Considering using CSS Hero on your WordPress site? In our hands-on CSS Hero review, we’ll take a look at the newest version of CSS Hero – version 5 – and help you decide if it’s right for your site.
If you want the ability to fully customize the design of your WordPress theme or plugins, you need to use custom CSS. But unless you’re a developer, you probably don’t have the advanced CSS knowledge needed to make the changes that you want.
CSS Hero solves that pain point by giving you a visual, code-free interface where you can change the style of any element on your site, whether it comes from your theme or plugins.
Basically, CSS Hero gives you access to the full power of custom CSS, but via a non-technical interface that makes it accessible even if you can’t code CSS from scratch.
Or, even if you do know your way around CSS, CSS Hero can help you work more efficiently.
Want to see it in more detail? Keep reading our hands-on CSS Hero review and I’ll show you exactly what it’s like to use CSS Hero 5. Here’s everything that I’ll cover:
- A quick introduction to CSS Hero
- A hands-on look at how it works
- CSS Hero performance analysis
- FAQs about CSS Hero
- CSS Hero pricing details
- Conclusions and recommendations
CSS Hero Review: A Quick Introduction

In a nutshell, CSS Hero lets you fully customize the design/appearance of your site using CSS edits that you make via CSS Hero’s visual, beginner-friendly interface.
As I mentioned above, that’s the key selling proposition:
You get the flexibility of custom CSS but with the simplicity of a visual editor.
In the latest version, CSS Hero 5, the CSS Hero team rebuilt the plugin from the ground up using a new React-based engine. The upshot of this new React approach is that the backend interface will be even speedier, which helps you create your designs more effectively.
To make your edits, all you need to do is click on the element that you want to edit and you can use simple controls to make your changes.
If you’re a casual user just looking to make some simple tweaks to the design of your theme or plugins, that might be as far as you go.
But for more advanced users, you can also take advantage of features like:
- Responsive edits
- CSS inspector and code editor
- CSS variables
- JavaScript editor
- Media queries
Hands-On With CSS Hero 5: How to Use the Plugin
Now that you know what CSS Hero has to offer, let’s go hands-on with CSS Hero v. 5 and I’ll show you how it works.
I’ll start by giving you a general look at how the interface works and then I’ll dig deeper into some specific features.
A Basic Look at the Interface
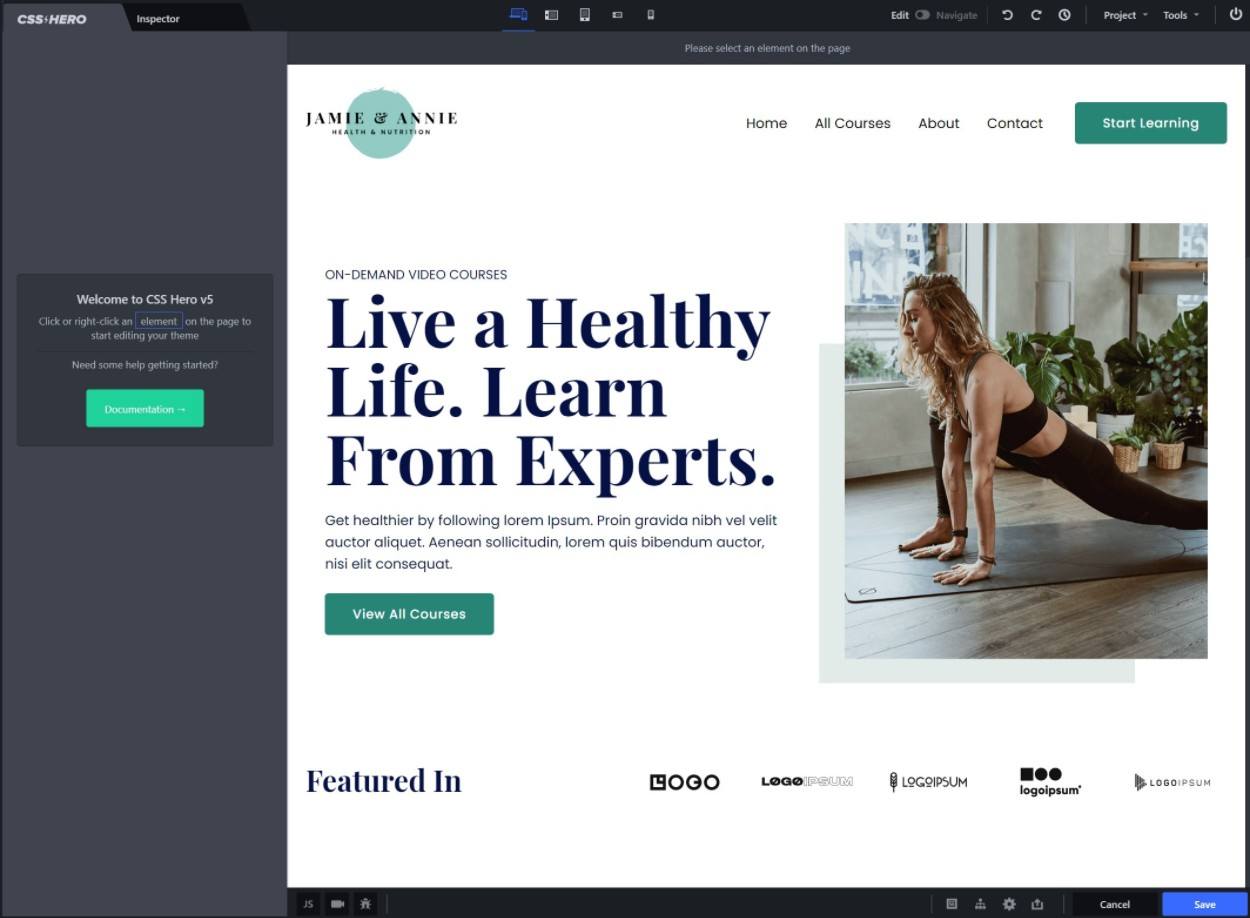
CSS Hero doesn’t have a separate settings area, so you’ll do everything from the interface. You can launch the interface by clicking the CSS Hero option on the WordPress toolbar.
Most of the interface is a live preview of your site. In addition to that, you’ll get a sidebar, top bar, and bottom bar, where you can access CSS Hero’s settings:

If you want to edit the design of any element on your site, all you do is hover over it on the live preview. That will display the selector, which you can use to choose the right element.
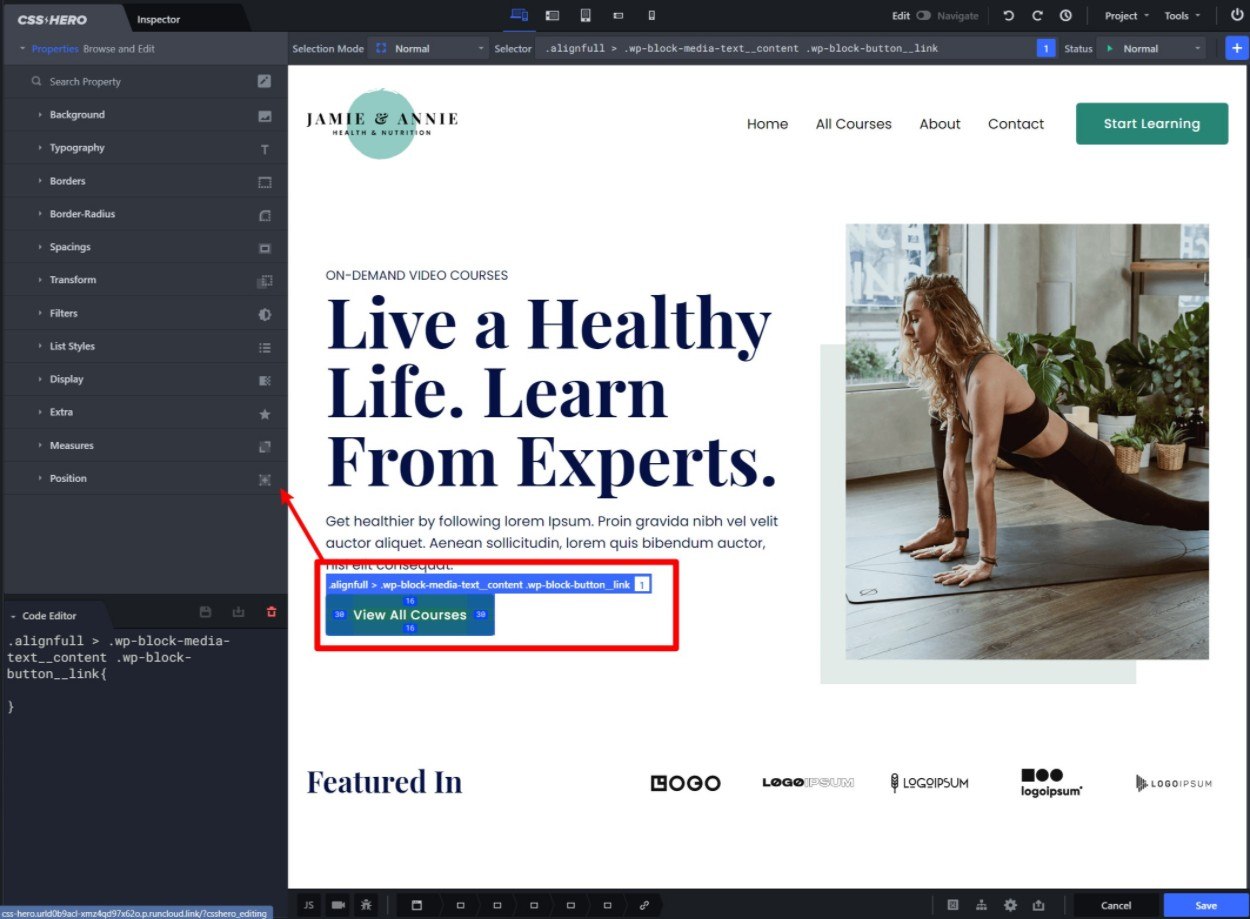
Once you select an element, you’ll see a bunch of options in the sidebar to customize that element’s CSS:

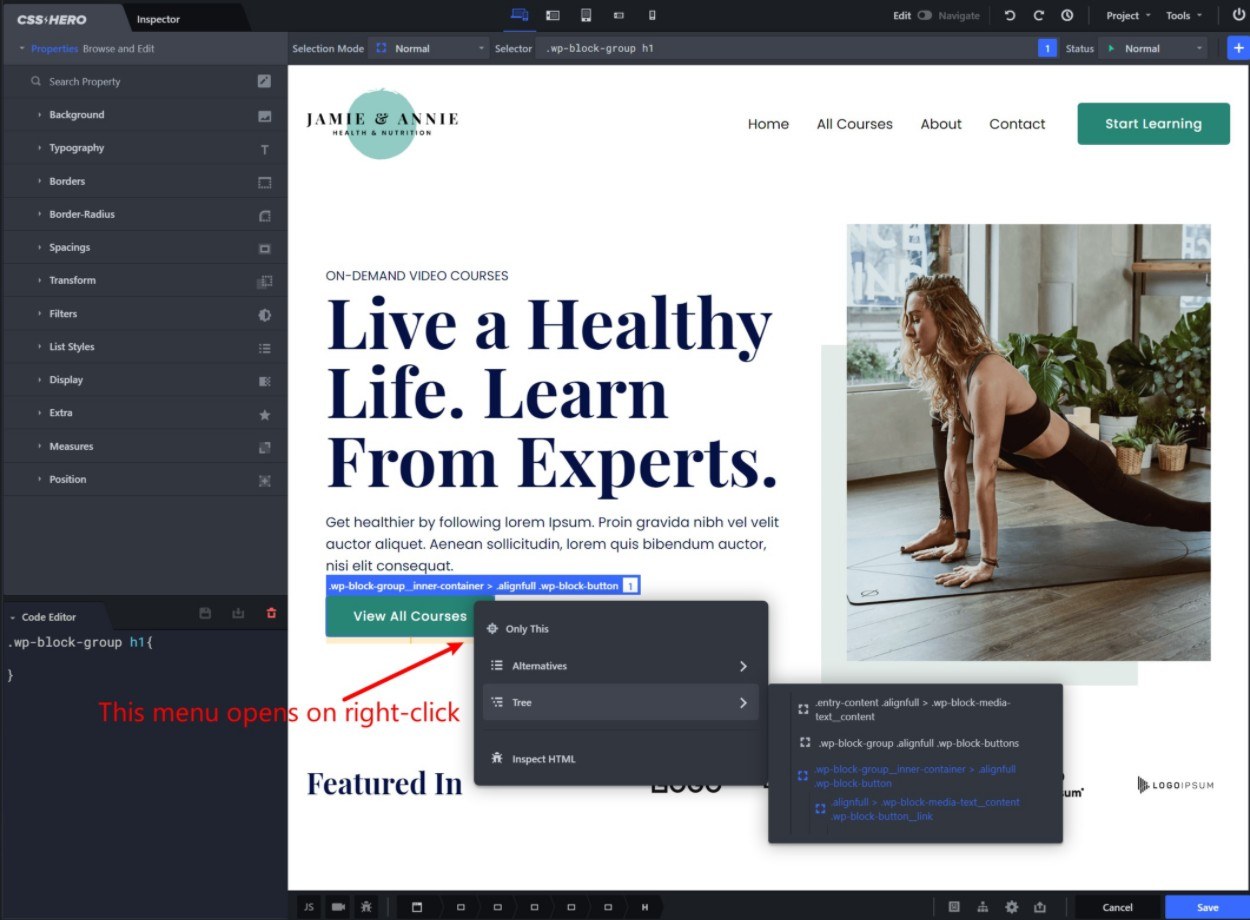
For more control over the element that you select, you can right-click on it instead of left-clicking.
This opens some new options where you can see the DOM tree or alternatives. For example, instead of selecting the button itself, you might want to select the div that the button is inside. If you right-click and pull up the tree view, you can quickly select the correct div:

Customization Options
When you select an element to customize, the CSS options are divided into twelve main categories:
- Background
- Typography
- Borders
- Border-Radius
- Spacings
- Transform
- Filters
- List Styles
- Display
- Extra
- Measures
- Position
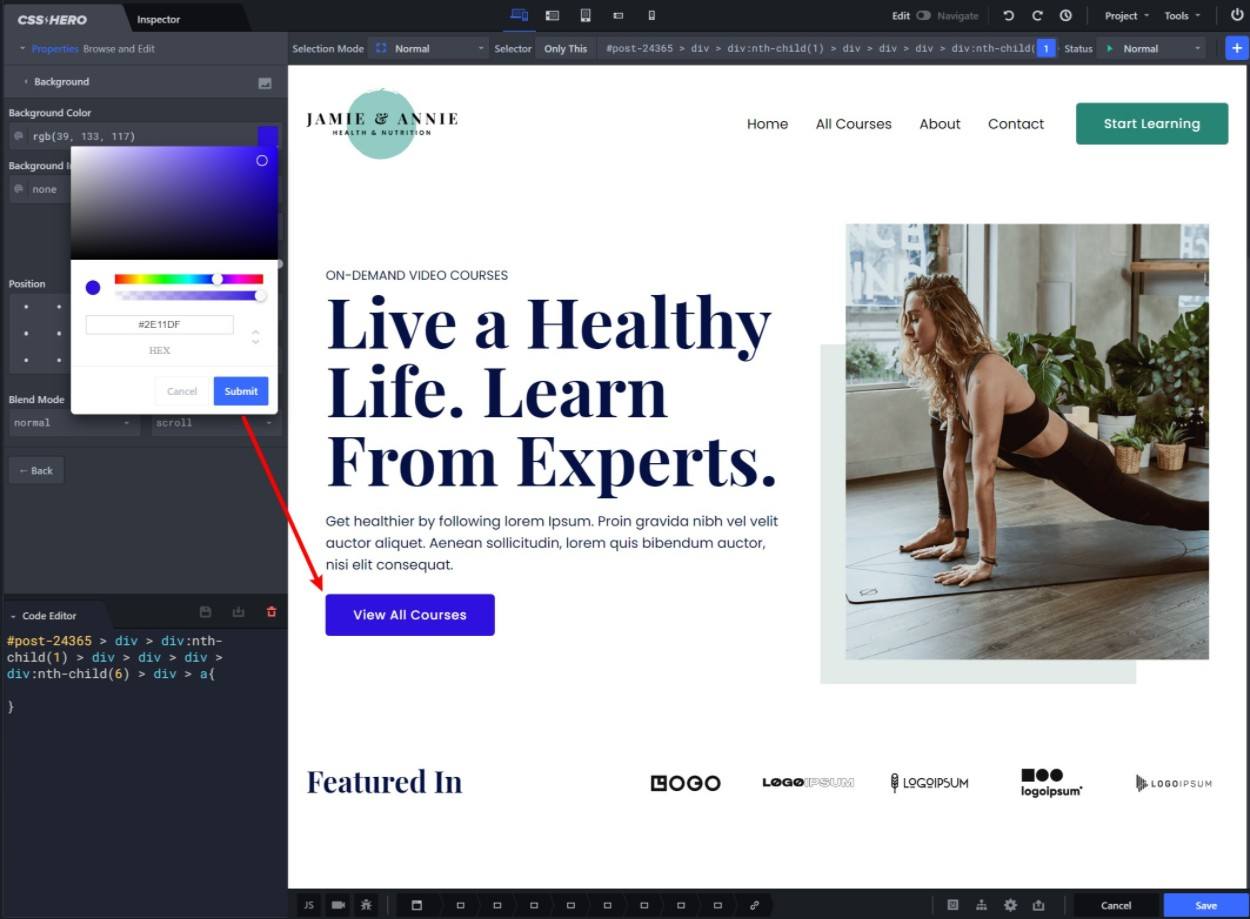
For example, if you wanted to change the background color of the button, you would expand the Background settings. Then, you can use a color picker to change the color.
As you select different colors, you’ll instantly see the change reflected on the live preview:

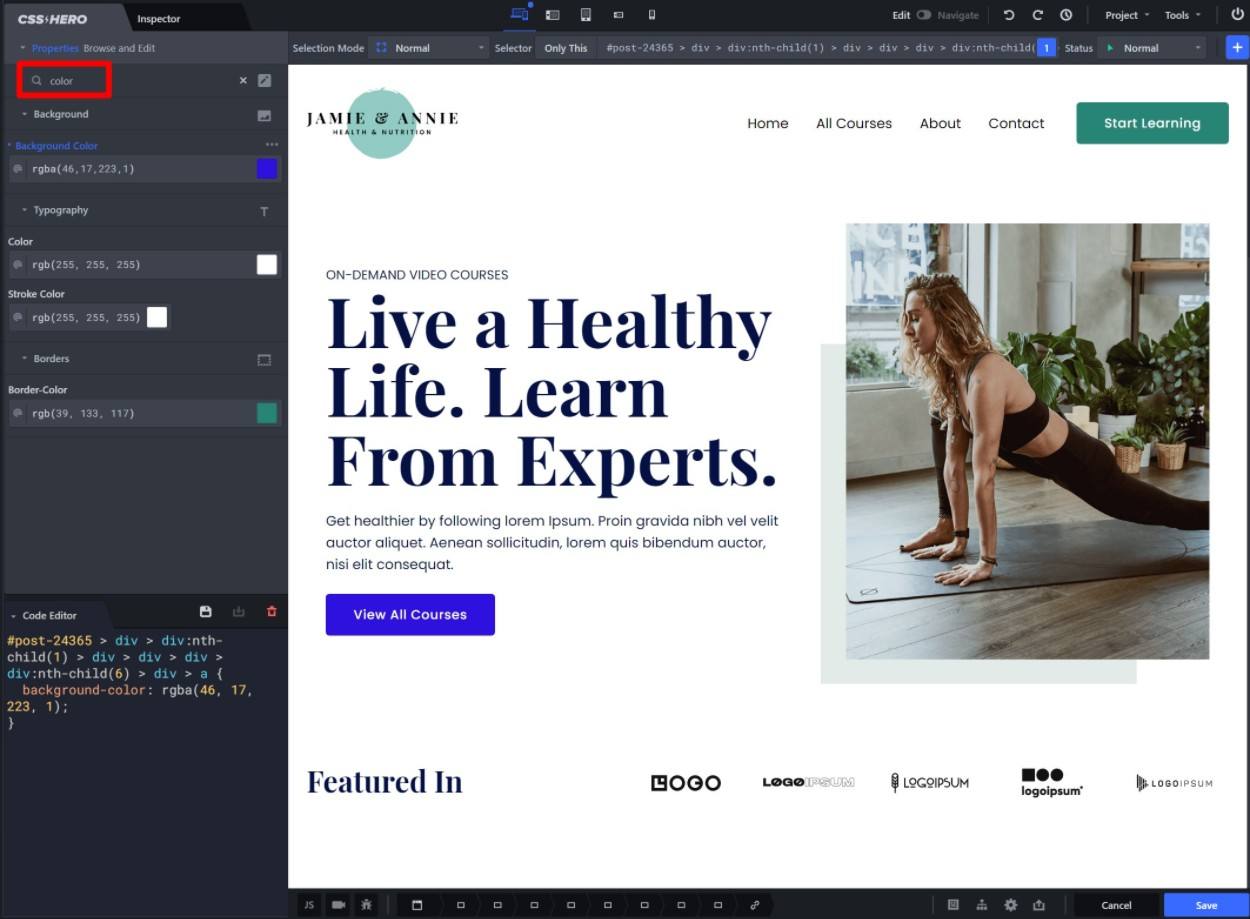
If you’re struggling to find the right setting, you can also use the search box. For example, if you search for “color”, you can see all the different color-related CSS properties to change the background, text color, border, etc.

For more advanced users, you can also make direct edits via the code editor that appears in the sidebar. Or, if you don’t feel comfortable working with code, you can just collapse the code editor to have more space in the sidebar.
There’s also an option to choose between “Active” and “Hover” states. If you switch to “Hover”, you’ll get all the same CSS options – they’ll just only apply if the visitor is hovering their mouse over the element that you’re editing.
Responsive Previews and Device-Specific Edits
Nowadays, you might want to use different design choices depending on the device that a person is browsing from. That is, depending on whether a visitor is using a desktop, tablet, or mobile device.
To help with responsive design, CSS Hero comes with a few different features.
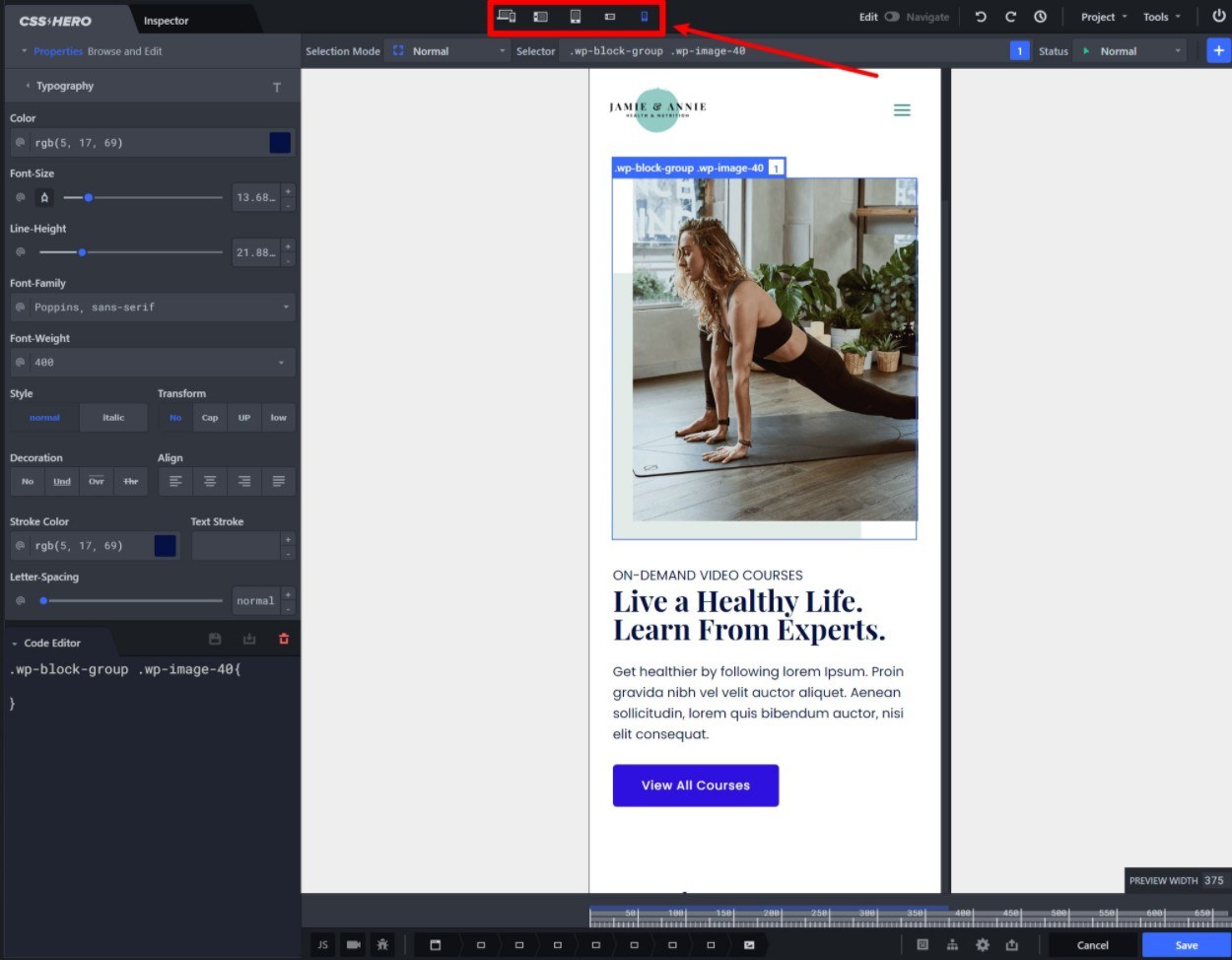
First, you can use the option at the top to quickly choose between five different preset responsive previews/editing modes:
- All (Desktop)
- Tablet landscape
- Tablet portrait
- Mobile landscape
- Mobile portrait

If you make a change while in one of the responsive editing modes, that change will only apply to that preview and all screen sizes smaller than that preview. Those changes will not apply to any screen sizes bigger than the preview.
For example, if you make a change in the “All” preview, that will apply to all devices. On the other hand, if you make a change while in the tablet preview, that will only apply to tablet and mobile devices (because mobile devices are smaller than tablets). And if you make a change in the mobile preview, it will only apply to mobile devices.
The more specific change will always take precedence. For example, if you make a change in both the tablet and mobile previews, mobile devices will use the settings from the mobile preview because that’s more specific.
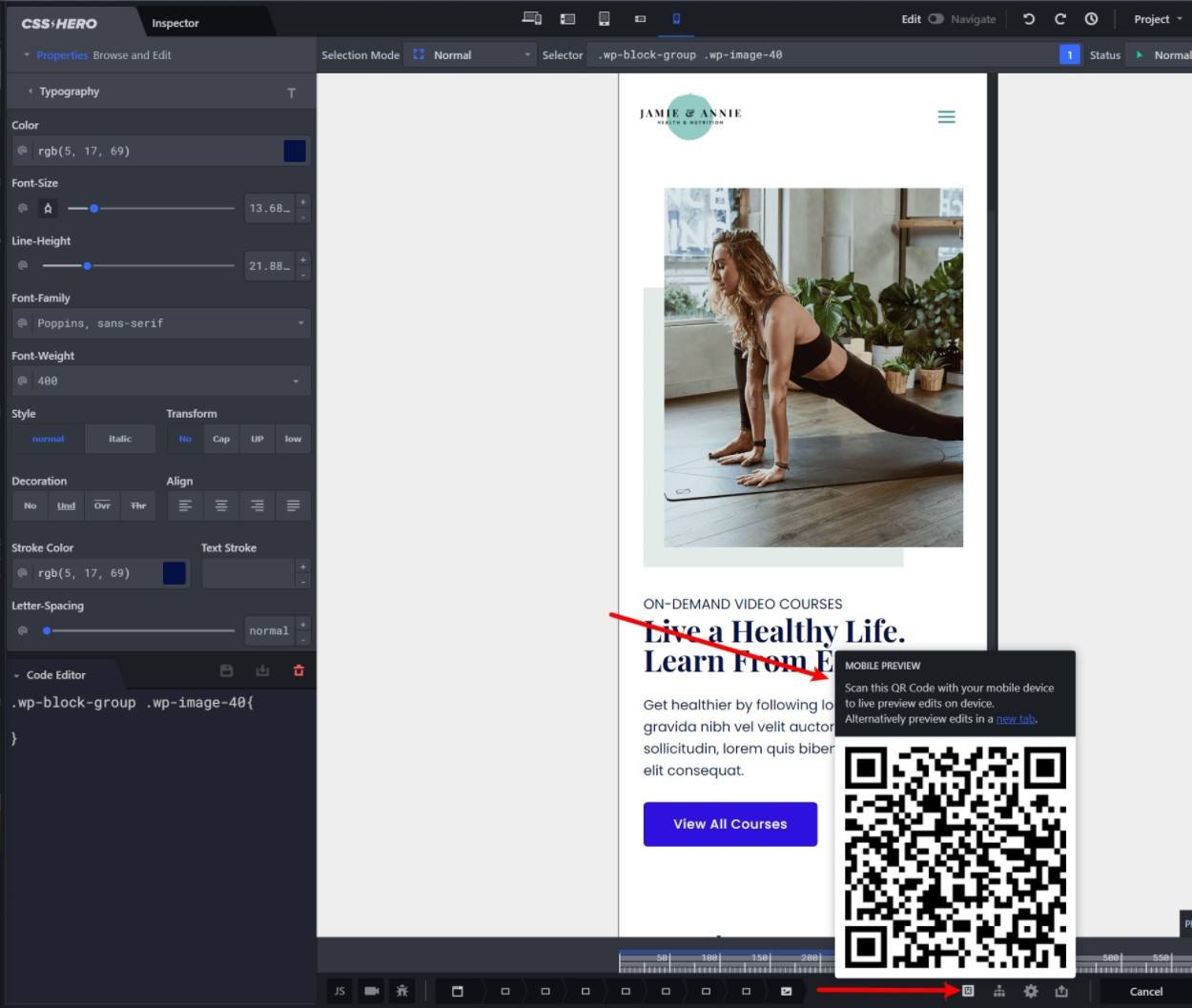
Another really neat responsive design preview feature is the new QR code mobile preview. With this feature, you can display a QR code that you can scan on your phone. Once you scan that QR code, you’ll be able to see a live preview of your edits on your real mobile device (before publishing those changes to your live site).

It’s a small feature, but I think it’s pretty useful since it lets you see how your changes will work on a real smartphone or tablet.
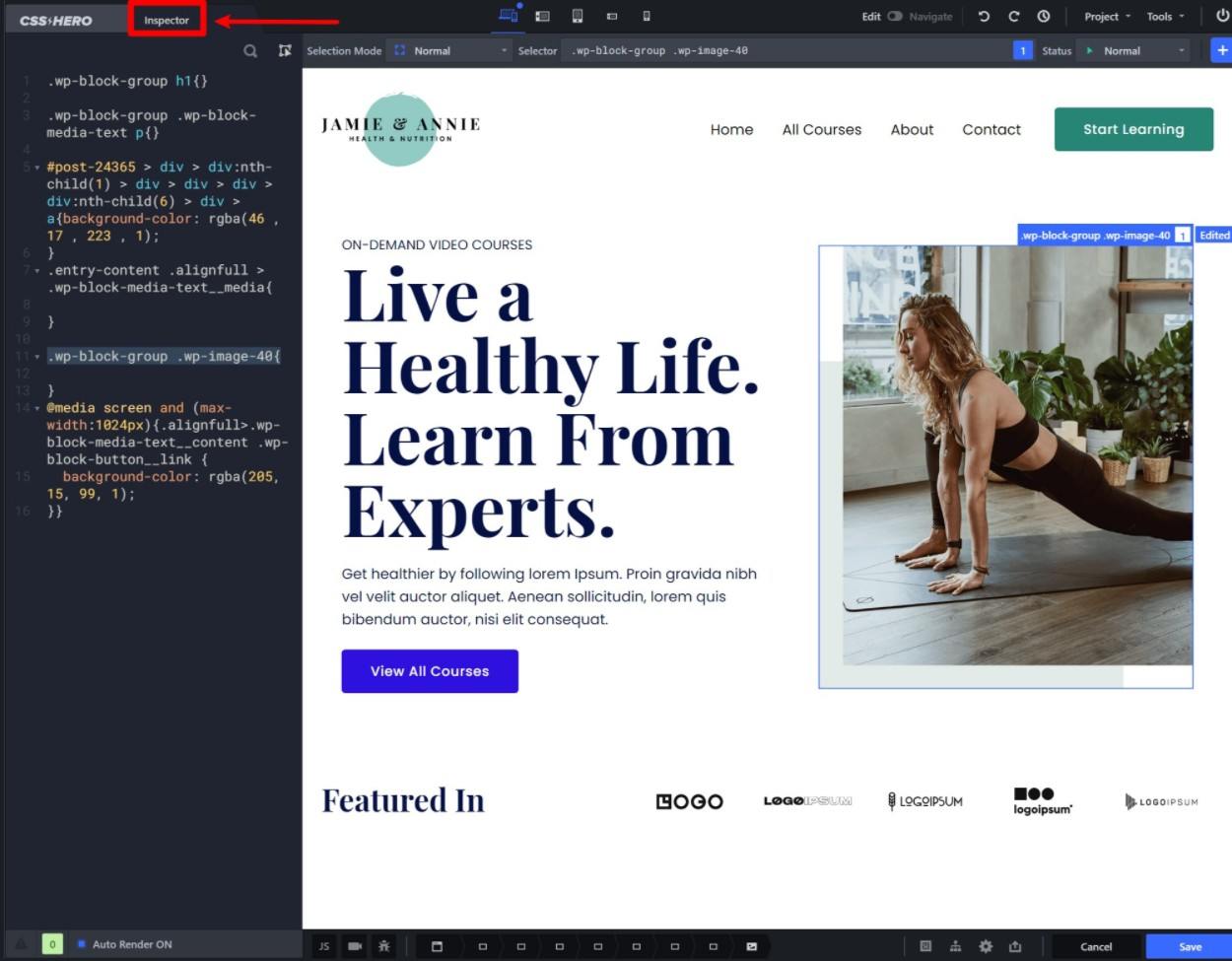
Inspector Tool
The Inspector tool is another useful option for more advanced users. Essentially, it gives you access to the full underlying CSS code for your page, rather than needing to go through the CSS Hero interface.
To use it, all you do is switch to the Inspector tab. Then, you can click on the element that you want to edit to instantly populate its CSS selector in the code editor, where you can make your direct code additions:

CSS Variable Support
This is another advanced feature. But if you want to make a lot of edits, you’ll like that CSS Hero supports CSS variables.
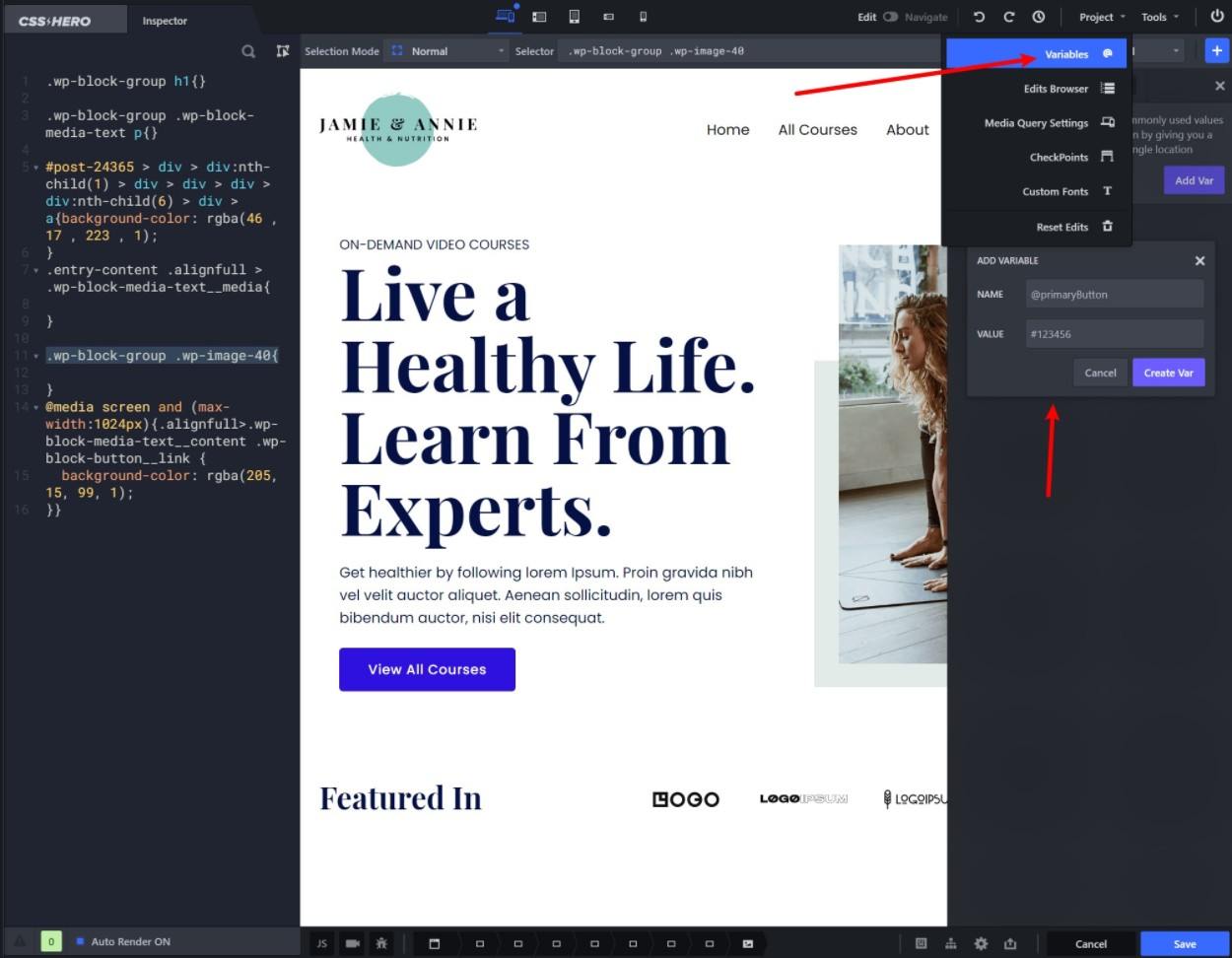
If you’re not familiar with CSS variables, they help you create cohesive designs and easily apply certain changes. For example, let’s say you want all of the primary buttons on your site to be this hex code color – #123456.
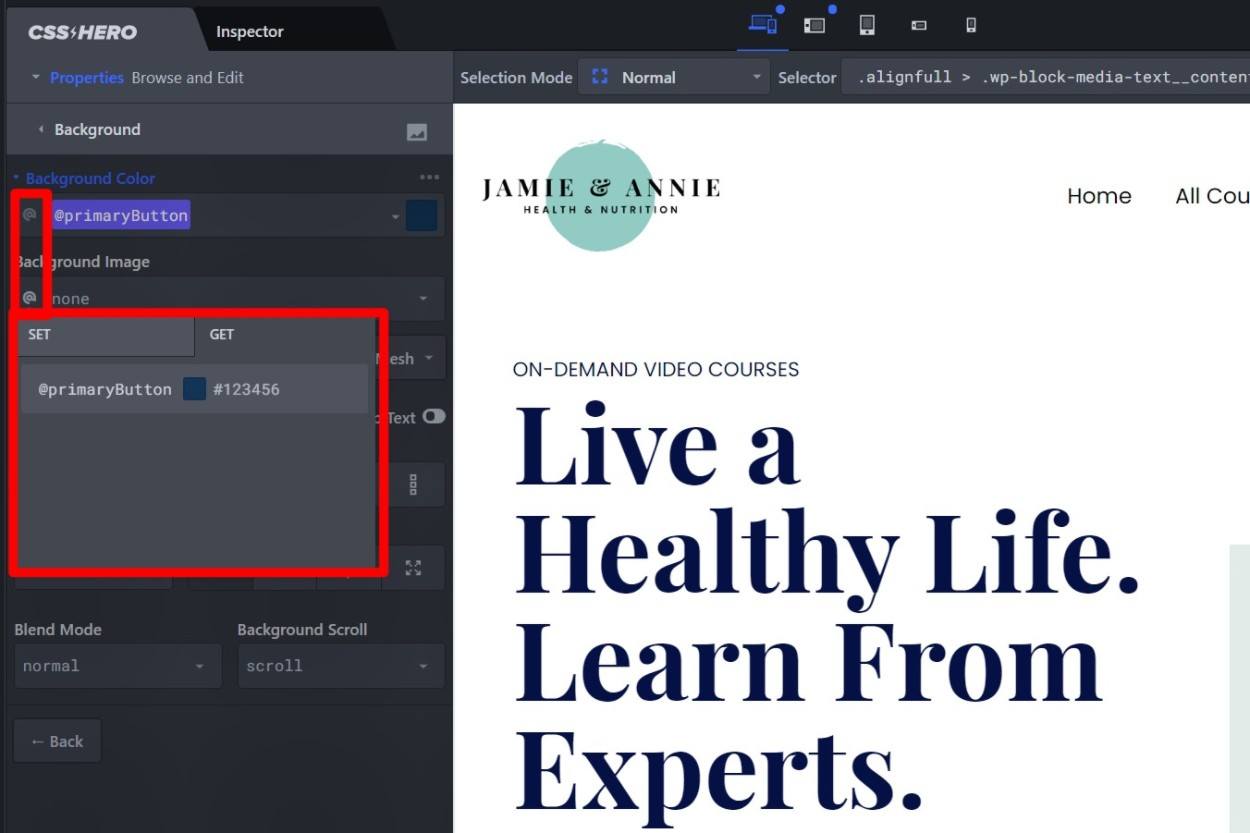
Instead of manually applying that color, you can just define a “Primary Button” CSS variable as that color. Then, when you edit a button, you set its color equal to the “Primary CSS” variable instead of hard-coding in the hex code.
The advantage of doing things this way is that, if you ever want to change your primary button color in the future, all you need to do is edit the variable and that change will instantly apply everywhere where you referenced that variable.
You can define your variables from the Project menu:

To insert a variable, you just click the @ symbol in the sidebar next to a setting. You can also save an existing setting as a new variable:

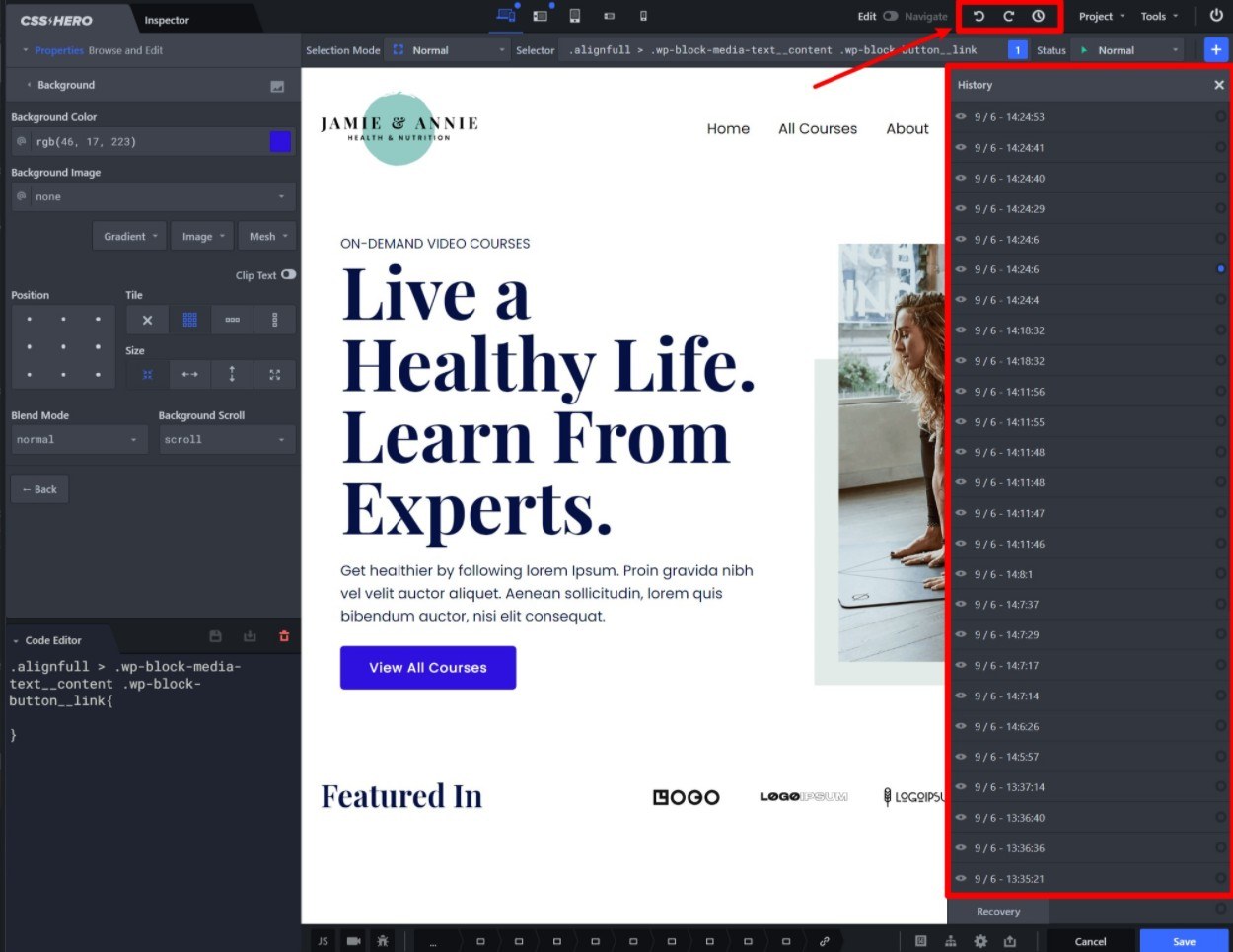
Undo/Redo, Code Differential, and Revision History
To help you fix mistakes, CSS Hero includes undo/redo buttons as well as a full revision history:

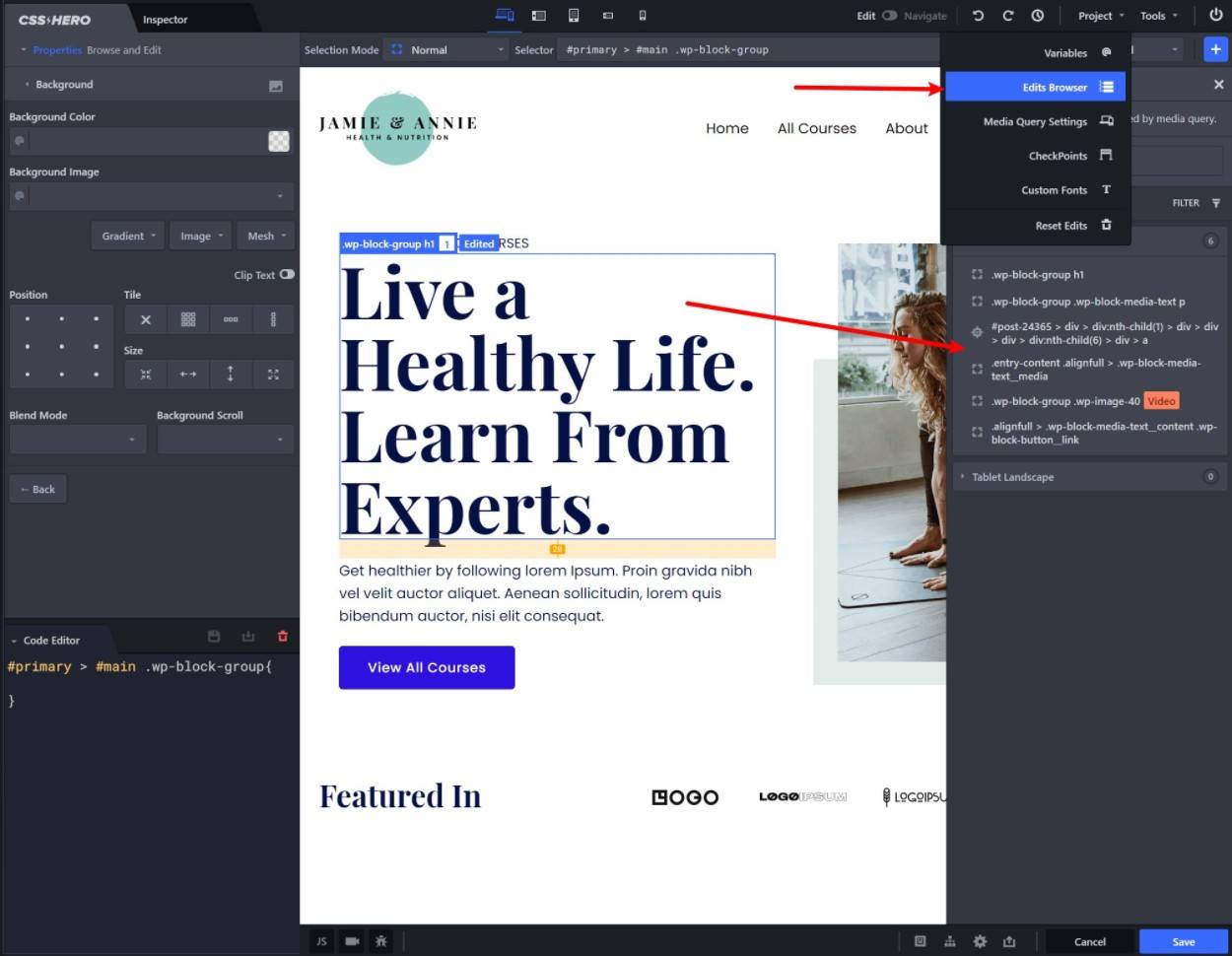
There’s also an edits browser that lets you quickly see a list of all the changes you’ve made, divided by media query:

And if you really want to dig into things, you can see a code differential view that lets you see exactly what’s changed.
JavaScript Editor and Page Inspector
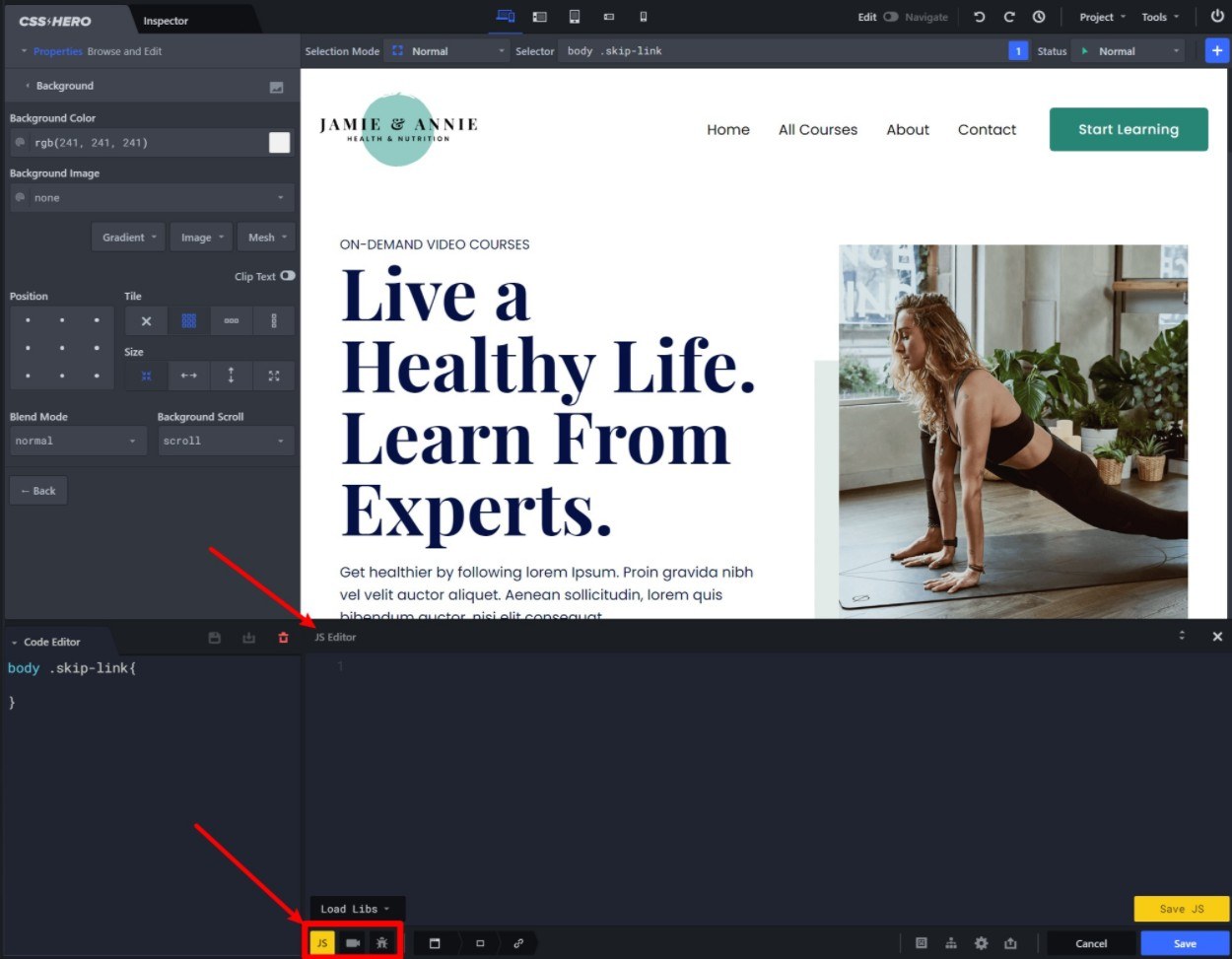
As of CSS Hero 5, it’s no longer just for CSS. CSS Hero now also includes its own JavaScript editor. In addition to letting you add your own code, the JavaScript editor can also help you integrate popular libraries:

Next to the JavaScript editor, you can also enable the Page Inspector, which lets you see your page’s underlying HTML (though you can’t edit HTML).
Unsplash and Coverr Integrations
The last specific feature that I want to go into is CSS Hero’s media integrations.
If you need to insert media in your designs, CSS Hero has two useful integrations:
- Unsplash for free images.
- Coverr for free video backgrounds.
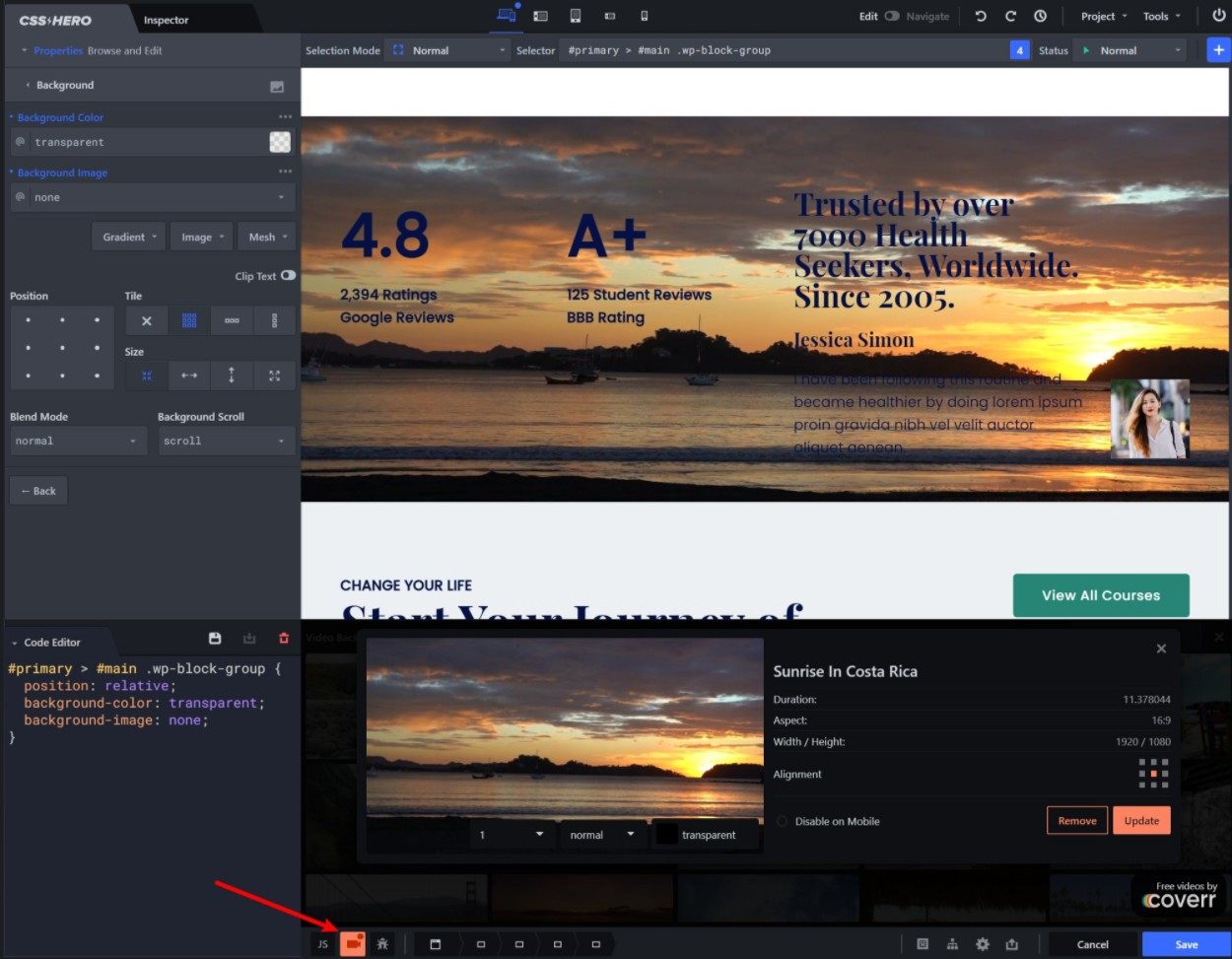
Here’s how easy it is to insert a video background from Coverr:

This is a more niche feature, but I think it’s a pretty cool addition in CSS Hero 5.
CSS Hero Performance
After seeing everything that CSS Hero can do, you might be wondering whether CSS Hero will slow down your site with all those new design options.
The answer is no. CSS Hero’s footprint is pretty much as small as possible. It only adds a single static CSS file to the frontend of your site, which is only there because it needs that file to actually add your CSS customizations.
But here’s the cool thing:
If you’re still worried about CSS Hero’s performance, you can actually disable the plugin once you’re finished using it while still preserving all of your changes.
How does that work?
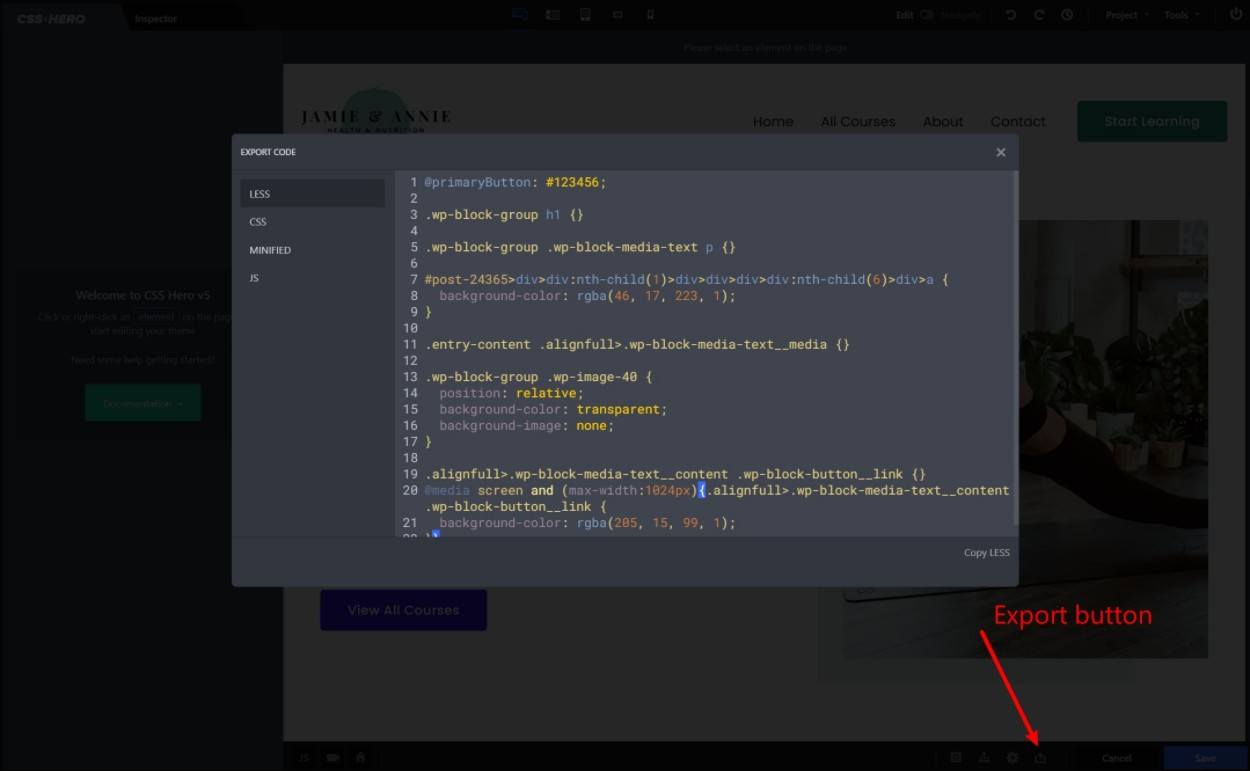
Well, CSS Hero lets you export all of your CSS customizations as the raw code. So this means you can:
- Use CSS Hero’s visual interface to customize your site as much as you want.
- Export your CSS code (once you’re finished).
- Disable the CSS Hero plugin.
- Add the CSS to your site using your preferred method, such as the CSS stylesheet in your child theme, the Additional CSS tab in the WordPress Customizer, the Simple CSS plugin, and so on.

I think this workflow is especially useful if you’re a designer building client sites. Why? Because you can use CSS Hero to speed up your workflow while building client sites, but then you can deliver the site to your client without any trace of CSS Hero ever having been there.
CSS Hero FAQs
As we finish out our CSS Hero review, let’s go over some common questions you might have…
Yes! CSS Hero should work with all WordPress themes. It’s also been specifically tested to work with popular themes such as Astra, OceanWP, GeneratePress, Divi, Avada, and others.
Yes! CSS Hero should work with most page builder plugins. The developer has also specifically tested it to work with Elementor, Visual Composer, and Beaver Builder.
Yes! CSS Hero has been specifically tested with WooCommerce and it works great. You can easily customize your single products, shop pages, and cart/checkout.
No! CSS Hero only adds a single static CSS file to the frontend of your site, which means that it won’t slow down your site.
Yes! One of the cool things about CSS Hero is that it lets you export all of your CSS customizations. So if you want to disable the plugin once you’re finished, all you need to do is export the CSS and manually add it to your site.
No! CSS Hero does not make any changes to your actual WordPress theme files (or plugin files). Instead, it adds a single new static CSS file that contains all of the changes that you made.
If you disable CSS Hero, your site will go back to exactly as it was before you used CSS Hero (unless you export your code and manually add it, as I mentioned above).
No – CSS Hero only comes in a premium version (but it’s still quite affordable).
There are CSS Hero alternatives, but not that many. In terms of a visual CSS style editor like CSS Hero, one of the most popular alternatives is Elementor, which costs $59 (and also has a limited free version). SiteOrigin CSS is also a popular free alternative, though it lacks some advanced features and the interface isn’t as nice.
CSS Hero Pricing

CSS Hero only comes in a premium version, but it’s quite affordable, especially if you only need it on a single site.
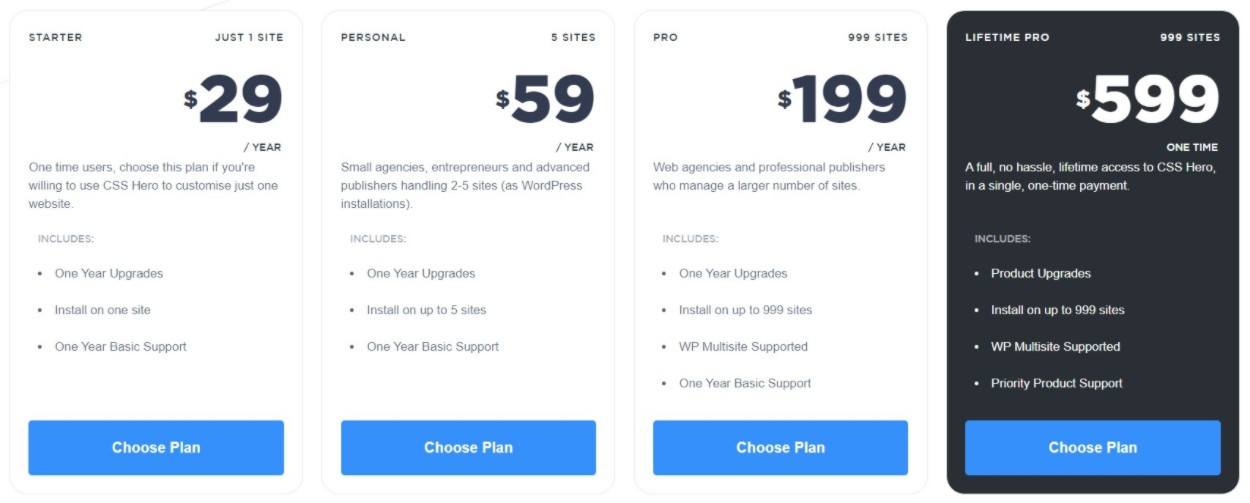
For one year of support/updates, you’ll pay the following:
- 1 site – $29
- 5 sites – $59
- 999 sites – $199
There’s also a one-time payment plan that offers lifetime support and updates and use on up to 999 sites for $599.
To save some money, you can use our exclusive CSS Hero discount code for 40% off.
Final Thoughts on CSS Hero
Overall, I feel pretty confident in saying that CSS Hero is the best visual CSS editor for WordPress…at least the best one that I’ve used (and I’ve tried the popular options).
It has the best features, the best interface, and it’s still competitively priced (though it doesn’t have a free version like some alternatives).
So – in terms of answering the “Is CSS Hero good?” question of our CSS Hero review, I think the answer is a definite yes.
The second important question, though, is “Should you use CSS Hero?”.
I think there are two main types of people who can benefit from CSS Hero:
- Casual users who want to make some basic tweaks to their themes or plugins but don’t know CSS.
- Developers/designers who build WordPress sites for a living and know their way around CSS, but are looking for a tool to speed up their workflows.
I think CSS Hero handles both of those situations very well. Casual users can just stick to the visual interface, while more advanced users can benefit from CSS variables, the inspector, the JavaScript editor, etc.
Additionally, there are zero performance issues to worry about because you can always export your code and disable CSS Hero when you’re finished.
Overall, I definitely recommend CSS Hero if you’re in the market for a visual CSS editor for WordPress.
If you decide to buy, make sure to use our CSS Hero coupon to save some money.
Have any questions about CSS Hero or our CSS Hero review? Let us know in the comments!









Great info and I just started a new blog with wordpress so I should keep this for working on it.
Glad you enjoy the post Cyndu – let me know how you get on!
This is the killer app for WordPress in 2015!. Thanks for all the improvements. I am getting the feel for it.
Given enough time, like days, I could usually but not always find how to change some CSS. Other times I would end up paying someone for the change.
Now I can do it myself, saving huge amounts of time and money too.
Thank you!
You’re very welcome Dave!
That’s the beauty of a plugin such as this one. Certain elements of CSS can be pretty tricky. CSS Hero simplifies it all down which can be helpful when you don’t want to go rooting around in code.
Awesome review! CSS Hero does look like something a lot of WordPress Designer would want but as things would have it, if you need a design to be more unique, best if you design it yourself. I mean, CSS itself isn’t that hard, provided you have lots of practice.
You’re quite right Qoyyuum, if you’re really after something unique you’re probably best off hiring someone. However for those bloggers who want to make a few tweaks, or who can’t get their head around CSS (tool me a while!), this could be just the thing to help.
Thanks for a great comment!
Do you have to keep the plugin on after you make the changes? That bugs me and also the pricing. The dev price is too high at $199 per year. A better model would be a year with unlimited site use at $99 or less.
I had the same question, mailed them and thought you may be interested in their reply:
basically CSS Hero allows you to easily export your CSS Hero generated edits and save them as plain or minified CSS to be used without the plugin up and running.
Plus they specified that the subscription is necessary if you’re willing to activated NEW sites, get plugin upgrades and get support otherwise your actually licensed sites will continue working with CSS Hero and will not need a renewal.
Great plugin indeed, i bought it after reading this article and it saved me sooooo much time (and money).
Thanks WP Kube, awesome review indeed.
Thanks for providing that additional information Manfred, it’s really appreciated!
Hi, Stacey,
What a great review! I’m heading over to check it out.
Sue
Nice review! Very in depth. If anyone wants to try CSS HERO free, I’ve set up a demo system here: [Link Removed, site not active anymore]
Thanks, but It looks like the URL is giving “404 No Results Found” error.
Thank you for sharing this information.
Keep it up!
How do you actually contact them? There is no contact form on their site which is likely intentional. That’s not a good sign….
Otherwise, seems like a good tool for CSS edits.
Hi James, if you browse their terms and conditions page, they provide this email address: info@csshero.org – I hope this helps!
Yeah! Very cool review! Looking forward to test CSS Hero by myself after (hopefully) winning the giveaway 😛
Best regards from Germany,
Tom!
fingers crossed.
Hey Devesh, thanks for the review, looking to win the giveaway.
If I get the copy, then I’ll try to write an in-depth review of the plugin on my WordPress blog, and also showcase few possibilities with CSS Hero customization.
🙂
Thanks Pranjal, good luck!
This looks pretty awesome and would be fantastic for some of my clients who are a little challenged in the CSS department.
I’d like to win this to have on my blog to be able to change how it looks.
I would like to win, because this plugin seems to be quite useful.
I’d really love to get a shot at this plugin because lot of customization are really limited by complex coding specifications. Let’s see how it goes
Very comprehensive review. I’m definitely buying the plugin if I don’t win. As a Genesis user, I’m glad to see it works on that framework. Thanks!
This is what attracted me to it Sandee. I use Genesis almost all of the time, so it’s great to see it working with such a promising framework.
Looks very interesting and thank you for the review.
CssHero is awesome. I’d like to include it in Theme I’m building for CreativeMarket.
Winning CSS Hero will help us bring TechGarage.my to the next level. As we’re a small team, any tool that eases customisation costs and increases productivity is to be lauded. And that’s why CSS Hero is such an awesome tool, even more so if we win it.
It’s a very interesting idea and good implemented.
The only sad thing is that it needs an internet connection for work and can’t be used offline.
CSS is my archnemesis
Very interesting plugin. What’s the licensing on the plugin (GPL)? Looks like something to take a look at. Any conflicts with any plugins at the moment?
Hi Nile, unfortunately I don’t believe it is GPL license. From looking at the plugin files, it appears CSS Hero is a commercial license and therefore isn’t open for development. They do however have an exclusive membership plan for those looking to develop the plugin.
Great!!!
Being a non-programmer, I am hoping that CSS Hero plugin will help me build better websites especially since I use the Divi theme. Thanks in advance.
I have been wanting to try this and get my employer on-board with purchasing it. This would be the perfect way to try it and show it to her.
This looks fantastic–could definitely use a handy tool like this to save some time.
I’m always both curious and hesitant about tools like this, but if all it does is create an additional stylesheet, that seems reasonable code-wise, and it might speed up development. (CSS is not difficult, just FINICKY.) It would be nice to have an opportunity to try it out.
Thanks for such a comprehensive review. CSS Hero looks like it could be a great timesaver, not to mention super easy for non-coders to use. I’d love to put it through it’s paces and write up some thoughts and a tutorial or two too!
I’m extremely happy to see such service introduced via plugin. It gives strength to our newbies who want to grow their careers in the WordPress industry. Cheers and best of luck!
I’ll be definitely checking it out.
I can always use a little helper here and there and this tool looks just like the perfect product to help do the trick.
I’ve been wanting to add this to my collection of WP tools, not only to just spiffy up my current sites, but to also be at the ready for a client with that one little extra request…the request that usually would throw off the schedule. I could use this little helper for sure.
Winning CSSHero will not be a one way win. It’s a win for my clients, their business and for the themes I use (mostly Divi) that will help show the world how great they are as well.
Newbie to Divi…and to wordpress I’ve designed my site just recently and continue to run into css blocks as I’m still learning – I see this helping my site design and hoping to move my group site http://www.creativebeadchat.com to divi very soon with Amanda Henson’s assistance. Our future endeavor is to offer a multi -site environment and this could really assist our efforts. Please consider me! Thanks for the opportunity.
Having this plugin would mean that I would save alot of time working with wordpress themes and get the job done quicker 🙂
Having CSS Hero would make customizing my WordPress websites much easier.
Looks very impressive. Would love to use this on our non-profit org website.
I’m completely new to wordpress and trying to create my first website. I know almost nothing about CSS and coding, with the exception of having done basic coding on a myspace account 10+ years ago to get an awesome pink background! I’ve been trying to customize my Divi theme and while I learned some basics, like changing font size and colors, it takes me a few hours to learn and implement each customization. CSS hero would definitely make things go faster! Thanks for considering me and thanks for having such a helpful website!
Looks like a great new tool – can’t wait to try it out!
Hi,
I have customers who don’t want to deal with css, this could be pretty handy 😉
I did not know this plugin, so thanks for this nice post.
Really disappointing. Massive compatibility issues and no real workarounds with Divi theme. Tried to resolve issues with support to no avail – tried to get a refund as the app is definitely not what I expected when I spent north of $100. Definitely would suggest against it to anyone.
thanks alot for the great review, also big thanks for your coupon , i just bought it using the coupon and got the discount as expected.
thanks alot
Glad I could be of help, Muhamed.
Thanks for the comment. Have a great week ahead.
Amazing informative blog!
Unfortunately I’ve had issues with css hero and had no resolution to my customer service ticket for 2 weeks, terrible.
Just logged in to check the status of my ticket and it has now been deleted, I’m a fair customer, went into full detail with my issue including a video demonstration and login details, they said they would look into it then stopped replying and now it seems just deleted.
Check your email for any messages from them. If nothing, try submitting a new ticket about the issues. If they have several people handling support it might have been some kind of confusion.
CSS Hero is the definitive WordPress plugin to easily customize the look of your site, with an easy and intuitive point and click interface.
Hi Colin,
I have tried many plugins, and a lot of my friends recommended the CSS Hero, your article really highlighted the features of this plugin. The hands-on look was especially good, and you have convinced me to try out this tool for myself. Thank you for putting together this review, it cleared my doubts and helped me find answers to the questions I have regarding this plugin. Looking forward to reading more reviews from you.