploading and activating the plugin, I typed in the license key and was good to go.

Optimus has its own menu located under Settings >> Optimus as well as a bulk optimization option located under Tools >> Optimize all images.
Even without a license key, Optimus will still work albeit with reduced functionality. The biggest of which is the fact that your maximum initial image size is restricted to 100kb and can only be JPEG format.
Pricing
Pricing plans for the Optimus Plugin are straightforward. For personal projects, Optimus HQ is available for just $29/year. If you are interested in using the plugin for client projects you can upgrade to Optimus HQ Pro for $149 per year. Features on both versions are identical.
Key Features
- Both JPEG and PNG file formats are accepted
- Maximum file size 5 MB
- Unlimited images
- Optional HTTPS
- Progressive JPEG output
- Images are not stored on Optimus servers
- Great Support
Menu Options

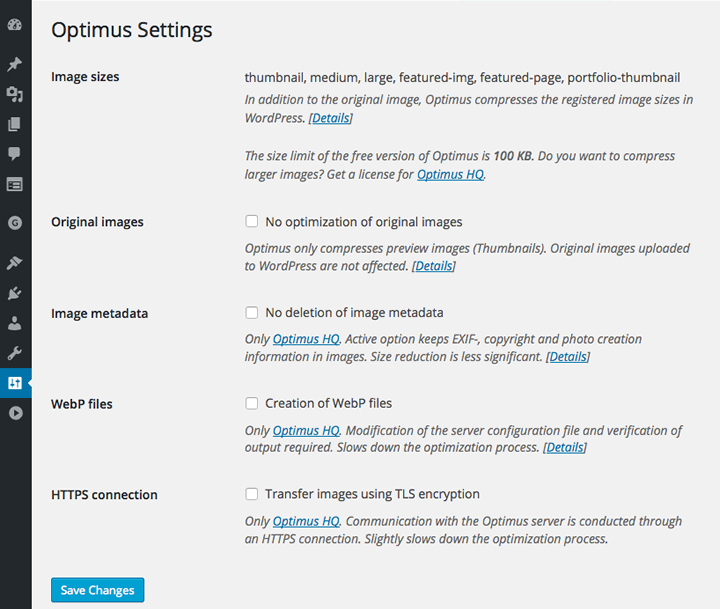
There are relatively few options in the Optimus setting menu with only four possibilities including:
Original Images
In case you want the original images uploaded to your WordPress media library left untouched, Optimus provides the ability to do just that. Selecting this option means that only preview images (thumbnails) will be altered.
Image Metadata
Every time you take a picture or use image editing software, the appropriate Exif data is attached to your image. Typically, the Exif data contains information about shutter speed, f-stop, exposure, flash, ISO and more. Some cameras will even store GPS information.
Checking this option prevents Optimus from removing the Exif data. Keep in mind that allowing the Exif data to remain intact will prevent Optimus from doing much of its job – your file size will be larger with this option checked.
WebP Files
Selecting this option allows you to convert your images to a format called WebP. Around since 2010, this file format was originally created by Google as a way to help speed up the web. Google claims image sizes that are 26% – 34% smaller. The former being PNGs and the latter being JPEG.
One small headache if you choose to enable this option is that you’ll need to add a redirection rule to your .htaccess file. This is not necessarily a convenient option for those who are uncomfortable making this change.
HTTPS Connection
In case you prefer to work over a secure connection, checking this box will allow you to do so. Just be aware that you’ll be sacrificing some speed in the process. Each image you upload will take longer to optimize. Although I did not have time to test this feature, I suspect you will also need to make a corresponding adjustment in your server settings under PHP max_execution_time as detailed in the tests below.
Image Optimization & Plugin Use
Being someone who has spent a lot of time optimizing images, I was ready to see how well Optimus would perform.
Once the plugin is activated and the appropriate settings are checked there is not much more to do. In theory, the plugin should take care of everything behind the scenes and your site should be running faster as a result.
Image Test #1

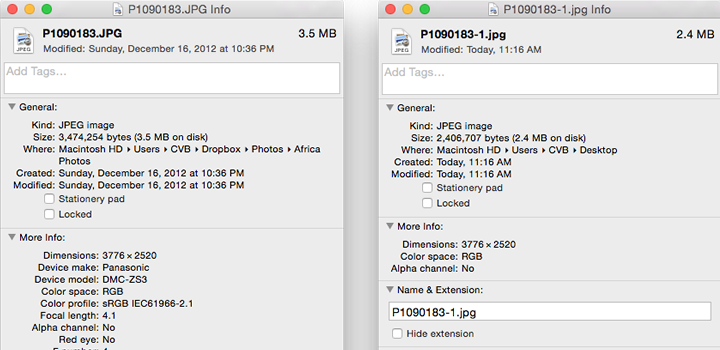
The first image I uploaded was an original JPEG taken with a Panasonic DMC-ZS3, a typical point and click camera. I upload the image above to my media directory and the results were impressive. The uploaded image was 3,474,254 bytes. Once the image was sent to the Optimus servers located in Germany and seamlessly returned to my media directory, the resulting file size was 2,406,707 bytes. An impressive 36% improvement.
While this is still a large image, it’s also a significant improvement considering it maintains 100% image quality.

Image Test #2 and a Few Problems
For my second test, I used an image that was a little more challenging. Taken with a Pentax K-7, the photo was higher quality and considerably larger in terms of pixel size. At 4.8 MB, it was also close the maximum 5MB file size permitted by Optimus.
Upon uploading the image and checking the optimization stats, I was surprised to see that no optimization had occurred. I tried a few more times and even experimented with other images that were of similar size. With no luck after 30 minutes of experimenting, I decided to contact support.
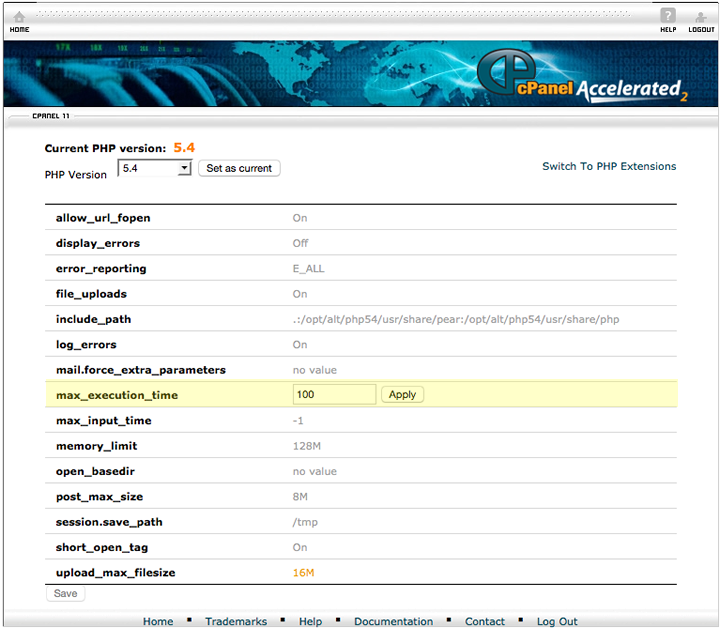
After working with the support team at Optimus (more on this below) it was determined that I needed to adjust the PHP timeout limits on my server. It’s a quick process and I’ll include it here in case you run into the same issue.
Going into Cpanel and PHP settings, I changed my “max_execution_time” from 30 to 100 and saved my settings. I also made sure that my “upload_max_filesize” was set high enough to allow the images to be uploaded.

Once these changes were complete, the image was uploaded and optimized without any further issues. The original image was 4,784,668 bytes. The optimized version was 4,373,968 bytes, an 8.968% difference. Certainly not as impressive as the first image but still close to a 10% improvement.
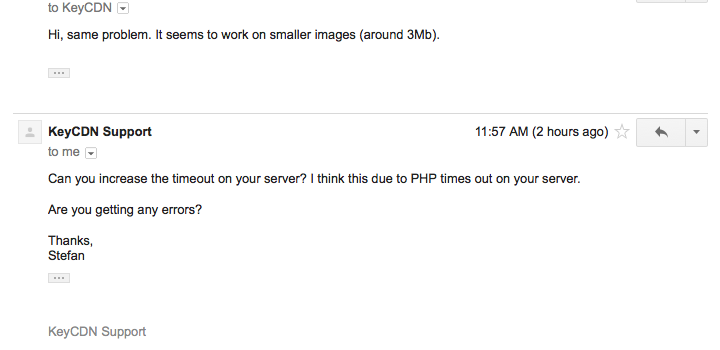
Support

Lucky for you, unlucky for me – I had an opportunity to give the support team at Optimus.io an unexpected issue to resolve.
As I mentioned in test #2 above, I ran into some problems with larger files. After trying unsuccessfully to fix the problem on my own, I decided to contact support at Optimus to ask why my images were not being optimized.
I filled out the contact form on their website with the details of my issue and clicked submit. Honestly, being a Saturday afternoon, I didn’t expect to hear anything back until early next week, if at all.
To my surprise, I had my first reply by Sunday morning and after an exchange of 10 emails back and forth, the problem was resolved in under 45 minutes. I was thoroughly impressed with the speed of their support, especially considering the issue was on my end and occurred on a weekend.
Final Thoughts
If you are looking for a plugin that optimizes your images in a lossless format and at very reasonable price, I think the Optimus plugin provides good value and is worth a closer look. Great support makes the argument even stronger.
Starting at just $29 per year, it’s a small price to pay for what can amount to a significant performance boost. Remember, well-optimized images have positive U/X and SEO benefits that are probably worth more than the annual fee.
I still believe that optimizing images manually is the ideal first step. Unless of course you absolutely must upload the largest image possible. Combining manual optimization with the Optimus plugin is potentially an ideal solution.
If you’ve tried the Optimus plugin on your site and found it beneficial, please share in the comments below.









Leave a Reply