If you’re a solo blogger, adding an author bio at the end of every post is a great way to inform your readers about who you are and what you do.
On the other hand, if your blog has several different contributors posting content (like WPKube), then an author bio will help your readers to keep track of the writer whose content they’re reading, as well as get to know each writer.
Either way, an author bio will help you connect better with audience.
If your theme doesn’t come pre-packaged with author box functionality (many modern themes do, but some don’t), then don’t fret — it’s still an incredibly simple thing to add to your website.
Basically, you have two options: you can manually edit your stylesheet and PHP files (which gives you greater customizability), or you can go the plugin route (which is much simpler).
In this post, we’ll discuss both methods: I’ll first look at how to add an author box manually, and then I’ll list four of the best plugins to accomplish the same task.
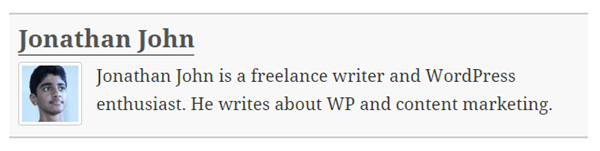
Method #1: Add an Author Box Manually
The first thing you’ll need to do is edit your CSS stylesheet. In your theme editor (Appearance >> Editor), this file will normally be called either style.css or custom.css. Add in the following CSS code:
#author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;}
#author-info .avatar { position: relative; top: 0; left: 0; float: left; }
#author-description { margin-left: 100px; }
#author-description h3 { margin-top:0px;margin-bottom:10px;}
This will ensure that the author box actually looks good when outputted.
The next (and final) step is to add the following PHP code into your single.php template file inside the loop.
<div id="author-info">
<div id="author-avatar">
<?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?>
</div>
<div id="author-description">
<h3><?php the_author_link(); ?></h3>
<?php the_author_meta('description'); ?>
</div>
</div>
And that’s basically it for the manual method. There are also a few possible snippets you can add to extend the display of the author box further. For instance, the below code will add a “see all posts” link beneath the author’s bio:
See all posts by <?php the_author_posts_link(); ?>
The snippet you see below will display the author’s post count (number of posts attributed to the author’s user).
<?php the_author(); ?> has written <?php the_author_posts(); ?> posts on <?php bloginfo('name'); ?>
Method #2: Using Author Box Plugins
If you prefer not to dig around in your theme editor and just want a straightforward solution that takes minimal time to setup, then an author box plugin will be ideal for you.
Fortunately, as author boxes are a rather popular function, there’s quite a very large selection of suitable plugins to choose from. I’ve listed a few of the very best below.
Fancier Author Box

Fancier Author Box is easily one of the most popular author bio plugins out there. It’s got over 10,000 downloads to its name at the WordPress.org repository. You’ve probably already seen it in use on at least one of the blogs that you frequent.
The plugin comes with a great amount of functionality and customizability, which makes it one of my personal favorites.
First up, you have a several different social media integration options: you can choose to display links to an author’s profile on ten different networks, including Vimeo, Tumblr, YouTube, etc. You can also add in the author’s employment info, namely his/her job title, company, and company URL.
All of the display changes you institute will be done in the plugin’s settings page. Here, you can choose when and where the author bio is displayed — you can set the box to display above each post, at the bottom, or both (you can even separate the options for posts and pages).

You can set the number of posts to be displayed in the “latest posts” tab, and both of the tab colors can be customized.
There’s very little not to like about Fancier Author Box. The only downside is that the look of the author box isn’t going to gel with all design styles. For instance, in my opinion the look doesn’t really go well with a minimal blog design style because it gives off a totally different vibe.
There’s also a pro version of the plugin available at CodeCanyon. It adds a few more placement options, amongst other goodies. The regular license is just $18, so it could be very well a worthwhile investment if you have a multi-author blog.
Co-Authors Plus

Co-Authors Plus is a basically a new and improved version of an older plugin, Co-Authors (which hasn’t been updated since the middle of 2013). Co-Authors Plus has actually been worked on the by Automattic development team themselves, so there’s little doubt as to the quality of the plugin.
The basic purpose of Co-Authors Plus is to allow you to create bylines for your guest authors without actually creating user accounts for them.
When you install & activate the plugin, there will be a new page under your “Users” tab titled “Guest Authors”. On that page, you can create as many guest authors as you like, with fields for their name, email, website, AIM, Yahoo IM, and Google Talk info.
To be quite honest, most of the above fields are quite useless — I mean, who actually uses AIM or Yahoo IM anymore? I would have much preferred some options to link social media accounts.
Anyways, once you’ve created profiles for each of your guest authors, you can assign an author to a post using the new “Authors” widget at the bottom of the post editor screen. You can add as many guest authors as you wish to a single post.
However, to actually display the author boxes, you’ll have to edit theme files to add a few template tags. Learn how to do that here.
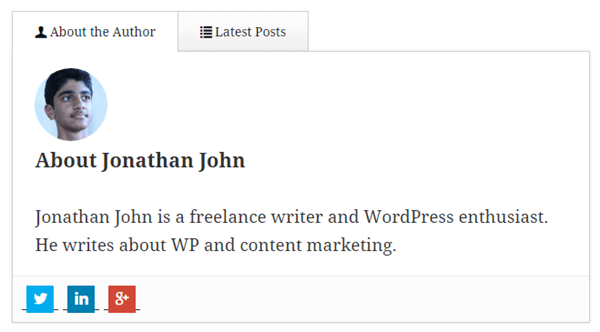
WP Author Box Lite

WP Author Box Lite is another very powerful author box plugin with a ton of options. It has excellent styling as well.
Once installed and activated, you’ll find a new tab in your side menu called “Author Box Lite” with pages for display, appearance, tab, and social settings.
In the display settings, you’ll play around with the placement of the author bio: you can choose whether you want the box to display above/below a post or page.
In the appearance settings, you can customize the coloring of the plugin. You can set each tab to display in whichever colors that work best with the rest of your theme design.
The tab settings allow you to choose whether or not you want to display the “about the author” tab and the “latest posts” tab.
Finally, in the social settings, you can choose to enable integration for as many as 22 social networks. Clearly, WP Author Box is the most powerful plugin we have so far on this list, and we’re only talking about the lite version!

The pro version of this plugin can be downloaded at CodeCanyon. Premium allows you to get access to six predefined color skins, as well as several new tabs and Co-Author Plus integration for guest authors.
You also have additional design options, as you can choose to display author pics in a circle, add custom CSS, or hide the author box in post categories.
Author Bio Box

According to WordPress.org, Author Bio Box has over 4,000 active installs, but that’s not the impressive part. The impressive part is the fact that the plugin has managed to maintain a perfect 5-star rating after nine reviews, which is by no means a common feat.
The plugin definitely lives up to its reputation as well; customizing and setting up the plugin is very straightforward and takes barely any time at all.
You can add up to ten social media networks to each author profile. In the settings page you can set the size of the Gravatar image for your author and change the background, text, and title colors for the box.

In addition, you can edit the border size, color, and style (solid vs. dashed vs. dotted). Finally, you can choose whether you want the box to display only on your posts, or if you also want it to be seen on your homepage.
Wrapping Up
Of the two methods I discussed above, my personal choice would be to go the plugin route. I’m not very knowledgeable code-wise, so it’s easiest for me simply to go with one of the excellent products that have already been developed for me and are ready to use out of the box.
WP Author Box Lite would also be my personal choice of plugin. The styling is simple, but elegant, and the configuration options make it a sight more powerful than any of the other plugins on the list.
And in the unlikely event that I would need additional functionality, I could upgrade and it would set me back just $17.
Which of these methods/plugins are you gonna go with? Comment your choice below.









This is exactly what I want to add to my Thesis themed blog. It’s like you were reading my mind. 🙂 I would so much prefer to add code than another plug-in. Thanks!
Wow. That’s great to hear, Sherryl. Thanks for the nice comment.
I guess the info comes from the author information filled by the user, under profiles in the Wp dashboard.
Yes, It fetches the information from the Author Profile page.
Do you know of a plugin to do this without having to mess with the code myself?
Also, do you know of a code to add additional fields to the user profile page?
Hey Nerdy Nurse,
Here you go – http://wordpress.org/extend/plugins/cool-author-box/
For adding extra fields on user page look at our latest article – https://www.wpkube.com/how-to-add-extra-fields-in-wordpress-profile-page/
This is a great explanation. Thanks for the easy steps to follow. Would you happen to know how to display multiple authors after a single post within the author box? I am using the Co-authors plug in, but can’t figure out how to have them both appear in the author box. Thanks
Glad you like it. Thanks for the comment.
Were you able to add the multiple authors in single post page?
really a good job bro.
thanks a lot share it. 😉
Thanks so much for this post! I’ve been trying several blogs who proposed a method where it ended up with the image on top and description below – your technique allows them to be on the same level which is EXACTLY what I wanted to get as a result.
Mille merci 😉
Hi Patty,
I’m so glad i could able to help you.
Thanks for the nice comment. Have a great time.
nice info..thanx for providing this..it is very useful info for all the webmasters.
nice informations, thanks a lot. i added the post count code to my site ,, its really awesom…
Glad you found it useful. Thanks for stopping by.
nice information.
I get the information I want to share but I cant seem to get the box around the data :/
Loved the first one. I have been seeing that one on many of the websites and though it’s the core part of a theme.
Would be trying this out on one of my blogs.
Thanks for your great post and its so useful for many bloggers. Btw i use paid version of Fancier Author Box and its so awesome. Have a great day!
i want this one but i keep seeying Untested with your version of WordPress. It won’t work on the latest version of wordpress 4.0.1 can you change so it will work i love the design of it.
Hi Devesh,
Thank you for this post. I’d been looking for a better author bio box to place in our website and you really help me out with this one. I’m going to try Fancier Author box and can’t wait to put it up and running on our website.
Is there any way to add self hosted images instead of Gravatar using the method 1?